Add Cookie Consent Widget to Squarespace to Reach Compliance
The Elfsight Cookie Consent banner is a straightforward way for Squarespace websites to comply with cookie laws and enhance user experience. Its key features include customizable messages, policy links, and consent buttons, ensuring your site meets legal standards while maintaining its aesthetic appeal. This cookie widget’s flexibility makes it ideal for any Squarespace website, adapting seamlessly to different designs and layouts.
Adding this solution to your Squarespace site pages is remarkably simple. Even those with no coding experience can quickly create and embed the widget for free using the Elfsight demo. Here’s a quick guide to get you started:
- Select a template that complements your site’s design.
- Customize the popup’s message, button labels, and design elements.
- Generate and copy the HTML code provided by Elfsight.
Your Squarespace website is now equipped with a compliant, stylish Cookie Consent embed!
Cookie Consent Banner’s Benefits for Businesses and Users
Understanding the benefits of Elfsight’s Cookie Consent widget for Squarespace is key to appreciating its full potential. Here’s a breakdown of how it advantages both website owners and their visitors.
Benefits for website owners
- Effortless legal compliance. Streamlines the process of adhering to international data protection laws, ensuring your site is legally compliant without extensive effort.
- Enhanced user trust. By being transparent about cookie usage, you establish a foundation of trust with your visitors, crucial for long-term user relationships.
- Easy customization and integration. The no-coding, user-friendly setup allows you to seamlessly embed the Cookie Consent popup widget into your Squarespace website, reflecting your website’s aesthetic and ethos.
- Global audience reach. With translation options for all major EU languages, the cookie popup enables you to cater to a diverse, international audience effortlessly.
- Analytics and optimization. Use the banner to understand visitor preferences and optimize your website’s cookie usage, aligning with user behavior and trends.
Benefits for users
- Clear information on cookie usage. The banner widget informs Squarespace website visitors about the use of cookies in a straightforward manner, enhancing their understanding and control over personal data.
- Consent empowerment. It provides users with the ability to actively consent to or decline cookie usage, giving them control over their online privacy.
- Customizable interaction. Users experience a cookie popup that is not only informative but also aesthetically pleasing and non-intrusive, complementing their website browsing experience.
- Accessibility and inclusivity. With options for multiple languages, the consent popup ensures that non-English speaking users are equally informed and empowered.
By catering to the needs of both website owners and users, Elfsight’s Cookie Consent popup widget stands out as a comprehensive solution for Squarespace websites, ensuring compliance, user trust, and an enhanced browsing experience.
Add Consent Banner Popup for Tailored Excellence
Elfsight dedicates itself to creating apps that aren’t just tools, but solutions tailored to meet diverse business needs. Each feature of the Cookie Consent for Squarespace is crafted with precision, ensuring that it stands as the best option for businesses looking to enhance their website’s functionality and user experience.
| Immediate Cookie Notification | Instantly informs visitors about cookie use, ensuring immediate compliance and transparency. This quick popup system is key for sites prioritizing user awareness and legal adherence. |
| EU Language Support | With translations for all major EU languages, the app embraces inclusivity, making it comfortable for a wide range of users. This feature is crucial for businesses targeting a diverse, international audience. |
| Easy Customization | User-friendly customization options allow you to tailor messages, colors, and layout with ease. This adaptability ensures that the consent popup seamlessly integrates with any site design, enhancing brand consistency. |
| Popup and Consent Types | Choose between simple popups or explicit consent requests. This flexibility allows you to align the consent popup with your site’s specific legal and user engagement requirements. |
| Policy Link Integration | Easily link to your cookie policy, providing users with in-depth information. This feature enhances transparency and builds trust, allowing users to make informed decisions about their data. |
| Responsive Design | Optimized for all devices, ensuring a consistent user experience from desktop to mobile. This responsiveness is crucial for maintaining user engagement in an increasingly mobile-first world. |
| Layout Variations | The cookie popup app offers Bar and Box layouts to suit different aesthetic preferences. Whether you opt for a classic horizontal bar or a more compact box, the consent popup will integrate smoothly with your pages’ design. |
| Custom Color Schemes | The ability to customize colors ensures that the cookie popup app aligns with your website’s style. This feature adds to the visual appeal, making the popup a natural part of your Squarespace site’s user interface. |
Each feature of the Elfsight Cookie Consent popup for Squarespace is designed with a deep understanding of business and user needs, ensuring that it not only meets but exceeds expectations in functionality and design.
Adding Elfsight’s Cookie Consent Banner to Your Squarespace
Now that you’re familiar with the key features and significant advantages of Elfsight’s Cookie Consent popup app, it’s time to explore the simplicity of embedding it into your Squarespace website. Our clear, step-by-step tutorials will guide you through adding this essential app to your Squarespace site pages with ease. Below, you will find several ways to integrate compliance alerts easily.
First, you can start with video tutorials on adding Cookie Consent to Squarespace website pages. Right after that you can easily repeat the whole process in the live demo:
Adding the inline app to a specific page
- Log into Squarespace. Access your Squarespace account and select the website where you wish to add the Cookie Consent app.
- Navigate to the site section. Click on the left side menu and select ‘Website’.
- Edit your chosen page. Identify and click on the page where you want to embed the cookie app.
- Add a new section. In the page editor, select the appropriate spot and click ‘Add Section’.
- Insert a code block. Choose ‘Add a Blank Section’, then click the ‘Add Block’ button and select ‘Code’.
- Paste the installation code. Click on the Edit icon in the Code block and insert your Elfsight Cookie Consent embed code.
- Adjust the width. Customize the block’s width by dragging the border, ensuring the cookie app fits your page layout perfectly.
Please, find these tutorials if you have difficulties when adding your cookie popup for Squarespace.
Adding the floating app to a specific page
- Access your Squarespace account. Log in and choose the specific site for the app.
- Open page settings. In the menu, click on ‘Website’, then select your desired page and click on the Gear icon.
- Advanced settings. Navigate to the ‘Advanced’ tab within your page settings.
- Embed the code. Add the cookie popup’s embed code to the field provided.
- Save changes. Click ‘Save’ to apply the changes and activate the popup on your page.
Please, find these tutorials if you have difficulties when adding your cookie popup embed for Squarespace.
Adding the cookie app across all pages
- Log into Squarespace. Start by entering your account and selecting the intended site.
- Open global settings. In the menu, click on ‘Settings’.
- Developer tools. Select ‘Developer Tools’ followed by ‘Code Injection’.
- Insert code in footer. Paste the Elfsight Cookie Consent banner’s embed code into the ‘Footer’ field.
- Save your settings. Ensure you save the changes to activate the cookie app across all pages of your Squarespace website.
Please, find these tutorials if you have difficulties when adding your cookie popup for Squarespace.
These step-by-step tutorials are designed to make the embedding process of the Elfsight Cookie Consent app on your Squarespace website as straightforward as possible. Remember, our Help Center and its support team are always available to assist with any queries or technical issues related to Elfsight products.
Tips to Achieve More with Cookie Consent Banner
In our commitment to enhancing your experience and boosting your business outcomes, we’ve compiled a set of tips and not-to-do’s for using the Elfsight Cookie Consent notification. These insights are designed to help you leverage the popup effectively, ensuring both compliance and a great user experience on your website pages.
Tips for Optimal Use
- Personalize your message. Tailoring the cookie banner’s text to align with your brand voice and audience ensures a more engaging user experience. A personalized message resonates better, increasing the likelihood of user consent and trust.
- Ensure mobile responsiveness. With the increasing use of mobile devices, it’s crucial that the cookie banner for Squarespace websites is functional and visually appealing on all screen sizes. This adaptability prevents user frustration and enhances the accessibility of your site pages.
- Keep the message simple and clear. Avoid using complex language or technical jargon in your cookie consent message. A straightforward and friendly tone helps in making the information accessible and easy for all visitors to understand.
Common Pitfalls to Avoid
- Don’t let the banner overshadow your content. While it’s important for the cookie banner app to be noticeable, ensure it doesn’t dominate the page or distract from your Squarespace website’s main content. Striking the right balance is key to maintaining user engagement.
- Avoid neglecting user feedback. Regularly seek and add user feedback about the popup. Understanding user preferences can guide you in tweaking the popup for an even better user experience, aligning with visitor expectations and needs.
By applying these tips and steering clear of common mistakes, you can make the most of Elfsight’s Cookie Consent banner, enhancing both user experience and compliance on your Squarespace website. These guides are tailored to assist you in achieving optimal results from your website’s cookie consent strategy.
Examples of Cookie Consent Popups for Squarespace Websites
We prepared a set of examples that can enable you with creative ideas and be your visual guides of possible cookie scenarios on Squarespace.You can simply pick any of them to get a foundation of your custom widget.
Example 1. Right Floating Box
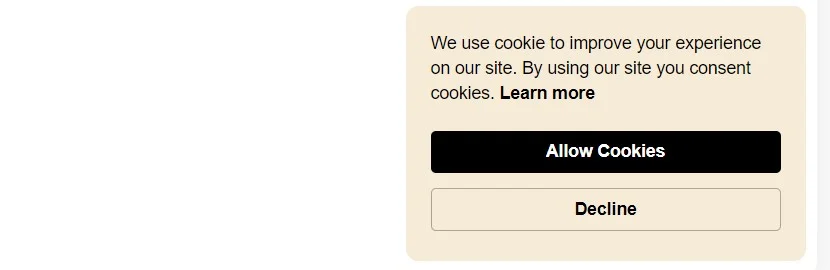
Next, let’s explore the right floating box setup. This variation guarantees high visibility, as the popup glides along with the user’s scrolling, making it constantly accessible. Notably, this format includes two distinct buttons – ‘Allow’ and ‘Decline’ – providing clear options for website users to express their cookie consent preferences.

Example 2. Center Floating Box
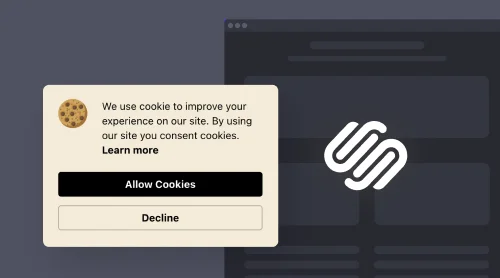
Shifting focus to the center floating box, this model stands out as the simplest and most widely adopted format. Positioned at the bottom center of the Squarespace website page, this app features a concise cookie message without the addition of buttons or supplementary elements. To close the popup, users can simply click on the cross icon located in the upper right corner, ensuring a hassle-free interaction.

Example 3. Left Floating Box
In the left floating box variation, the cookie app for Squarespace website pages is designed to be compact yet informative. This format not only presents the standard popup message but also includes a clickable link to the website’s usage terms. The link text is highlighted in blue, subtly indicating its interactive nature.

Example 4. Bottom Banner
Lastly, the bottom banner option offers a stark contrast in design. By employing a black background with white text for the popup, and reversing these colors for the button, it creates an eye-catching effect. Additionally, the text of the cookie app is customizable through the widget settings, allowing for tailored messaging.

Templates to Start Creating Popups
To start working with our cookie banners we suggest various templates that can help you pick a premade popup for your Squarespace website pages. This is a simple way to begin using the solution.
Explore 90+ Cookie Consent templates
No suitable templates? Report to our Wishlist, so that we could add it to the database. We are constantly working on development of new templates for our no-code products.
Cookie Consent Banner: Frequently Asked Questions
To guide you through the finer details not extensively covered in the article, we’ve compiled this FAQ list. Our aim is to dissolve any hesitations and bring additional clarity, ensuring you can seamlessly embed and utilize the Elfsight Cookie Consent app on your Squarespace website pages.
Is it free to add the Elfsight Cookie Consent banner to my Squarespace website pages?
Absolutely. Every Elfsight user can effortlessly create and embed the Cookie Consent app into their Squarespace website at no cost. All customization features are accessible for free. Simply sign up with Elfsight, and you can either work directly in the dashboard or use the demo mode and create an account later. For more advanced features, check our Pricing section.
When will I receive my embed HTML code for the Cookie Consent app?
You’ll get your embed code instantly after crafting your Cookie Consent app for Squarespace website pages. If you’re not yet an Elfsight user, you’ll need to create an account to access your free code. The code will be prominently displayed for easy copying and embedding into your website.
Can I embed the Elfsight Cookie Consent banner with different CMS platforms?
Yes, indeed. The Cookie Consent app is compatible with various website builders, including Adobe Muse, BigCommerce, Blogger, Drupal, Elementor, Joomla, Magento, Shopify, Squarespace, Webflow, Weebly, Wix, WordPress, and many more. This versatility ensures easy embedding regardless of your chosen platform.
Can I write my own notification text for the Squarespace Cookie Consent app?
Yes, you can. Elfsight allows you to enter your custom popup text in the widget settings. This includes support for text formatting and links, and you can also adjust the font size to suit your website’s design.
Is it possible to create a consent request with the Elfsight Cookie Consent app for Squarespace pages?
Definitely. In the widget settings, select the consent popup request type and enter your text accordingly. The banner will then display options for users to allow or decline cookie use, ensuring clear and compliant consent management.
Is the Elfsight Cookie Consent for Squarespace mobile-friendly?
Our popup is designed to work flawlessly across all devices, from desktops to smartphones. It adapts automatically to different screen sizes, maintaining a balanced and responsive appearance for optimal user experience.
Concluding on Cookie Consent for Squarespace
In this article, you’ve discovered the pivotal features and benefits of the Elfsight Cookie Consent app, a versatile tool essential for any Squarespace website. We’ve explored how this cookie widget enhances legal compliance, user trust, and Squarespace website aesthetics without the need for coding. Remember, creating and embedding this widget is straightforward and free, simplifying website management and elevating user experience.
- As you experiment with Elfsight’s Cookie Consent, we encourage you to utilize the tips shared to optimize your Squarespace website’s performance. Your journey doesn’t end here. Visit our Help Center for additional guides, tutorials, and expert assistance. Our support team is always ready to provide deeper insights into widgets and technical solutions.
- Join our vibrant Community to engage with other Elfsight users. Share your experiences with the cookie widget, gain valuable feedback, and stay updated on the latest product news. Your participation helps us grow and adapt to your needs, adding new products and features.
- Have ideas for new features or widgets? Head to the Wishlist in our Community section. Your suggestions and votes play a crucial role in shaping our future offerings.
We appreciate your time in learning about the Elfsight Cookie Consent banner for Squarespace pages. As you add this solution to your Squarespace website, we look forward to seeing how it transforms your online presence. With Elfsight, your journey towards a more engaging and compliant website is just beginning.