Widget Carte Google pour iFrame

Créez votre widget Google Maps
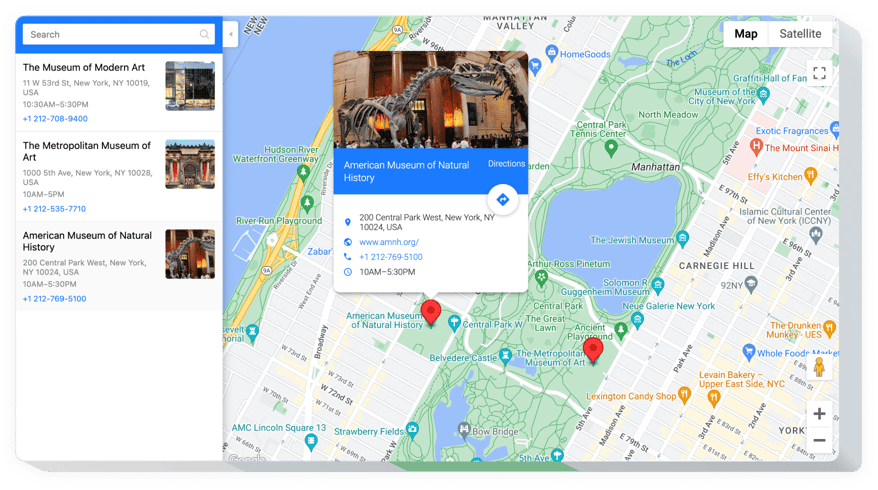
Intégrez Google Maps sur iFrame avec le widget Elfsight
Nous proposons un plugin avec une intégration simple et une variété de options de personnalisation. Cela permettra à vos clients de trouver facilement vos boutiques. Marquez vos lieux sur la carte et aidez les utilisateurs à trouver l’itinéraire en quelques étapes simples. C’est un incontournable absolu pour tout site de commerce électronique iFrame.
Ayez plus de visiteurs réels à l’aide de cartes réactives sur votre site Web !
Augmentez le niveau d’interaction de vos visiteurs avec le contenu du site Web
Configurez votre carte pour qu’elle soit confortable pour les clients et affichez-la sur votre site Web, afin que les clients puissent utiliser efficacement vos données de contact.
Trouvez et attirez des clients locaux
Marquez votre emplacement pour faire comprendre aux utilisateurs que vous êtes à proximité et qu’ils peuvent se rendre rapidement à votre bureau.
Gagnez du temps et des efforts lors de la création de cartes
Des dizaines de fonctions sont disponibles en quelques clics de souris pour vous aider à créer la carte la plus puissante pour votre site Web.
Principales fonctionnalités du widget Google Maps
Quels avantages font du plug-in de carte Elfsight le meilleur pour chaque site Web iFrame ?
- Plus de 50 marqueurs de localisation ;
- Ajout d’un nouvel emplacement en saisissant uniquement son adresse, son nom ou ses coordonnées ;
- Redirection d’URL pour chaque marqueur cliquable ;
- Carte d’information avec un maximum d’informations de contact ;
- Création automatique d’itinéraire à partir de l’emplacement du visiteur.
Testez la liste complète des caractéristiques dans la démo !
Comment intégrer le plug-in Google Maps au site Web iFrame
Un bref tutoriel sur l’intégration indépendante de cartes réactives sur iFrame. Pour le réaliser, vous n’avez pas besoin d’embaucher un programmeur ni d’avoir des connaissances en programmation Web. La durée totale de réalisation est de seulement 4 minutes.
- Concevez votre propre plugin Map
Grâce à notre démo gratuite, générez un plugin avec une mise en page personnalisée et fonctions. - Acquérir le code individuel pour publier le plugin
Après avoir configuré votre plugin, vous obtiendrez votre code de configuration à partir de la notification apparue sur Elfsight Apps. Copiez ce code pour une utilisation ultérieure. - Intégrez le plugin sur votre site Web
Accédez à la zone où vous souhaitez ajouter le plugin et insérez-y le code copié. Enregistrez les modifications. - Vous avez terminé !
Visitez le magasin pour jeter un œil à votre carte Google.
Vous rencontrez des difficultés ou des questions lors de l’exécution des instructions de configuration ? Lisez les instructions détaillées « Comment afficher une carte sur le site Web iFrame » ou laissez une demande au centre d’aide et l’équipe d’assistance se fera un plaisir de vous aider à façonner et à insérer des cartes sur votre site.
Comment puis-je ajouter un Google Maps au site iFrame ?
La base de l’outil est réalisée sur les pages Elfsight et il n’y a pas besoin de coder. Accédez à notre démo en ligne pour ajuster votre widget personnel, obtenez le code et implémentez-le sur votre site Web.
Les meilleurs exemples d'utilisation de l'intégration de widgets Maps
Nous proposons de nombreuses possibilités d’ajustement : widgets pleine taille à insérer dans la zone de contenu, widgets flottants avec fonction de défilement, mises en page pour le pied de page de votre site Web, section d’en-tête et toutes sortes de possibilités verticales pour les barres latérales et les menus.
Puis-je créer une carte locale ou une simple carte au moyen de votre éditeur ?
Vous êtes libre de créer les variantes de n’importe quel widget. Il existe une multitude de mises en page applicables dans l’éditeur, et elles peuvent toutes être rapidement ajustées selon vos besoins.


