jQuery Google Reviews plugin

Create your Google Reviews plugin
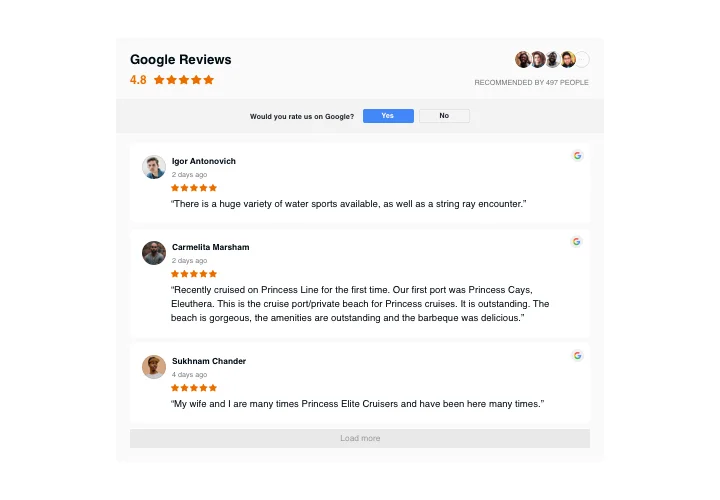
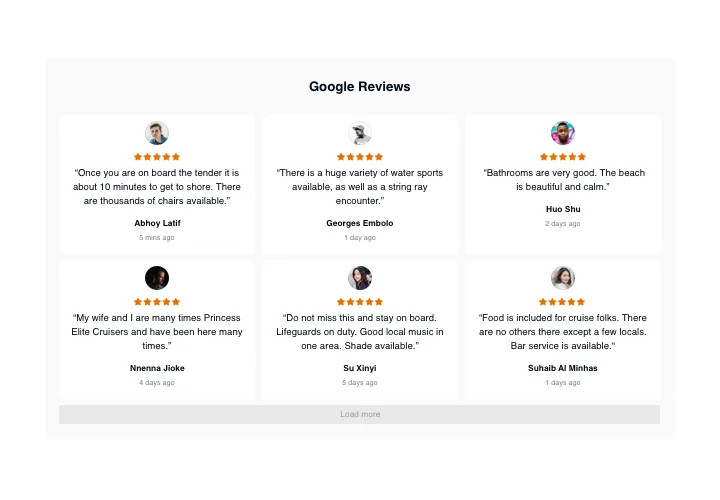
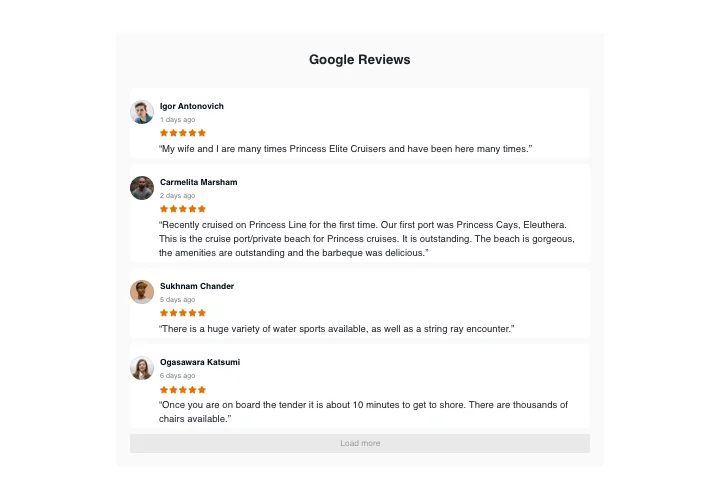
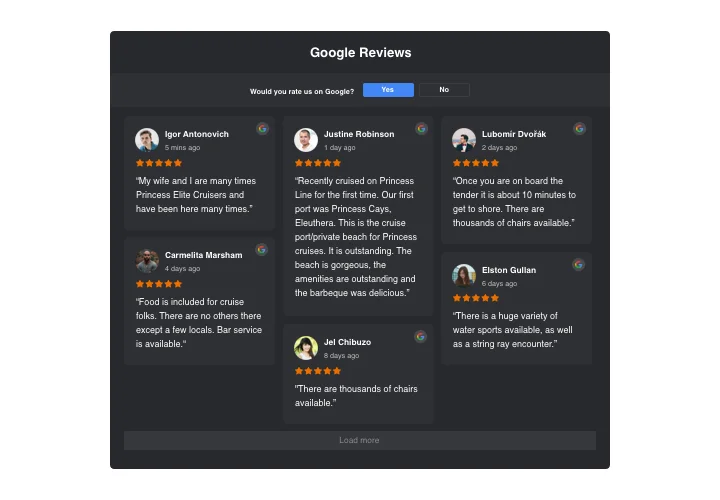
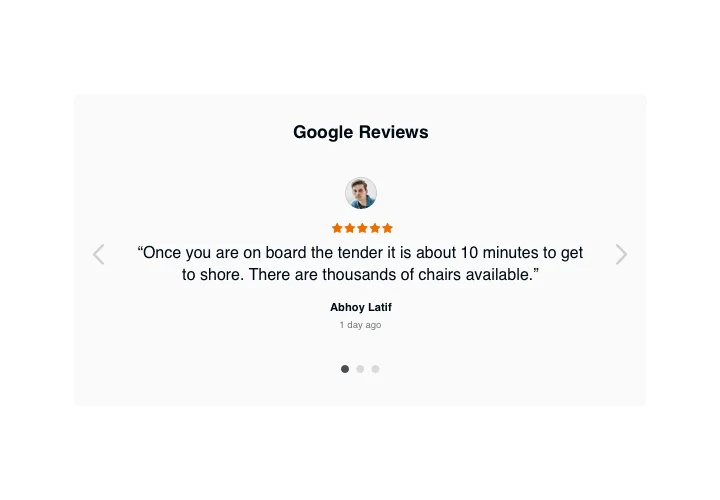
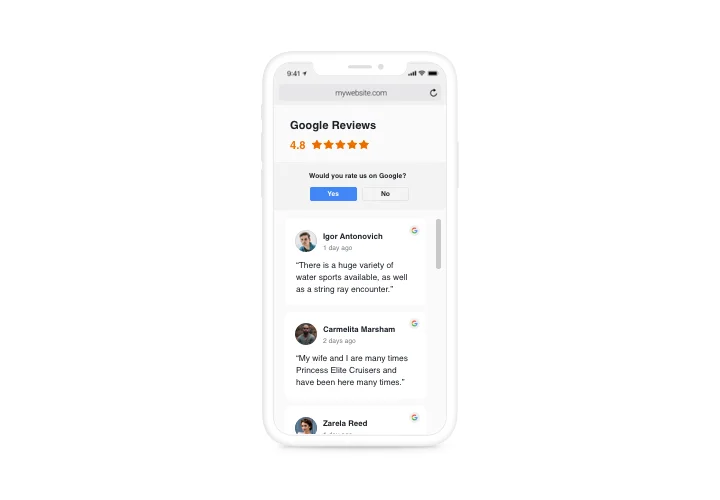
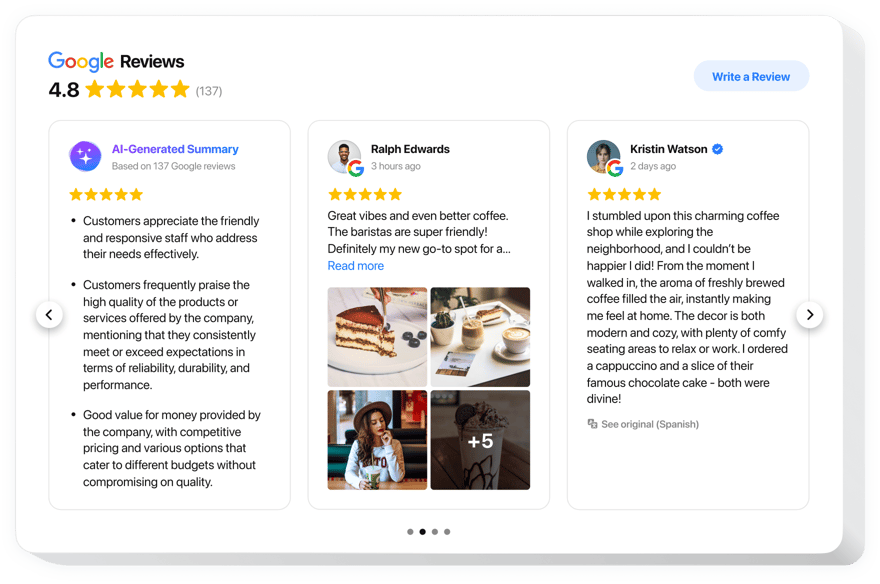
Screenshots
Embed Google Reviews on jQuery
Wish to enhance the trust in your jQuery website? Showcasing Google reviews on your pages is a good strategy: it will engage customers and increase sales. There are a few ways to add your customer feedback to the website, and one of them is the Elfsight Google Reviews, a code-free solution that doesn’t take much time and can be used for free.
Features
To learn about the plugin, you can check out the list of its best traits. They make this plugin truly important for your jQuery website:
- Easy to connect reviews. You can use your Google Place ID or just enter the name and the address of the company. Not owning a physical address is not a problem either.
- Review moderation & filters. With Elfsight, it is simple to switch on numerous filters and show only relevant Google reviews. For example, you can set the minimum rating to be displayed or restrict certain authors from being seen in the plugin.
- Button to collect more reviews. Just add an adjustable CTA button to your reviews bar to help the customers leave their feedback.
- Star snippet to boost Google traffic. Stand out from your rivals by switching on markup to make stars be seen in search results. This enhancement will help you attract attention and increase your click-through rates.
- Advanced design customization. Select from various layouts such as Slider, List, Masonry, Grid, Carousel, Floating Badge, and more. Personalize each review’s content: titles, badges, names, and stars to seamlessly align with your design.
Discover how to embed the Google Reviews into your jQuery website
Read this straightforward way to set up the plugin on your jQuery website. It is going to take a couple of minutes and doesn’t involve coding.
- Create your unique Google Reviews plugin
Start with any template in the demo, upload your customer reviews, and get a plugin with a preferred style and options. - Receive the personal code to embed the plugin
As soon as you have created your plugin, you will obtain the individual code in your dashboard. Copy the code that holds all the information about your plugin’s settings. - Showcase the plugin on your jQuery website
Select the website’s sections you want to have the plugin on and paste the code there. Save the results.
Done! Go and see how the plugin is functioning on your website.
Still facing issues when embedding Google reviews on a jQuery website? Simply read our article on adding Google Reviews to your website.