Webflow Instagram widget

Create your Instagram Feed widget
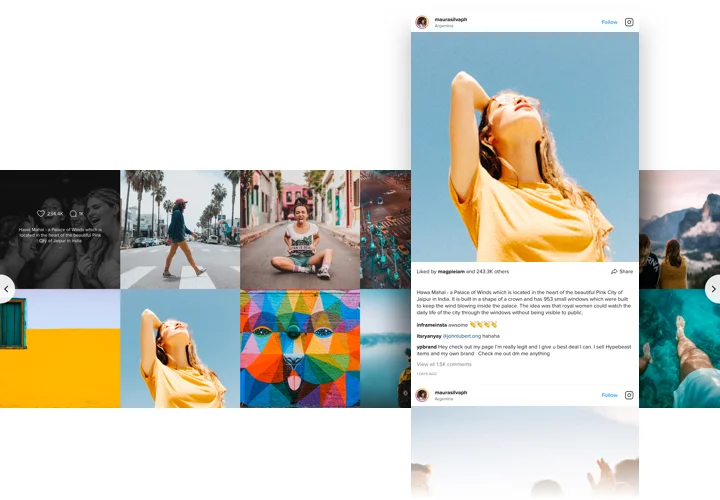
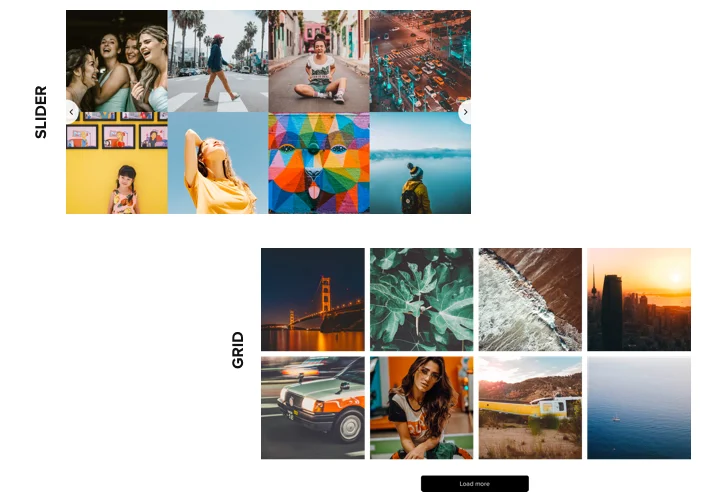
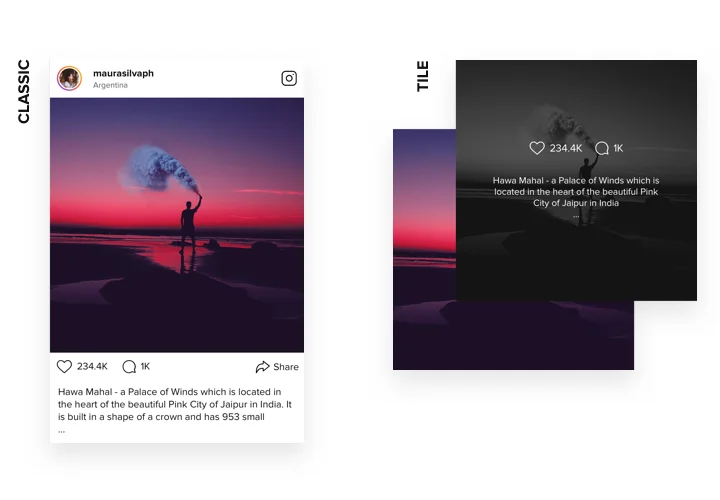
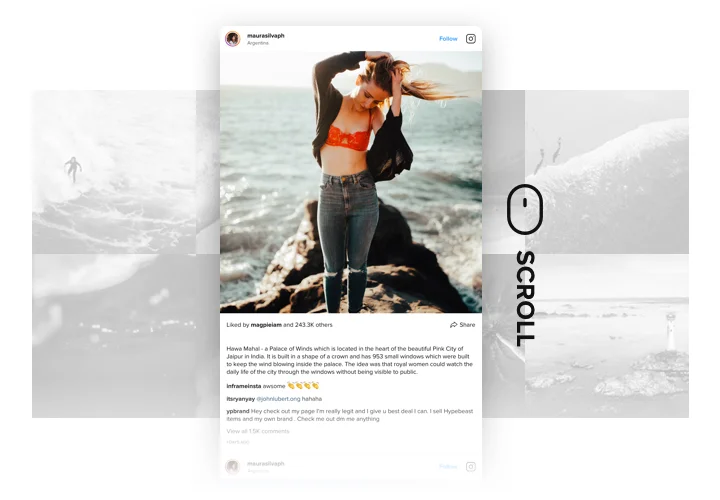
Screenshots
Instagram Feed Integration for Webflow
Want to feature dynamic social media content on your Webflow site? The Instagram Feed widget for Webflow makes it easy to display your posts, profiles, or hashtag feeds directly on your website. Designed for effortless Webflow integration, this widget requires no coding and offers powerful customization options, letting you personalize it to match your site’s design. Whether you’re showcasing your latest posts or curated content, it’s a great way to enhance your site’s appeal and engagement.
Increase engagement and build social proof with Webflow Instagram widget!
Instagram Feed Widget Features
- Filters and moderation. Control your feed by including or excluding specific hashtags, users, or posts. This helps you manage both the content and the appearance of your feed to suit your brand.
- Advanced design and customization. Customize your layout, color palette, and even specific elements to match your website’s style. Enable or disable various features to create a personalized look.
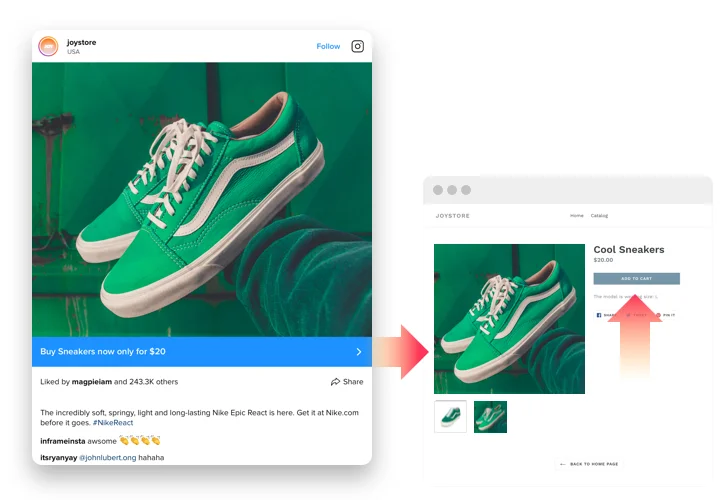
- CTA buttons for posts. Add customizable Call-To-Action buttons to any post in the feed. Direct users to product pages, blogs, or other links with ease.
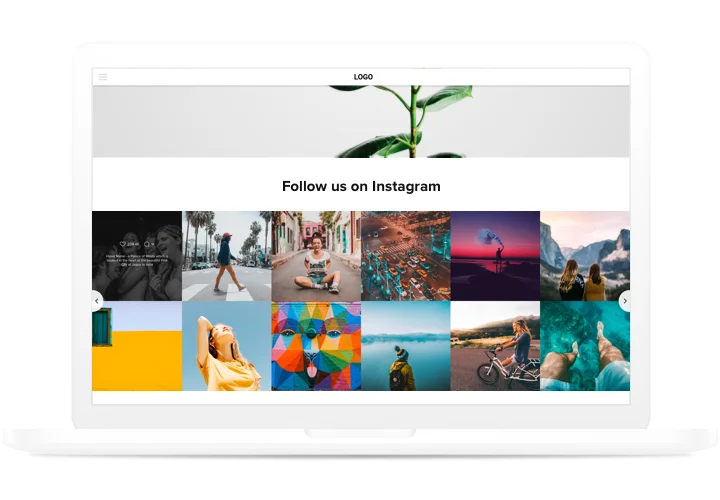
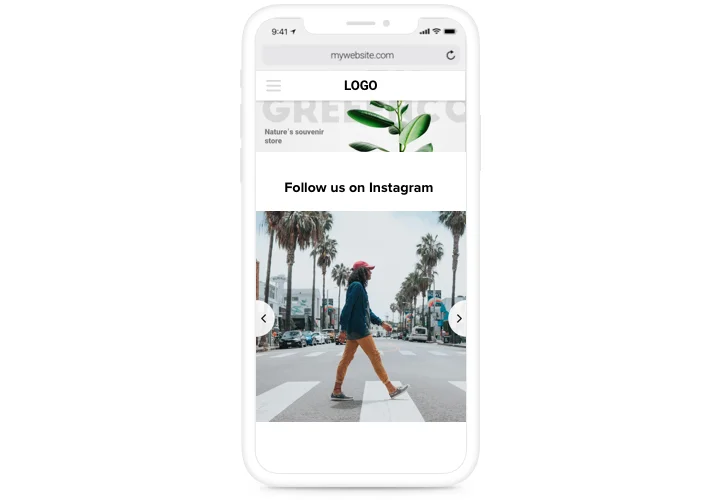
- Responsive design The Webflow Instagram widget is fully responsive, ensuring that your feed looks great and functions flawlessly on any device.
- Real-time updates. Benefit from automated updates of your content with no need to refresh or wait, guaranteeing that your feed is always up-to-date and engaging.
Explore the user-friendly editor to see the widget in action
How to embed Instagram Feed on Webflow
Meet Official Tutorial by Weblow Team
Here’s a quick and easy guide to adding the widget to your Webflow website. It takes only a few minutes and requires no coding skills.
- Create your personal Instagram Feed widget
Begin with choosing a template in the editor. Connect your Instagram profile or desired hashtags, and adjust the widget settings to match your design preferences. - Get your personal code to embed the widget
After customizing your widget, you’ll receive a unique HTML code in your dashboard. Copy the code, which contains all your widget settings. - Display the widget on your Webflow site
Choose where you’d like the widget to appear on your website and paste the code into those sections. Save your changes, and you’re done!
That’s it! Now you can see how the Webflow Instagram integration enhances your website with beautiful, live content.
Having trouble or need more guidance? Read our guide on how to add the Instagram feed to your website.
Is the Instagram Feed widget for Webflow free?
What can you do with the Webflow Instagram widget?
The Instagram Feed widget helps you boost engagement and visibility on your website in several ways:
- Increase engagement. Place the feed on your homepage for an eye-catching experience that keeps visitors engaged longer.
- Grow your Instagram following. Embed the feed in your footer to connect your website with Instagram, boosting visibility and encouraging cross-platform interaction.
- Enhance audience interaction. Add the feed to your blog page to link your website content with live Instagram posts, prompting users to engage with both your website and social media.
Can I customize the Instagram feed design?
More Webflow widgets to enhance website engagement?
To boost engagement and build more social proof on your site, consider these helpful widgets:
- Use the Sales Notification widget to display real-time customer activity, creating urgency and trust with visitors.
- The Social Media Feed widget allows you to integrate your social media profiles directly into your website, encouraging visitors to follow and engage.
- Display reviews from various platforms with the All-in-One Reviews widget, helping build credibility.
- Highlight positive feedback with the Google Reviews widget, showcasing your business’s reputation and building trust.