iFrame Google Maps plugin

Create your Google Maps widget
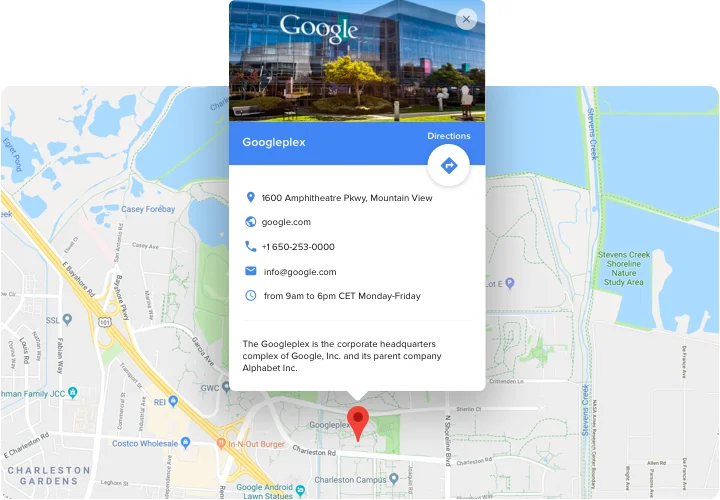
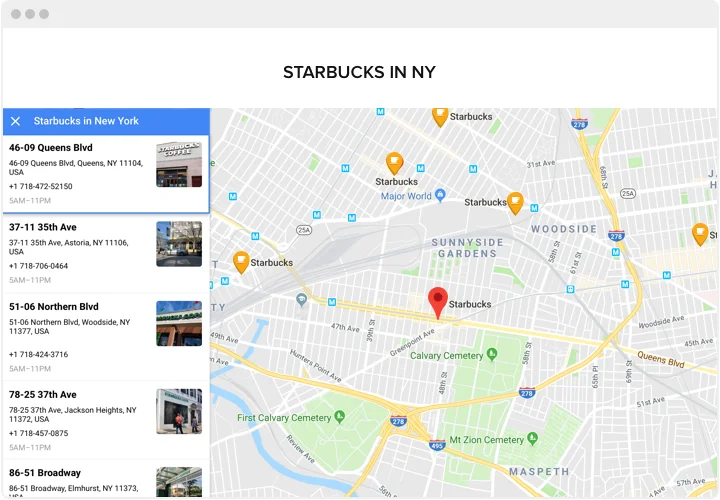
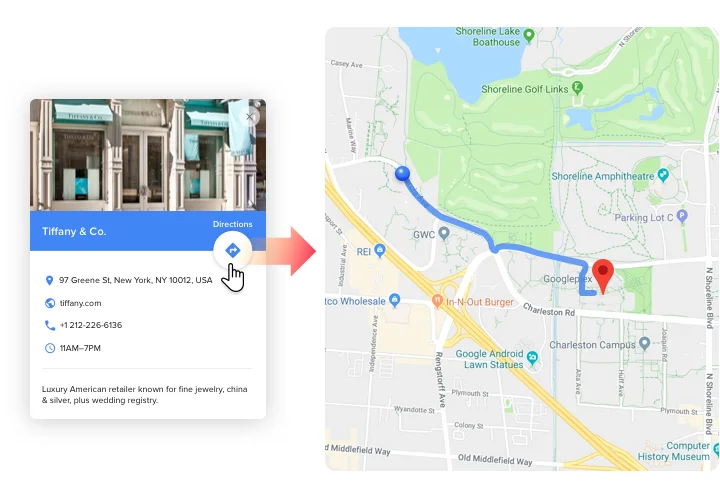
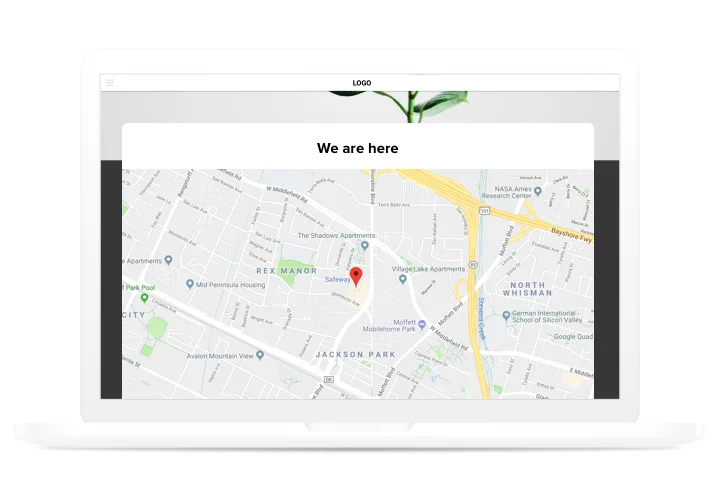
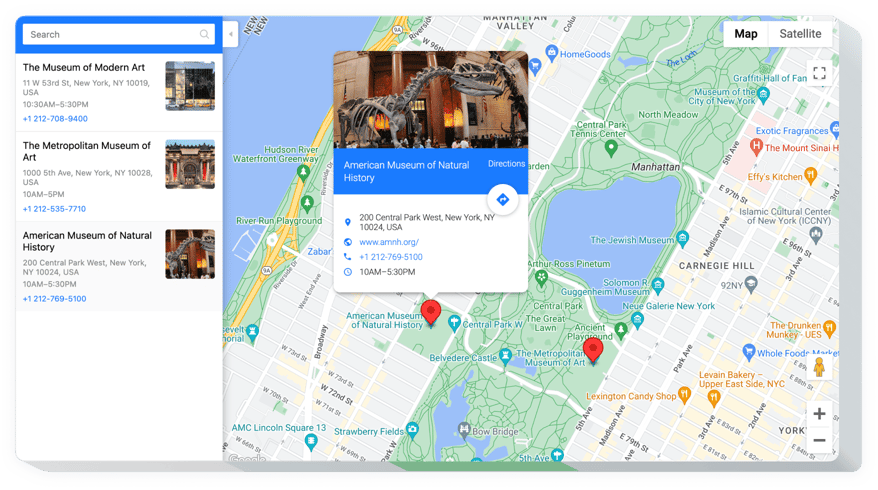
Screenshots
Embed Google Maps on iFrame with the Elfsight widget
We offer a plugin with no-sweat integration and a variety of customization options. It will make it easy for your clients to find your shops. Mark your places on the map and help users find the route in a few easy steps. This is an absolute must-have for any ecommerce iFrame site.
Have more real-life visitors with the help of responsive maps on your website!
Lift the level of interaction of your visitors with the website content
Configure your map to be comfortable for customers and show it on your website, so that customers could efficiently use your contact data.
Find and attract local clients
Mark your location to make users understand, that you are nearby and they can quickly get to your office.
Save time and effort on creating maps
Dozens of functions are available in several mouse clicks to help construct the most powerful map for your website.
Main features of the Google Maps widget
What advantages turn Elfsight map plugin into the best one for every iFrame website?
- 50+ location markers;
- Adding new location by only entering its address, or name, or coordinates;
- URL redirection for each clickable marker;
- Info card with maximum contact information;
- Automatic route building from the visitor’s location.
How to embed Google Maps plugin to iFrame website
A brief tutorial on integrating responsive maps on iFrame on your own. For carrying it out, you don’t need hire a programmer or have knowledge in web programming. Total duration of carrying-out is just 4 minutes.
- Design your own Map plugin
By means of our free demo, generate a plugin with a custom layout and functions. - Acquire the individual code to publish the plugin
After you have configured your plugin, you will get your setup code from the appeared notification on Elfsight Apps. Copy this code for further use. - Embed the plugin on your website
Go to the area where you wish to add the plugin and insert the copied code there. Save the changes. - You’re done!
Visit the store, to take a look at your google map.
Having difficulties or questions while carrying out the setup instruction? Read extensive instruction «How to display a map on iFrame website» or leave a request at help center and support team will be happy to help you in shaping and inserting maps on your site.
How can I add a Google Maps to the iFrame website?
The foundation of the tool is performed on the Elfsight pages and there’s no need to code. Go to our online demo to adjust your personal widget, get the code and implement it to your website.
The best usage examples of Maps widget integration
We offer many adjustment opportunities: full-size widgets for inserting in the content area, floating widgets with scrolling feature, layouts for the footer of your website, head section and all sorts of vertical possibilities for sidebars and menus.
Can I create a local map or a simple map by means of your editor?
You are free to create any widget’s variations. There are a host of layouts applicable in the editor, and all of them may be swiftly adjusted just as you lack.