jQuery Google Map-Plugin
Betten Sie eine responsive Google-Karte ein, um Ihren Standort oder mehrere Standorte anzuzeigen und so mühelos auf Ihrer jQuery-Website zu navigieren.
Create Widget for Free
No credit card needed

Trusted by over 2,000,000 small business, agencies and top global brands worldwide
Erstellen Sie Ihr Google Maps-Plugin
Konfigurieren Sie Ihr Google Maps und fügen Sie es kostenlos zu Ihrer jQuery-Website hinzu!
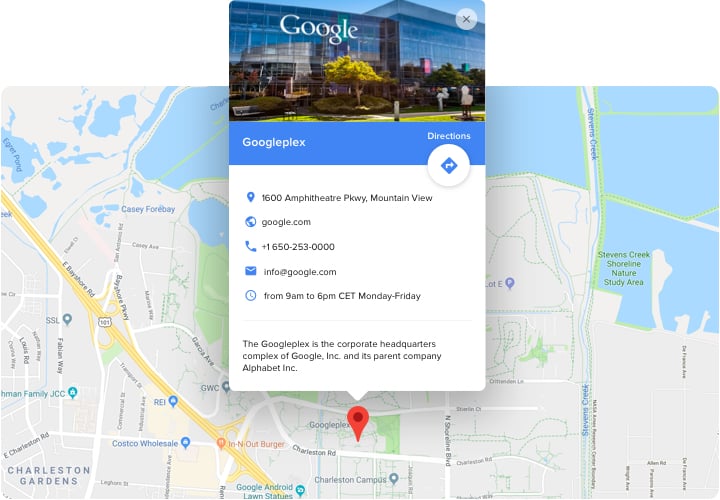
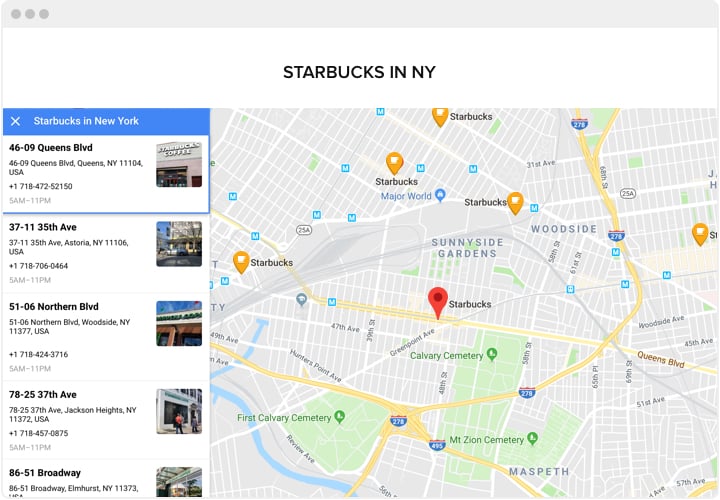
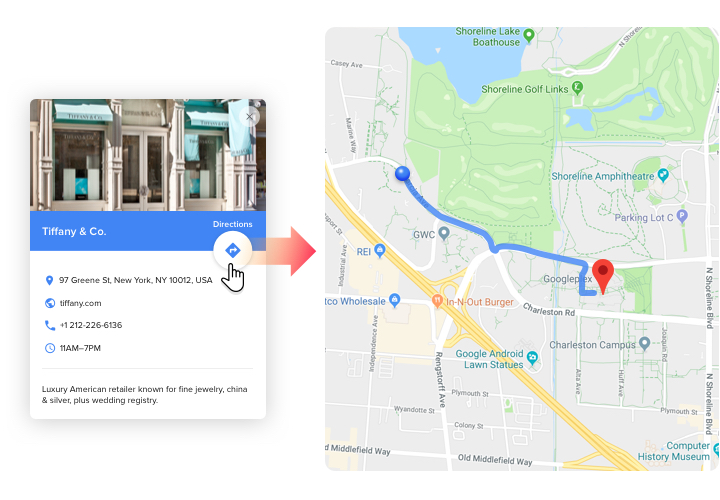
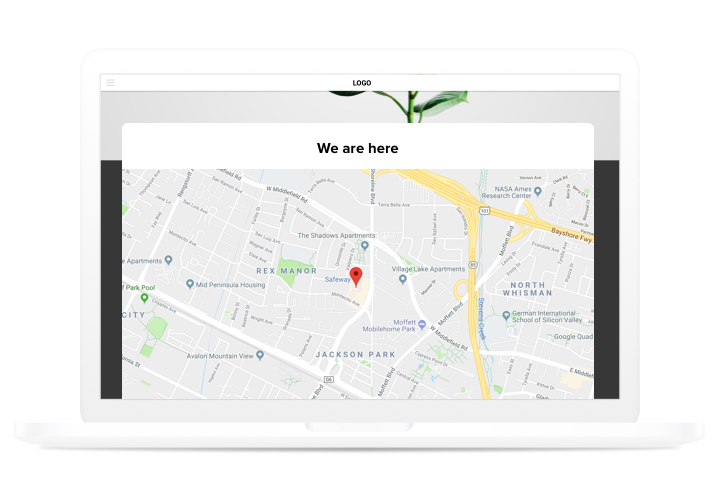
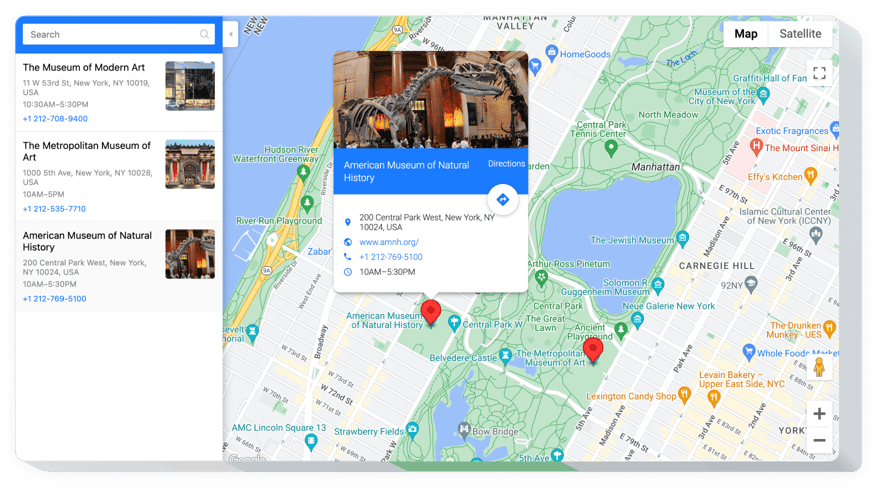
Screenshots
Beschreibung
Ein universelles und völlig individuelles Instrument mit unkomplizierter Integration, das Ihren Kunden die Standortsuche deutlich erleichtert. Die effiziente Anwerbung von Offline-Kunden, die schnelle Integration und die Anpassung der Benutzeroberfläche machen es zu einem der besten Plugins für Ihre Website. Gewinnen Sie mehr Offline-Kunden mit den interaktiven Karten auf Ihrer Website!- Gehen Sie näher an die Kunden heran. Zeigen Sie Ihre Kontaktinformationen an, mit denen Kunden Sie ansprechen oder Sie sowohl in der Realität als auch online finden können.
- Zeigen Sie eine vollständige Liste Ihrer Standorte auf der Karte. Bereichern Sie Ihre Karte mit Geschäften, Verkaufs- oder Kommissionierstellen und helfen Sie Ihren Benutzern, das nächstgelegene Ziel zu finden.
- Automatische Routenerstellung zu Ihrem Standort. Erlauben Sie Kunden nicht, Ihre Website zu schließen, wenn sie bereit sind, Sie anzusprechen. Zeigen Sie jedem Kunden den Weg zu Ihren Adressen direkt auf der Karte!
Funktionen
Welche besonderen Eigenschaften machen die Elfsight jQuery interaktive Karte? Das beste Plugin für jede Website?- Verschiedene Standortmarkierungen für die Karte;
- Alle Google Maps-Funktionen werden unterstützt: Ebenen, Kartentypen, Steuerelemente;
- Titel des Standortfelds bearbeiten und Elemente auswählen;
- 50+ mehrere Standortmarkierungen;
- Praktischer Editor (keine Programmierung erforderlich).
So betten Sie das Google Map-Plugin in die jQuery-Website ein
Eine kurze Anleitung zur eigenen Installation responsiver interaktiver Karten Webseite. Dazu benötigen Sie keinen Entwickler oder Kenntnisse im Programmieren. Die Gesamtinstallationszeit beträgt nur 2 Minuten.- Erstellen Sie Ihr individuelles Karten-Plugin. Stellen Sie mit unserer kostenlosen Demo ein Plugin mit den erforderlichen Vorlagen und Optionen zusammen.
- Holen Sie sich einen Code, um das Plugin auf der Website hinzuzufügen. Nach der Widget-Optimierung erhalten Sie einen Code für die Karte aus der Popup-Benachrichtigung auf Elfsight Apps.
- Zeigen Sie das Plugin auf der Website an. Betten Sie das Plugin an der gewünschten Stelle der Website ein und speichern Sie die Änderungen.
- Die Einrichtung ist abgeschlossen. Gehen Sie zu Ihrer Website, um Ihre Arbeit zu überprüfen.
Auf welche Weise füge ich Google Maps hinzu? zur jQuery-Site?
Die Erstellung des Widgets erfolgt auf den Elfsight-Seiten und es ist nicht erforderlich, das Programmieren zu lernen. Öffnen Sie unsere Online-Demo, um Ihr eigenes Widget anzupassen, den Code zu erwerben und ihn in Ihre Website zu integrieren.
Die besten Möglichkeiten zur Verwendung der Google Map-Integration
Wir stellen Ihnen Folgendes zur Verfügung Viele Anpassungsmöglichkeiten: Widgets in voller Größe zur Implementierung im Inhaltsbereich, schwebende Plugins mit Scrollmöglichkeiten, Layouts für den Fußbereich Ihrer Website, den Header und alle möglichen vertikalen Möglichkeiten für Seitenleisten und Menüs.
Kann ich mit dem Editor einen Standort oder eine interaktive Karte erstellen?
Sie können gerne Änderungen am Widget vornehmen. Es gibt eine Vielzahl von Layouts, die im Editor verfügbar sind, und alle können schnell nach Ihren Wünschen personalisiert werden.
Preise
14-tägige Geld-zurück-Garantie. Risikofrei. Sie können jederzeit kündigen.
Elfsight Apps
Plattformunabhängige Software
ab 0 $ / Monat
Beginnen Sie mit einem kostenlosen Plan
Unbegrenzte Websites
Schneller und pünktlicher Support
Kostenlose Installationshilfe
Vollständig anpassbar