Add WhatsApp link to website with widget
WhatsApp chat is a handy plugin that suits almost any website and is there to help people to reach you and get their questions answered, as well as adding a link to this messenger on your website. Simply embed a link on your website and it can become visible on specific pages or for certain groups of your website visitors, select start-chat triggers, think about your own welcome message, select suitable icons and so much more. Through the use of WhatsApp Chat link on your website you will stay in touch with your audience anytime and from anywhere. And below are the steps you need to follow if you want to add it to your website:
- Use our live editor and shape your first WhatsApp plugin for your site.
- Save your chat and copy the code from the special window.
- Embed the code of the link to your website’s HTML code.
Try creating your WhatsApp chat link right now in the editor!
How to Add WhatsApp Link to Website HTML Code
HTML is there to help anyone create a website for almost any goal. And while the process of building your website might not be that difficult, especially if we talk about using some ready-made solutions like site builders, when it comes to the need to embed some elements like WhatsApp Chat link to it, you may want to seek assistance from some third-party services. And here our WhatsApp chat plugin comes to rescue. Simply apply a really easy-to-use configurator, and enhance your website with a chat window that you can add in a few steps. What are those steps exactly, let’s see below.
First, you’ll need to get the code of your widget. Follow these steps:
- Create or log in to your account on Elfsight Apps.
- On the Applications panel, pick the WhatsApp Chat plugin that you would like to embed to your website.
- Click “Add to Website” next to the name of your link widget. Then you’ll see a popup window with the installation code.
- Left-click on the installation code and copy the code of the plugin.
Now that you’ve got the installation code of your WhatsApp chat link you can proceed to adding it to your website’s HTML code.
The process of adding of the WhatsApp Chat to the HTML code is easy to perform, just follow these steps to do it:
- Log in to your admin panel on Elfsight Apps.
- Build your WhatsApp Chat link plugin and customize it.
- Save your chat link widget.
- Copy the installation code that appears in the special window.
- Embed the code of the plugin to the required place at your website.
Not that hard to perform, right? If you want to see all the steps we’ve described above in a more representative way, you can check our special video below:
Elfsight WhatsApp plugin features
Alongside with the shockingly swift procedure of embedding the WhatsApp plugin into your website, you will also get access to many other awesome features. They include: a possibility of integrating the WhatsApp chat link with almost any popular platform, the vast library of icons, broad customization options and the possibility to embed WhatsApp chat link into the layout of any website, and so much more. Below we have outlined the most important features the WhatsApp link chat offers, and which will be there for you to choose from immediately after registration.
| Messages | -Add the most used messenger to your website in 1-2-3 -Embedding the plugin by your phone number |
| Arrangement | -Three chat positioning variants: floating bubble, embedded bubble or embedded chat window -Choose the people who will get the ability to see the chat link -Demonstrate your WhatsApp chat link on all pages of a website, or selected ones -Choose chat opening triggers |
| Interface | -Select your bubble icon and write some text -Organize the elements of the header -Write the text for welcome message and chat start button -Demonstrate message notifications |
| Style | -For elements to recolor the way you like -A wide choice of icons |
How to Get WhatsApp Link
In addition to using the WhatsApp widget, you can also add a chat messenger link to your website on Wix, WordPress, Shopify, Squarespace or on another CMS directly. Below we will look at options on how you can copy the link to your WhatsApp chat or group and then add it to your website.
1. Get a link to your WhatsApp profile
WhatsApp grants users an opportunity to create a link to their profile. You can share it with your audience so that your customers or website visitors could start a conversation with you in this messenger right away.
In order to create your link, you have to apply a https://wa.me/WhatsAppnumber template, where WhatsAppnumber stands for international format – your country code, but excluding zero, dashes, brackets, or +sign and with your actual phone number. As you get your WhatsApp profile link, it can be shared anywhere you need – for instance, you can add it to the Contacts section of your website.
2. Get a link to your WhatsApp Chat
In case you need to create a link to your WhatsApp chat directly, you’ve got to switch to WhatsApp Click to Chat option. It gives you an opportunity to organize conversation with anyone through the messenger without having their phone number. Your personal WhatsApp chat link can be created by simply changing the URL other users apply to contact you. If you want to do it, follow these steps:
- Copy the code below to create WhatsApp link: https://api.whatsapp.com/send?phone=
- After the = sign add your phone number in its complete international format. Do not add any brackets, dashes, or zeroes.
This is how you can create the link to your WhatsApp chat to add it to your website or anywhere you need it. In some cases, you might need to create a short link. Let’s find out how.
3. Create a short link to WhatsApp
Below are the steps you need to follow if you want to create a short link to your WhatsApp:
- Open your WhatsApp profile and go to Settings.
- Find Business tools, and select the “Short links” feature.
- Tap the link icon and copy it.
Done! Now you can add this link to any page of your website. Keep in mind that anyone can contact you via this link at any moment that’s why you should be absolutely sure posting it.
4. Create a WhatsApp link with a default message
With making a link to a WhatsApp chat, you can also type a default message that will pop up when a user wants to contact you by clicking the link that you posted on your website. Below are the steps you need to follow if you want to do it:
- Check if your URL follows this format: https://wa.me/whatsappphonenumber followed by ? text=urlencodedtext.
- The URL-encoded text will demonstrate the default message that will be shown to users and which they’ll be able to send instead of writing a text themselves.
This is how you can create a link with a default message on WhatsApp. This is a wonderful solution for different businesses that contact customers on WhatsApp. You can easily provide a great user experience with this option on your website and chat in particular.
WhatsApp chat link examples
And now it’s high time to look at some styling options for your WhatsApp chat plugin. All these variants are only a small part of the personalization opportunities you’ll get, as WhatsApp Chat can offer you a lot of them. All the templates we’ve displayed below are best for almost any of your aims – from adding the chat link on a personal website to some big online stores.
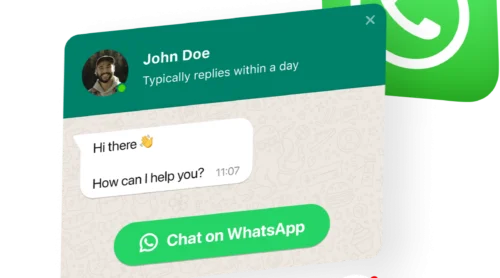
General Live WhatsApp Chat

The WhatsApp chat link here comes in a familiar color and style and gives users an opportunity to navigate through its main options with ease. It can be used for help of any sort – from helping with selecting the right size to some common talks with clients. It is familiar and easy to apply. This chat link does not need any special design abilities to be built.
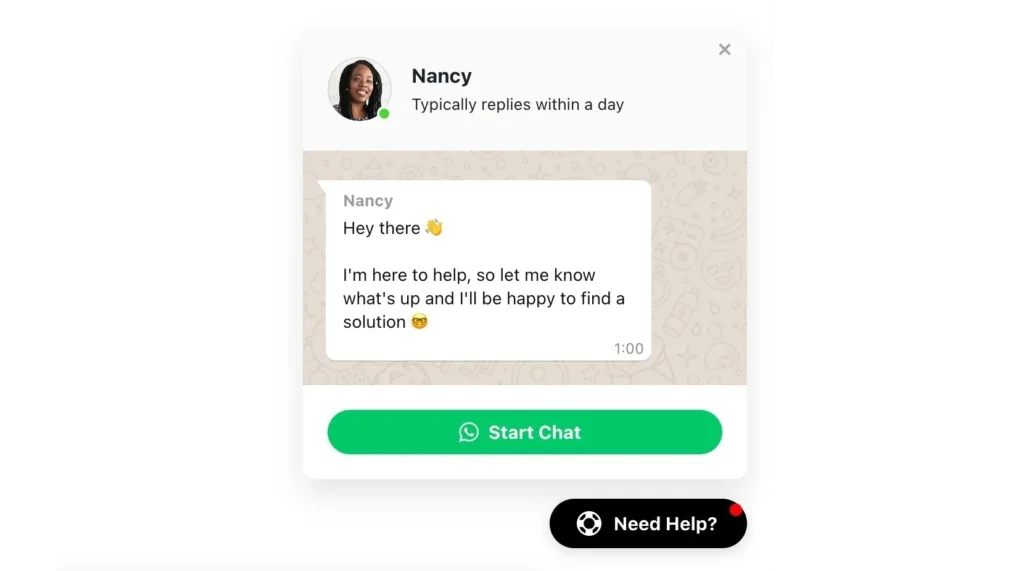
Support WhatsApp Chat

Here the WhatsApp chat link is used as a narrowly focused option. It is used to provide customer support and is accompanied by a support specialist icon, which will uplevel the trust among your audience. The welcome message can be easily added to the chat window that will grow loyalty by demonstrating that none of the requests is missed by your customer support staff. A great variant for any business that cares for the support on WhatsApp and is there to provide constant help to their customers.
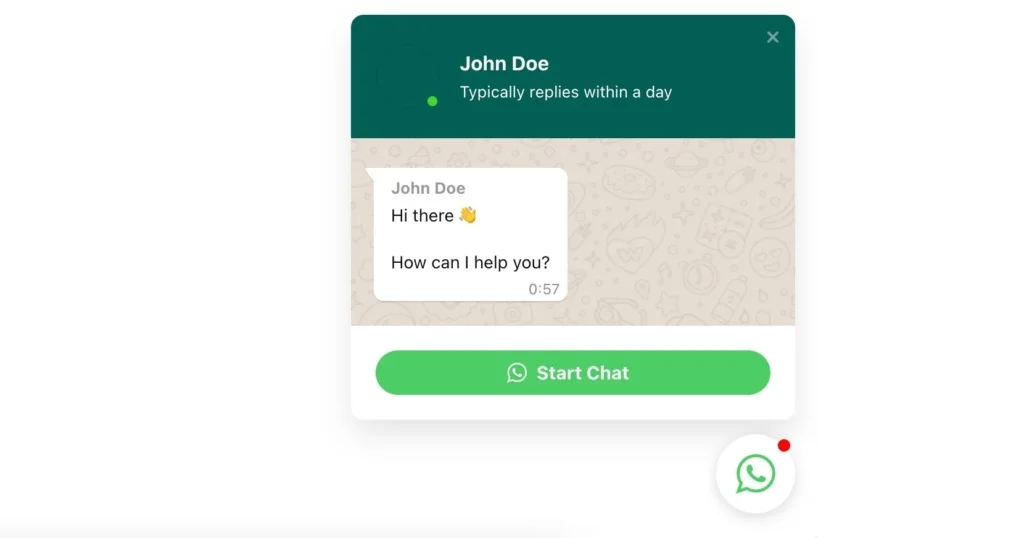
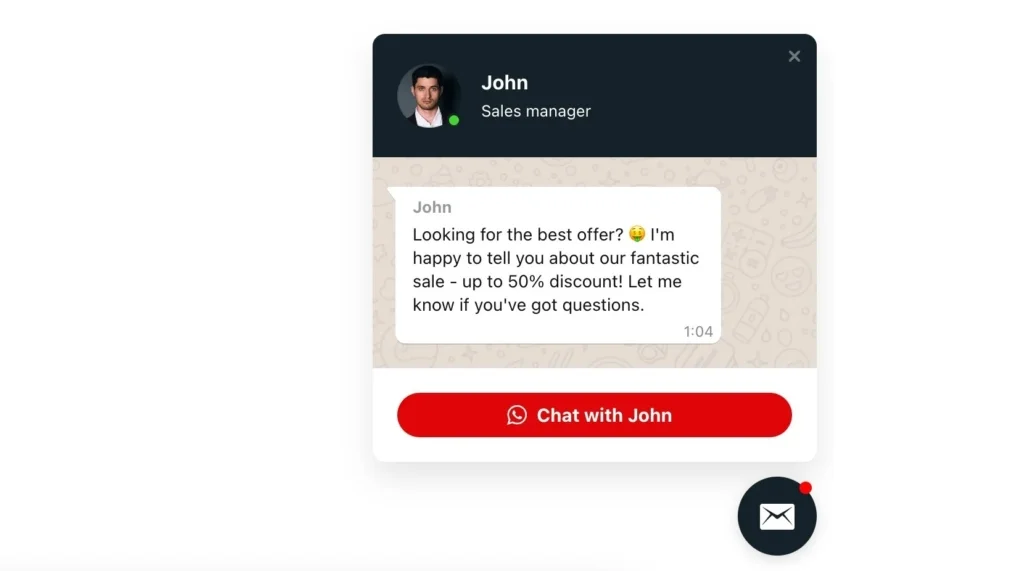
Sale WhatsApp Chat

The WhatsApp chat link here is completely recolored, and it is difficult to recognize the well-known messenger, but all the familiar and easy to use features are still there for you to apply. This chat link is used mostly for sales and is great for store owners and for ecommerce business in general.
Conclusion
The WhatsApp chat link widget on your website is a handy and easy way to communicate with the company, which grants users an opportunity to quickly get the information they seek for. Administering your business communications through this chat link can boost sales and uplift customer loyalty among your audience. But if you want to achieve this goal you need not only to embed a WhatsApp chat widget on your website, but also to make sure that your customer support service works efficiently. We ensure perfect functioning of your chat on WordPress, Shopify, Squarespace, Wix etc.
WhatsApp provides tons of awesome options for your online and offline business, you just need to know how to use them properly on your website. To make this tool work for you, feel free to switch to third party solutions like Elfsight’s WhatsApp Chat plugin. This is how you’ll build a long term relationship with your audience and grow your business rapidly!
Also, keep in mind that we’ve got other awesome guides, for example, you can find out how to embed Google business reviews on website!