Webflow Image Slider Widget

Create your Slider widget
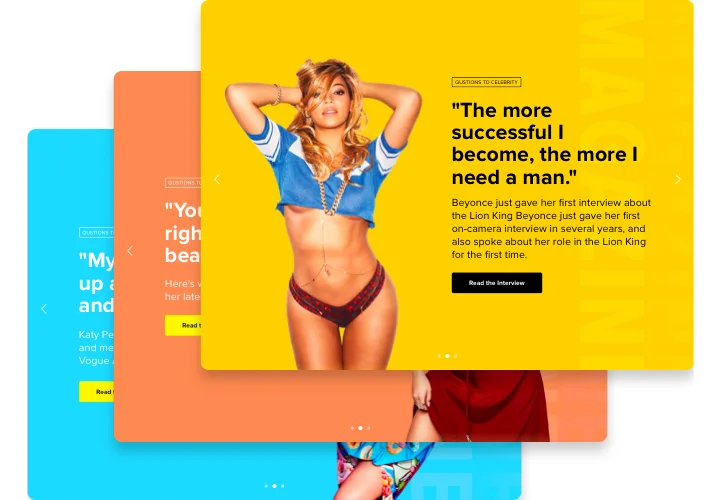
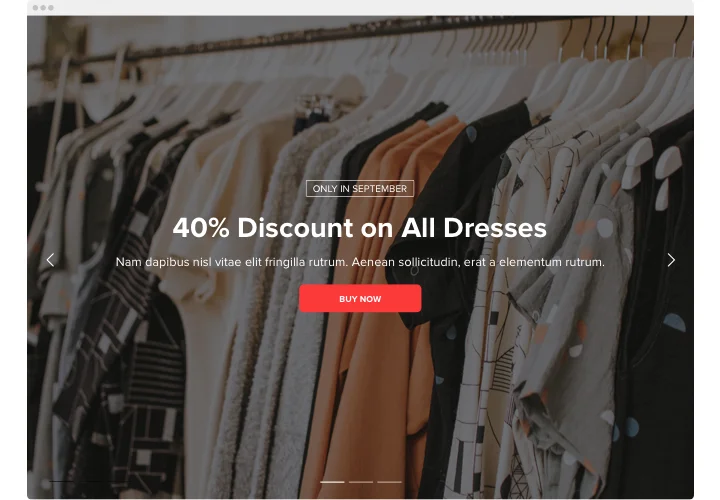
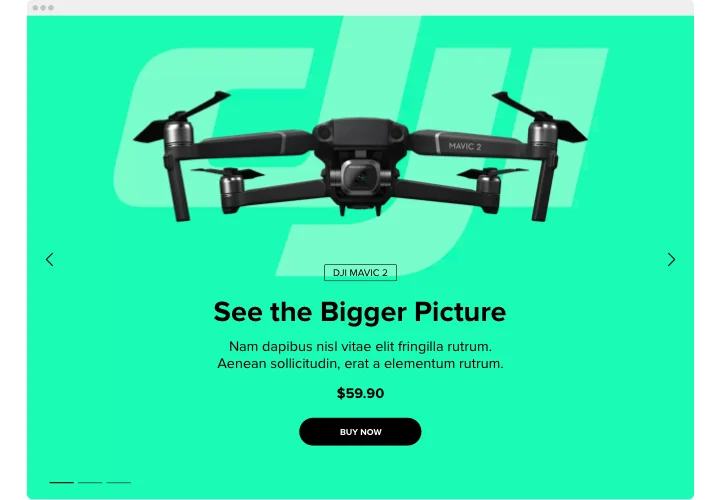
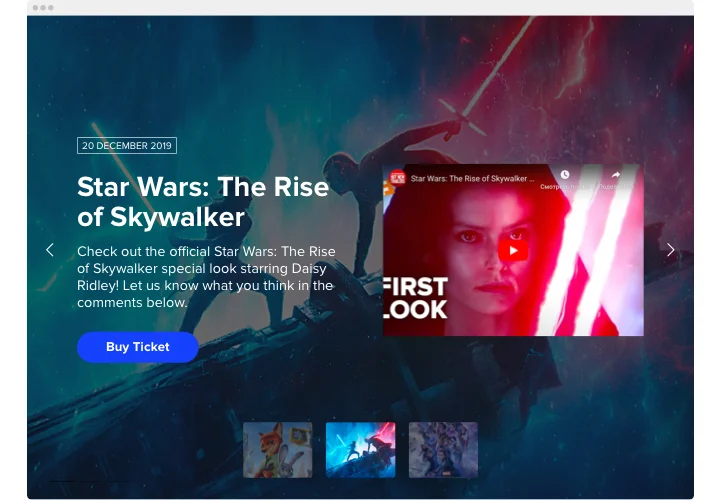
Screenshots
Why People Love Elfsight
Sometimes a page feels like it needs a little more spark. The Elfsight Slider brings that extra movement and polish without making you wrestle with complex settings. Want to highlight your best products? Run a mini-gallery? Share offers? This Slider fits right in.
And you don’t have to be a developer to use it. A few clicks in the editor, paste the code in Webflow, and you’re done. If you can drag files into a folder, you can manage this widget.
Did you know?
According to content marketing expert Jeff Bullas, articles and pages with visuals attract nearly 94% more views compared to those with only text.
Bring that power to your Webflow pages with the Elfsight Image Slider – start free today and let your images pull in more eyes.
Key Features of the Webflow Slider Widget
Elfsight is built to make your content shine. Here’s what you get:
- Different content options: Add images, text, videos, or CTAs inside your slides.
- Flexible layouts: From a full-width Webflow image slider to compact carousels – pick what suits your design.
- Smooth transitions: Choose effects that make your slider look polished, not clunky.
- Custom styling: Adjust fonts, colors, and slide speed to match your brand.
- Responsive by default: Your Slider will look great on desktop, tablet, and mobile.
- Navigation controls: Arrows, dots, or swipes – let users explore in the way they like.
- Simple setup: Works even if you’re new to Webflow – just copy and paste.
How to Add a Slider in Webflow
It only takes a couple of minutes. Here’s how to add a slider in Webflow the easy way:
- Pick a template: Open the Elfsight editor and select a design that matches the look you want.
- Personalize it: Upload images or videos, tweak captions, experiment with transitions (like fade or slide) until it feels right.
- Generate the code: Once the widget looks the way you want, click the “Add to website for free” button. The system will create a small piece of code for you. Copy this code.
- Embed in Webflow: In your project, drag in the Embed element into the section you want. Paste the code you copied into the box, then save and publish your changes.
Need help? Visit our Help Center or check our blog article on how to embed a Slider on Webflow. You can also drop ideas in the Wishlist or follow updates in the Changelog.