Explore 90+ Free Integrations for Webflow
Why you should ponder including the Grid plugin on your Webflow site
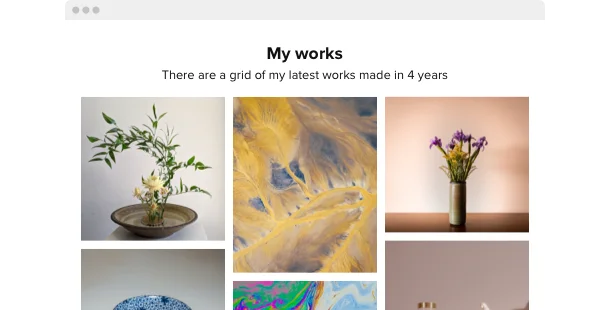
Through the use of the Webflow Grid plugin, you’ll have the ability to organize and display your website content in a visually appealing grid format. With the Grid plugin, you can create structured layouts that enhance the aesthetics and functionality of your site, making it easier for visitors to navigate and interact with your content.
Here are some advantages why you should think about adding the Grid plugin to your Webflow site:
- Improve visual organization with a customizable layout grid. Set up a layout organizer to showcase your content in a clean, accessible grid that boosts user experience and site aesthetics.
- Enhance user engagement with interactive grid displays. Use a content matrix to allow users to interact with elements like images, videos, and articles, promoting exploration and increasing time spent on site.
- Improve site navigation with structured content placement. Utilize a mosaic interface to categorize and display information systematically, helping users find what they need quickly and efficiently.
Numerous fantastic settings and settings are in the pipeline for the Grid plugin for Webflow
Elfsight’s development team is actively striving to enhance the plugin’s customization and interactivity. There will be a wide array of settings to adjust your Grid plugin, making sure it integrates perfectly into your website’s design. Look forward to deploying all the new functionalities and exploring the enhanced content display features soon—stay tuned!
Here are some key features:
- Customizable grid patterns and effects
- Interactive options for user navigation and engagement
- Support for multiple languages
- Continuous updates for optimal performance and style
Arrange your site’s content in a stylish and functional way with the help of the Webflow Grid plugin!
How can I embed the Grid plugin on my Webflow website?
As a no-code solution, you can quickly add the code of the plugin to your Webflow to start using the product immediately. The Grid plugin can be used on any page of your website or selectively on chosen ones.
- Use our configurator and start creating your own no-code plugin.
Choose the custom look and features of the app and implement the modifications. - Obtain the personal embed code shown in the window on Elfsight Apps.
After the setup is completed, copy the personal code at the displayed popup and store it for later use. - Commence implementing the plugin on Webflow pages.
Insert the code previously saved into your webpage and apply the changes. - Done! The embedding of your no-code plugin is fully completed.
Go to your website to see the performance of the enhanced layout organizer.
In case you encounter any obstacles, do not hesitate to contact our customer service staff. Our team will be delighted to help resolve any issues you might have when embedding the Grid plugin.