Shopify Other Calculators for website

Why is Elfsight Shopify Other Calculator the best?
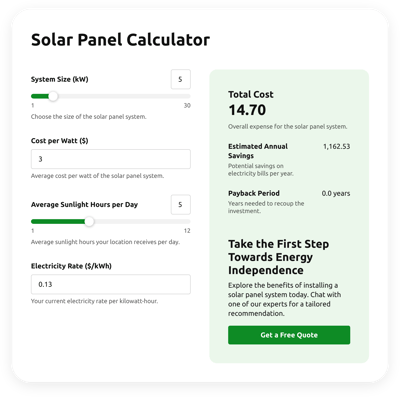
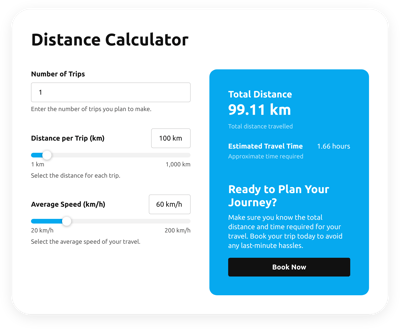
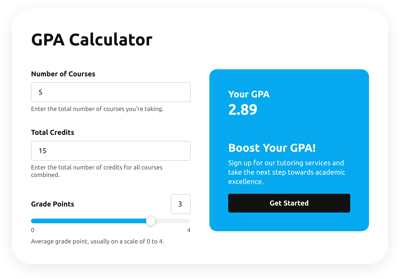
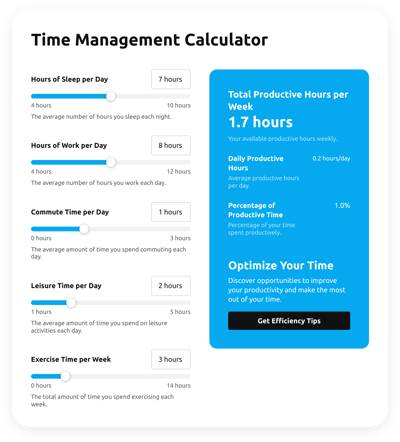
Expedite intricate mathematical operations, empower users with insightful decision-making capabilities, and enhance their web experience on your Shopify website using Elfsight’s coding-free Other Calculator templates. Adjust the Calculator widget settings and add business-specific formulas, then swiftly create the embed piece of code to activate it instantly. Amplify the experience with immensely gratifying calculations, guaranteeing top-notch performance for your audience!

Shopify Other Calculators Features and Integrations
How to add Other Calculator to Shopify website
To embed the Other Calculator on your Shopify website page, see this guide:
- Log in to your Elfsight profile.
- Get the auto-generated installation code.
- Locate your Shopify website editor.
- Paste the code and save your edits. All set!
Please feel free to ask the Elfsight Support Team for further support.
FAQ
Can I embed the Other Calculators without coders?
Yes! Elfsight’s widgets are designed for user-friendliness, removing the need for the technical assistance of a developer or third-party coder. Therefore, it’s a short note: you can easily add the Other Calculators with the automatically generated ready-to-paste code snippet given by our team.
Can I add my calculation formula to the Calculator widget?
Of course, you can! You have the flexibility to utilize nearly any customized formula in the widget for your calculations. Gain additional insights into how to work with formulas and functions in general in our extensive guide.
What website builders and CMS are compatible with the Other Calculators besides Shopify?
You can use our widgets on almost any website, with a compatibility rate of 99.9%. Check out a few of the popular ones:
Squarespace, Wix, HTML, Webflow, WordPress, Elementor, Google Sites, GoDaddy, iFrame, etc.
On what Shopify website pages can I add the Other Calculators?
The widget’s placement is at your discretion. You can strategically position the widget in areas where it enriches the user experience and provides value to the content and services on your Shopify website. However, here are some main spots: the main page, product showcases, blog content, contact information, and FAQ page.
Can I customize the Other Calculator template for Shopify websites?
You can definitely do this! Foresee the complete personalization of the widget tailored to the key goal of your business website. Adjust the formula components, tweak the field looks, specify the result section, and then proceed to select the color palette, font types, dimensions, and numerical formats.
Are the Other Calculator templates mobile-friendly?
Yes, they are! The Other Calculator templates are developed to deliver exceptional performance across all gadgets: smartphones, personal computers, laptops, and tablets. Elfsight ensures the responsiveness of all Shopify widgets across varying screen sizes, preventing any problems from occurring.