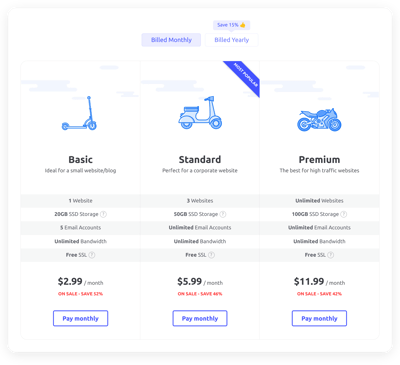
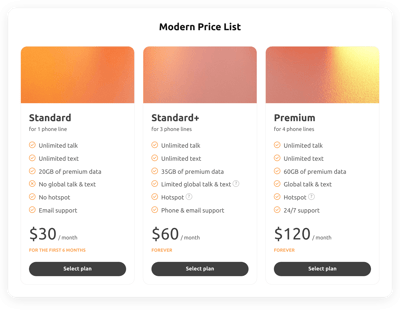
Tiered Pricing for website
- Custom Plan Column
- Custom Price Settings
- Endless Feature Mention
- Multiple Tables Mode
- Call-to-Action Buttons
- 3 Layout Styles
- Visibility Order
- Customizable Column Skin
- Advanced Coloring Settings
- Custom CSS
- Coding-Free Editor
- Mobile Responsiveness
- Page-Speed Friendly Lazy Loading
- Fast Website Integration
Need a Different Template?
Here’s what people say about Elfsight Pricing Table widget
FAQ
How to add the Tiered Pricing template to the website?
If you wish to add the Tiered Pricing to your website, take the following steps:
- Customize the appearance of the Pricing Table widget to reflect the design choice of your website.
- Sign in to your Elfsight dashboard panel or set up a free profile.
- Receive the auto-generated embedding code.
- Access your website.
- Paste the code into your website builder. You’re all set!
What website platforms does the Tiered Pricing widget integrate with?
Regardless of the platform or CMS, the plugin enables you to add the Pricing Table to practically every website. But here’s a list of the top 10 most popular options based on our users’ choices:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame.
Do I need to have coding or programming skills to embed the Tiered Pricing?
No, not at all. No need for experimentation—skip looking for a specialized coding tool, enhancing the coding expertise, or contracting a developer—simply add the Tiered Pricing to the website on your own. Elfsight’s widgets boast intuitive features available to people of all backgrounds.
Can I use the Tiered Pricing template for free?
Yes. Elfsight presents five subscription categories: Free, Basic, Pro, Premium, and Enterprise. All of them include custom elements and features for you to tailor and seamlessly install the widget with an embed code. Opt for the Free package initially, but as you move up to a higher plan, the more fantastic advantages you receive!
Where can I add the Tiered Pricing on my website?
These are the typical spots on the website where you can embed your widget: pricing page, main page, item pages, comparison page, and checkout page. However, the decision rests with you, as there aren’t any requirements or regulations from Elfsight’s end. Aim for visitor visibility and accentuate the worth of your offerings.
How to customize the Tiered Pricing?
With a broad selection of custom features and elements, you have the opportunity to showcase originality in shaping the optimal widget. Here’s the breakdown of what’s possible:
- Content
When setting up your pricing table, ensure you classify the levels and mention every aspect to potential clients. Add columns, headings, descriptions, features, pricing, call-to-action buttons, pictures, and the primary skin color. Should you wish to have tables with varying payment durations, please turn on “Multiple Tables Mode.” - Layout settings
Elfsight provides three predefined layouts: Grid, Columns, and Table. Opt for the option that fits your requirements and establish the elements’ order and visibility. - Custom elements and features
However, there are still numerous features awaiting exploration, including the column skin, color schemes, round corners, borders, fonts, text alignments, feature styles, CSS editor, and many more.
Don’t worry about any bumps or uncertainties along the way—our committed Customer Support Team is always available to help you, guaranteeing a smooth journey from beginning to end!
Help with Tiered Pricing Setup and Website Installation
To guide you through your widget template exploration, we’ve collected a range of sources. Take a look: