Pricing Table widget for HTML

Create your Pricing Table widget
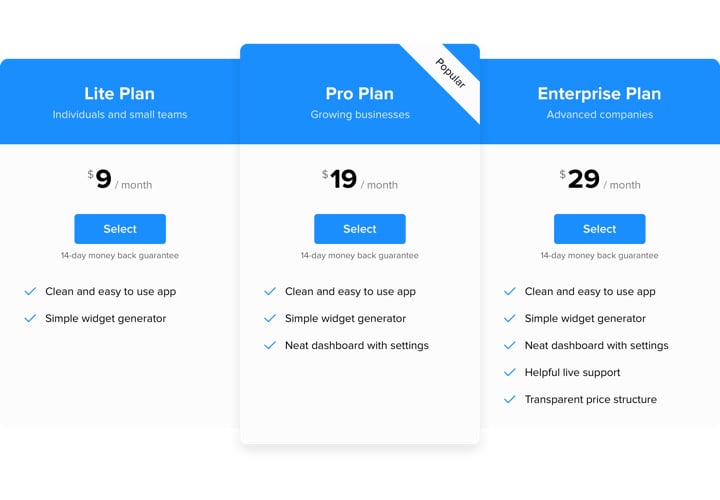
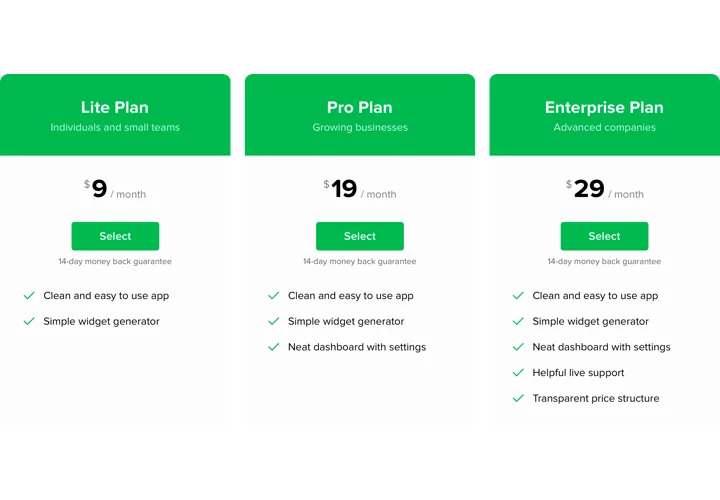
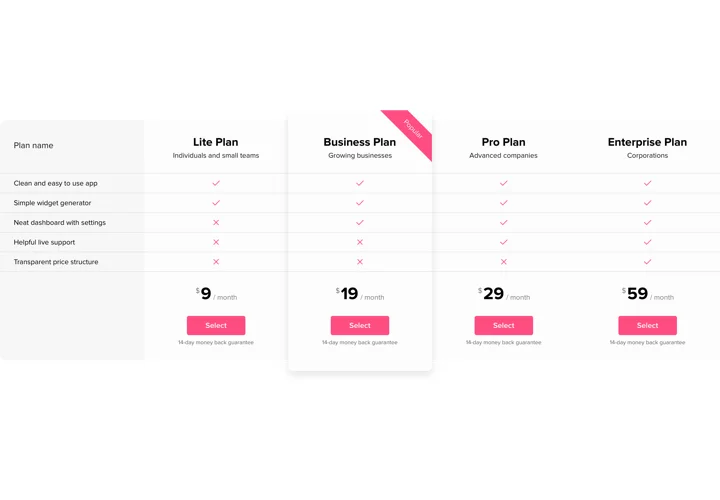
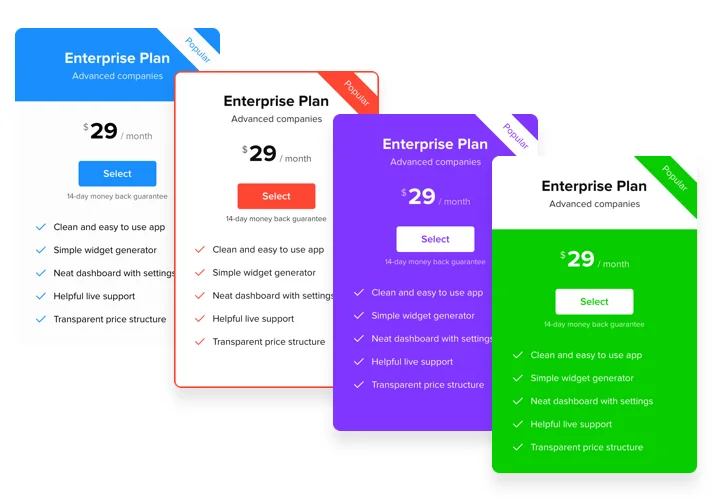
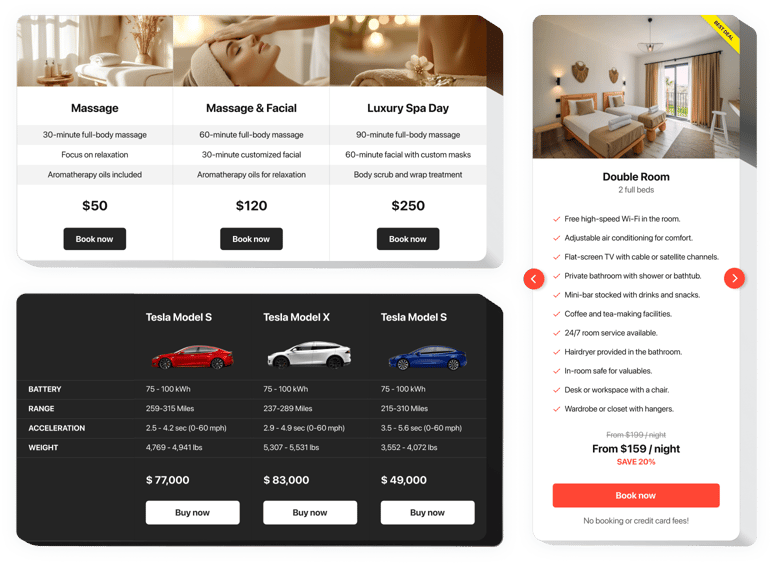
Screenshots
How the Pricing Table Widget for HTML Can Improve Your Website
Elfsight’s Pricing Table is a powerful widget that enhances the way you display pricing on your website. By adding this customizable table, you can present your products or services in a structured, visually appealing way that helps your visitors make quick, informed decisions. Whether you’re a startup, a SaaS business, or an eCommerce platform, displaying your pricing clearly can increase conversion rates and customer satisfaction.
The widget is easy to integrate, offering flexibility with customizable elements such as colors, fonts, and layout. It allows you to showcase different pricing plans, add features, and even display call-to-action buttons. Whether you’re offering multiple pricing tiers or a simple one-price model, this widget adapts to your needs.
To start using Elfsight Pricing Table widget on your HTML website and experience its benefits, try it for free today!
Key Features of the HTML Pricing Table
The Pricing Table widget offers various features designed to improve the display of pricing information on your website:
- Fully Customizable Design: Tailor the table to fit your website’s branding with options to change colors, fonts, and layout.
- Responsive Layout: The table adjusts perfectly to all devices, ensuring your pricing looks great on desktops, tablets, and mobile phones.
- Multiple Tiers: Display multiple pricing plans, each with its own set of features, making it easy for your customers to compare.
- Feature Highlights: Add key features for each plan, so users can quickly understand what’s included at each level.
- Call-to-Action Buttons: Direct users to the next steps with customizable CTA buttons like “Sign Up”, “Learn More”, or “Buy Now”.
- No Coding Required: Easy installation with just a simple copy-paste of the provided HTML code – no technical skills needed.
Try all features in the intuitive editor now, no registration required!
How to Add a Pricing Table to HTML
Embedding a Pricing Table widget to your HTML website is simple and doesn’t require any coding knowledge. Follow these steps to get started:
- Select Your Template: Choose the template that best fits your pricing structure and website design from the Elfsight editor.
- Customize Your Widget: Adjust the colors, fonts, text, and button designs to match your branding and website look.
- Copy the Generated Code: After customization, the system will generate the HTML code for your pricing table.
- Embed the Code: Paste the generated HTML code into the desired section of your webpage (in a code block or custom HTML area).
If you need assistance with the installation, our support team is happy to help with free installation to ensure the widget works perfectly.