Google Maps widget for Webnode
Embed a responsive google map to display your location or multiple locations for easy navigation into your Webnode website effortlessly.
Create Widget for Free
No credit card needed

Trusted by over 2,000,000 small business, agencies and top global brands worldwide
Create your Google Maps widget
Configure your Google Maps and add it to your Webnode website for free!
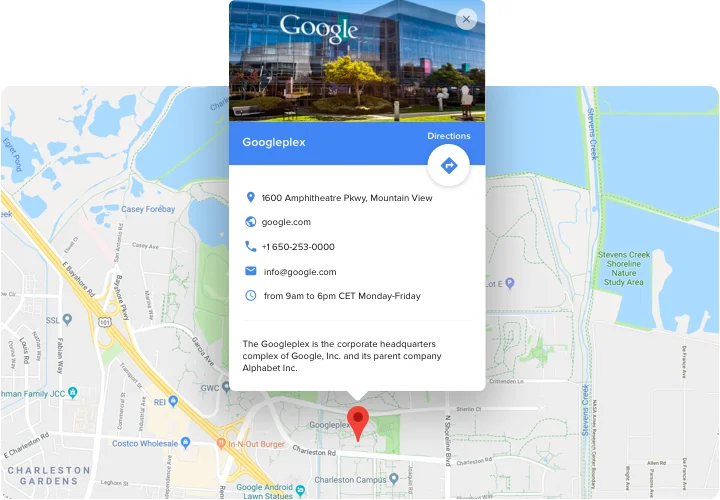
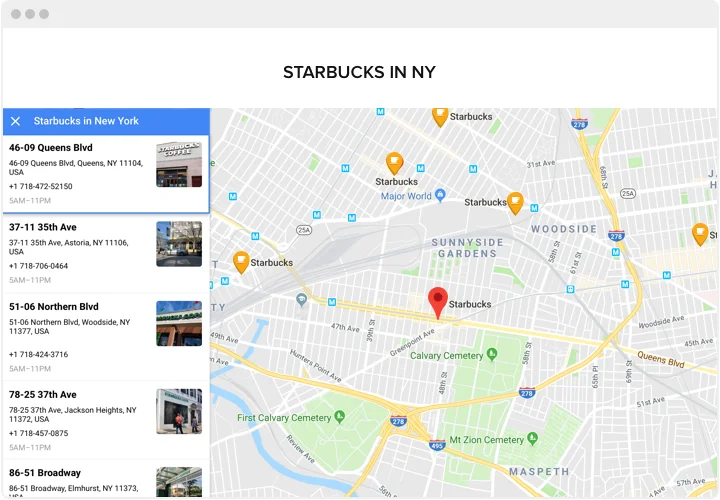
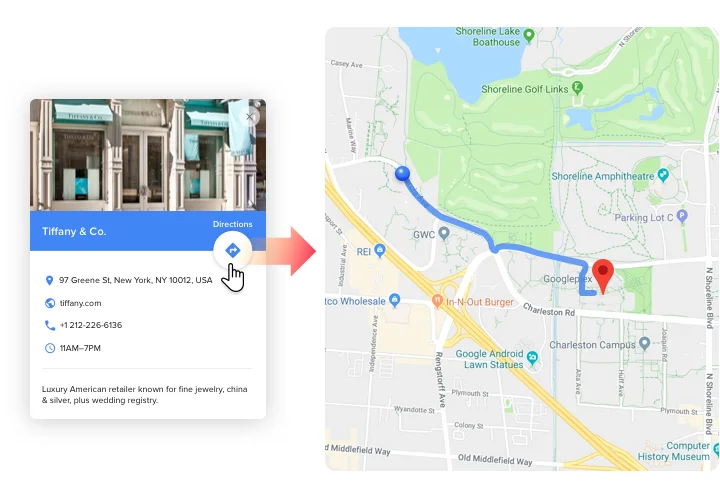
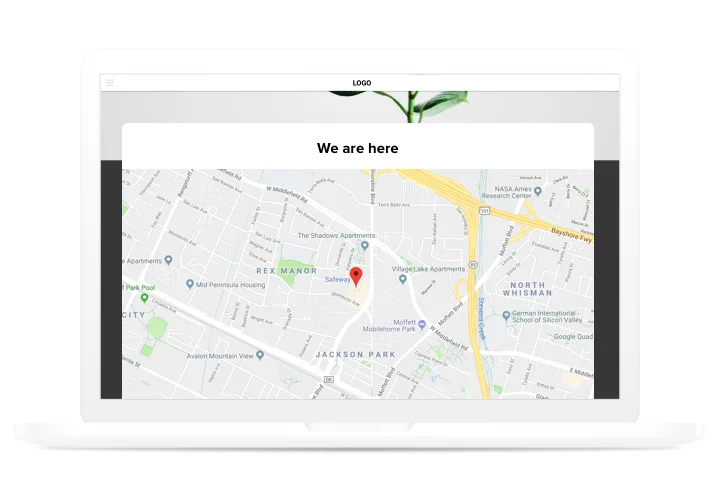
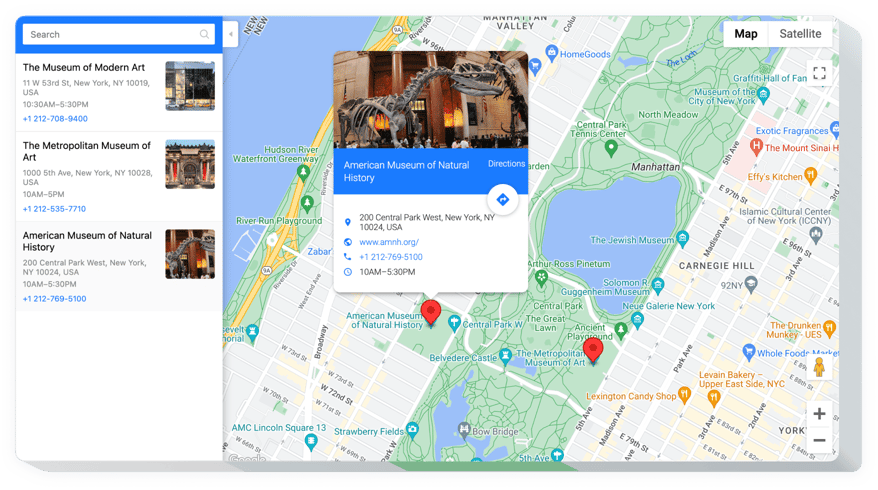
Screenshots
Description
No-sweat installation, effective and fully customizable interface make it easy for your clients to search for your addresses on the map. Attracting real-life customers, fast adding to a site and customization options transform it into one of the best plugin for every Webnode site. Generate more real-life customers thanks to interactive maps on your site!- Get closer to clients. Reveal your contact data, which clients can use to write to you or reach you both in real life and in the Internet.
- Reveal a complete list of your shops on the map. Locate on the map all public places, points of selling or picking goods and let your users will easily choose the maximum suitable location and will be grateful fir this.
- Use an infinite number of locations on one map. Don’t limit the number of your places on the map, mark everything that may be necessary and entertaining for your clients.
Features
What advantages turn Elfsight map into the best for your Webnode site?- Adding new location by only entering its address, or name, or coordinates;
- 5 Google Maps layers: POI, Traffic, Transit, Bike, Street View;
- Info card with maximum contact information;
- 50+ location markers;
- Regular live updates available.
How to add Google Maps plugin to Webnode website
A brief instruction on displaying responsive maps on a Webnode site on your own. For following it, you don’t need to hire a programmer or have competence in web programming. Overall time of setup is just 2 minutes.- Build your individual Google maps. By means of our free editor, generate a plugin with preferred design and options.
- Copy the code for adding the plugin. After widget customization, get the code for Map plugin from the appearing window on Elfsight Apps.
- Place the plugin on Webnode website. Add the plugin to the desired spot of the website and save the changes.
- You fully performed the installation. Enter your Webnode site, to check your plugin.
How can I add Google Maps to my Webnode website without coding skills?
Elfsight provides a SaaS solution that lets you create a Google Maps widget yourself, see how easy the process is: Work directly in the online Editor to create a Google Maps widget you would like to see on your Webnode website. Pick one of the premade templates and adjust the Google Maps settings, add your content, change the layout and colors without any coding skills. Save the Google Maps and copy its installation code, that you can readily add in your Webnode website with no need to buy a paid subscription. With our intuitive Editor any internet user can create a Google Maps widget online and easily embed it to their Webnode website. There’s no need to pay or enter your card credentials in order to access the service. If you face any issues at any step, please feel free to contact our technical support team.
Pricing
14-day money back guarantee. Risk-free, you can cancel at anytime.
Elfsight Apps
Cross-platform version that suits for any site
from $0 / month
start with free plan
Unlimited websites
Dedicated company support
Charge-free installation service
Price to catch for multiple apps
Fully customizable