HTML Click to Call Button code

Create your Click to Call widget
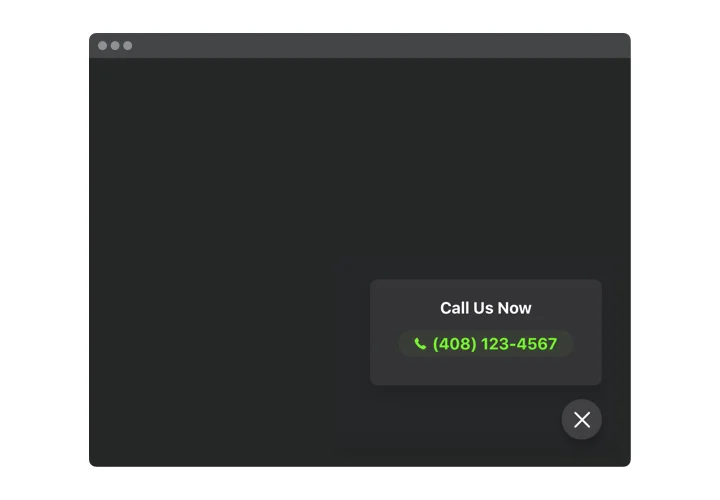
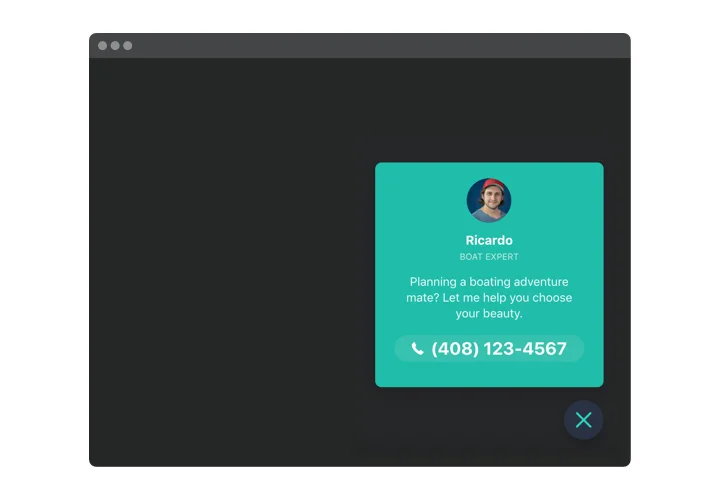
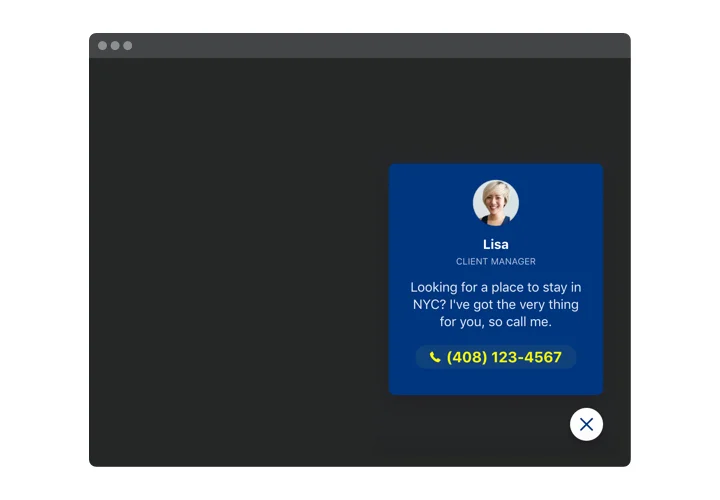
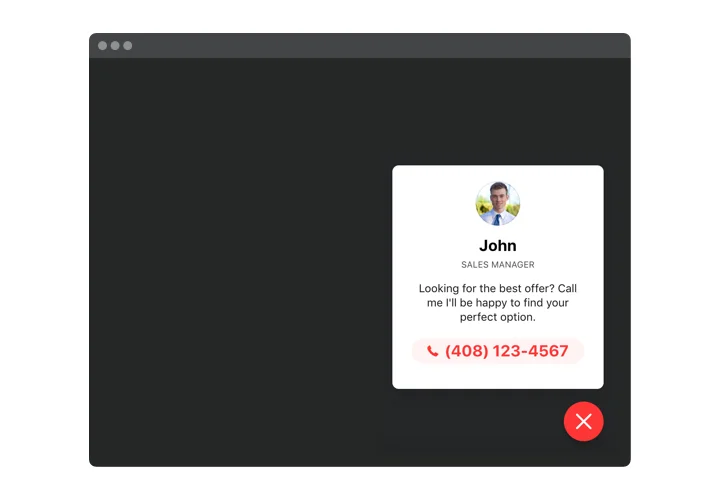
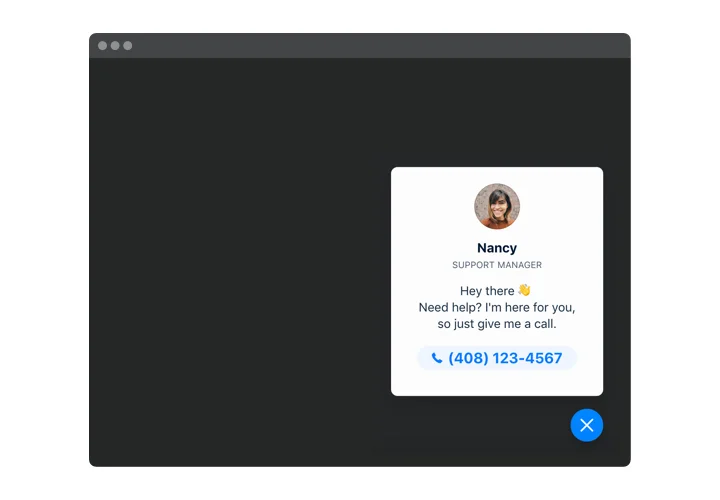
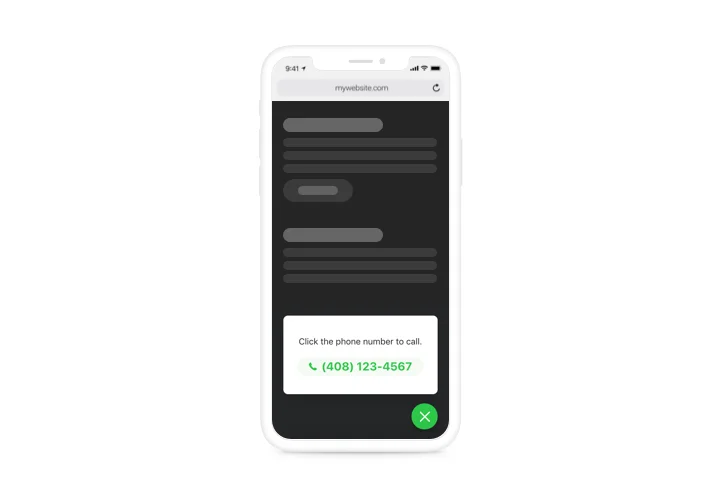
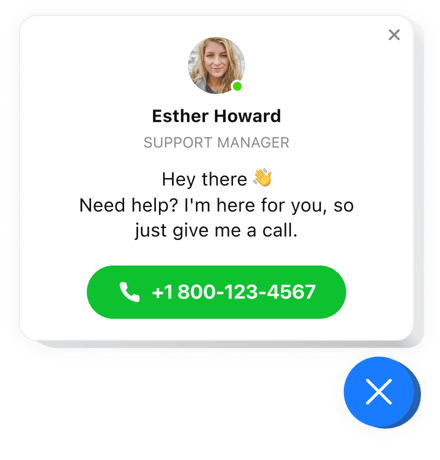
Screenshots
Why People Love Elfsight
When someone is browsing your website and wants to talk to you, every extra step can mean a lost lead. The Elfsight Click to Call widget solves that problem by giving them a simple button to start a call right away.
You don’t need to figure out complicated HTML code to call a phone number – the widget takes care of everything. You decide how it looks, where it shows up, and what happens when it’s clicked. Visitors tap, and you’re instantly in touch.
Did you know?
TransUnion studies reveal that around 80% of customers still see phone calls as one of the most reliable ways to reach a business, even if they sometimes hesitate to answer.
Make it effortless for them to reach you – add the Elfsight Call button for free today and keep every conversation just one tap away.
Key Features of the Click to Call Widget for HTML
Here’s what makes this widget a favorite for small businesses and larger teams alike:
- Custom design: Adjust colors, icons, and shapes to match your website’s style.
- Flexible placement: Add it inline on a page or as a floating Call button that follows users as they scroll.
- Schedule display: Show your button only during your business hours so you don’t get interrupted after hours.
- Mobile-friendly: Perfectly designed for smartphones, where one tap starts the call.
- Quick setup: Embedding the widget takes just minutes – no advanced programming knowledge required.
Explore every feature in the live editor – no account required.
How to Add the Click to Call Button to HTML
Adding a Click to Call button HTML code to your website is quick and straightforward. You have two easy options:
Method 1: Inline Button
Ideal for placing the button directly on a contact or service page.
- Select a template: Open the Elfsight editor and pick your template.
- Customize the widget: Add phone number, adjust the design, text.
- Generate the code: Copy the provided HTML code for Click to Call.
- Embed on your website: Paste it where you’d like the button to appear in your website’s HTML.
Method 2: Floating Button
Perfect for a button that stays visible as visitors scroll.
- Select a template: Choose a floating layout in the editor.
- Personalize the widget: Add your phone number, define position, adjust the style.
- Generate the code: Once you finish all customization, get and copy the provided HTML code.
- Embed: Paste it right before the closing tag on your HTML website.
Need more guidance? Check our Help Center, browse tutorials on how to make a Call button in HTML, or suggest improvements in the Wishlist. You can also follow updates in the Changelog.