jQuery Google Reviews plugin

Create your Google Reviews plugin
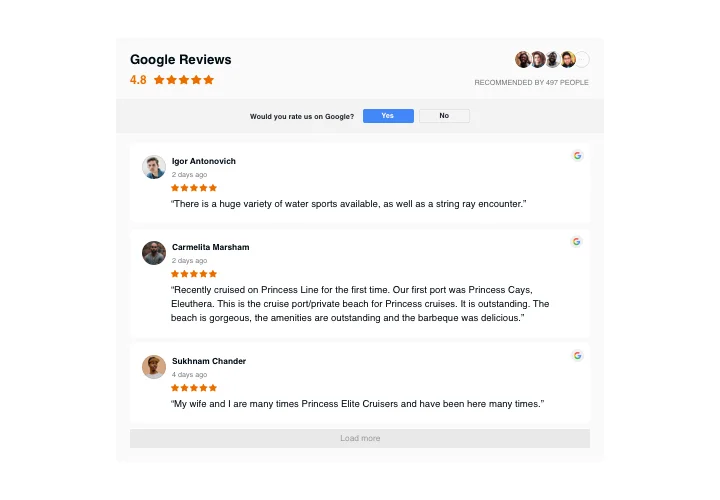
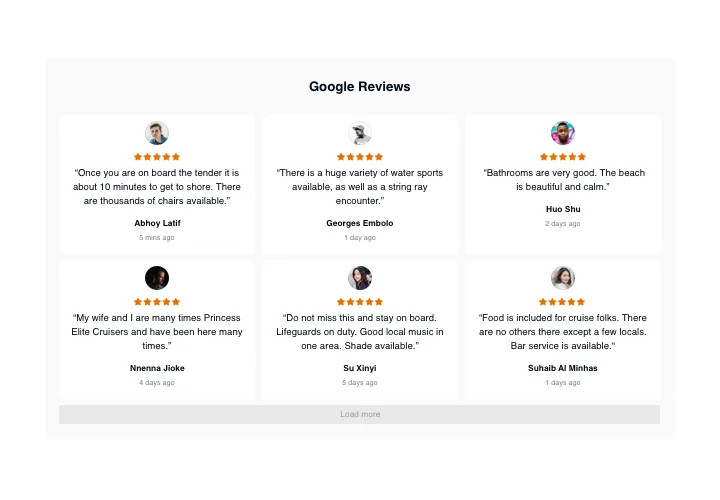
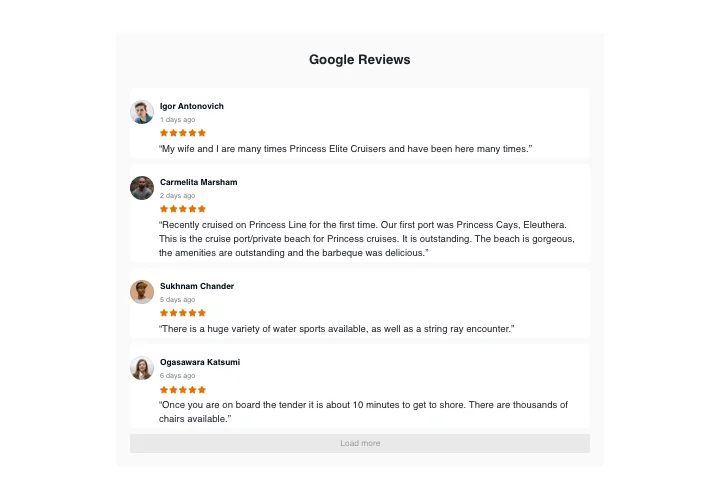
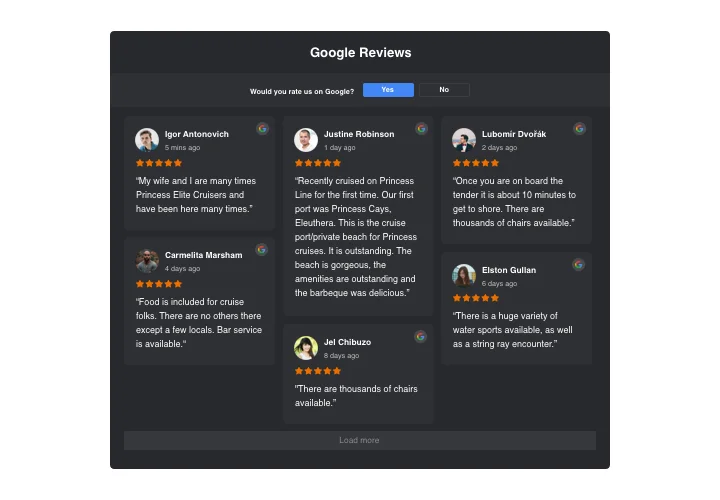
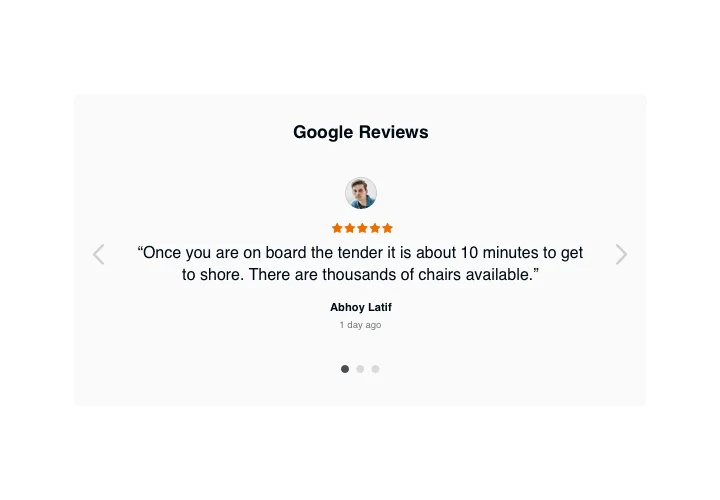
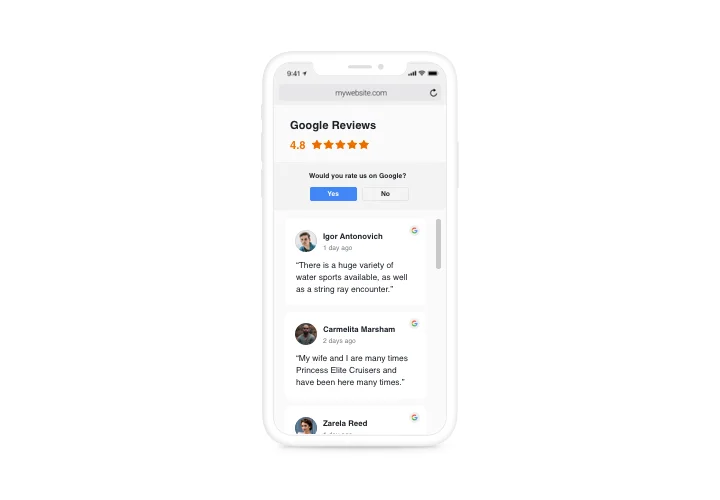
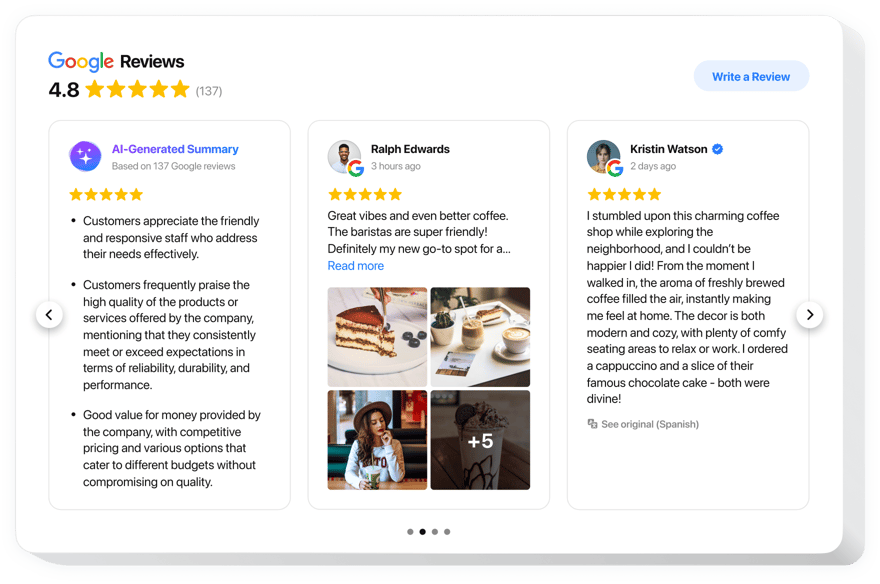
Screenshots
Why People Love Elfsight
Elfsight’s jQuery Google Reviews plugin makes it simple to display customer feedback from your Google Business Profile directly on your website. Just a few clicks – and you can showcase authentic reviews on your website, thus boosting trust, highlighting customer experiences, and giving new visitors the confidence to choose your business.
You don’t need any coding knowledge – everything is managed through a friendly editor. The widget perfectly adapts to your design and devices.
Did you know?
Local Consumer Review Survey shows that nearly 45% of customers trust online reviews as much as personal recommendations.
Integrate Elfsight into your jQuery website today and let your happy customers do the talking for you.
Key Features of the jQuery Google Reviews
These features make this plugin truly important for your website:
- Automatic Sync with Google: Pulls reviews directly from your Google Business Profile, keeping your website always up to date.
- Customizable Layouts & Styles: Choose list, grid, or carousel formats and adjust fonts, colors, and sizes to match your brand.
- Review Moderation: Show only the feedback you want by filtering reviews by star rating or hiding specific ones.
- Advanced Filtering: Highlight your best reviews by setting conditions like rating, length, or keyword inclusion.
- AI Summaries Support: Generate short, engaging review summaries to make feedback even easier to scan.
- Sorting Options: Organize reviews by newest, oldest, highest, or lowest rating.
- No Coding Required: Designed for easy installation with just a snippet of code, no developer help needed.
- Mobile-Friendly: Automatically optimized for all devices to look great on desktops, tablets, and smartphones.
Experiment with all the features for free in our live editor – no account required.
How to Add Google Reviews to jQuery
Adding your widget is quick and straightforward, and there’re two ways to do it. Here’s how:
Method 1: Inline Embedding
This method lets you place Google Reviews directly inside your website content.
- Choose a Template: Pick a layout style from the Elfsight library.
- Customize the Widget: Adjust colors, fonts, and design to match your website.
- Generate the Embed Code: Click “Add to website for free” and copy the HTML code.
- Insert into Your Page: Open your jQuery project and paste the code where you want reviews to appear. Save changes, and you’re done.
Method 2: Floating Widget
This option keeps Google Reviews visible as visitors scroll.
- Pick a Floating Layout: Choose a design that stays fixed on the screen.
- Personalize the Style: Select size, alignment, and animation effects.
- Copy the Embed Code: Click “Add to website for free” to grab the code.
- Paste in Your Footer: Insert the code before the closing tag in your project files.
If you run into any issues, our Help Center has step-by-step guides. You can also explore our blog article for tips on how to add Google reviews to your website. Connect with other users in the Community Forum, suggest new features in the Wishlist, or track product updates in the Changelog.