Squarespace Instagram Feed Widget

Create your Instagram Feed plugin
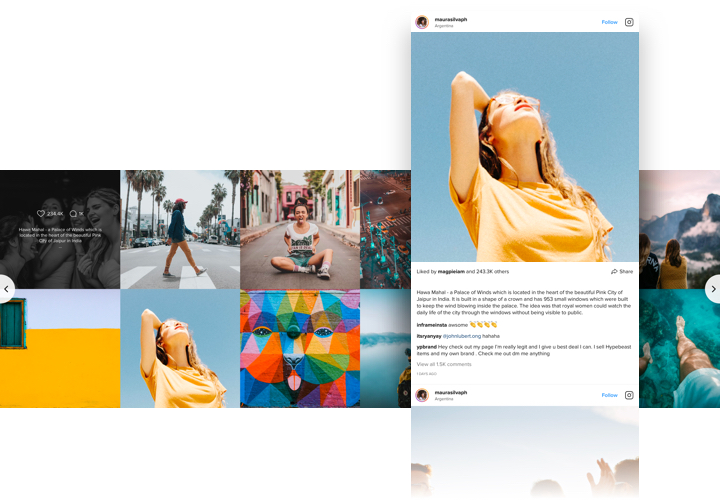
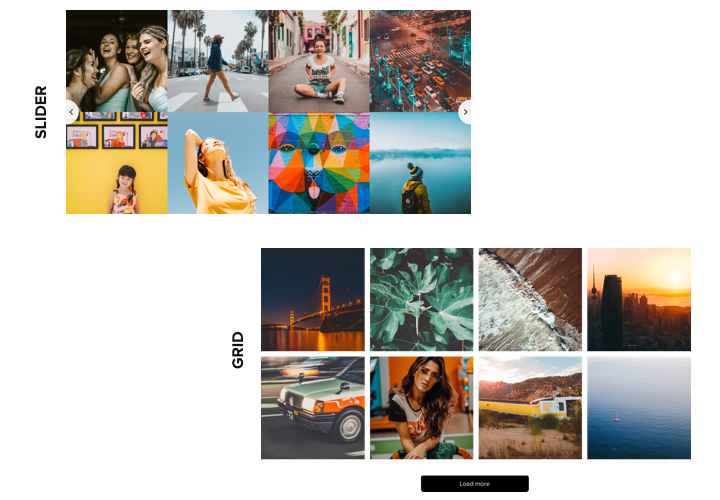
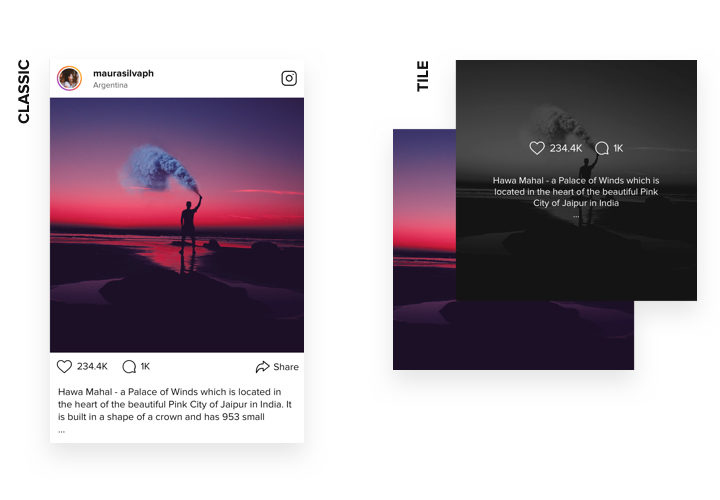
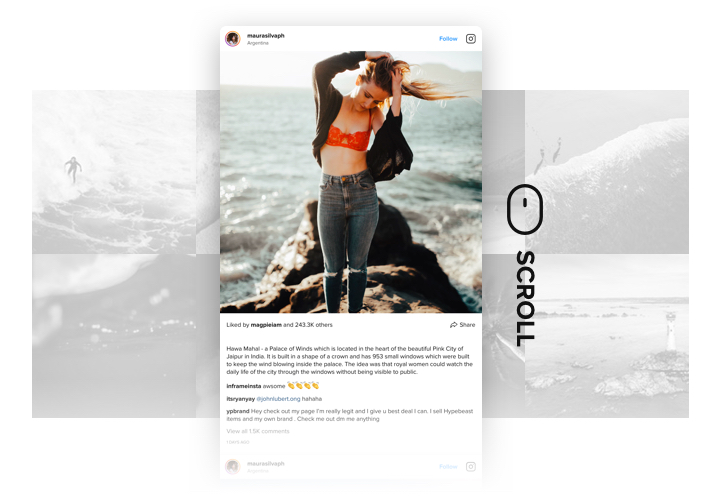
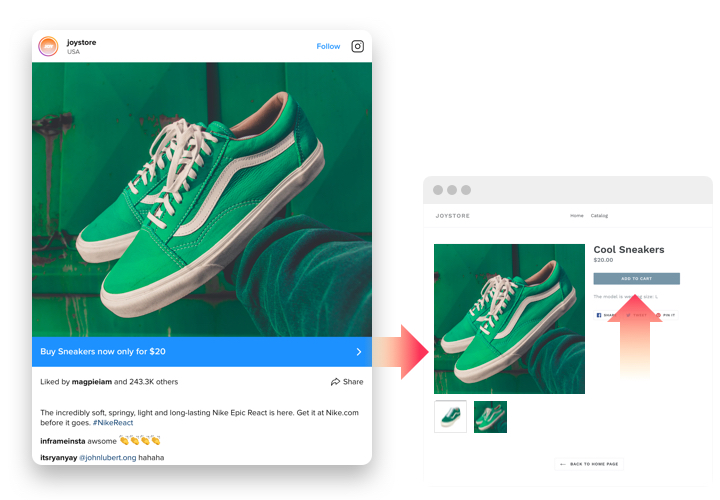
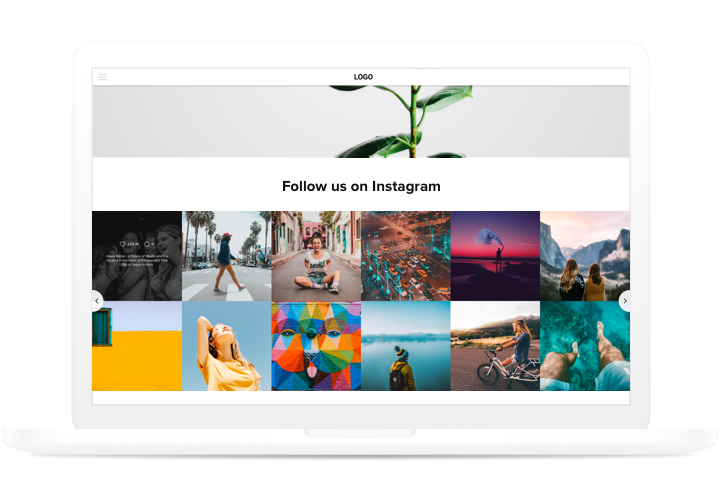
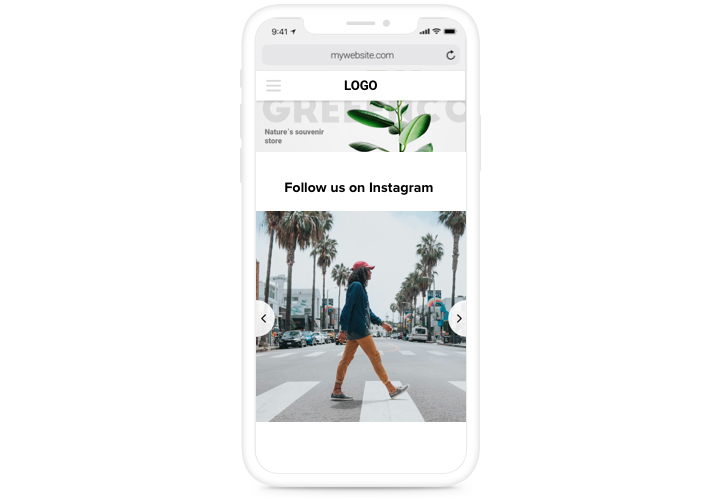
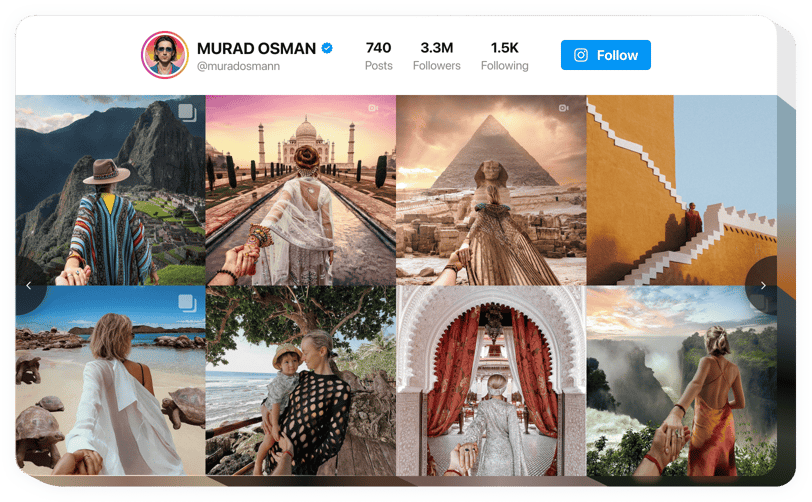
Screenshots
Why People Love Elfsight
Your Instagram content is already doing the heavy lifting of attracting likes and followers. Why not let it shine on your Squarespace website too? The Elfsight Instagram Feed lets you pull in posts, reels, and hashtags and display them anywhere on your pages in just a few clicks. No coding, no headaches – just a simple, polished way to share the latest from your account.
If you’ve ever wondered how to connect Instagram to Squarespace without getting lost in technical instructions, this is it. Installing the plugin feels a bit like sticking a photo into a frame – quick, satisfying, and ready to show off. You can do it in minutes and start curating a feed that keeps your visitors scrolling.
Did you know?
A study by Dell’s Social Business Journal revealed that 75% of buyers are influenced in their decisions by content they encounter on social media platforms.
Add Instagram posts to your Squarespace website using Elfsight to guide your audience seamlessly from discovery to purchase.
Key Features of the Squarespace Instagram Feed Plugin
Here’s what you can do with Elfsight:
- Flexible layouts: Create a neat grid, a stylish slider, or a collage-style gallery and switch designs anytime you like.
- Design that matches your brand: Change colors, fonts, and spacing so the feed blends naturally into your Squarespace theme.
- Multiple content sources: Display posts from your account, hashtags, or tagged mentions to mix professional updates with user-generated content.
- Easy moderation: Hide unwanted posts or highlight your favorites for a feed that always looks on-brand.
- Beginner friendly: Works even if you’re not technical. If you can drag and drop, you can manage this plugin.
- Mobile-ready: The feed adjusts perfectly for phones, tablets, and desktops without extra tweaks.
How to Add the Instagram Feed to Squarespace
Wondering how to embed Instagram Feed on Squarespace? Here’s the simple way to do it.
Method 1: Inline feed
Perfect if you want the feed inside a specific page like your homepage, a blog post, or a product page.
- Select a Template: Open the Elfsight editor and pick a template you like.
- Personalize the Widget: Customize the layout, colors, and content source.
- Generate the Code: Click “Add to website for free” and copy the provided code.
- Embed on Website: In Squarespace, go to the page where you want the feed, add a Code Block, and paste the snippet. Save your changes.
Method 2: Floating feed
This option adds a feed that stays visible as visitors scroll – a great way to show Instagram updates across the entire website.
- Pick a Template: Choose a floating layout in the Elfsight editor (side panel or sticky footer).
- Customize: Adjust size, position, and design settings.
- Generate the Code: Copy the unique code snippet provided after you finalized the customization.
- Embed on Website: In Squarespace, open Settings → Advanced → Code Injection and paste the code before the closing tag.
Need help? Check out our blog article on how to link Instagram to Squarespace. Our Help Center has step-by-step guides. You can also share ideas on our Wishlist or follow updates in the Changelog.