Build and Customize FAQ Plugin for Shopify
When your business grows and becomes more complex, you need to explain the same things to make your activity clear for the potential customers. Step by step it becomes too effort-consuming for your support service. It is a good idea to forecast such scenarios before problems begin.
Therefore, we advise you to start forming your knowledge base using the Elfsight FAQ plugin for Shopify. Thus, you can form automatic solutions for the most typical algorithms of your website’s business activity. With the Elfsight no-code FAQ plugin, you can enhance user experience, boost customer confidence, and streamline your support efforts, ultimately contributing to the success of your Shopify store.
Our demo of the FAQ plugin for Shopify simplifies your journey with Elfsight. Craft the perfect FAQ list for your website by choosing from our range of templates. The solution is free and doesn’t require coding, so anyone can build and integrate the plugin into their site within 20 minutes.
Start forming your custom no-code FAQ knowledge base
- All our FAQ templates are free. Choose to start with the suitable one.
- Create your inquiries and suggest answers, by providing your information.
- Adjust design and layout parameters to match your website’s appearance.
- Continue and receive your FAQ’s HTML code for Shopify.
- Embed the code into your Shopify platform.
Ready! The website visitors will now see the answers to common concerns within your FAQ.
Our FAQ about FAQ plugin
Handling our products, such as our no-code FAQs, is designed to be user-friendly and accessible to everyone. We’ve structured our solutions to be easily implemented by individuals without programming skills. Regardless of the CMS you’re using, embedding our FAQ into a Shopify website page is a straightforward process. To enhance your experience, we’ve also prepared a comprehensive FAQ list, covering both general and technical queries related to the plugin.
Is FAQ for Shopify websites free?
Certainly, any Elfsight user can obtain the HTML code for the plugin and integrate it into their site at no cost. You’ll have access to various free templates and settings when working with the plugin.
What do I achieve by integrating a FAQ list into a website page?
In essence, FAQs serve as a convenient means of consolidating essential information for your customers. The widget functions as a concise yet informative resource library. Creating no-code FAQs not only saves you time responding to repetitive inquiries but also enables your audience to access fundamental information quickly and easily, all within a single page. Your team of support managers can deal with more complicated tasks, while FAQs cover the basic inquiries.
How to create and add FAQ to my Shopify website?
Embedding the user-friendly FAQ into your website is a straightforward process. First, you create the plugin in our demo. Subsequently, you’ll receive the HTML code for your FAQ at no charge. Please note that you’ll need to create an account to access the ready plugin. Then the HTML snippet can be effortlessly incorporated into any Shopify e-store.
Can I make changes to FAQ templates?
Absolutely. We offer a lot of flexible templates and settings for the plugin, allowing you to customize the brilliant no-code FAQ to match the appearance and style of your website. Starting with one of our templates, you can achieve a completely unique result.
Is Elfsight FAQ mobile responsive?
Certainly, your no-code Shopify FAQ will be displayed seamlessly on any device, ensuring a consistent and appealing user experience across all platforms.
You can always find more information at our Help Center. Also, don’t hesitate to write to our support team, in case some information is missing.
Create Your Custom FAQ: Tutorials
You have probably tried playing with the FAQ app in our easy-to-start demo. Let’s review the whole process of creating the excellent no-code FAQ to make all the adjustments and steps clearer.
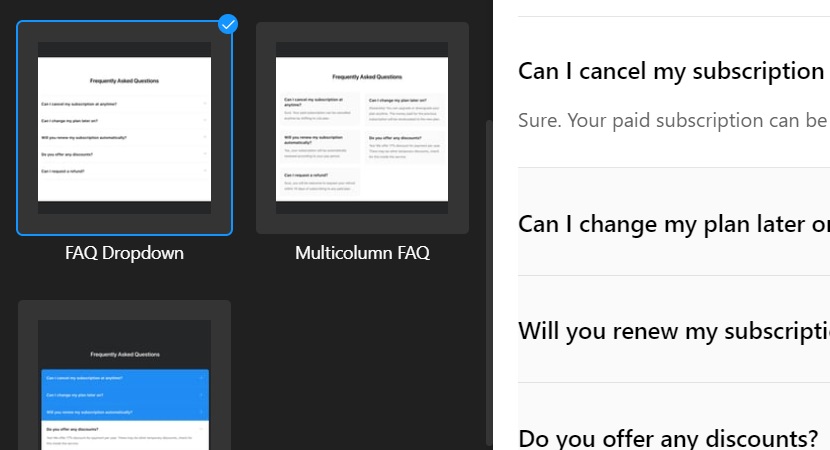
Step1: Select a template
When you choose a suitable template from our collection, consider several important aspect:
- Think about the way you want to position your FAQ on Shopify pages.
- Keep in mind that your page’s space might be limited if the answers are long and detailed.
- Verify your website’s overall style to make sure the FAQ app looks decently with other blocks.
For instance, we move on with the Dropdown template imagining our page’s available space is not that large to display all the answers at once. The type of the alignment can also be changed afterwards during the following steps of making the application.

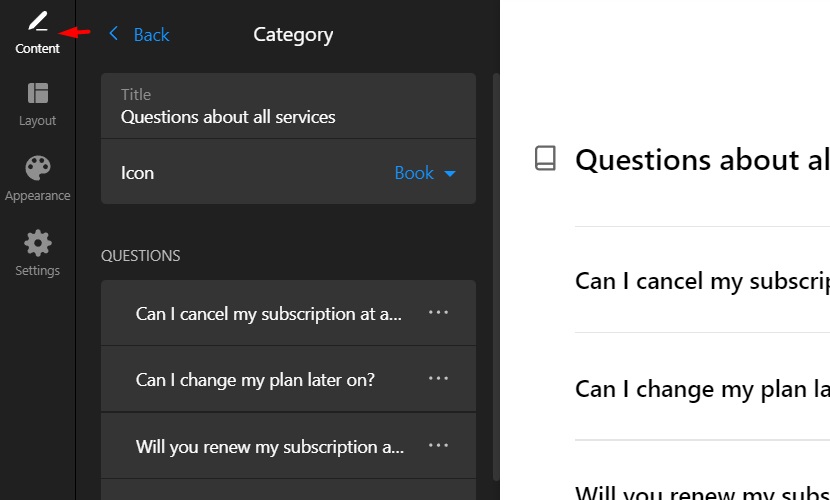
Step 2: Content settings
As you understand from its name, the content section is where you paste your inquiries and answers. If you need to break them into categories, it is simple. Also, you can create more categories within this tab.

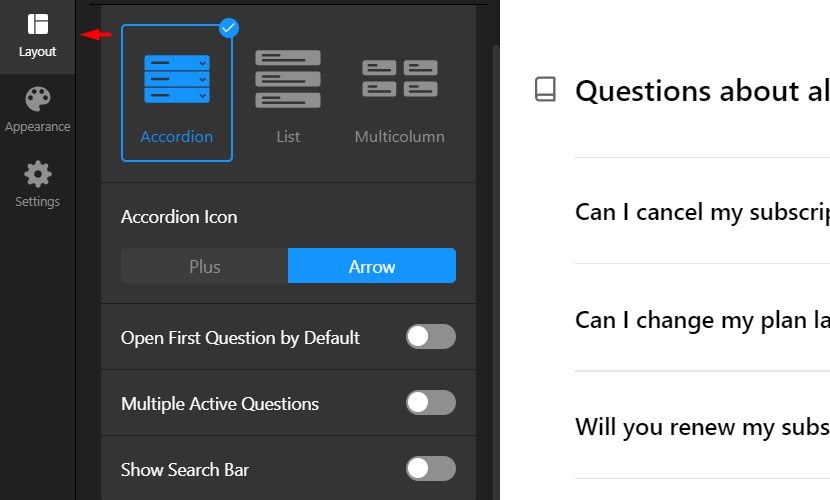
Step 3: Layout parameters
Layout literally means the shape of your custom no-code FAQ app for Shopify. You can change the list or grid of your FAQ elements here. But keep in mind the way it will look on your pages.
Each type of layout has its own adjustments like the search bar or multiple active answers upon click.

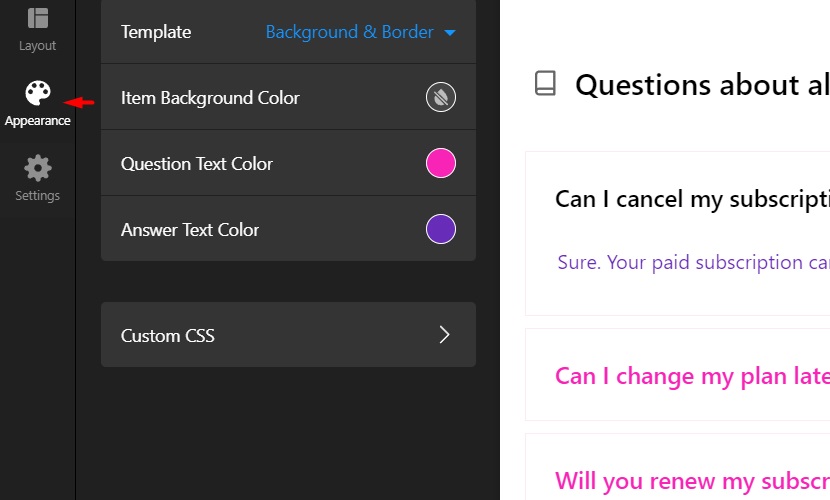
Step 4: FAQ’s appearance
This is a clear section. You can adjust the style of your inquiries and answers, as well as their frames. You can pick some of your website’s colors or just make a fancy color scheme for this remarkable no-code FAQ.

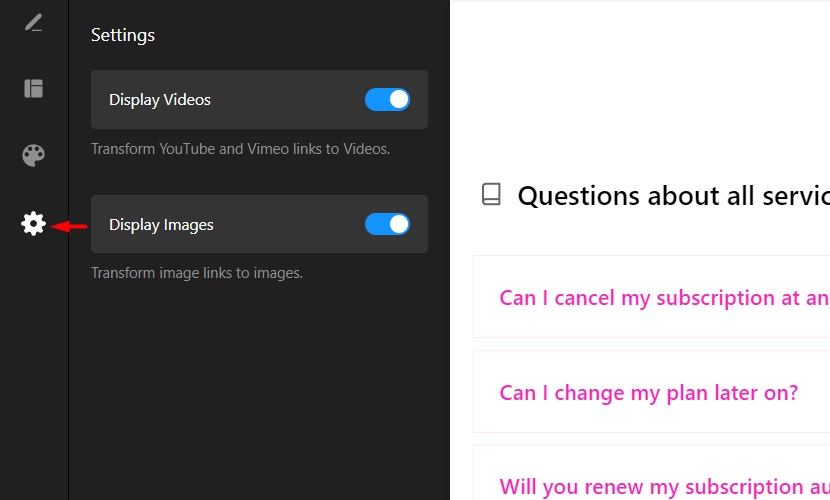
Step 5: Final settings for FAQ
In the last tab you can define how the links to your visual elements look within the FAQ section. If you want to make text information less intense, you can enable these points of the menu.

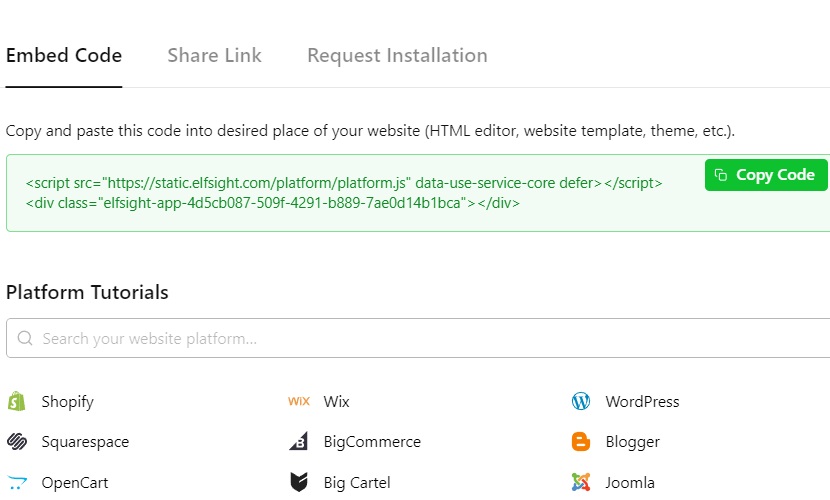
Step 6: Getting your integration code
Now you can possess the installation HTML code of your FAQ app for Shopify websites. Before you see this picture, you will need to sign up or sign in on Elfsight. Copy the code. You can now incorporate it into a desired location of your online store.

How to Add FAQ to Shopify Website Pages
You now have your HTML snippet ready to be embedded into your site, and the best part is, you don’t need any special coding skills for the process. We provide detailed guides on how to seamlessly embed your custom FAQ into your Shopify website.
To get started, we recommend watching our informative YouTube video on adding the no-code FAQ to your website. This video will provide you with a clear understanding of how to quickly start making the app for your Shopify platform, enabling you to assist your customers with answers and instructions effortlessly.
If you encounter any problems or issues during the installation process on your Shopify site, our Help Center is at your service, ready to provide you with the assistance you need.
Furthermore, we offer a comprehensive text guide that you can easily copy and utilize whenever you need to embed an Elfsight plugin. This guide will walk you through the steps to integrate the plugin into a specific page or across all of them simultaneously, allowing you to choose the option that best aligns with your business requirements.
Add FAQ to a specific Shopify website page: Online Store 2.0
- Start by accessing the visual editor of your Shopify platform.
- Log in to your admin panel and navigate to Sales Channels → Online Store.
- Click on the “Customize” button.
- By default, the visual editor opens the homepage. If you need to work on a different one, simply select it from the dropdown list at the top of the page.
- To add a widget, locate and click on the “Add Section” option.
- From the list of available options, opt for “Custom Liquid”.
- Paste the installation code into the designated “Custom Liquid” field. Additionally, you have the option to customize the color scheme and adjust top or bottom paddings as needed.
- Lastly, remember to save your changes after making any modifications.
Also, you can always explore the guide with detailed clear steps.
Add FAQ to a specific Shopify website page: Vintage Themes
- Start by logging in to the backend of your Shopify site.
- Navigate to Online Store → Themes, and then select “Customize”.
- Upon entering the visual editor, the default page displayed is the homepage. If you need to work on a different one, simply locate it within the dropdown list located at the top of the page.
- To establish the widget connection, initiate the process by clicking on the “Add Section” option.
- From the list of available sections, choose “Custom Content”.
- If necessary, you can further customize the “Custom Content” block by clicking on additional sections and selecting the “Remove block” button.
- Next, proceed by clicking the “Add Block” button and selecting the “Custom HTML” option.
- Paste the widget’s installation code into the designated HTML field. Additionally, set the Container width to 100%.
- Finally, make sure to save the changes to complete the installation process.
You can always explore the guide with detailed clear steps.
Add FAQ to all Shopify pages at once
- If you are using the Online Store 2.0 theme, go to Sales Channels → Online Store. For Vintage themes (predating Online Store 2.0), you can find it in the left-side menu.
- Next, click on the ellipsis (…) button and choose “Edit Code”.
- Look for the “theme.liquid” file within the Layout section.
- Paste the widget’s installation code just before the closing </body> tag.
- Finally, save your changes to complete the installation process of your application.
Also, you can always explore the guide with detailed clear steps.
You are now well-equipped with the knowledge of how to effortlessly embed the app into different websites and their respective pages. These guidelines can also be applied to other recommended Elfsight plugins, which can further elevate the performance and success of your online store.
Why Add FAQs to Your Shopify Website?
Embedding a no-code FAQ plugin into your website provides numerous benefits for both inquisitive customers and businesses alike. It is quite a typical task for Elfsight developers to ensure a positive experience for website holders and their visitors too. Below, we’ve outlined a series of compelling reasons to consider adding a FAQ app to your Shopify website.
Advantages for Customers
- Instant answers. Customers can swiftly find solutions to their frequently asked questions, eliminating the need to wait for email responses or phone support, thus enhancing their overall experience.
- Self-serve convenience. The FAQ section empowers customers to independently resolve issues, fostering a sense of autonomy and convenience in their interactions with your website.
- Time savings. The FAQ app provides customers with concise, relevant information, saving them time and reducing frustration associated with navigating through your website.
- 24/7 accessibility. FAQs are readily available on your Shopify website at all times, allowing customers to access information whenever they need it, even outside of regular business hours.
- Clarity. The FAQ app offers customers a clear and comprehensive understanding of your products, services, policies, or processes, facilitating well-informed decision-making.
- Anxiety reduction. Addresses common concerns and uncertainties, easing any doubts or anxieties customers may have before making a purchase or reaching out to support.
- Consistency. The caring FAQ app ensures that Shopify website customers consistently receive accurate information, minimizing confusion and the potential for misunderstandings.
- Mobile-friendly. Optimized for mobile devices, FAQs make it convenient for customers to access information on-the-go, further enhancing their experience.

Advantages for Businesses
- Reduced support workload. FAQ plugins can significantly diminish the volume of routine customer inquiries, letting your support staff address more complex issues and advanced inquiries.
- Cost-efficiency. By reducing the demand for customer support resources, businesses can cut down operational costs associated with staffing and training.
- Improved customer satisfaction. Delivering quick and accurate answers enhances the overall customer experience, leading to increased satisfaction and loyalty.
- Data collection. FAQs offer insights into customer pain points, assisting businesses in identifying areas for improvement or generating additional content.
- SEO benefits. Well-structured FAQs can boost search engine rankings, attracting more organic traffic to your website through users’ questions.
- Time savings. Businesses save time by proactively addressing common queries, allowing them to focus on strategic initiatives.
- Brand trust. Offering transparent and accessible information to cover questions through FAQs builds trust and credibility among customers. Relevant and true answers to their concerns erase hesitations before purchasing.
- Scalability. FAQ plugins easily adapt to your business, accommodating new products, services, or policies without significant overhead. When you make your database once, you only need to update it in case of changes in business activity and procedures.
- Analytics and feedback. Monitor user interactions with your FAQs to identify trends and refine content based on user feedback.
- Cross-selling opportunities. FAQs can be strategically added to pages to provide related information or suggest additional products or services, potentially increasing sales.
Adding a meticulously organized no-code FAQ plugin to your Shopify website offers a mutually beneficial solution for both your customers and your business. It streamlines information access and support, ultimately enhancing the overall user experience and operational efficiency.
Better Performance with Elfsight
Despite the fact that the FAQ app doesn’t seem to be an extremely elaborated tool to master, we want to add some expertise concerning its usage. You can achieve better results and avoid common mistakes if you follow this experience-based advice list.
- Use versatile templates: Our no-code FAQ templates offer flexibility to meet various goals and adapt to different scenarios to answer typical questions. Always be careful when planning your perfect FAQ app for Shopify website.
- Make regular updates. Keep your FAQ section up-to-date with relevant information. Whenever procedures change, ensure the instructions in the FAQ section are updated accordingly.
- Organize with categories. Create categories for your explanatory FAQs to enhance user navigation and maintain logical structure of questions. Our no-code FAQ enables you to create titles for blocks of questions on a website.
- Be concise yet informative. Avoid overwhelming users with lengthy texts. Keep your manuals concise, focusing on essential points.
- Interlink FAQ elements. Improve user navigation by including links within answers to relevant sections. This helps users find the information they need, even if they initially land on the wrong page.
- Integrate chat for straight communication. Consider embedding a chat feature, such as our Facebook Chat, to complement your FAQ plugin for Shopify. Even with a comprehensive FAQ, some questions may remain. Adding a chat provides a direct line of communication between you and customers. We also offer a guide on embedding the Facebook Chat into any site, including Shopify e-stores.
- Integrate contact form for data collection. Likewise, a Contact Form allows customers to send inquiries and helps you better understand your audience. This is one more potential bridge for communication with customers. What’s more, it is compatible with your e-store. You can read and learn how to use the Contact Form on your site for free.
Potential Examples of FAQs
In the upcoming section, we will explore several potential templates that you can create using our demo. As previously mentioned, you have the flexibility to craft various FAQs tailored to your objectives and the available space on your website. FAQs are typically embedded when the aim is to present information for common questions in a concise and organized manner. Here, we present some creative ideas from Elfsight for your inspiration.
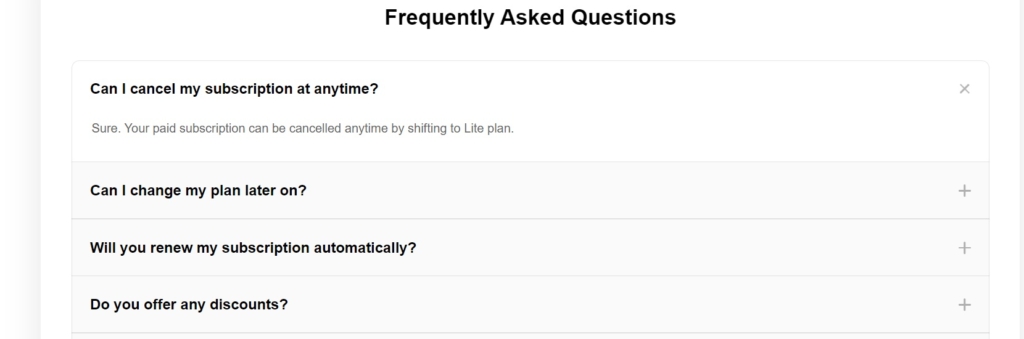
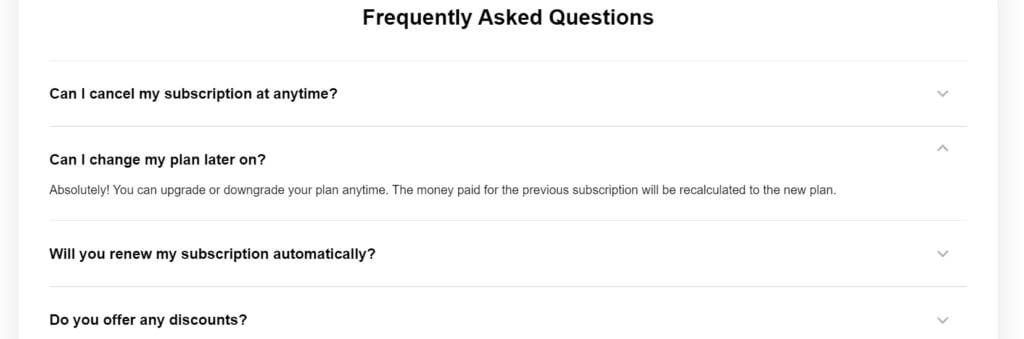
Accordion FAQ example
This layout features concealed answers that reveal themselves when users click on a question. It offers a clean and compact design, allowing for detailed answers without cluttering the visible area. The widget has a dynamic nature and is pleasant to navigate.

Categories example
Organize inquiries into categories, simplifying navigation for visitors seeking specific information. Customize category names and highlight them with various colors. You can also choose icons to represent each category. It is a highly recommendable option, but you often need to make a plan in advance. This way, you will be aware of your future categories and their content.

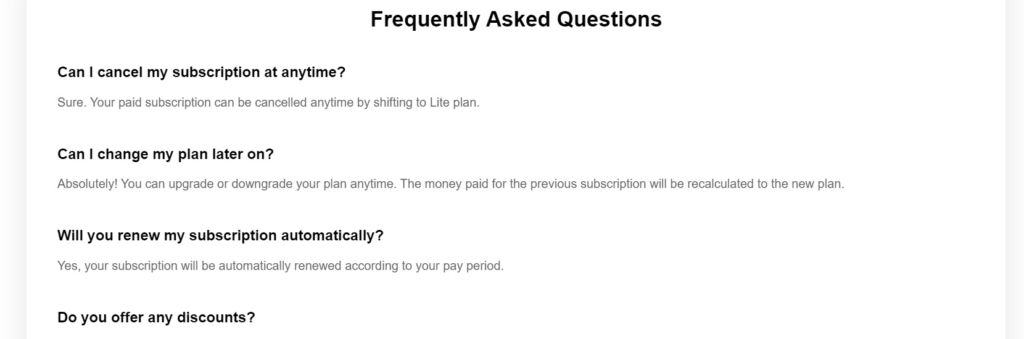
Simple FAQ example
The traditional list format presents questions and answers sequentially. It’s suitable when you have a limited number of questions and concise text content. The whole information of your convenient FAQ is displayed simultaneously, so that the website visitors can always say how much time they need to learn everything concerning their question.

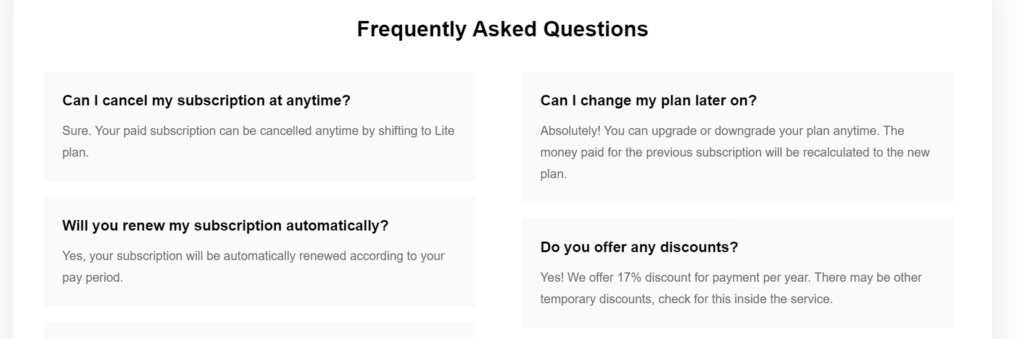
Multicolumn example
Automatically divide your content into multiple columns for a visually appealing layout. This conserves space, creating a streamlined and compact block that enables users to see all information at a glance.

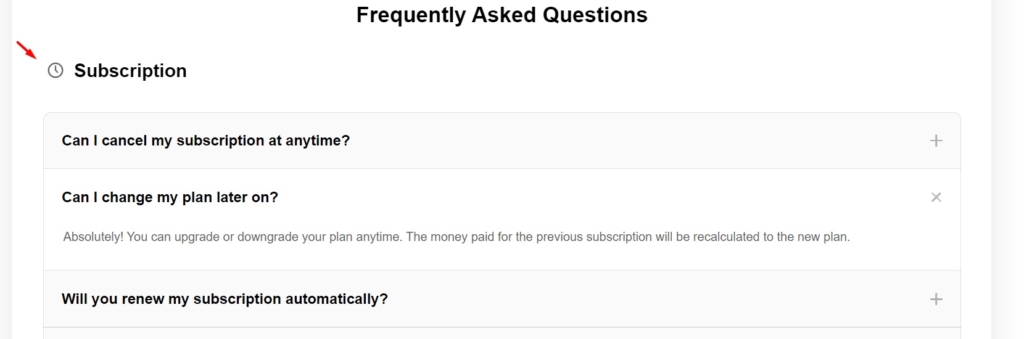
Dropdown example
In this variation of the Accordion layout, dividers are used to separate questions and answers without outer borders. Subtle arrows indicate that answers are revealed upon clicking, maintaining a clean and minimalist aesthetic.

Custom colors example
Customize colors for various elements, including question text, answer text, background, and category names. This flexibility allows you to harmonize the FAQ plugin’s appearance with your website’s color scheme or create a striking contrast.

To Sum Up Guides and Tips on FAQ Plugin
Basically, you know everything to succeed in adding the FAQ plugin to your Shopify website and covering users’ questions. We have learnt to create a marvelous FAQ list using detailed text, image and video tutorials. Also, you are able to embed the plugin into a desired location of your Shopify online store.
What’s the most important, you now know why you might want to have the FAQ block of questions on your site or e-shop. You can project and form your custom FAQ to make your Shopify a better place for the website visitors. In a word, it is a simple wat to show the customers that you care about their possible difficulties when doing something new. Finally, it is the time to look through some key outcomes.
The brilliant FAQ plugin can boost your website in several ways:
- Save valuable time and effort by addressing common inquiries with ease. Most users tend to seek answers on your e-store before reaching out to your support team, reducing the workload on your customer service.
- Eliminate common doubts that might deter potential customers from making a purchase. By proactively addressing frequently asked questions, you can instill confidence in your audience and encourage more sales.
- Put an end to the never-ending cycle of answering the same questions day in and day out. Adding FAQs directly to your website allows you to allocate your time more efficiently and focus on other essential tasks.
- Acknowledge and support customers who may be hesitant to ask something directly. Many individuals find it inconvenient to seek assistance, so offering readily available answers ensures you don’t lose potential customers.
- Take advantage of our flexible FAQ settings, meticulously designed to accommodate a wealth of information within limited page spaces. Your users will enjoy a seamless learning experience as they access the common inquiries and answers to them on your site.
Principal moments when using FAQs
We encourage you to use a knowledge-based approach when building your library of questions and answers. Therefore, there are some recommendations that you may like during your future experience. These recommendations are the result of practice and projecting of experienced users.
| Always write for a totally new user | When creating your FAQ, always keep in mind that visitors may be seeing your website for the first time. What seems obvious to you after years in business might still be a puzzle for newcomers. Build your instructions thoughtfully to provide a seamless and detailed experience for customers. |
| Stay relevant with your answers | Don’t overlook the importance of updating your FAQ’s questions and answers. Whenever you make changes to your website, remember to revisit this section. Even seemingly insignificant alterations can affect your FAQs, so we strongly advise you to review them periodically. |
| Provide answers without too many words | It’s clear that prioritizing your customers is crucial when integrating FAQs for their questions. Spare them from sifting through unnecessary information. In essence, each answer should concisely address the question without overwhelming the reader. |
| Make your FAQ match the website’s appearance | Elfsight’s diverse FAQ templates offer great flexibility. Take your time to explore them thoroughly and choose the one that best suits your website. You can adjust questions alignment, accordion styles, and other elements to achieve an aesthetically pleasing and functional FAQ section. |
| Inform your customers globally | Use more channels to educate your website visitors and inform them on your products’ key advantages. Video guides are super helpful when you want to be clear about something. If you have a nice YouTube channel, you can add Elfsight’s YouTube Gallery to your website. This solution is compatible with your Shopify CMS and you can additionally read our guides on how to embed YouTube gallery, channel or video into any website. |
Meet us at Community
You are welcome to engage with us and fellow users in our Community if you’d like to discuss FAQs, their templates, or any related topics. You can explore others’ experiences, analyze use cases, ask questions on various subjects, and share your valuable feedback. Our Community is frequented by marketing and development experts, allowing us to continuously enhance our products to meet evolving customer needs.
Share ideas for Wishlist
Another avenue for active participation in our app development is sharing your ideas in our Wishlist section. If you find yourself in need of specific settings for your question lists or if you have suggestions for new additions to our app collection, this is the place to visit. Your input can play a significant role in shaping the future of our products.
Help Center
This article has provided introductory guides on FAQs, covering topics like creating and embedding procedures and offering templates. However, if you require more in-depth instructions or assistance with technical aspects, we invite you to explore our Help Center. There, you’ll find comprehensive guidance to empower your website and gain a deeper understanding of our plugins.