WhatsApp-Link mit Widget zur Website hinzufügen
WhatsApp-Chat ist ein praktisches Plugin, das sich für fast jede Website eignet und Menschen dabei unterstützt, Sie zu erreichen und ihre Fragen beantwortet zu bekommen, sowie einen Link zu diesem Messenger auf Ihrer Website hinzuzufügen. Betten Sie einfach einen Link auf Ihrer Website ein, und er kann auf bestimmten Seiten oder für bestimmte Gruppen Ihrer Website-Besucher sichtbar werden. Wählen Sie Start-Chat-Triggers, überlegen Sie sich Ihre eigene Willkommensnachricht, wählen Sie geeignete Symbole und vieles mehr. Durch die Verwendung des WhatsApp-Chat-Links auf Ihrer Website bleiben Sie jederzeit und überall mit Ihrem Publikum in Kontakt. Und unten sind die Schritte, die Sie befolgen müssen, wenn Sie ihn zu Ihrer Website hinzufügen möchten:
- Verwenden Sie unsere Live-Demo und gestalten Sie Ihr erstes WhatsApp-Plugin für Ihre Website.
- Speichern Sie Ihren Chat und kopieren Sie den Code aus dem speziellen Fenster.
- Betten Sie den Code des Links in den HTML-Code Ihrer Website ein.
Versuchen Sie jetzt, Ihren WhatsApp-Chat-Link über unsere aktive Demo zu erstellen!
So fügen Sie einen WhatsApp-Link zur HTML Ihrer Website hinzu
HTML hilft jedem dabei, eine Website für fast jedes Ziel zu erstellen. Und obwohl der Prozess, Ihre Website zu erstellen, möglicherweise nicht so schwierig ist, insbesondere wenn es um die Verwendung von fertigen Lösungen wie Website-Buildern geht, wenn es darum geht, einige Elemente wie den WhatsApp-Chat-Link einzubetten, möchten Sie möglicherweise Unterstützung von Drittanbietern in Anspruch nehmen. Und hier kommt unser WhatsApp-Chat-Plugin zur Rettung. Wenden Sie einfach einen wirklich benutzerfreundlichen Konfigurator an und verbessern Sie Ihre Website mit einem Chat-Fenster, das Sie in wenigen Schritten hinzufügen können. Was sind diese Schritte genau, lassen Sie uns unten sehen.
Zuerst müssen Sie den Code Ihres Widgets erhalten. Befolgen Sie diese Schritte:
- Erstellen Sie ein Konto oder melden Sie sich bei Elfsight Apps an.
- Wählen Sie im Anwendungs-Panel das WhatsApp-Chat-Plugin aus, das Sie in Ihre Website einbetten möchten.
- Klicken Sie neben dem Namen Ihres Link-Widgets auf „Zur Website hinzufügen“. Dann sehen Sie ein Popup-Fenster mit dem Installationscode.
- Klicken Sie mit der linken Maustaste auf den Installationscode und kopieren Sie den Code des Plugins.
Jetzt, da Sie den Installationscode Ihres WhatsApp-Chat-Links haben, können Sie damit fortfahren, ihn dem HTML-Code Ihrer Website hinzuzufügen.
Der Prozess des Hinzufügens des WhatsApp-Chats zum HTML-Code ist leicht durchzuführen, befolgen Sie einfach diese Schritte:
- Melden Sie sich bei Ihrem Administrationspanel auf Elfsight Apps an.
- Erstellen Sie Ihr WhatsApp-Chat-Link-Plugin und passen Sie es an.
- Speichern Sie Ihr Chat-Link-Widget.
- Kopieren Sie den Installationscode, der in einem speziellen Fenster angezeigt wird.
- Betten Sie den Code des Plugins an der erforderlichen Stelle auf Ihrer Website ein.
Nicht so schwer durchzuführen, richtig? Wenn Sie alle oben beschriebenen Schritte auf eine repräsentativere Weise sehen möchten, können Sie unser spezielles Video unten überprüfen:
Funktionen des Elfsight WhatsApp-Plugins
Neben dem schockierend schnellen Einbetten des WhatsApp-Plugins in Ihre Website erhalten Sie auch Zugang zu vielen anderen fantastischen Funktionen. Dazu gehören: die Möglichkeit, den WhatsApp-Chat-Link mit fast jeder beliebten Plattform zu integrieren, die umfangreiche Bibliothek von Symbolen, umfangreiche Anpassungsoptionen und die Möglichkeit, den WhatsApp-Chat-Link in das Layout jeder Website einzubetten, und vieles mehr. Nachfolgend haben wir die wichtigsten Funktionen des WhatsApp-Chat-Links aufgeführt, aus denen Sie sofort nach der Registrierung wählen können.
| Nachrichten |
|
| Anordnung |
|
| Benutzeroberfläche |
|
| Stil |
|
Wie man den WhatsApp-Link bekommt
Zusätzlich zur Verwendung des WhatsApp-Widgets können Sie auch einen Chat-Messenger-Link direkt auf Ihrer Website hinzufügen. Im Folgenden werden Optionen aufgezeigt, wie Sie den Link zu Ihrem WhatsApp-Chat oder -Gruppe kopieren und dann zu Ihrer Website hinzufügen können.
1. Erhalten Sie einen Link zu Ihrem WhatsApp-Profil
WhatsApp bietet Benutzern die Möglichkeit, einen Link zu ihrem Profil zu erstellen. Sie können ihn mit Ihrem Publikum teilen, damit Ihre Kunden oder Website-Besucher sofort mit Ihnen in diesem Messenger ins Gespräch kommen können.
Um Ihren Link zu erstellen, müssen Sie eine Vorlage https://wa.me/WhatsAppnummer anwenden, wobei WhatsAppnummer für das internationale Format steht – Ihre Ländervorwahl, aber ohne Null, Bindestriche, Klammern oder Pluszeichen und mit Ihrer tatsächlichen Telefonnummer. Sobald Sie Ihren WhatsApp-Profillink erhalten haben, können Sie ihn überall dort teilen, wo Sie ihn benötigen – zum Beispiel können Sie ihn dem Kontakte-Bereich Ihrer Website hinzufügen.
2. Erhalten Sie einen Link zu Ihrem WhatsApp-Chat
Falls Sie einen Link zu Ihrem WhatsApp-Chat direkt erstellen müssen, müssen Sie zur Option „WhatsApp Click to Chat“ wechseln. Es ermöglicht Ihnen, mit jedem über den Messenger zu sprechen, ohne ihre Telefonnummer zu haben. Ihr persönlicher WhatsApp-Chat-Link kann erstellt werden, indem Sie einfach die URL ändern, die andere Benutzer verwenden, um Sie zu kontaktieren. Wenn Sie dies tun möchten, befolgen Sie diese Schritte:
- Kopieren Sie den folgenden Code, um den WhatsApp-Link zu erstellen: https://api.whatsapp.com/send?phone=
- Fügen Sie nach dem =-Zeichen Ihre Telefonnummer im vollständigen internationalen Format hinzu. Fügen Sie keine Klammern, Bindestriche oder Nullen hinzu.
So können Sie den Link zu Ihrem WhatsApp-Chat erstellen, um ihn zu Ihrer Website oder überall dort hinzuzufügen, wo Sie ihn benötigen. In einigen Fällen müssen Sie möglicherweise einen Kurzlink erstellen. Lassen Sie uns herausfinden, wie.
3. Erstellen Sie einen Kurzlink zu WhatsApp
Im Folgenden finden Sie die Schritte, die Sie befolgen müssen, wenn Sie einen Kurzlink zu WhatsApp erstellen möchten:
- Öffnen Sie Ihr WhatsApp-Profil und gehen Sie zu Einstellungen.
- Finden Sie Geschäftstools und wählen Sie die Funktion „Kurzlinks“.
- Tappen Sie auf das Link-Symbol und kopieren Sie es.
Fertig! Jetzt können Sie diesen Link auf jeder Seite Ihrer Website hinzufügen. Beachten Sie, dass jeder Sie über diesen Link jederzeit kontaktieren kann, deshalb sollten Sie absolut sicher sein, ihn zu veröffentlichen.
4. Erstellen Sie einen WhatsApp-Link mit einer Standardnachricht
Beim Erstellen eines Links zu einem WhatsApp-Chat können Sie auch eine Standardnachricht eingeben, die angezeigt wird, wenn ein Benutzer Sie kontaktieren möchte, indem er auf den Link klickt, den Sie auf Ihrer Website veröffentlicht haben. Unten finden Sie die Schritte, die Sie befolgen müssen, wenn Sie dies tun möchten:
- Überprüfen Sie, ob Ihre URL diesem Format folgt: https://wa.me/whatsappphonenumber gefolgt von ? text=urlencodedtext.
- Der URL-kodierte Text zeigt die Standardnachricht an, die den Benutzern angezeigt wird und die sie senden können, anstatt selbst einen Text zu schreiben.
So können Sie einen Link mit einer Standardnachricht auf WhatsApp erstellen. Dies ist eine wunderbare Lösung für verschiedene Unternehmen, die Kunden über WhatsApp kontaktieren. Mit dieser Option auf Ihrer Website und insbesondere im Chat können Sie ganz einfach eine großartige Benutzererfahrung bieten.
Beispiele für WhatsApp-Chat-Links
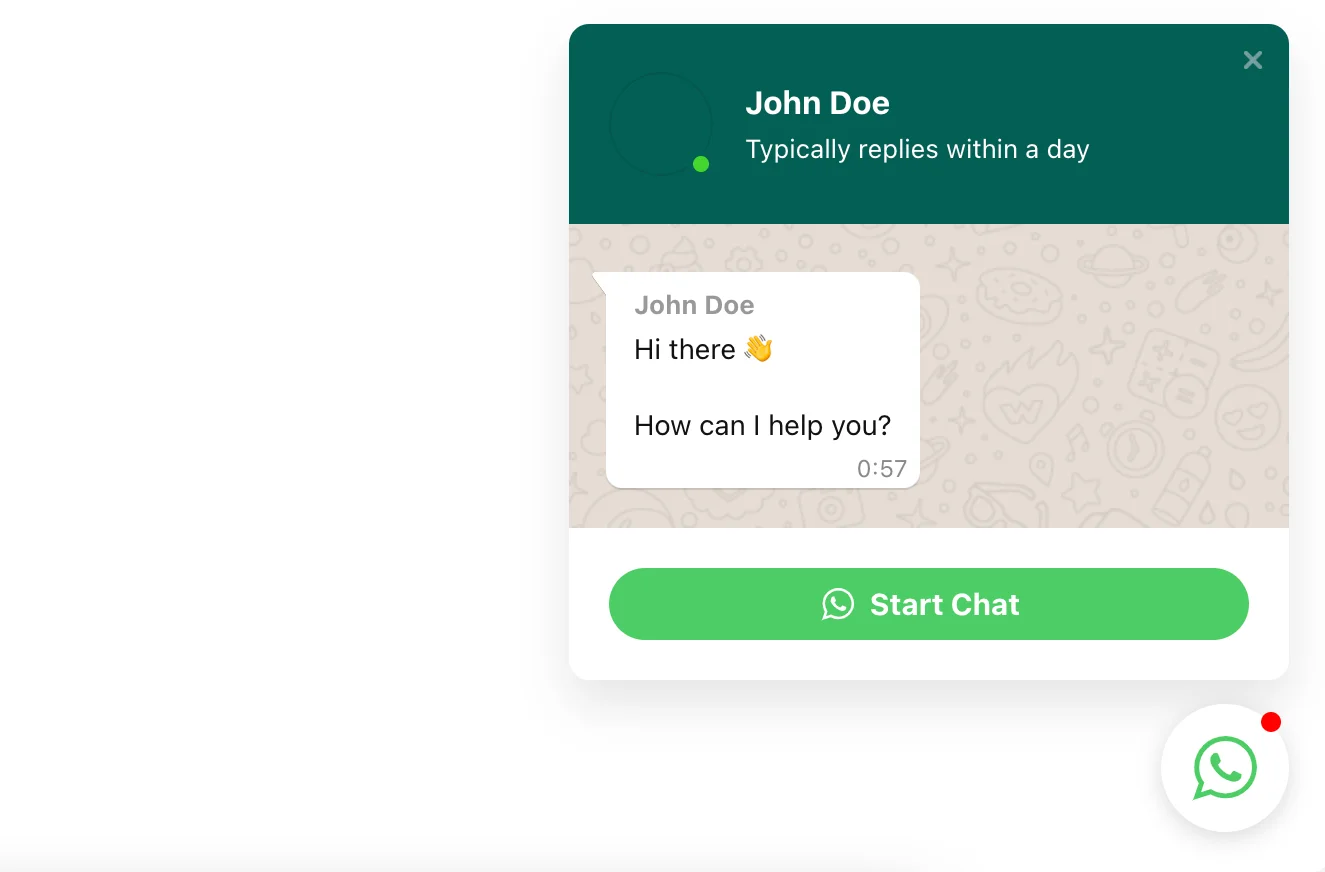
Und jetzt ist es höchste Zeit, einige Styling-Optionen für Ihr WhatsApp-Chat-Plugin anzusehen. All diese Varianten sind nur ein kleiner Teil der Personalisierungsmöglichkeiten, die Ihnen WhatsApp Chat bieten kann. Alle unten aufgeführten Vorlagen eignen sich am besten für fast alle Ihre Ziele – vom Hinzufügen des Chat-Links auf einer persönlichen Website bis hin zu einigen großen Online-Shops.
Allgemeiner Live-WhatsApp-Chat

Der WhatsApp-Chat-Link hier kommt in einer vertrauten Farbe und Stil und gibt den Benutzern die Möglichkeit, durch seine Hauptoptionen mit Leichtigkeit zu navigieren. Er kann für jede Art von Hilfe verwendet werden – von der Hilfe bei der Auswahl der richtigen Größe bis hin zu allgemeinen Gesprächen mit Kunden. Es ist vertraut und einfach anzuwenden. Für den Aufbau dieses Chat-Links sind keine besonderen Designfähigkeiten erforderlich.
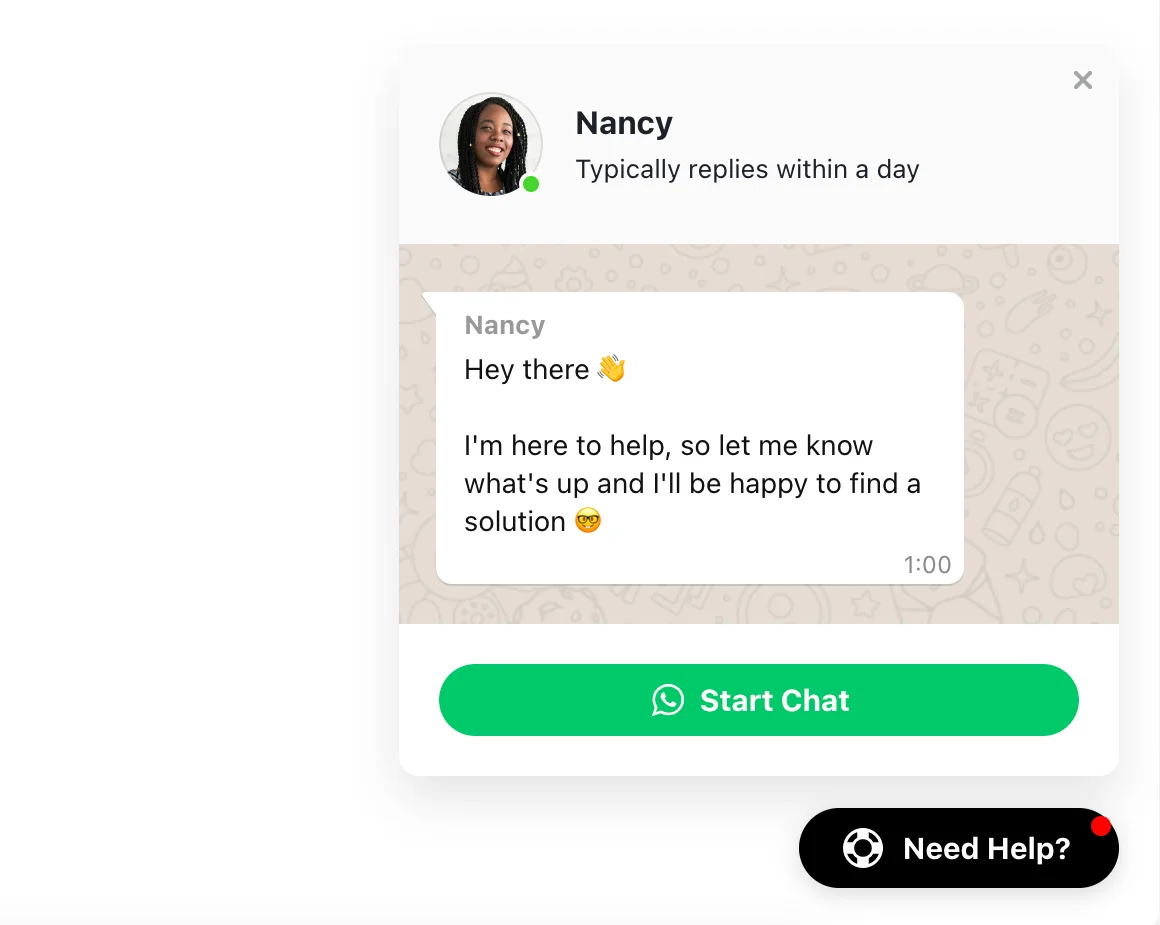
Support-WhatsApp-Chat

Hier wird der WhatsApp-Chat-Link als eng fokussierte Option verwendet. Er dient dazu, den Kundensupport zu bieten und wird von einem Symbol für Support-Spezialisten begleitet, was das Vertrauen Ihres Publikums erhöht. Die Begrüßungsnachricht kann leicht dem Chat-Fenster hinzugefügt werden, was die Loyalität erhöht, indem gezeigt wird, dass keine der Anfragen von Ihrem Kundensupport-Personal übersehen wird. Eine großartige Variante für jedes Unternehmen, das sich um den Support auf WhatsApp kümmert und ständige Hilfe für ihre Kunden bereitstellt.
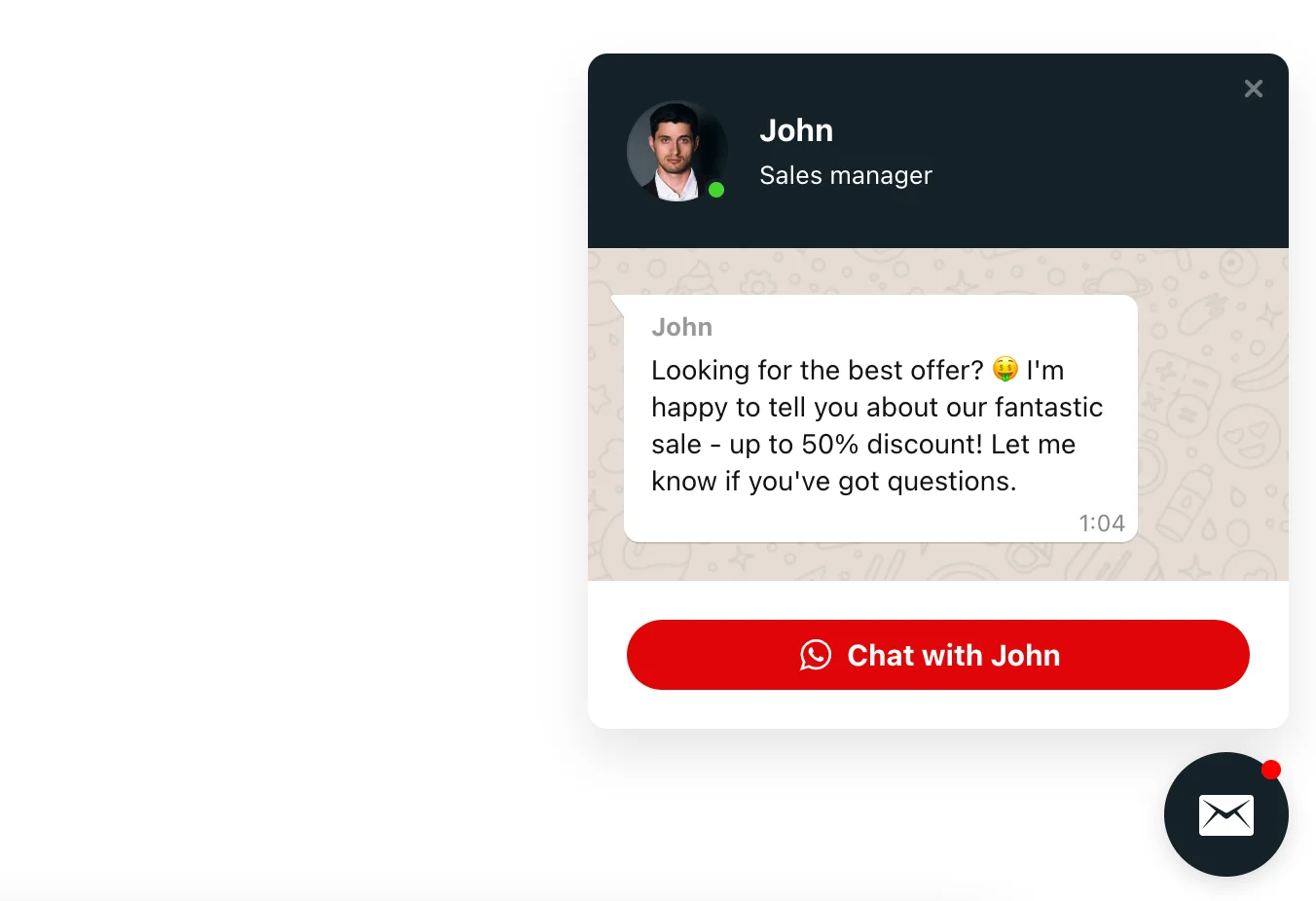
Verkaufs-WhatsApp-Chat

Der WhatsApp-Chat-Link hier ist vollständig umgefärbt, und es ist schwer zu erkennen, dass es sich um den bekannten Messenger handelt, aber alle vertrauten und einfach zu bedienenden Funktionen sind weiterhin für Sie verfügbar. Dieser Chat-Link wird hauptsächlich für den Verkauf verwendet und ist großartig für Ladenbesitzer und für E-Commerce-Unternehmen im Allgemeinen.
Fazit
Das WhatsApp-Chat-Link-Widget auf Ihrer Website ist ein praktischer und einfacher Weg, um mit dem Unternehmen zu kommunizieren, der Benutzern die Möglichkeit bietet, schnell die Informationen zu erhalten, nach denen sie suchen. Die Verwaltung Ihrer Geschäftskommunikation über diesen Chat-Link kann den Umsatz steigern und die Kundentreue in Ihrem Publikum steigern. Aber wenn Sie dieses Ziel erreichen möchten, müssen Sie nicht nur ein WhatsApp-Chat-Widget in Ihre Website einbetten, sondern auch sicherstellen, dass Ihr Kundensupport effizient funktioniert.
WhatsApp bietet viele großartige Optionen für Ihr Online- und Offline-Geschäft, Sie müssen nur wissen, wie Sie sie richtig auf Ihrer Website verwenden. Um dieses Tool für Sie arbeiten zu lassen, können Sie jederzeit zu Drittanbieterlösungen wie dem WhatsApp-Chat-Plugin von Elfsight wechseln. So bauen Sie eine langfristige Beziehung zu Ihrem Publikum auf und steigern Ihr Geschäft schnell!
Denken Sie daran, dass wir auch andere großartige Anleitungen haben, zum Beispiel können Sie herausfinden, wie Sie Google-Business-Bewertungen auf einer Website einbetten!



