Instagram-Feed-Widget für Webflow

Erstellen Sie Ihr Instagram-Feed-Widget
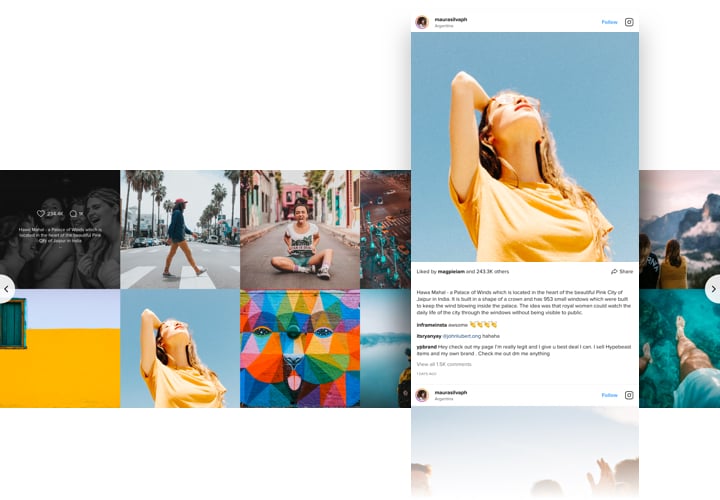
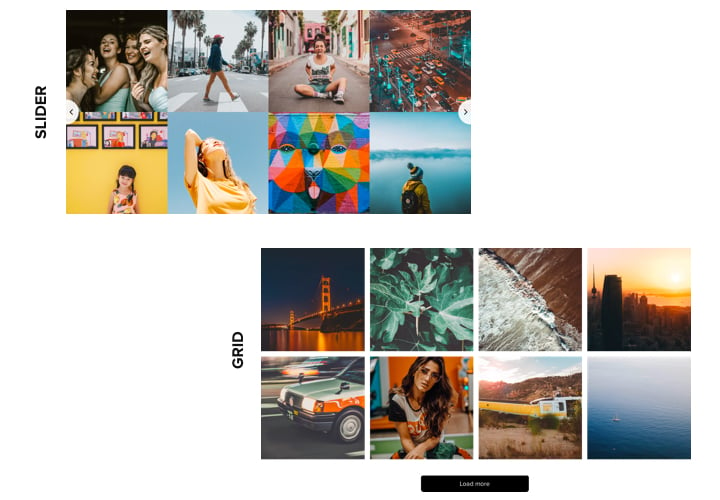
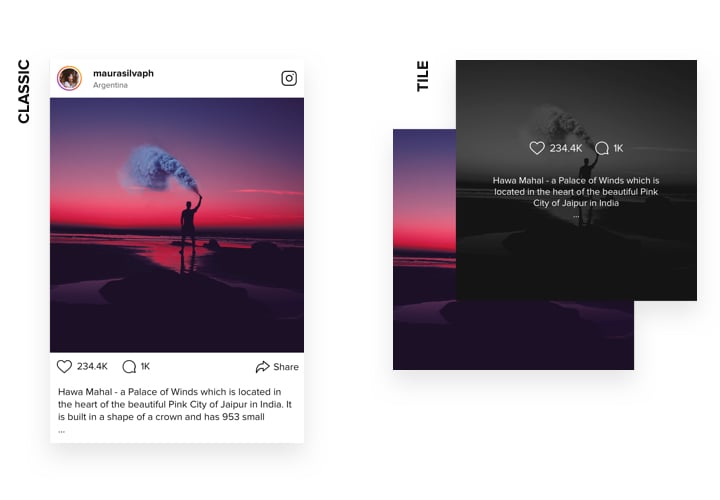
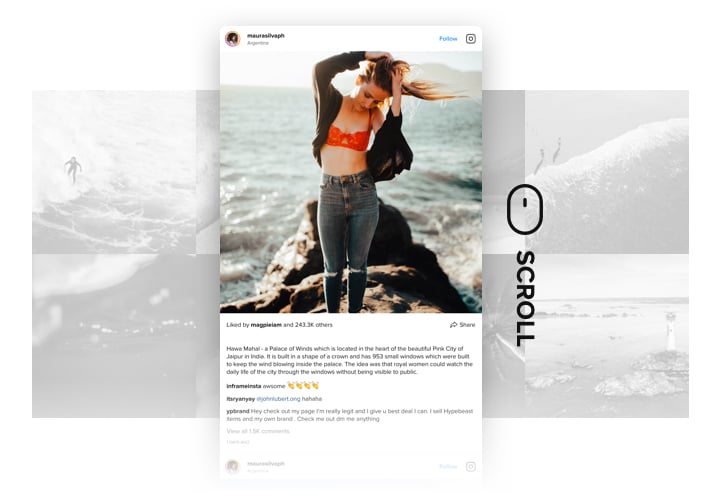
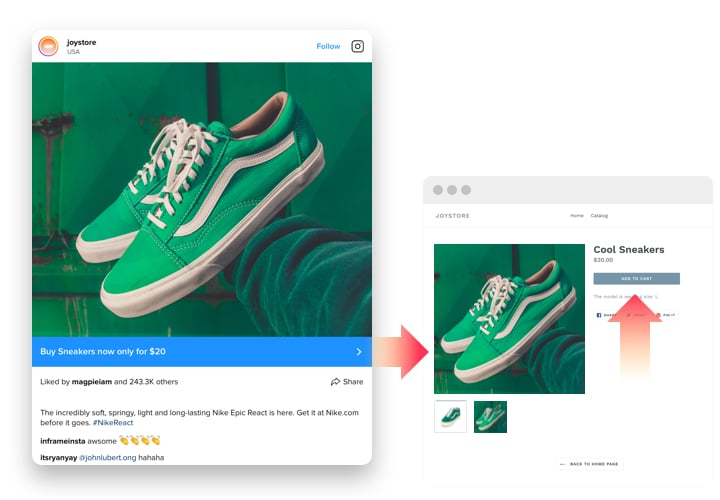
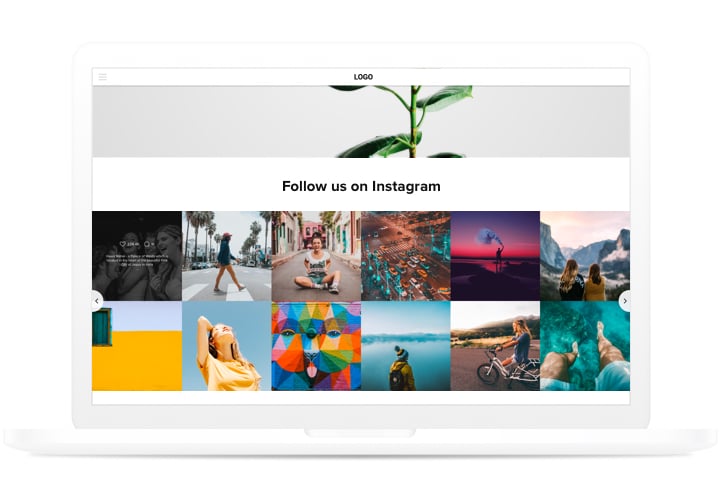
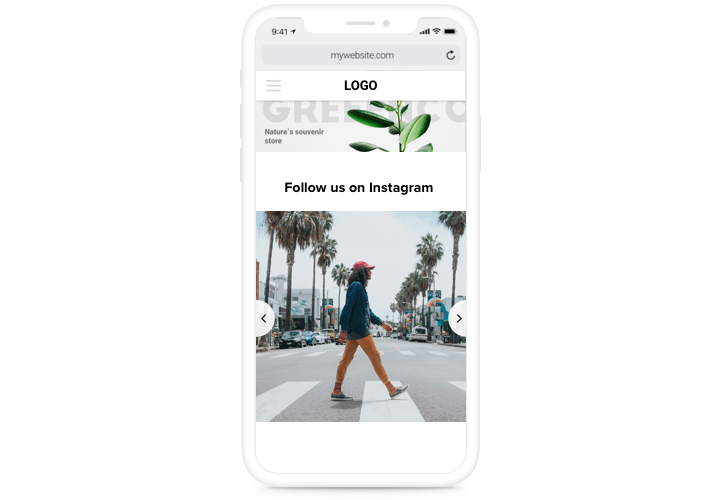
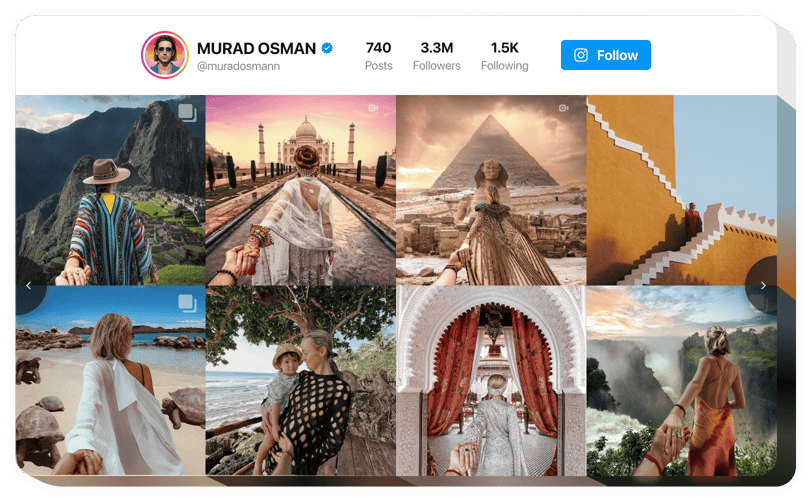
Screenshots
Instagram in Webflow mit einem Elfsight-Widget einbetten
InstaShow ist ein leistungsstarkes Instagram-Widget, mit dem Sie wunderbare Galerien auf Ihrem erstellen können Website mit Fotos und Videos Instagram. Umfangreiche Anpassungsoptionen: alle Arten von Quellen werden unterstützt, Inhaltsfilter, mehr als 60 Anpassungsparameter, 10 Farbschemata und ein vollständig adaptives Layout, das für jedes Gerät reagiert.
Verwenden Sie das vollständig reaktionsfähige und praktische Widget sofort Ziehen Sie das Publikum Ihrer Website an.
- Erhöhen Sie die Conversion-Präsentation mit Instagram-Fotos.
Demonstrieren Sie Fotos Ihrer Produkte oder Dienstleistungen, die von zufriedenen Kunden auf gepostet wurden Instagram und steigern Sie Ihre Conversion. - Erhöhen Sie die Benutzerinteraktion auf Ihrer Website mit attraktiven Inhalten.
Verwenden Sie Inhalte eines der beliebtesten sozialen Medien, um die Benutzer Ihrer Website zu binden und zu halten interessiert. - Bewerben Sie mehr Follower für Ihr Instagram-Konto auf der Website.
Nutzen Sie Ihre Website als eine weitere Möglichkeit, Ihr Instagram-Konto zu bewerben und Ihnen die Chance zu geben, Ihnen zu folgen Ein Klick, um die Anzahl der Follower zu erhöhen.
Welche anderen Plugins für Webflow können meiner Website hinzugefügt werden?
Sie können gerne viele Apps für beliebige Ziele testen auf Ihrer Website, unabhängig von Ihrem Unternehmen. Wir empfehlen Ihnen, sich diese anzusehen: Form Builder, Cookie-Einwilligung, Popup, Instagram-Feed, Slider.
Wie bette ich einen Instagram-Feed kostenlos in Webflow ein?
- An Betten Sie den Elfsight-Instagram-Feed kostenlos auf Webflow ein, besuchen Sie die Elfsight-Website und richten Sie ein kostenloses Konto ein.
- Nutzen Sie das kostenlose Instagram-Widget, indem Sie dessen Erscheinungsbild und Einstellungen so anpassen, dass sie mit der Ästhetik Ihrer Webflow-Site harmonieren .
- Nachdem Sie Ihren Instagram-Feed kostenlos angepasst haben, kopieren Sie den exklusiven Einbettungscode und fügen Sie ihn in den HTML-Code Ihrer Webflow-Site ein, wo der Feed angezeigt werden soll.
Die Integration eines Instagram-Feeds in Ihre Webflow-Site ist eine bemerkenswerte Möglichkeit, Ihre Up- zu präsentieren. Aktuelle Beiträge und Verbesserung der Benutzerinteraktion.
Von Durch die Integration Ihres Instagram-Feeds in Ihre Webflow-Site steigern Sie deren visuelle Attraktivität und fördern die kontinuierliche Einbindung der Benutzer. Nutzen Sie die Vorteile des Elfsight-Instagram-Widgets, ohne dass Ihnen dafür Kosten entstehen!
Kann ich Ihr Webflow-Instagram-Feed-Widget in der Hand sehen?
Natürlich! Sie können gerne unseren Instagram-Feed für Webflow ausprobieren, indem Sie unsere aktive Demo anwenden. Es ist kostenlos und Sie können es auch verwenden, um das Widget zu Ihrer Webflow-Website hinzuzufügen.
Hauptfunktionen des Instagram-Feeds Widget
Die Hauptfunktionen des Widgets, die es zum besten Webflow-Widget für die Anzeige von Instagram-Feeds machen:
- Verwenden Sie eine unbegrenzte Anzahl von Quellen zur Anzeige auf Ihrer Website
- Fügen Sie Inhalte nach URL, Hashtags und Benutzernamen hinzu
- Wenden Sie alle Ihre bevorzugten Instagram-Filter an
- 2 gebrauchsfertige Feed-Layouts: Schieberegler und Raster
- 2 Beitragsvorlagen: Kachel und klassisch
- Anpassbare Anzahl von Spalten und Zeilen
- Instagram-Integrationen in Webflow ganz einfach
So fügen Sie Instagram-Feed zur Webflow-Website hinzu
Lernen Sie das offizielle Tutorial des Weblow-Teams kennen
Lesen Sie unsere kurze Anleitung zur Widget-Installation und -Einstellung. Die durchschnittliche Installationszeit beträgt nicht mehr als zwei Minuten.
- Gestalten Sie Ihren personalisierten Instagram-Feed.
Generieren Sie mit Hilfe unserer kostenlosen Demo ein Widget mit dem gewünschten Aussehen und Kapazitäten. - Holen Sie sich den Code zum Einrichten des Widgets.
Rufen Sie nach der Widget-Generierung den Code für das Instagram-Widget aus der Popup-Benachrichtigung auf Elfsight Apps ab. - Instagram-Feed zu Webflow hinzufügen.
Integrieren Sie den Widget-Installationscode an der erforderlichen Stelle der Seite und übernehmen Sie die Änderungen. - Sie sind Fertig!
Besuchen Sie Ihre Website, um Ihr Instagram zu überprüfen.
Haben Sie Probleme mit der Instagram-Integration mit Webflow oder der Anpassung Ihres Feeds? Wenden Sie sich an unseren Support-Service.