jQuery Google Map plugin
Embed a responsive google map to display your location or multiple locations for easy navigation into your jQuery website effortlessly.
Create Widget for Free
No credit card needed

Trusted by over 2,000,000 small business, agencies and top global brands worldwide
Create your Google Maps plugin
Configure your Google Maps and add it to your jQuery website for free!
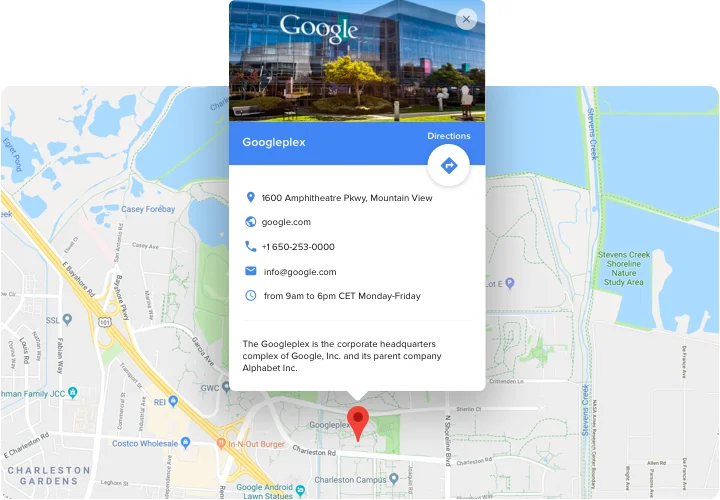
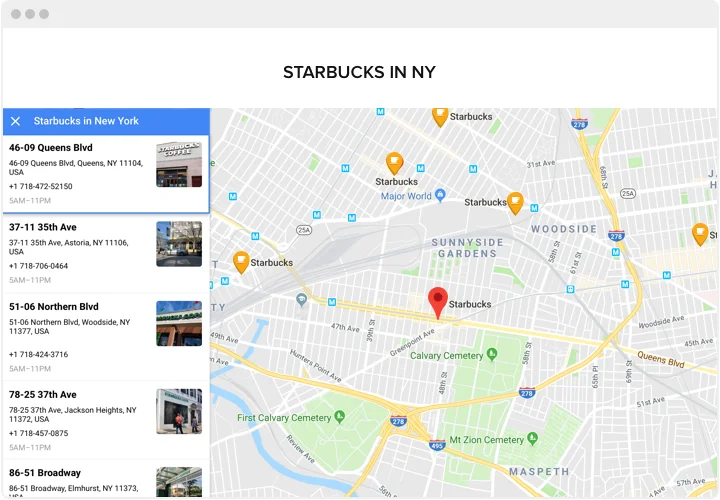
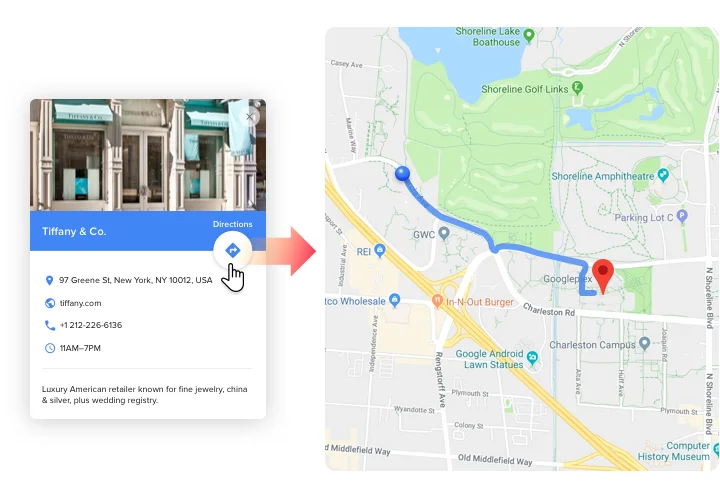
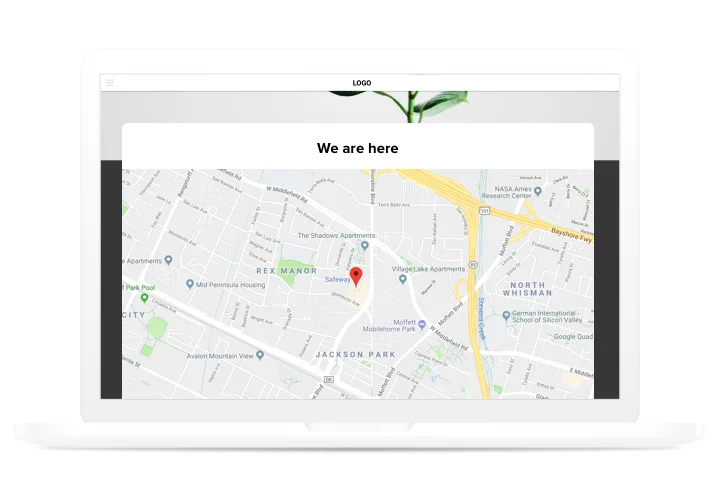
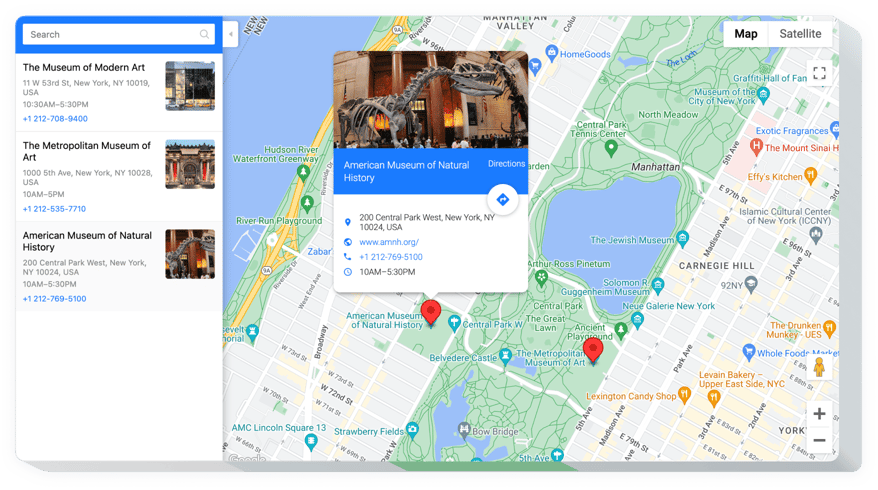
Screenshots
Description
A universal and totally customized instrument with uncomplicated integration, which makes it much easier for your customers to find locations. Efficient in enticing offline customers, quick integration and interface customizing transform it into one of the best plugin for your site. Get more off-line clients using the interactive maps on your website!- Get closer to customers. Demonstrate your contact information, which customers can use to address you or find you both in reality and online.
- Show a full set of your locations on the map. Enrich your map with shops, places of selling or picking goods and help your users find the closest destination.
- Automatic route building to your location. Don’t allow clients to close your website when they are ready to address you. Show the way to your addresses right on the map for each client!
Features
Which special traits make Elfsight jQuery interactive map the best plugin for every website?- Diverse location markers for map;
- All Google Maps features supported: layers, map types, controls;
- Edit location panel title and choose elements;
- 50+ multiple location markers;
- Handy editor (no coding required).
How to embed Google Map plugin to jQuery website
A short manual on installing responsive interactive maps on your own website. For doing this, you don’t need a developer or to understand coding. Total installation time is just 2 minutes.- Build your individual Maps plugin. Using our free demo, assemble a plugin with necessary template and options.
- Get a code to add the plugin on the site. After widget tuning obtain a code for map from the popup notification on Elfsight Apps.
- Display the plugin on site. Embed the plugin to the required place of the website and save the changes.
- Setup is complete. Go to your website, to check your work.
Which way do I add Google Maps to the jQuery site?
The building of the widget happens on the Elfsight pages and there’s no need to learn how to code. Open our online demo to customize your own widget, acquire the code and integrate it in your site.
The best ways to use Google Map integration
We ’ll provide you with lots of adjustment options: full-size widgets for implementing in the content section, floating plugins with scrolling opportunities, layouts for the footer of your website, header and all sorts of vertical opportunities for sidebars and menus.
Can I create a location or interactive map by means of the editor?
You are welcome to shape any widget’s alterations. There are a plethora of layouts applicable in the editor, and all of them may be swiftly personalized the way you lack.
Pricing
14-day money back guarantee. Risk-free, you can cancel at anytime.
Elfsight Apps
Platform-independent software
from $0 / month
start with a free plan
Unlimited websites
Fast and on-time support
Free of charge installation help
Fully customizable
Price to catch for multiple apps