WordPress Google Maps Plugin

Create your Google Maps plugin
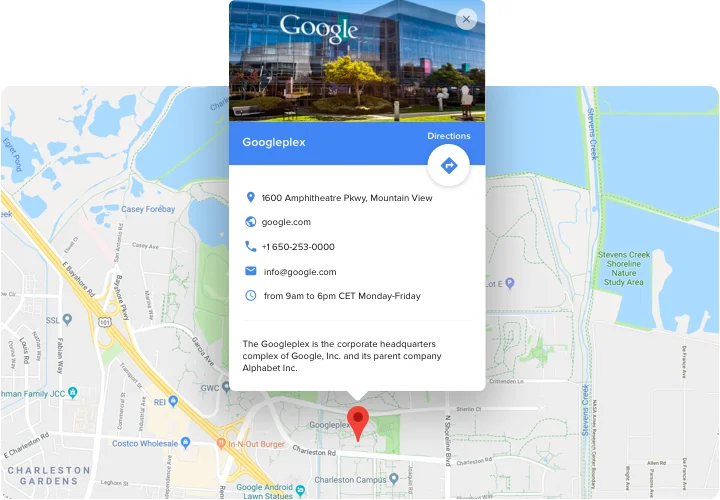
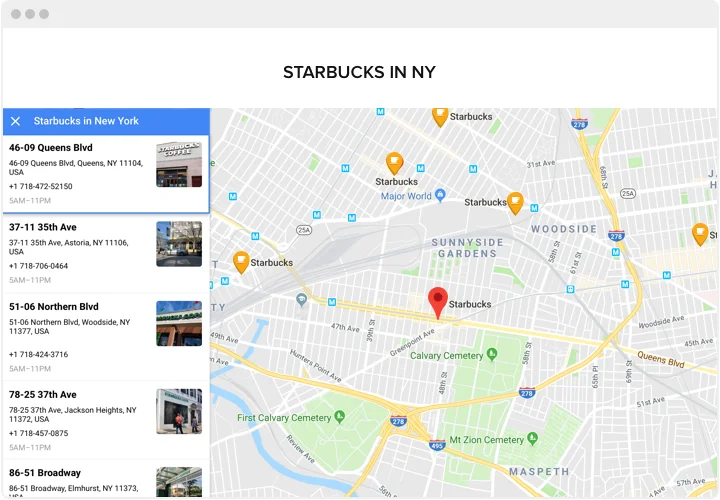
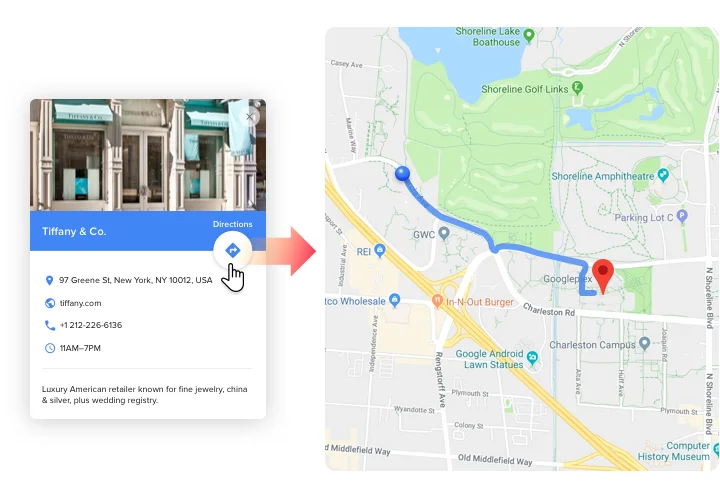
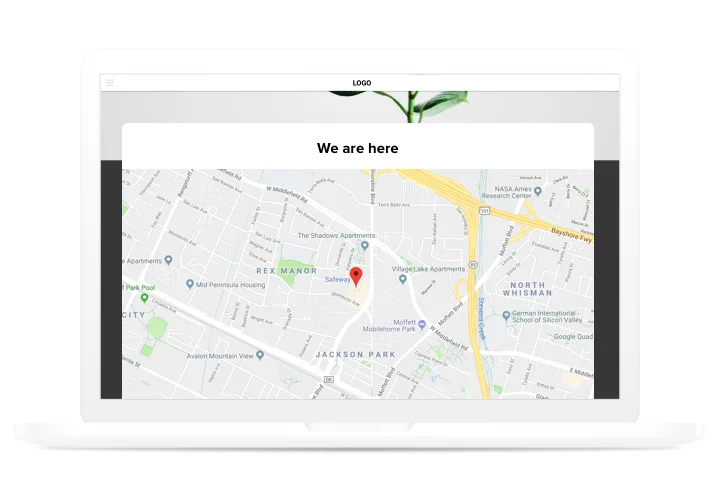
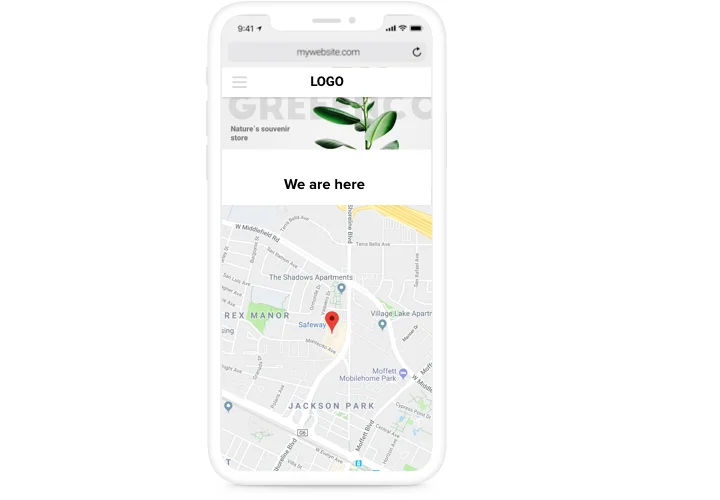
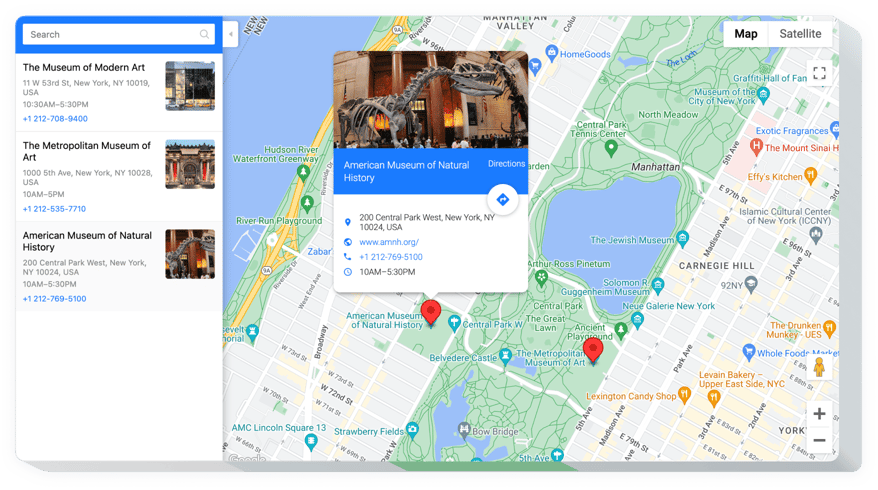
Screenshots
Why People Love Elfsight
Most visitors check for directions before they ever contact you. The Elfsight Google Maps plugin lets you show where you are, add store branches, and even mark routes.
And here’s the best part – it’s not just functional, it’s easy. You can embed Google Maps in WordPress with just a copy and paste. Even if you’ve never touched code, it works smoothly.
Did you know?
Think with Google study found that 76% of people who search for a local business on their phone visit within a day.
Start with Elfsight’s Maps plugin for free today and make sure your customers never get lost on the way.
Key Features of the WordPress Google Maps Widget
This widget is built to make location sharing simple and flexible:
- Multiple locations: Add one address or show all your branches at once.
- Custom markers: Use pins, icons, or brand colors to make your map stand out.
- Interactive experience: Visitors can zoom, pan, and explore without leaving your page.
- Style options: Switch map themes, adjust zoom levels, and control how your map looks.
- Popups and details: Show contact info, images, or short descriptions when users click on a marker.
- Responsive by default: The map adapts perfectly to any screen size.
- No-code install: Add it in just a couple of clicks, no tech skills required.
How to Add Google Maps to WordPress
Adding a map widget to WordPress is quick and beginner-friendly. Here’s how to get started step by step:
- Choose a template: Open the Elfsight editor and pick a map layout you like.
- Personalize it: Add your address, adjust zoom levels, customize marker icons and colors.
- Generate the code: Click “Add to website for free” and copy the snippet provided.
- Embed in WordPress: In your WordPress editor, insert a Custom HTML block where you want the map and paste the code. Save and publish.
Need a hand? Explore our Help Center or read the blog post on how to embed Google Maps in WordPress. You can also submit ideas in the Wishlist or check updates in the Changelog.