HTML Portfolio code

Create your Portfolio widget
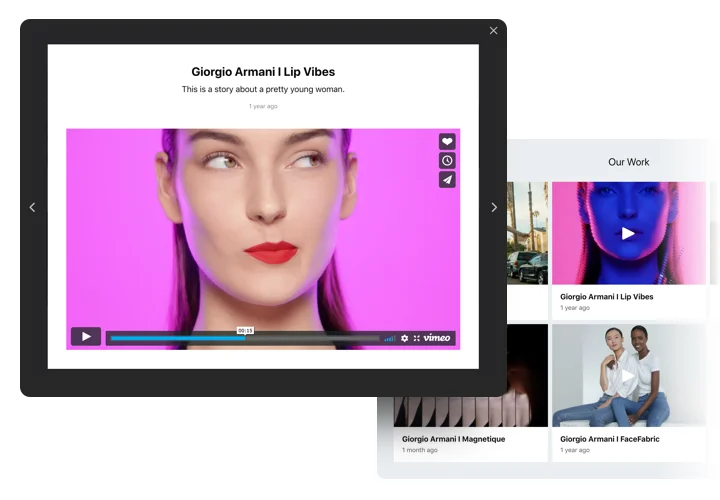
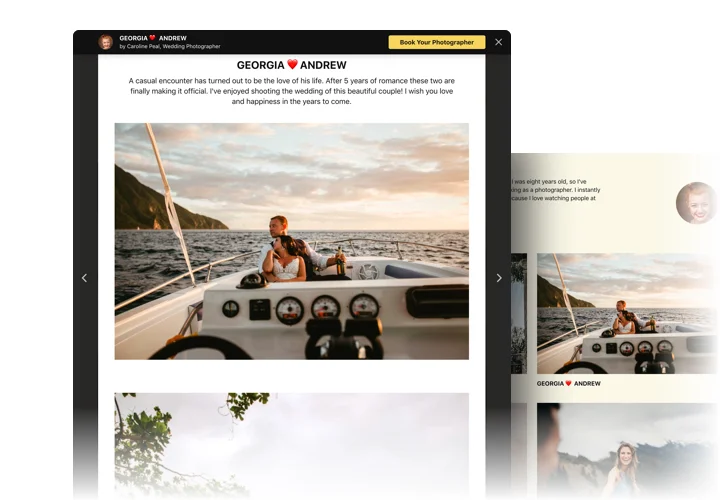
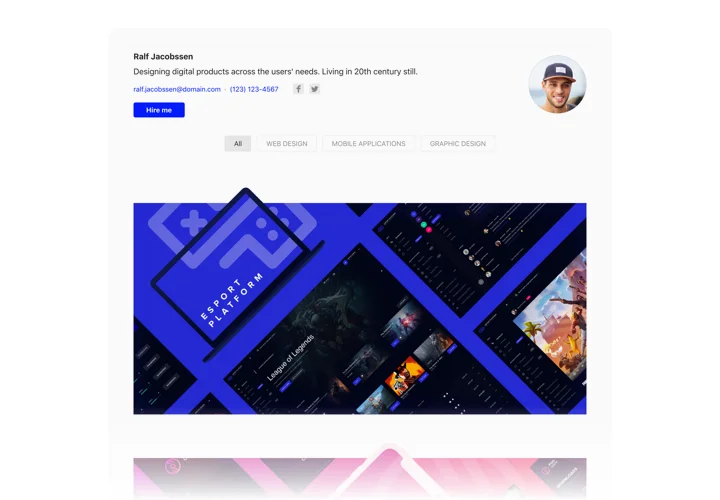
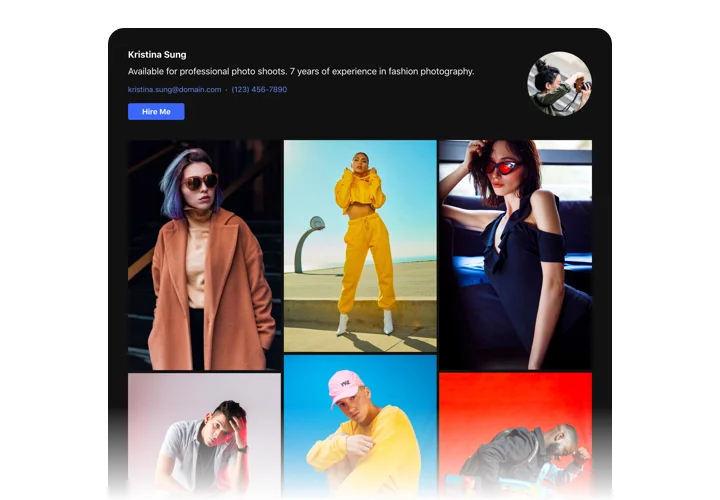
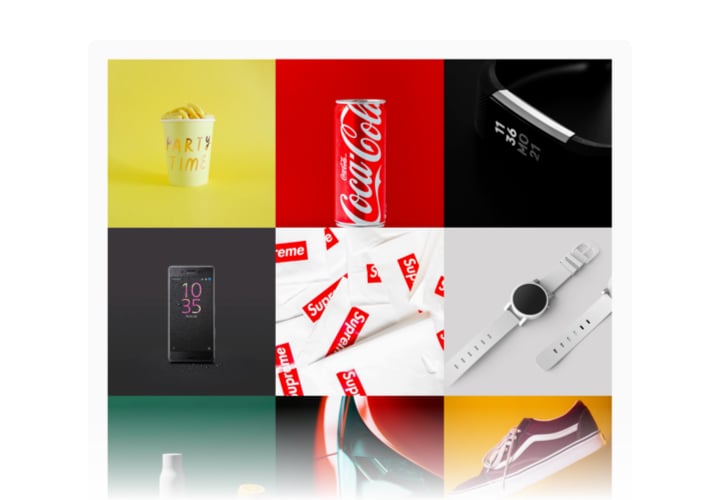
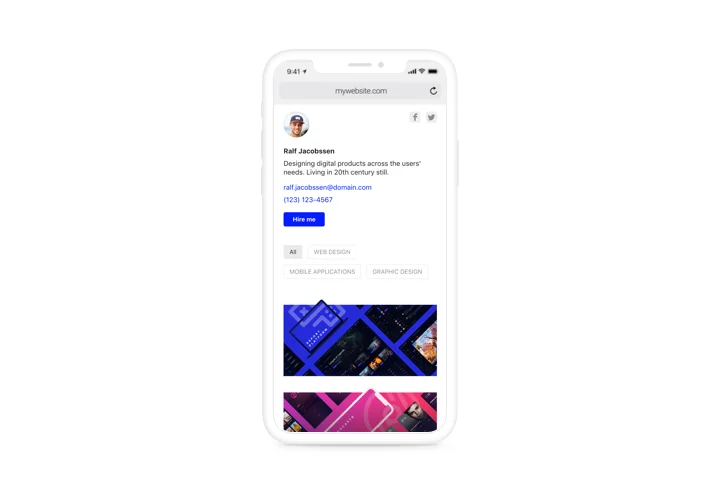
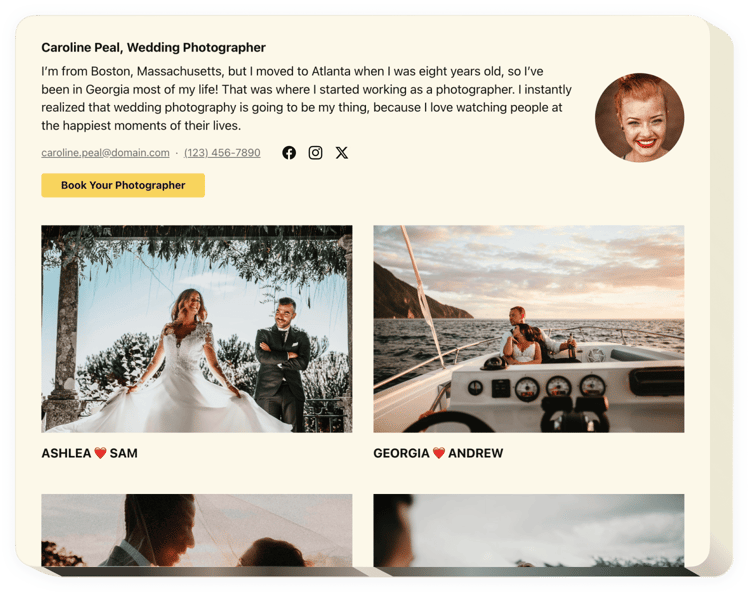
Screenshots
Why People Love Elfsight
Your work deserves more than just a list of links or images. With the Elfsight Portfolio widget, you can build a clean, modern showcase that looks great anywhere – and all it takes is a simple embed.
You don’t need to know HTML inside out to make it work. Just choose a layout, upload your projects, and paste one snippet of portfolio HTML code onto your website. That’s it – your portfolio goes live instantly.
Did you know?
According to Adobe’s research, almost 60% of people prefer visually rich, well-designed pages when browsing online.
Start using our simple HTML Portfolio today and turn your projects into a story worth scrolling through.
Key Features of the HTML Portfolio Widget
Here’s what makes Elfsight a favorite among designers, freelancers, and small business owners:
- Different layouts: Choose from grid, list, or masonry styles to make your work stand out.
- Filters and categories: Organize projects by type, client, or topic so visitors can find exactly what they’re looking for.
- Rich project details: Add text, images, videos, and links – every project gets the spotlight it deserves.
- Fully customizable: Match your branding with easy adjustments to colors, fonts, and layouts.
- Responsive design: Your portfolio automatically adapts to any screen, from mobile to desktop.
- Quick install: Just paste the code – no extra plugins, no complex setup.
How to Add the Portfolio to HTML
Getting your portfolio live is fast and straightforward using Elfsight:
- Choose a layout: Open the Elfsight editor and pick a style that fits your brand.
- Personalize the widget: Upload images, videos, or case studies. Customize titles, categories, and descriptions to tell the story behind each project.
- Copy the code: When everything looks perfect, click “Add to website for free” and copy the generated HTML code.
- Paste it on your website: Open your HTML page and insert the code where you want the portfolio to appear. Save your changes – your portfolio will show up right away.
Need help? Check our Help Center for guides or read our blog article on how to embed a simple HTML portfolio on your website, or suggest new ideas in the Wishlist. You can also track all improvements in the Changelog.