Elementor Google Maps widget

Create your Google Maps widget
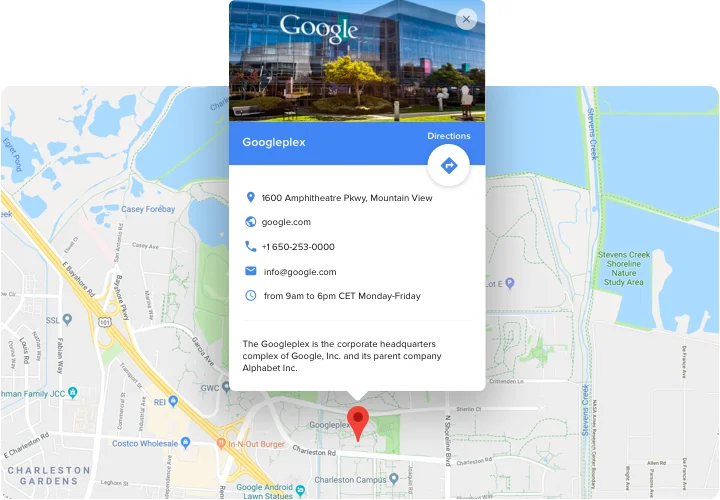
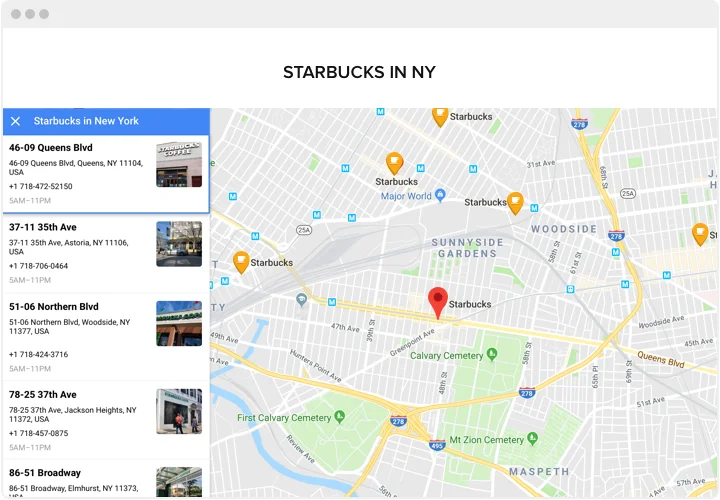
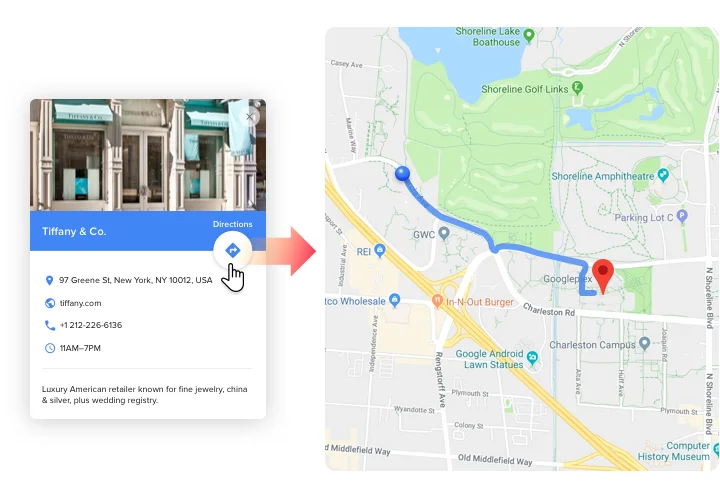
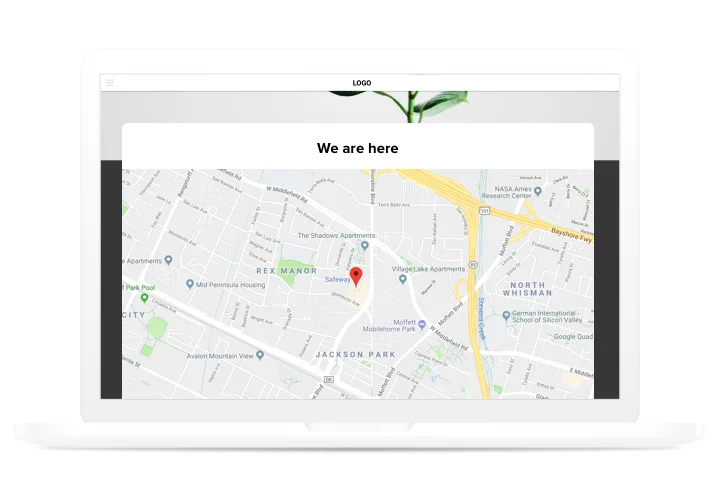
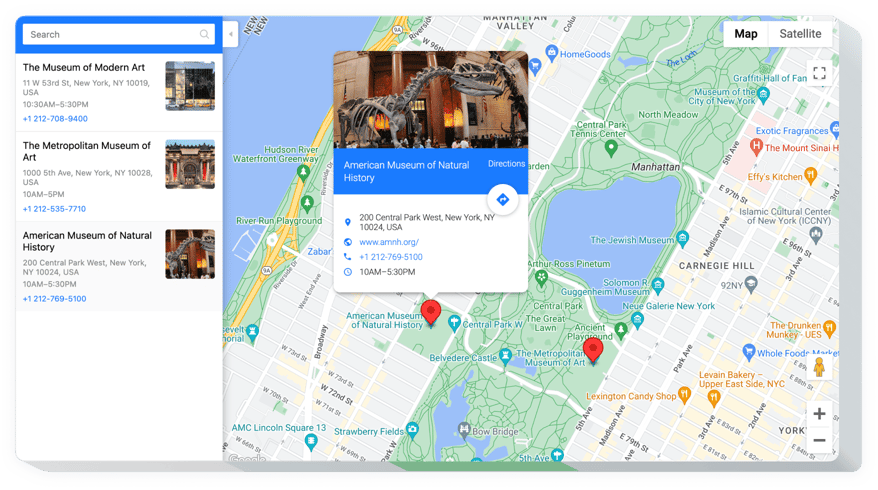
Screenshots
Embed Google Maps on Elementor with the Elfsight widget
A multifunctional and completely customizable plugin, which makes it easy for your customers to search for your locations and contact you. Quick installation and customization make it one of the best instruments for all WordPress websites.
Generate more off-line visitors thanks to smart maps on your site!
More messages from customers form your website
Provide detailed contact info (location, phone, e-mail operating hours business hours and so on), so your future shoppers could contact you by any means.
Demonstrate a complete list of your locations on the map
Mark all public departments, locations of selling or picking goods on the map and let your users easily find the most suitable point.
Save time and effort creating a map
All functions are available in 1 click, so you can shape an effective map for your site just in a couple of minutes.
Main features of the Google Maps widget
What features make our map into the best for all Elementor website?
- Adding new location by only entering its address, or name, or coordinates;
- 5 Google Maps layers: POI, Traffic, Transit, Bike, Street View;
- Info card with maximum contact information;
- 50+ location markers;
- Regular live updates available.
How to add Google Maps plugin to Elementor website
A brief manual on designing responsive maps on your own. For this, you don’t need hire a coder or have competence in developing. Approximate time is just a couple of minutes.
- Design your custom-made Google Map
By means of our free configurator, configure your plugin, selecting a template and other interface parameters. - Receive the unique code for publishing the plugin
After you have configured the widget, save a unique code that you see in the notification. - Display the plugin on Elementor website
Insert the plugin in the selected area of the website and apply the changes. - Setup is finished!
Go to your site, to check your widget.
Have come across hardships or queries while performing the instruction? Address customer support and our team will be happy to help you in generating and inserting maps on your site.
How can I add Google Maps to my Elementor website without coding skills?
Elfsight provides a SaaS solution that lets you create a Google Maps widget yourself, see how easy the process is: Work directly in the online Editor to create a Google Maps widget you would like to see on your Elementor website. Pick one of the premade templates and adjust the Google Maps settings, add your content, change the layout and colors without any coding skills. Save the Google Maps and copy its installation code, that you can effortlessly embed in your Elementor website with no need to buy a paid subscription. With our intuitive Editor any internet user can create Google Maps widget online and easily embed it to their Elementor website. There’s no need to pay or enter your card credentials in order to access the service. If you face any issues at any step, please feel free to contact our technical support team.