Плагин iFrame Google Maps

Создайте виджет Google Карты
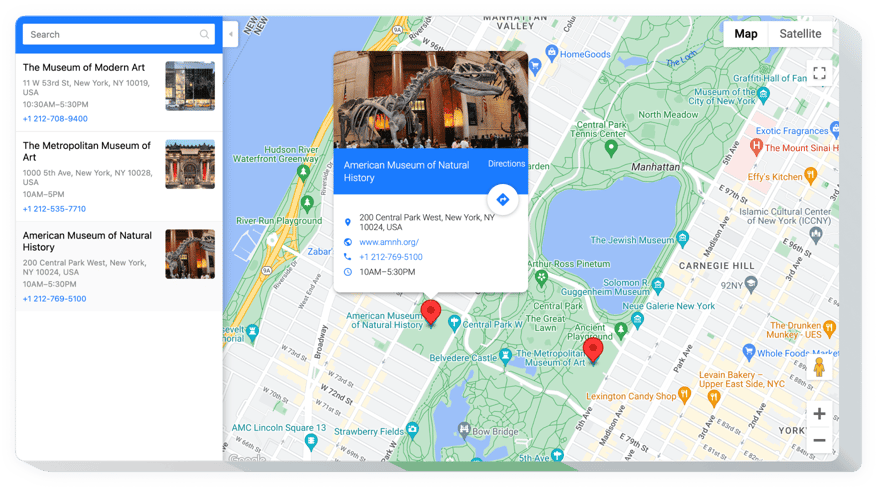
Встройте Карты Google в iFrame с помощью виджета Elfsight
Мы предлагаем плагин с простой интеграцией и множеством возможностей настройки. Вашим клиентам будет проще найти ваши магазины. Отмечайте свои места на карте и помогите пользователям найти маршрут за несколько простых шагов. Это абсолютно необходимо для любого сайта электронной коммерции iFrame.
Привлекайте больше реальных посетителей с помощью адаптивных карт на вашем веб-сайте!
Повысьте уровень взаимодействия посетителей с содержимым веб-сайта.
Настройте свою карту так, чтобы она была удобной для клиентов, и покажите ее на своем веб-сайте, чтобы клиенты могли эффективно использовать ваши контактные данные.
Находите и привлекайте местных клиентов
Отметьте свое местоположение, чтобы пользователи поняли, что вы рядом и они смогут быстро добраться до вашего офиса.
Экономьте время и силы при создании карт.
Десятки функций доступны в несколько щелчков мыши, чтобы помочь создать самую мощную карту для вашего веб-сайта.
Основные возможности виджета Google Maps
Какие преимущества делают плагин карты Elfsight лучшим для любого веб-сайта iFrame?
- 50+ маркеров местоположения;
- Добавление нового местоположения, введя только его адрес, название или координаты;
- Перенаправление URL для каждого кликабельного маркера;
- Информационная карточка с максимальным количеством контактной информации;
- Автоматическое построение маршрута от местоположения посетителя.
Как встроить плагин Google Maps на сайт iFrame
Краткое руководство по самостоятельной интеграции адаптивных карт в iFrame. Для этого вам не нужно нанимать программиста или обладать знаниями в области веб-программирования. Общая продолжительность проведения всего 4 минуты.
- Создайте свой собственный плагин карты
С помощью нашей бесплатной демо-версии создайте плагин с пользовательским макетом и функциями. - Получите индивидуальный код для публикации плагина
После того, как вы настроили плагин, вы получите код установки из появившегося уведомления в Elfsight Apps. Скопируйте этот код для дальнейшего использования. - Вставьте плагин на свой веб-сайт
Перейдите в область, в которую вы хотите добавить плагин, и вставьте туда скопированный код. Сохраните изменения. - Готово!
Посетите магазин и посмотрите на свою карту Google.
Возникли трудности или вопросы при выполнении инструкций по настройке? Прочтите подробную инструкцию «Как отобразить карту на сайте iFrame» или оставьте заявку в справочном центре, и служба поддержки будет рада помочь вам в формировании и вставке карт на ваш сайт.
Как я могу добавить Карты Google на сайт iFrame?
Основа инструмента заложена на страницах Elfsight, и нет необходимости писать код. Посетите нашу онлайн-демонстрацию, чтобы настроить свой личный виджет, получить код и внедрить его на свой веб-сайт.
Лучшие примеры использования интеграции виджетов Карт
Мы предлагаем множество возможностей настройки: полноразмерные виджеты для вставки в область контента, плавающие виджеты с функцией прокрутки, макеты нижнего колонтитула вашего сайта, заголовка и всевозможными вертикальными возможностями для боковых панелей и меню.
Могу ли я создать локальную карту или простую карту с помощью вашего редактора?
Вы можете создавать любые варианты виджета. В редакторе доступно множество макетов, и все их можно быстро настроить по своему усмотрению.


