Simple Start with Testimonials Slider Widget
We live in a world full of competition issues. Therefore, for any business it is vital to reach maximum trust from their customers. Sharing other customers’ testimonials is an especially efficient way to achieve deeper relationships with new shoppers. By embedding the Testimonials slider by Elfsight it is easy to put relevant reviews on your website pages for free.
In brief, you can improve the overall performance of your pages, by installing the Testimonials slider widget on a website. Firstly, look at some advantages that you quickly achieve by using this widget.
- Sharing real names of people and companies with links to their profiles evokes more trust in your product.
- You benefit from more credibility by displaying testimonials that include advantages of your product.
- Your website looks more vivid, whereas your product appears as a required purchase by real people.
Later, you will find more reasons to try our widget. At this instant, we propose you to design a Testimonials slider for your website yourself. Using our demo, you will see that you can get the free Testimonials slider for your pages in just a few steps.
Quick tutorials on creating a Testimonials slider
- Choose a template that will fit your pages and purposes.
- Add the required testimonials content and adjust styles.
- Then save the widget.
- Further, you receive an HTML code containing the widget’s details.
- Lastly, copy the code and put it into your website’s pages.
Ready! Now you have the free Testimonials slider on the website, gaining more credibility from customers.
Learn More about Slider
Prior to reading the further content, we invite you to look through our FAQ section. You may find some important information on embedding and using the Testimonials slider.
General questions and advice
Sure. Any type of Elfsight’s Testimonials slider is free for our users. Moreover, it is free to modify any content and design settings of the slider. Nevertheless, you can explore our Pricing section for advanced opportunities with our products.
Upon creating your widget, you will need to create an account on Elfsight. Thereupon, the HTML code of your Testimonials slider will be generated and given to you. Then you can just put it on your website.
First of all, you evidently can change designs and alignment of your testimonials. Also, you have the ability to upload the author’s photo and the company’s logo to the slider. Moreover, there are 5 fields you can change: the testimonial text, author’s name, caption, the links to Facebook profile and to the website.
Putting the Testimonials slider on any website
The WordPress Testimonials slider is certainly compatible with this popular CMS website builder. You can quickly put the slider by Elfsight on any page of your website, by receiving an HTML snippet. That’s how you can empower your WordPress website with this plugin.
- Through the demo, customize the content and design of your slider plugin.
- Receive an HTML code of the Testimonials slider plugin.
- Go to your WordPress admin panel.
- Click “Edit” when you are on the required page.
- Then put the plugin’s code in the desired location of the website.
- Update the page. The slider plugin will appear on your website for the benefit of your customer experience.
The Squarespace Testimonials slider can be seamlessly added to this widely-used CMS website builder. You can effortlessly put the Elfsight slider onto any page of your site by obtaining an HTML code snippet. This is a great way to enhance your Squarespace site with this plugin.
- Design your custom slider plugin with the help of our demo.
- Obtain the HTML snippet of the slider plugin, by creating an account on Elfsight.
- Go to the editor and then proceed to add the “Code” block via the settings option.
- Put the HTML snippet of your Testimonials slider plugin into the popup window on your Squarespace website.
- After adding the code, click “Apply”, then save your changes and publish them. The Testimonials slider plugin is now ready to help your business!
The WIX Testimonials slider is evidently added to this well-known CMS website builder in an easy way. You can put the Elfsight slider on any page of your website by obtaining an HTML code snippet. This is how you can enhance your WIX website with this plugin.
- To begin, construct your custom Testimonials slider plugin and adjust all the settings to match your branding. Simply start in our demo.
- When you finish, save the plugin and receive its code snippet for your website.
- Then log in to your WIX admin account.
- Select the required site and then find the “Edit” option.
- Within the editor, define the specific website area where you want to embed the Testimonials slider plugin, and then click the Plus (+) icon.
- Scroll down to the “Embed” section.
- At this stage, opt for the “HTML iframe” option and drag it onto your page. Adjust its size and position according to your goals and preferences.
- Click on the “Enter Code” option, and then put the HTML snippet for the Testimonials slider plugin into the provided popup.
- After adding the snippet, press “Apply”, and publish the changes. This ensures that your Testimonials slider is embedded into your WIX website, enhancing its functionality.
The Webflow Testimonials slider is undeniably compatible with this renowned CMS website builder. By acquiring an HTML snippet, you can swiftly put the Elfsight slider onto any page of your website. This is how you can empower your Webflow website with this plugin.
- To begin, form your Testimonials slider in the Elfsight dashboard or demo and then copy the plugin’s HTML code. This code is required to embed the plugin into your Webflow website.
- Then log in to your Webflow admin dashboard.
- Click on the “Edit Website” button to access your editor.
- Within the editor, take the “Embed” element and put it onto your page, placing it where you’d like theTestimonials slider to be displayed.
- Then click on the newly created block and select “Edit Custom HTML”.
- Finally, paste the plugin’s code snippet that you copied earlier into the designated area. Save and publish the changes. The Testimonials slider plugin is ready to boost customer experience on your Webflow website.
The Shopify Testimonials slider seamlessly aligns with this popular CMS. By obtaining an HTML snippet, you can swiftly put the Elfsight slider plugin onto any page of your website. This is how you can empower your Shopify website with this slider plugin making just a few steps.
- Create your custom Testimonials slider in our demo with necessary adjustments, including design, text and image details.
- Log in to your Shopify admin panel.
- In the left-hand sidebar, go to “Online Store” and select “Themes”.
- Choose the specific theme you want to change and access the editor by clicking on the “Customize” option.
- Within the editor, locate the “Add section” menu and find “Custom Content”. Click on “Add” to proceed.
- Then choose the “Custom HTML” block and put the plugin’s code into this section.
- Save the result. The plugin is ready to enhance your Shopify website!
Visit our Help Center to find more guides for Testimonials sliders on other platforms. You can also ask any questions concerning technical issues, usage misunderstanding and compatibility with various platforms.
Talking on Slider Examples
Adding a Testimonials slider to your website pages can be a game-changer in achieving your online goals. Whether you’re aiming to boost credibility, engage your audience, or simply enhance your website’s overall design, examples of its strategic use can serve as your guiding light.
Let’s explore some illustrative instances that showcase the versatility of this Testimonials slider in aligning with diverse website objectives. These real-world applications will not only inspire you but also provide practical insights on how to seamlessly embed the Testimonials slider into your website’s design.
These examples are more than just templates; they’re stepping stones to help you customize your website according to your objectives and design preferences. Explore these strategies, adapt them to your own needs, and watch as your website transforms into a dynamic, user-friendly, and goal-oriented online platform.
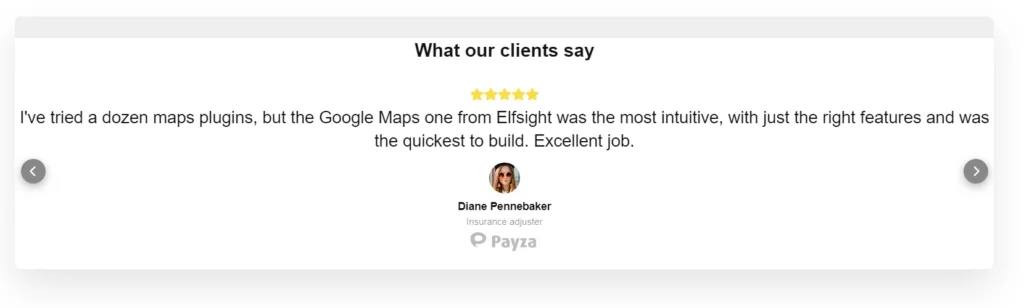
Slider
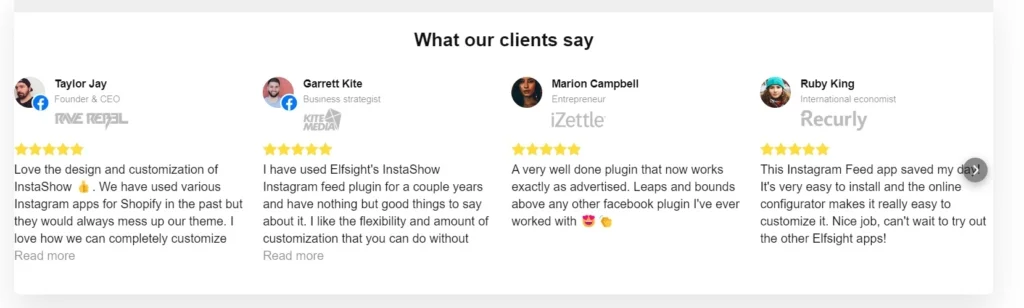
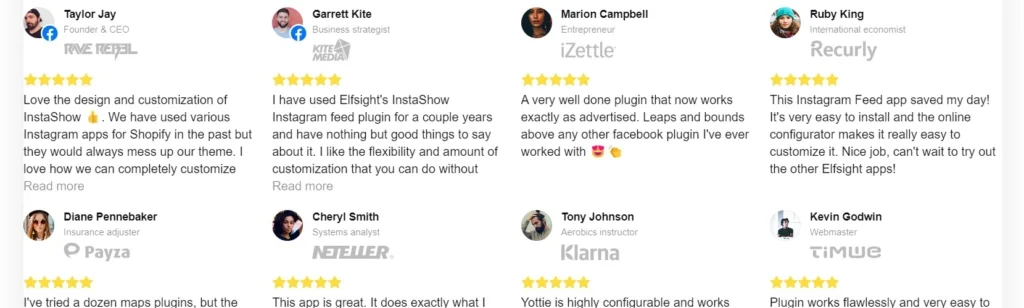
This widget is a widely-used illustration of how to organize client testimonials on a site. The slider variant of this layout places the reviews in a single line, and website users can easily navigate through them using arrows or by dragging. The classic approach to organizing these elements maintains a familiar appearance, featuring the author’s photo and name at the top.
Such widgets offer a clean and user-friendly way to showcase your clients’ feedback. The slider design provides an intuitive means of accessing testimonials, making it convenient for visitors to explore the positive experiences of others. In the classic arrangement, the inclusion of the author’s photo and name adds a personal touch, reinforcing the authenticity of the reviews.

Rotator
This template is ideal for emphasizing crucial opinions. It showcases testimonials one at a time, courtesy of the Single Spotlight Template. While an active carousel automatically rotates through them, users also have the option to manually navigate by dragging or using the provided arrows.

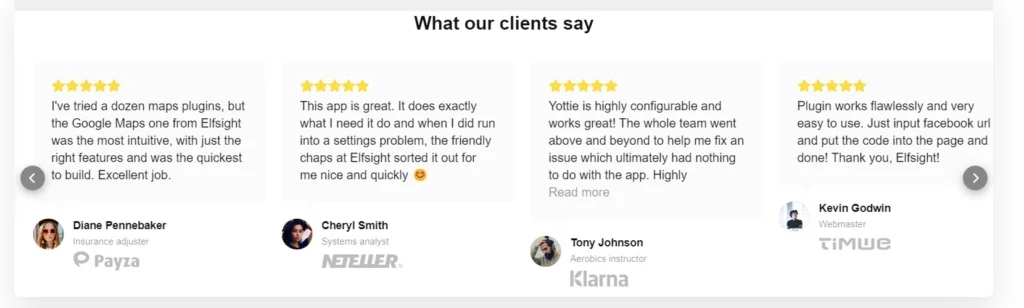
Carousel
To draw users’ focus to the testimonial text, you can opt to display it above the author details. In this regard, we’ve introduced the Tiled Balloon template. This Testimonials slider template allows you to feature multiple testimonials per page, and prominently showcases the star rating at the top of each one, effectively demonstrating your appreciation.

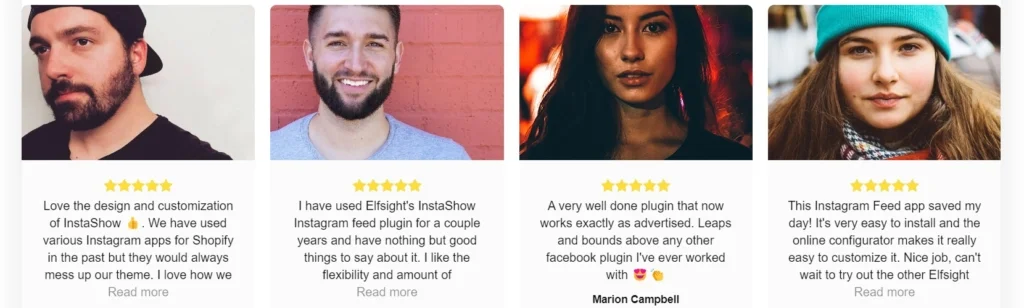
Cards
The Tiled Postcard template offers an impressive design, featuring larger author photos positioned at the top of the text. This unique template transforms opinions into postcard-like displays, complete with distinct background colors and a stylish vertical orientation.

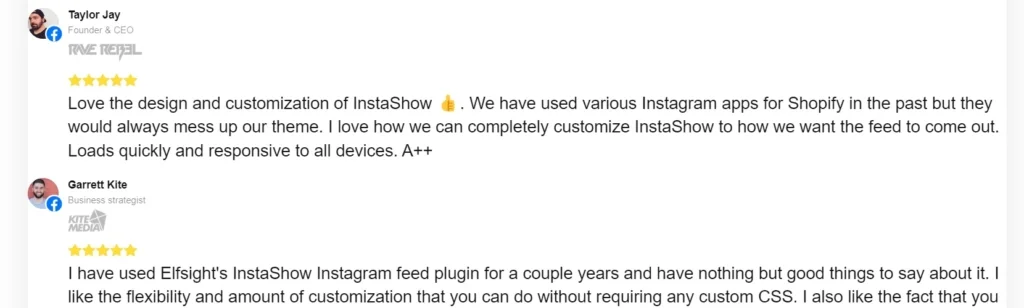
List
The List template is an ideal choice for directing visitors’ attention to the testimonial text and ensuring readability. Testimonials are presented in a list format on the page, with concise author information situated to the left. This layout facilitates navigation, enabling users to grasp the essence of each testimonial.
The effectiveness of thisTestimonials slider layout is owed to the Single Classic template, which bolsters the textual content, making it more substantial and impactful. This combination of a streamlined design and enhanced text representation makes the List template a valuable tool for showcasing testimonials.

Grid
If your goal is to fill a page of your site with an abundance of reviews, then the Tiled Classic template is the ideal choice. This slider template allows you to feature numerous testimonials on a single website page, utilizing the tried-and-true layout of elements that users are familiar with. Plus, the adding of a customizable header with your own text will give the Testimonials slider a polished and complete appearance.

Customer story
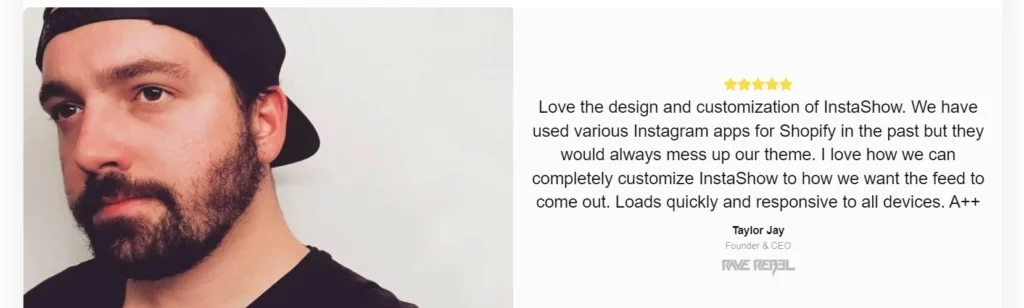
Here, you can witness how the Single Postcard template can cater to scenarios where you have a lengthy testimonial from a client that demands a detailed presentation. With the ample photo size it provides, you can effectively showcase real-life user interactions with your product or service by simply adding the relevant image. Meanwhile, all author information remains neatly positioned beneath the testimonial text.
This slider template not only accommodates the need for comprehensive storytelling but also ensures that the visual impact of your testimonials is maximized, enhancing their overall effectiveness in conveying the client’s experience with your offerings.

Recommendations on Using Testimonials Widget
Certainly, using a testimonials slider widget effectively can greatly benefit both customers and the reputation of your product or service. Here are six recommendations to maximize its impact:
- Diverse Testimonials. Showcase a diverse range of reviews that cover different aspects of your product or service. This not only provides valuable insights for potential customers but also demonstrates your commitment to catering to various needs and preferences.
- Use Visuals. Add photos and logos of those who leave testimonials, share links to their business profiles. Visual content enhances credibility and authenticity, making the feedback more compelling and relatable for other visitors. It also humanizes the experience by putting faces to the recommendations in the slider.
- Short and Impactful. Keep the testimonials concise and to the point. Short, impactful testimonials are more likely to capture the attention of visitors. Highlight key benefits or outcomes to quickly convey value.
- Strategic Placement. Position the testimonials slider prominently on your website, preferably on the homepage or relevant product/service pages. This ensures that visitors are more likely to see and engage with the testimonials, increasing trust and interest in your offerings.
- Regular Updates. Continuously refresh the testimonials slider with new content. Frequent updates show that your product or service consistently delivers positive experiences. It also keeps your site dynamic and encourages repeat visits.
By implementing these recommendations, you can leverage the testimonials slider widget to enhance customer trust, improve your product reputation, and create a more engaging and trustworthy website experience.
Why Elfsight Testimonials Slider Widget Suits you Best
| Free no-code Testimonials slider | As we have already said, the slider by Elfsight is totally free and requires no programming skills. Moreover, it can be easily incorporated into any site, by simply inserting a code snippet into pages. |
| Full author data to achieve trust | You can enhance your slider testimonials widget by adding comprehensive author information. This may encompass the individual’s name, position, company name, logo, site URL, and the inclusion of a photo, all of which contribute to establishing greater trust. Additionally, you can further verify the authenticity of the author by linking their testimonial to their Facebook account. |
| The most effective ways of displaying for each use-case | The Elfsight customer Testimonials slider widget stands ready for any task you might have in mind. It skillfully identifies the optimal column distribution and presents your content. With just a click, you can choose your preferred layout: whether it’s the slider format, embedded within a page, or the grid layout, ideal for a dedicated testimonials page. Rest assured, your testimonials will exude an, attractive appeal to captivate your site’s visitors. |
| Incredible look to maximize attention | At Elfsight, we assess our clients’ requirements to provide them with the most efficient solutions. Drawing from industry best practices, we have added a responsive Testimonials slider widget into websites, complete with readily available templates, designed to cater to a wide range of use-cases. These slider templates are organized into two distinct categories, each aligned with a specific overarching approach to presenting customer testimonials: one that highlights the most notable stories, and another that maximizes the display of testimonials for comprehensive coverage. |
What We Learned about the Widget
The aim of this article was to provide you with better understanding on using the Testimonials slider widget for websites by Elfsight. We started with presenting a user-friendly demo that helps you build your first slider before any sign ups. Simultaneously, you have seen straightforward guidelines over the slider’s capabilities.
In the second place, it was important for us to clarify general questions and give recommendations on the slider’s embedding procedures. As a result, you know that any popular CMS embeds our Testimonials slider completely well and you don’t need to be advanced in website management or programming.
Furthermore, we provided you with recommendations on how to reach better results with your Testimonials slider widget. In addition, you can get more advice and tips by visiting our Community. Experienced users and our managers use the platform for feedback and product updates. Hence you can enhance your slider experience by taking some ideas from the Community.

Also, we looked at multiple visual examples of how you can incorporate your testimonials into the site subtly. Above all, we propose you to get inspired with those examples to accomplish your plans.
Finally, we tried to explain why the Elfsight’s Testimonials slider is a really nice choice for any website and any business. We hope that this article both helped you understand the meaning of the slider widget better and motivated you to test our product. In any case, we are always in touch with customers to offer more help and expertise at the Help Center.