What Are Digital Flipbooks?
Digital flipbooks transform static PDFs into dynamic, interactive experiences, mimicking the look and feel of flipping through a physical book. They’re perfect for creating engaging brochures, catalogs, magazines, or presentations. Unlike traditional PDFs, flipbooks can include animations, interactive elements, and smooth page transitions, making them an excellent choice for grabbing attention online.
If you’re looking for a quick and simple way to create a flipbook, try the Elfsight Flipbook maker. With its user-friendly setup, you can turn your PDF into a stunning online flipbook in just a few clicks—no technical skills required!
No need to sign-up before you see your flipbook live. Try it in the editor! ⇩
How to Embed a Flipbook on Any Website
You can seamlessly make a flipbook for your website without coding. Just start in the editor and finish your project. You won’t need to create an account until you like the result and want to put the flipbook embed on your website.
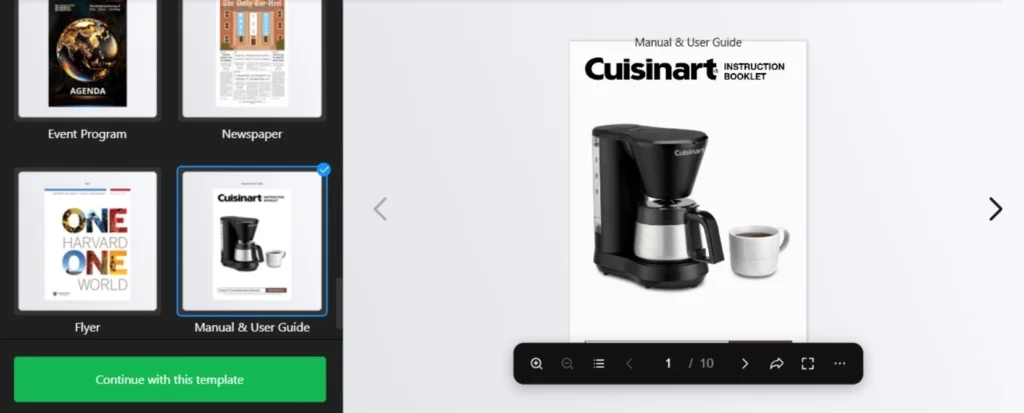
- Select a suitable template. Think about your scenario and pick the template that reflects your ideas the most.
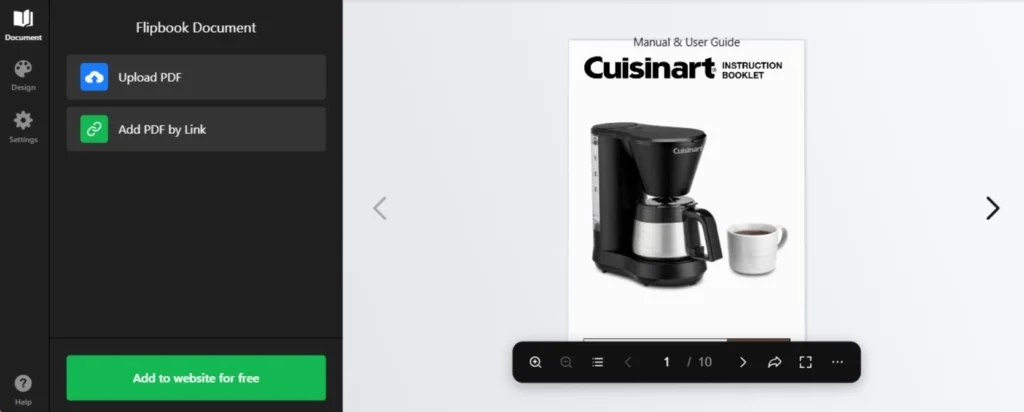
- Create a flipbook online. Upload the PDF you want to convert into a flipbook. Alternatively, you can insert its URL to continue working with your custom file.
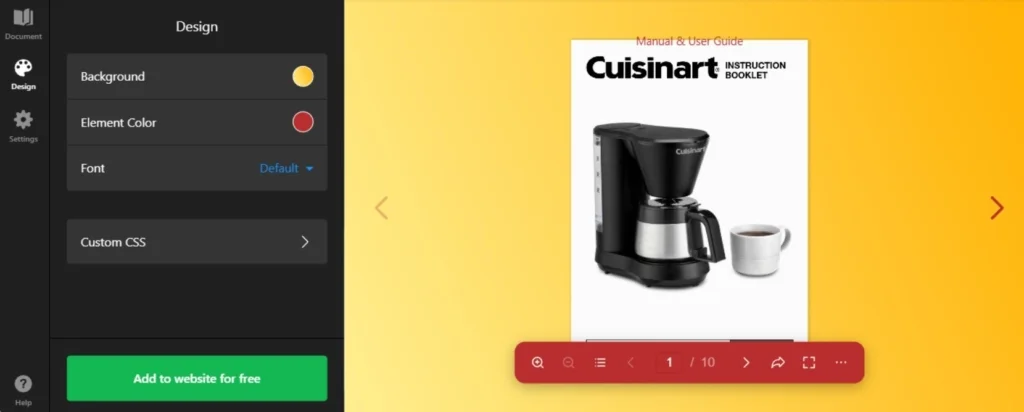
- Change designs. Adjust the elements of your digital flipbook to match your brand. There is also a way to apply your own CSS.
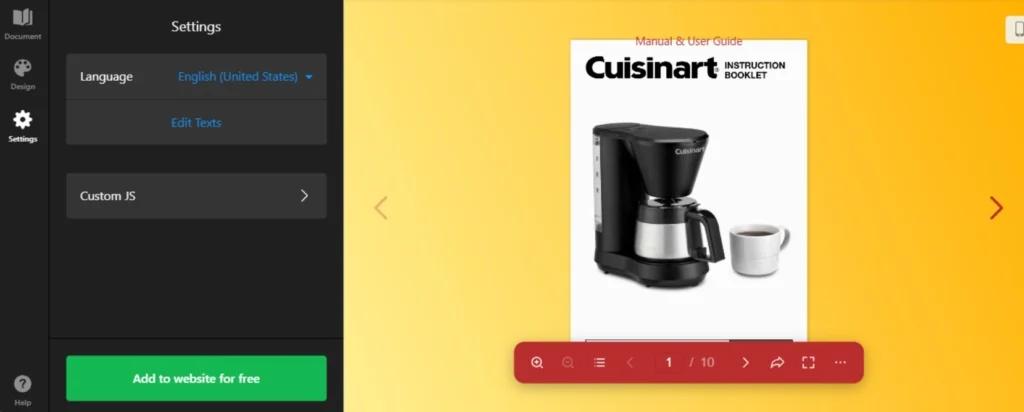
- Specify language settings. The ‘Settings’ tab lets you edit the texts of the widget and choose the language used for controls of your flipbook.
- Add the flipbook to your website. When you finish work in the flipbook maker, press ‘Add to website’ to receive the HTML code of your widget. You can take the code and embed the flipbook in any website platform.
Let’s see how to add your custom flipbook to some of the most popular CMS platforms and website builders. Our widget can be embedded to any website:
Embed Flipbook on HTML website

Adding the button widget to a particular page on your HTML website is easy. Just paste the created code from Elfsight into the required spot.
- Access your website’s backend. Make sure you can edit the HTML code in your admin panel to seamlessly integrate the widget.
- Insert the calculator code. Choose the location on your website where you want the widget to appear and add the HTML code of your button.
- Save your changes. Check if everything functions as expected and looks consistent on the page.
Embed Flipbook on WordPress website

You can quickly make a digital flipbook appear on your website, by inserting the provided code into a block. Thus, you will make your button appear exactly in the spot that you need.
- Log in to your WordPress account. You will need to work in your admin panel in order to make changes to the HTML code.
- Go to ‘Pages’ and choose the page you want. Keep in mind your business goals and reasons for embedding the plugin into a certain area.
- Add a custom HTML block. It must appear in the required part of the website that you have chosen to embed the button into.
- Insert the generated code in this block. Don’t forget to ‘Update’ the page and check the functioning of the widget.
Embed Flipbook on Wix website

Adding the widget’s code with your HTML button to a required page of the Wix website is simple. The custom code that you received from Elfsight integrates seamlessly with a desired area of the pages.
- Access your Wix website editor. Log into your Wix account and select the site you want to edit. Navigate to your site’s dashboard and click on ‘Edit Site’ to open the website editor.
- Add an HTML block for the widget. Click the Plus icon on the left-hand menu and navigate to the Embed section. Under the ‘Custom Embeds‘ tab, select ‘Embed a Widget‘ to add a new HTML block to your page.
- Insert the Button widget HTML code. Click ‘Enter Code’ and paste the installation code provided by the Button widget editor. After entering the code, hit ‘Update‘ to embed the widget into your page.
- Adjust the widget’s dimensions and placement. Adjust the widget’s dimensions and placement on the page. Make sure the widget fits perfectly and is visually appealing by resizing and positioning it appropriately.
- Optimize for mobile devices. Switch to the mobile editor and adjust the widget as needed. Ensure the widget looks great on mobile devices, then publish your changes once you are satisfied with the layout.
Embed Flipbook on Shopify website

You can quickly add the HTML button to any page of your Shopify website. You will only need to insert the ready-made code from Elfsight into a required area of your website.
- Go to the Shopify admin panel. You need to find the ‘Online Store’ area of the website.
- Select ‘Customize’ from the drop-down menu. Then in the left-hand menu, select ‘Add Section.’
- In ‘Custom Content,’ click ‘Add.’ You will have to remove the Shopify parts that were pre-installed.
- Select ‘Custom HTML.’ It is the option that you will find in the ‘Add Content’ menu.
- Locate the ‘HTML’ section. It is where you can embed the form’s installation code and save all modifications.
Embed Flipbook on Squarespace website

Anyone can quickly embed the customizable button to the desired page on a Squarespace website. All you need to do is to enter the generated code from Elfsight into a specific block on the page.
- Sign in to your Squarespace account. Log into your Squarespace account and select the site for the widget. Navigate to your site’s dashboard and choose the website you want to edit.
- Navigate to the ‘Website’ section. Pick the page where you want to add the form widget. Go to the ‘Website’ section from the main menu and select the desired page.
- Hit ‘Edit’ and then ‘Add Section.’ Click ‘Edit’ on the chosen page and then select ‘Add Section’ where you want the widget to function. This allows you to create a new section on your page for the widget.
- Add a code block. Select ‘Add a blank section,’ then click ‘Add block’ and choose ‘Code’ from the list. This is where you will insert your Button’s widget code.
- Insert the widget’s installation code. In the ‘Edit’ icon, paste the Button widget installation code and adjust the block’s width. Ensure the widget looks well-placed and visually appealing on your page.
Create Flipbook in Squarespace→
Embed Flipbook on Webflow website

Adding the widget to Webflow pages is smooth since you only need to add an Embed element where you deliver the generated HTML code of your button.
- Start in Webflow. Sign in to your Webflow account and pick the website where you intend to embed the widget.
- Embedding the widget. In the Webflow editor, click the Plus icon. Then, simply drag and drop the Embed element from the left menu to where you want the button to be shown.
- Inserting the code. Embed the form’s installation code in the HTML Embed Code Editor that appears. Afterwards, click ‘Save & Close.’
- Customization and publication. Adjust the settings of your button, then press ‘Publish’ and choose the domains for its activation.
Embed Flipbook on Elementor website

It is simple and convenient to embed the Button widget into Elementor. You will just need to have an empty block on your page where you insert the code of the widget.
- Start in the WordPress backend. Log into your WordPress website’s backend, go to ‘Pages’, and select the page for adding the Button widget.
- Initiate Elementor editing. Choose ‘Edit with Elementor’ to begin customizing your chosen page.
- Implement the HTML element. Utilize the drag-and-drop feature to place the HTML element on your page.
- Add the widget’s code to the website. Embed the button’s HTML code by Elfsight into the HTML Code box.
- Update and enjoy. Hit ‘Update’ to apply your changes and see your page transform with the embedded button.
Use Cases and Examples of Flipbooks
Flipbooks are incredibly versatile and can be tailored to various scenarios, from professional presentations to personal projects. Here are some inspiring examples of how you can use flipbooks, along with templates to get started:
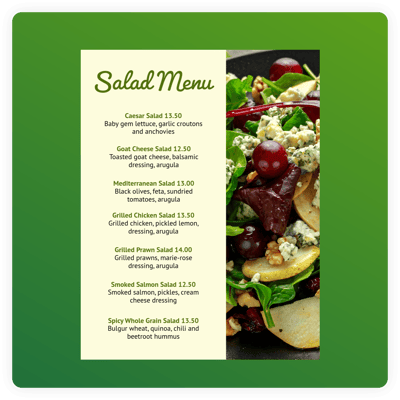
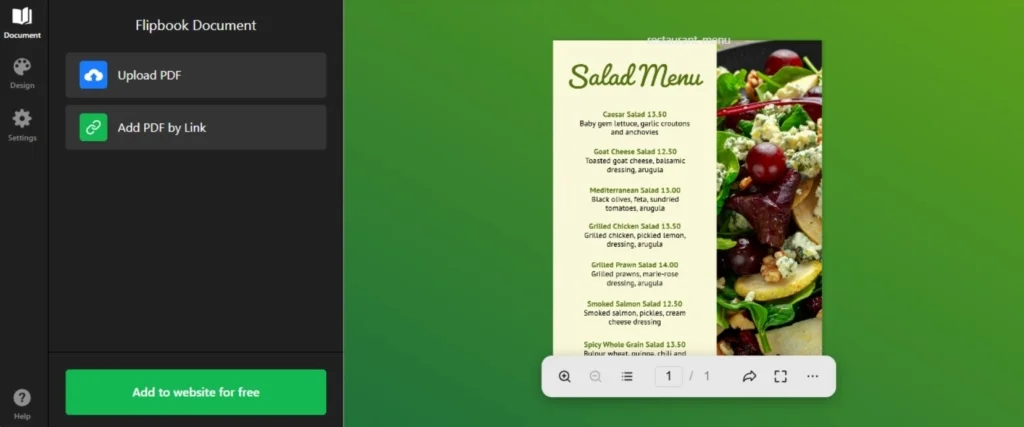
#1 Restaurant Menu
Captivate your diners with an interactive restaurant menu flipbook. This template transforms your culinary offerings into a visual feast, allowing customers to explore your dishes in an engaging and modern way. Perfect for embedding on your website to enhance the dining experience and keep patrons coming back.

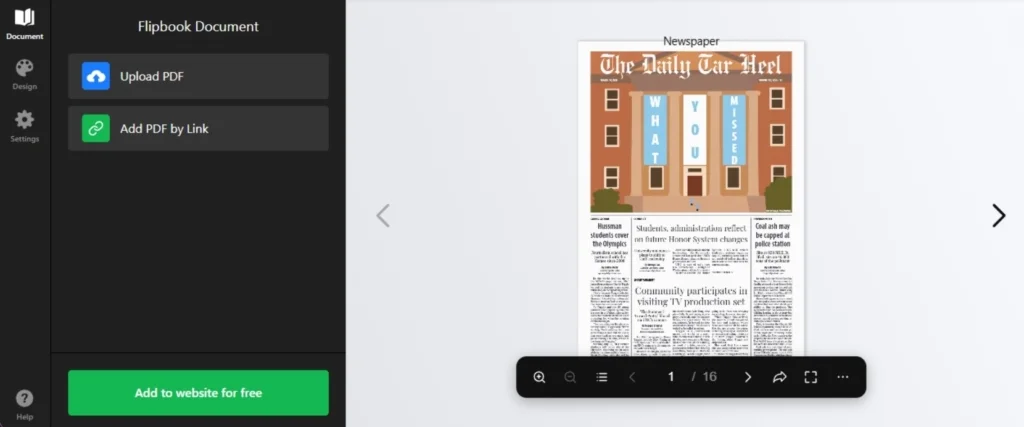
#2 Newspaper
Bring the traditional newspaper to life with a digital flipbook format. This template is ideal for presenting news articles, features, and updates in a visually appealing, interactive style. Engage readers with smooth page transitions and a user-friendly layout that keeps them informed and entertained.

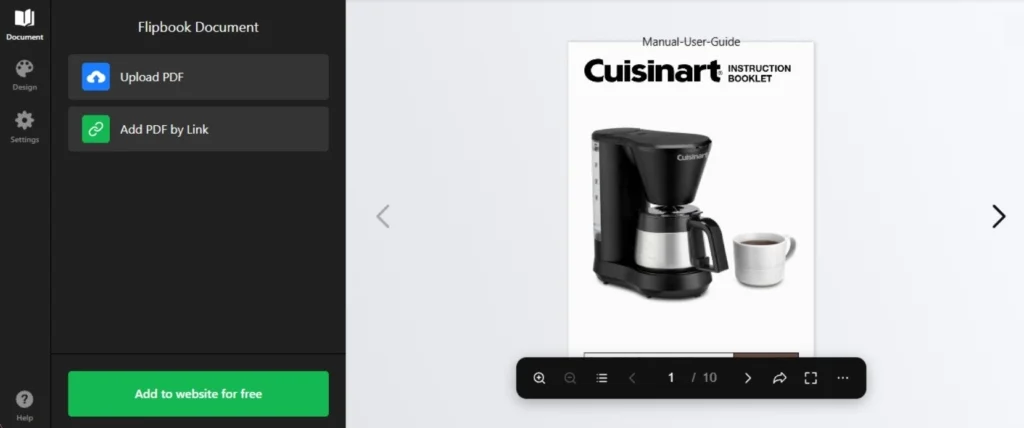
#3 Manual & User Guide
Simplify your instructions and improve user experience with a manual or user guide flipbook. This template makes complex information accessible through interactive navigation and realistic page-flipping effects. Perfect for businesses looking to deliver step-by-step guides or product instructions online.

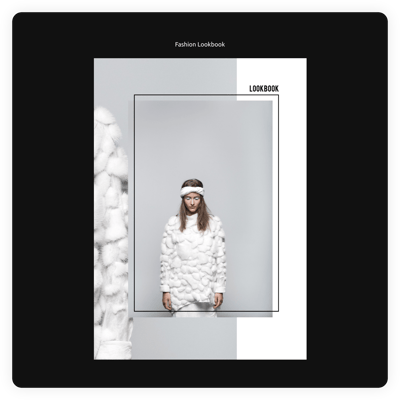
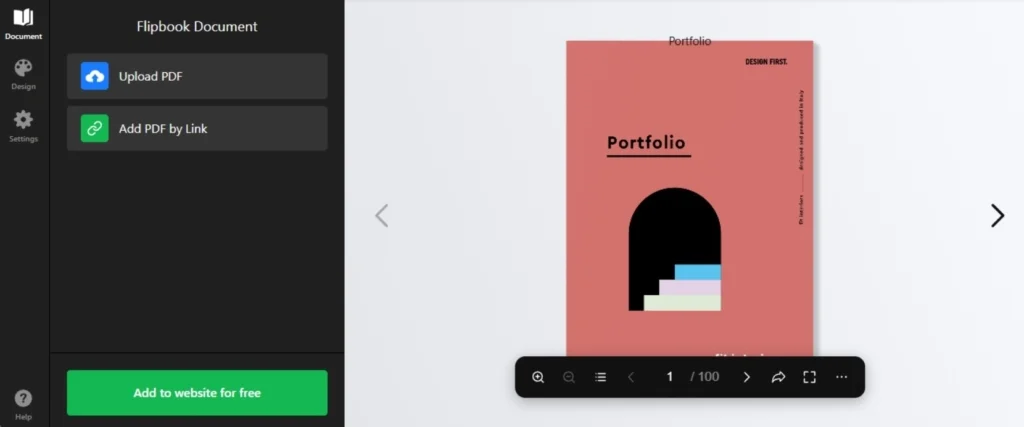
#4 Portfolio
Showcase your creative work with a stunning portfolio flipbook. Artists, designers, and professionals can highlight their projects in a dynamic format that grabs attention. With features like flipping effects and share buttons, you can impress potential clients and showcase your expertise with ease.

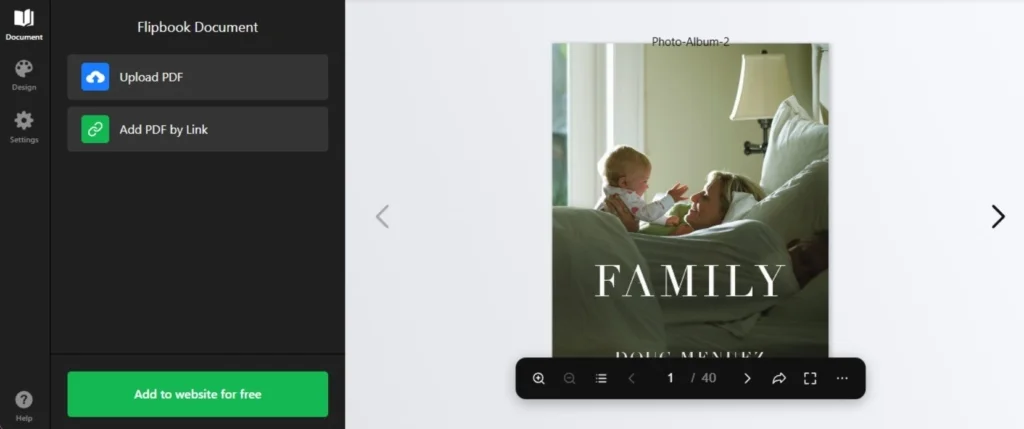
#5 Photo Album
Turn your cherished memories into a beautifully interactive photo album. This template is designed to showcase your pictures with smooth transitions and elegant design, making every page feel like a treasure. Ideal for sharing personal milestones or creating visually appealing content for your audience.

Create a Flipbook Online with Templates
We offer numerous templates to help you start your widget and find the best way to create and publish your work on the website.
Explore 40+ Flipbook templates
Alternative Ways to Make a Digital Flipbook
If you don’t like third-party online solutions like widgets and plugins, but still require a perfect flipbook software, there are more ways to help you make a flipbook that you can share on your website.
#1 Desktop software for digital flipbooks
Desktop software is a great option for creating professional, polished flipbooks with plenty of customization options. Converters like Adobe InDesign let you design layouts with interactive features, while FlippingBook Publisher focuses on making flipbook creation easy with built-in options for adding multimedia and branding. Both provide the flexibility to work offline and produce high-quality results tailored to your needs.
Pros of desktop solutions
- Offline access. Work without an internet connection, ideal for secure environments or on-the-go projects.
- Advanced customization. Supports multimedia, interactive elements, and detailed branding.
- High-quality outputs. Produces professional-grade flipbooks with smooth animations and responsive designs.
Cons of desktop solutions
- Cost. Most desktop software comes with a subscription or high upfront cost.
- Learning curve. Advanced features may require time to master.
- Device dependency. Limited to the system where the software is installed, making it less flexible for collaborative work.
#2 HTML5 flipbook creation
If you’re comfortable with a bit of coding, HTML5 flipbook creation offers unmatched flexibility. By using libraries like Turn.js or PDF.js, you can build fully customizable flipbooks that integrate seamlessly into your website. These tools allow you to add unique features, animations, and interactive elements, giving you total creative control.
Pros of HTML5 flipbooks
- Complete customization. Every aspect of the flipbook can be tailored to match your brand and website’s style.
- Scalability. Perfect for large-scale projects with specific feature requirements, such as analytics or unique animations.
- Modern technology. HTML5 ensures responsive design and smooth performance across devices and browsers.
Cons of HTML5 flipbooks
- Requires coding skills. You’ll need development knowledge or a skilled developer to implement and customize the solution.
- Time-intensive. Creating a flipbook from scratch or customizing libraries can take significantly more time than pre-built tools.
- Limited out-of-the-box features. Unlike software tools, HTML5 libraries don’t come with ready-made interfaces or templates, requiring more effort to build from the ground up.
FAQ
Can I allow people to download my flipbook?
Yes, you can easily enable the option for visitors to download, share, and interact with your flipbook. With Elfsight’s intuitive controls, you can provide a seamless experience, offering users convenient ways to download or share your flipbook across various platforms.
How can I upload my PDF to convert it into a flipbook?
Uploading your PDF to create a flipbook is simple! Just go to the widget’s editor, upload your PDF file, and instantly see the result online. The widget automatically converts your document into an interactive flipbook, allowing you to preview and customize it in real time.
How do I prepare a PDF file for the flipbook?
To prepare your PDF for conversion into a flipbook, it’s important to start with a well-designed document. Tools like Canva allow you to create visually appealing PDFs with templates and an easy-to-use interface.
If you’re looking for more advanced editing, Adobe Pro offers professional features to refine your document and ensure it’s formatted correctly.
For presentations, PowerPoint works well for creating slides that can be exported as PDFs.
If you need precise control over your layouts, InDesign is perfect for designing detailed documents with complex formatting.
These tools will help ensure that your PDF looks great when converted into a dynamic, interactive flipbook.
Conclusion
In conclusion, embedding a flipbook with Elfsight’s no-code Flipbook widget is an effortless yet impactful way to enhance your website. Unlike static PDFs, this interactive solution integrates seamlessly with popular website builders, offering a visually striking and fully customizable design that aligns perfectly with your site’s style.
With user-friendly navigation and realistic page-flipping effects, your audience will enjoy an engaging and immersive experience. Turn your documents into polished, interactive Flipbooks to make your content truly stand out.
Additionally, we explored alternative methods to create flipbooks, providing you with versatile options for presenting text and visual materials in a captivating format.
Need More Information?
We hope this guide has been helpful! If you’d like to learn more about creating custom flipbooks for any website, feel free to reach out to us. At Elfsight, we’re committed to delivering seamless, no-code widget solutions to make your experience as smooth and successful as possible.
Join our vibrant Community to connect with other users, share ideas, and gain insights. Have suggestions for new features or improvements? Add them to our Wishlist — your feedback helps us grow and deliver even better solutions tailored to your needs.


![How to Create Digital Flipbook from PDF [Online and Free]](https://elfsight.com/wp-content/uploads/2024/12/create-digital-flipbook.png)