Webflow Form Builder Integration

Create your Form Builder widget
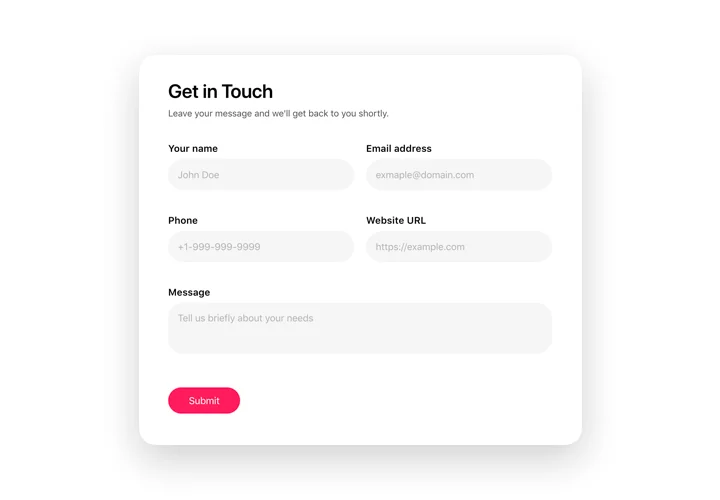
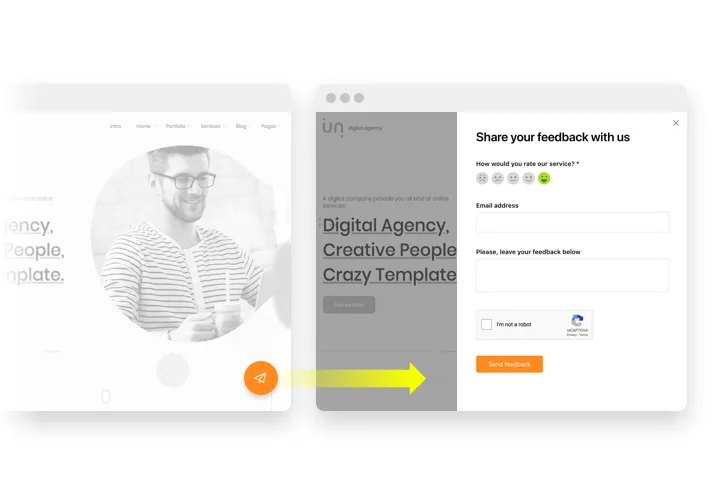
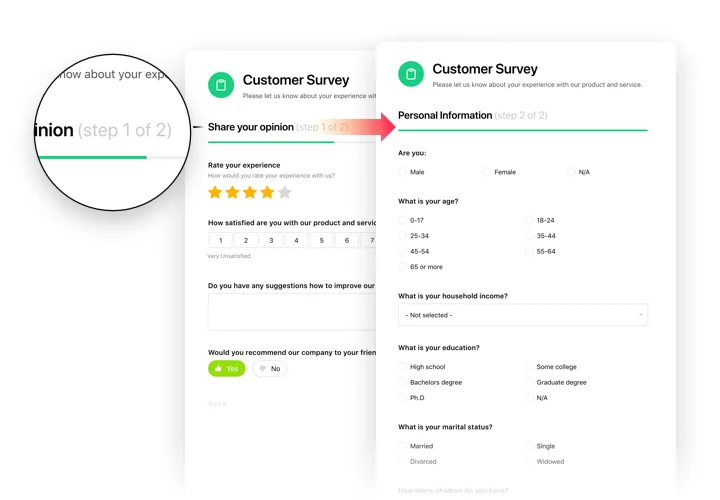
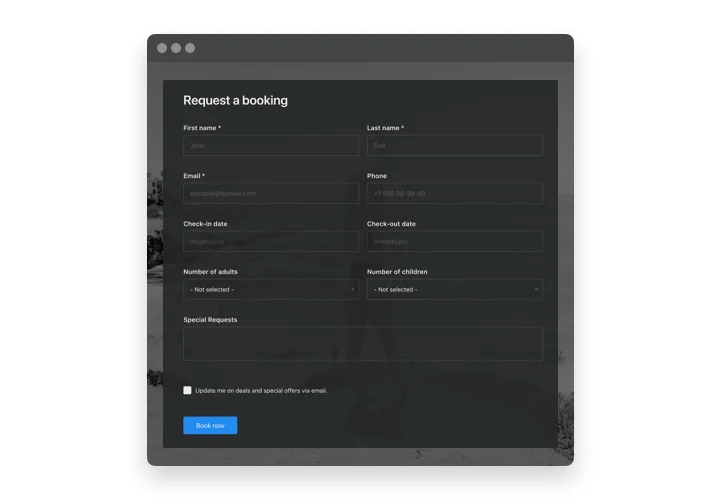
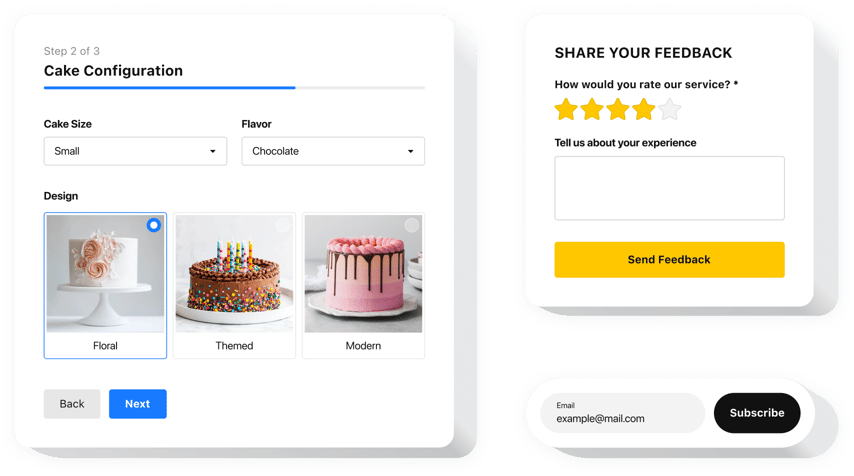
Screenshots
How Webflow Form Integrations Can Improve Your Website
Elfsight Form Builder is a powerful widget that enables you to collect data and engage with visitors on your Webflow website—without writing a single line of code. Whether you’re looking to capture leads, enhance user communication, or streamline content collection, this widget provides a user-friendly interface for building custom forms that fit your website’s needs perfectly.
With Elfsight, you can easily craft various forms like contact forms, surveys, questionnaires, and more. It offers fully customizable fields, making it easy to match the design and functionality of your site.
Ready to start? Add a custom Form to your Webflow website and experience its benefits, try it for free today!
Key Features of the Webflow Form Builder
The Elfsight widget offers a rich set of capabilities that boost both functionality and visual appeal:
- Drag-and-Drop Customization:
Build forms quickly and easily with a simple drag-and-drop interface. Add, remove, or rearrange fields without any technical skills required. - Customizable Design Options:
Match your website’s aesthetic with flexible design settings. Choose from templates, adjust colors, and customize field types to suit your branding. - Seamless Integrations:
Connect effortlessly to services like Mailchimp or Google Sheets. Automate data transfer and save time on manual work. - Real-Time Submission Alerts:
Receive email notifications whenever someone interacts with your widget—ideal for timely responses and efficient follow-ups. - No Coding Needed:
Everything is handled through a beginner-friendly interface. You can launch your forms in minutes – no developer required.
Try it now without registration to see how it fits your website!
How to Add a Form to Webflow
Curious about how to create a form in Webflow and add it to your website? These easy steps will guide you through the process using Elfsight – no coding required!
- Select Your Template:
Start by going to the Elfsight editor and choosing a template that best suits your website’s needs. - Customize the Widget:
Adjust the look, structure, and behavior. Add input fields, define the logic, and style it to match your Webflow design. - Copy the Code:
Once you’re happy with the setup, copy the embed code generated in the Elfsight panel. - Embed It in Webflow:
Paste the code into your Webflow site—either via a code block or the page settings—and publish your changes.
If you need assistance at any point, our support team is happy to offer free installation help to make sure everything runs smoothly.