Qu’est-ce qu’un mur de médias sociaux et comment pouvez-vous l’intégrer sur votre site web

- Qu’est-ce qu’un mur de médias sociaux
- Comment créer votre propre mur social
- Avantages du mur de médias sociaux pour votre site Web
- Personnalisation pour votre site Web
- Comment pouvez-vous l’utiliser sur votre site : exemples
- Comment les marques utilisent le mur de médias sociaux
- Comment pouvez-vous l’ajouter sur votre site Web
- Comment utiliser le mur social dans votre stratégie
- Vous recherchez quelque chose de plus spécifique ?
- En cas d’autres questions
Qu’est-ce qu’un mur de médias sociaux
Le Mur de Médias Sociaux est un widget gratuit ou premium conçu pour vous aider à afficher en direct un flux de contenu provenant de vos comptes de médias sur votre site Web. Ce widget est mis à jour en temps réel pour diffuser les interactions de vos comptes de médias. Il offre de nombreux avantages aux entreprises et aux propriétaires de sites Web, par exemple, il peut être utilisé lors de différents événements pour démontrer un mur de hashtags permettant aux utilisateurs de trouver différents motifs.
Considérez donc le mur de médias sociaux comme un outil incroyable de marketing viral qui aide à promouvoir votre contenu, votre événement et votre marque. Et cette fois, vous ne le faites pas seul mais avec l’aide d’un public. Choisissez un hashtag pour déclencher le processus, laissez les gens parler de vous sur les plateformes de médias sociaux et augmentez les niveaux d’engagement.
Découvrons maintenant comment vous pouvez créer votre premier mur social.
Comment créer votre propre mur social
Eh bien, la manière la plus simple ici sera certainement d’utiliser un widget ou un plugin, selon le CMS que vous avez choisi pour votre site Web. Le widget Mur Social d’Elfsight sera le meilleur choix car il convient à presque tous les sites Web, offre de nombreux avantages et options, et est vraiment facile à intégrer à votre site Web.
Pour créer votre premier mur de médias sociaux gratuit avec un flux rempli de contenu de votre site Web, vous devez suivre ces étapes simples, cela ne prendra que quelques minutes :
- Personnalisez un modèle que vous trouvez le meilleur pour votre site Web.
- Obtenez le code d’installation sur les applications Elfsight et copiez-le.
- Intégrez-le à l’endroit requis sur la page de votre site Web.
Vous pouvez essayer de créer votre premier widget de mur social ici en utilisant notre démo en direct. Un, deux, trois et votre widget est prêt !
Avantages du mur de médias sociaux pour votre site Web
Si vous vous demandez encore pourquoi investir dans la stratégie d’utilisation d’un mur de flux de médias sociaux sur votre site Web, nous discuterons des avantages qu’il garantit à votre entreprise. Et parmi les avantages les plus notables du mur de médias sociaux figure le fait qu’il peut vous aider à développer votre audience car les gens de nos jours ne peuvent pas imaginer leur vie sans parcourir le flux de temps en temps.
Voyons quelques autres avantages que le widget peut apporter à votre site Web.
- Encouragez votre audience à s’exprimer. Le mur de médias sociaux peut devenir un moyen fantastique pour votre site Web ou votre public d’événements de se sentir valorisé et même célèbre. Voir leur contenu, par exemple, un hashtag ou un tweet démontré par leur marque préférée en direct est un excellent moyen de stimuler l’engagement personnel. Votre audience adorera contribuer à votre site Web ou événement si elle voit à quel point leurs efforts sont appréciés.
- Incitez vos utilisateurs. Votre mur de médias sociaux peut très bien fonctionner comme un moyen d’inciter votre audience de site Web. Par exemple, si vous envisagez de lancer une campagne sur votre site Web ou lors d’un événement, vous pouvez demander aux visiteurs de publier du contenu avec le hashtag ou la mention nécessaires en échange de certains avantages pour eux. Il peut s’agir d’une remise ou d’une offre spéciale – tout ce qui ne demande pas beaucoup d’efforts de votre part mais qui fonctionne toujours très bien en termes de construction d’une relation solide et durable avec votre audience.
- Créez un mur facile à personnaliser pour vous démarquer de vos concurrents. Avec notre widget, vous aurez la possibilité de créer un mur social de votre choix. Par exemple, votre mur peut être construit à l’aide de diverses sources – hashtags, liens, vidéos, un seul message, des emplacements. Vous pouvez passer beaucoup de temps avec plaisir à configurer votre plugin, et le résultat dépassera certainement vos attentes. Il est peu probable que les utilisateurs restent indifférents à un mur social attrayant et cliquable sur les pages de votre site.
- Ne manquez pas les nouvelles et les sujets importants. Le mur social sur votre site Web peut être non seulement un bel ajout visuel – et vous pouvez personnaliser votre flux de manière à ce qu’il mette en valeur la conception de votre site aussi bien que possible, mais aussi une source de nouvelles et d’autres contenus utiles sur le site. En choisissant les bonnes sources, vous ajouterez un flux à votre site Web qui affichera tous les événements susceptibles d’exciter votre audience. Et tout cela dans un seul plugin !
- Augmentez le nombre d’abonnés et l’engagement. Assez évident, mais n’oubliez pas cet avantage du plugin : il peut être un moyen d’augmenter le nombre de visiteurs sur votre site Web, ainsi qu’un moyen d’augmenter l’engagement global. Si vous avez déjà votre propre audience sur le site, pourquoi ne pas utiliser les avantages du widget et leur montrer que vous avez également des comptes médias actifs ? De plus, c’est une méthode gratuite, car avec ce plugin, vous n’avez pas à dépenser d’argent en publicité. Tout ce que vous avez à faire est de l’ajouter à votre site Web et le widget fera tout le travail pour vous.
- Utilisez la puissance de la preuve sociale. C’est l’un des principaux outils du commerce en ligne de nos jours. Il vous permet de montrer que l’entreprise est populaire et que son audience lui fait confiance. Vous pourrez mettre en valeur votre popularité en intégrant simplement un mur en direct sur votre site Web. Vos utilisateurs pourront naviguer à travers les messages que le flux de mur social interactif montre, et de cette manière, ils seront convaincus que vous pouvez être de confiance.
- Apprenez à connaître votre audience mieux. Pour de nombreuses marques, le flux en direct peut être un excellent outil pour suivre le sentiment de leur audience. En configurant votre meilleur mur de médias sociaux pour afficher des messages, des tweets et des hashtags liés à votre entreprise, vous pouvez voir ce que vos clients disent de vous. Ainsi, avec l’aide d’un seul plugin, vous pouvez facilement comprendre ce qui manque à votre entreprise, et vous pouvez corriger vos lacunes, ainsi que travailler sur vos forces.
Personnalisation du mur de médias sociaux pour votre site Web
Pour que le plugin de mur d’affichage de médias sociaux résonne avec votre site Web et votre audience, vous voudrez peut-être essayer de mélanger certains éléments personnalisés. Voici donc quelques conseils et astuces suggérés pour vous :
- Connectez le mur social à une source. C’est l’étape fondamentale à suivre car vous voulez afficher vos messages. Choisissez une plateforme de médias sociaux telle que Twitter, Instagram, YouTube ou Facebook pour collecter du contenu en un seul endroit. Vous pouvez même définir le type de source comme un hashtag pour commencer une campagne marketing ou lancer des sondages.
- Choisissez la disposition et la taille. Rendez le widget visuellement attrayant et gardez tous les messages organisés. Créez un look complexe et encadrez-le dans un format attrayant. Modifiez la largeur d’un mur social s’il est trop petit ou trop grand. De plus, n’hésitez pas à ajouter un en-tête et assurez-vous que tous les utilisateurs comprennent votre point.
- Décidez du style de message. Le plugin vous donne le pouvoir de personnaliser le message à l’aide d’options polies et conviviales. Selon l’occasion, vous voudrez peut-être tester des styles animés ou vous en tenir à un message élégant et immobile.
- Ajoutez de l’animation. Faites en sorte que les messages du mur social s’ouvrent dans des pop-ups et aient un effet d’engagement pour les participants. Mais voici un petit conseil pour augmenter la portée sur votre compte ! Configurez une action sur le clic sur le message pour l’ouvrir dans les médias sociaux et rediriger tous les utilisateurs vers votre compte.
- Choisissez un thème. Réfléchissez à la mission de votre marque et à la façon dont vous vous projetez dans les médias. Reliez tous les points ensemble et choisissez un mode clair ou sombre qui convient à vos préférences.
- Choisissez une police de texte. Il existe plus de 20 styles classiques et libres de droits intégrés pour livrer des messages. Mais si vous souhaitez conserver la police de caractères d’origine du site Web pour vos messages de contenu, vous le pouvez ! Démarquez-vous du reste et montrez votre personnalité.
- Sélectionnez vos couleurs de marque. Parcourez une liste d’éléments personnalisables et configurez le schéma de couleurs principal de votre mur social. Tenez compte du logo, du design du site Web ou des couleurs d’emballage. Et sur la base de recherches, testez différentes options pour les messages et les pop-ups.
- Travaillez sur le bouton « Charger plus ». C’est un autre élément personnalisable pour changer de style et de taille. Excluez le défilement infini et donnez de courtes pauses aux utilisateurs pour assimiler toutes les nouvelles informations et profiter de l’état d’inspiration.
- CSS personnalisé. Oui, vous pouvez tout à fait utiliser le plugin sans aucune connaissance en programmation. Mais si vous avez suffisamment de compétences, voici un autre truc. Avec cette approche, vous pouvez apporter des modifications au mur social avec un code HTML et le transformer entièrement en quelque chose de nouveau.
- Changement de langue. Le mur social prend en charge plusieurs langues vous permettant de personnaliser votre préférence. Localisez-le auprès de votre public cible pour obtenir les commentaires dont vous avez besoin.
Comment utiliser le mur de médias sociaux sur votre site : exemples
Maintenant que vous avez compris les avantages d’un widget de mur social, voyons comment vous pouvez l’utiliser sur votre site. Étudier les exemples est très important, car ils peuvent servir d’inspiration pour ceux qui n’ont jamais créé de plugin et ne savent pas par où commencer. Les exemples suivants de mur social serviront de point de départ.
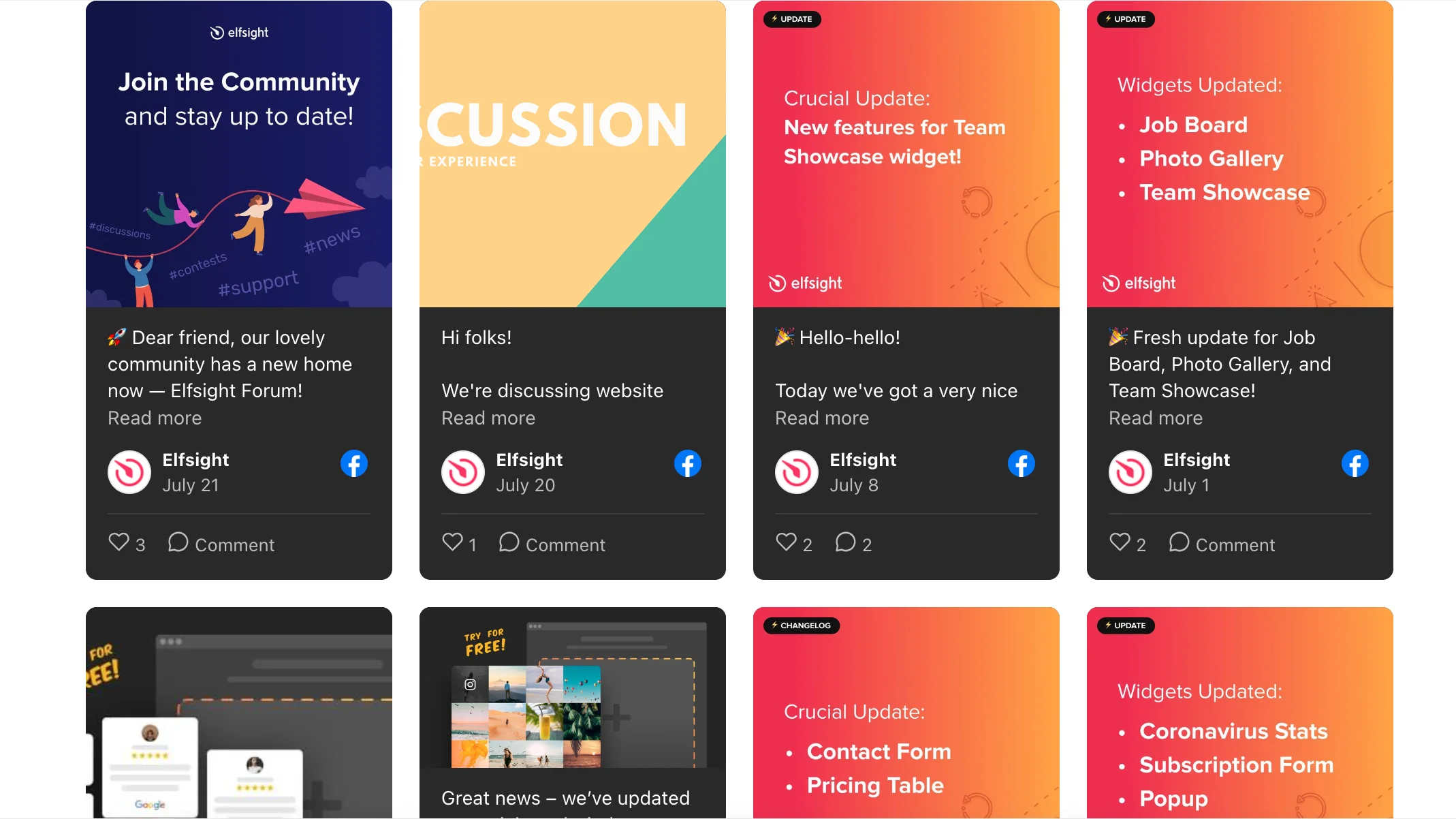
Exemple 1 : Modèle en mosaïque

Le mur social en mosaïque est une excellente option pour ceux qui recherchent une solution de design intéressante mais simple pour leur site Web. Le principal avantage de cette option de personnalisation du widget est le fait qu’il s’adapte à l’espace libre sur la page de votre site Web. Par conséquent, vous n’avez pas à vous casser la tête sur la meilleure façon de l’intégrer dans les pages de votre site Web.
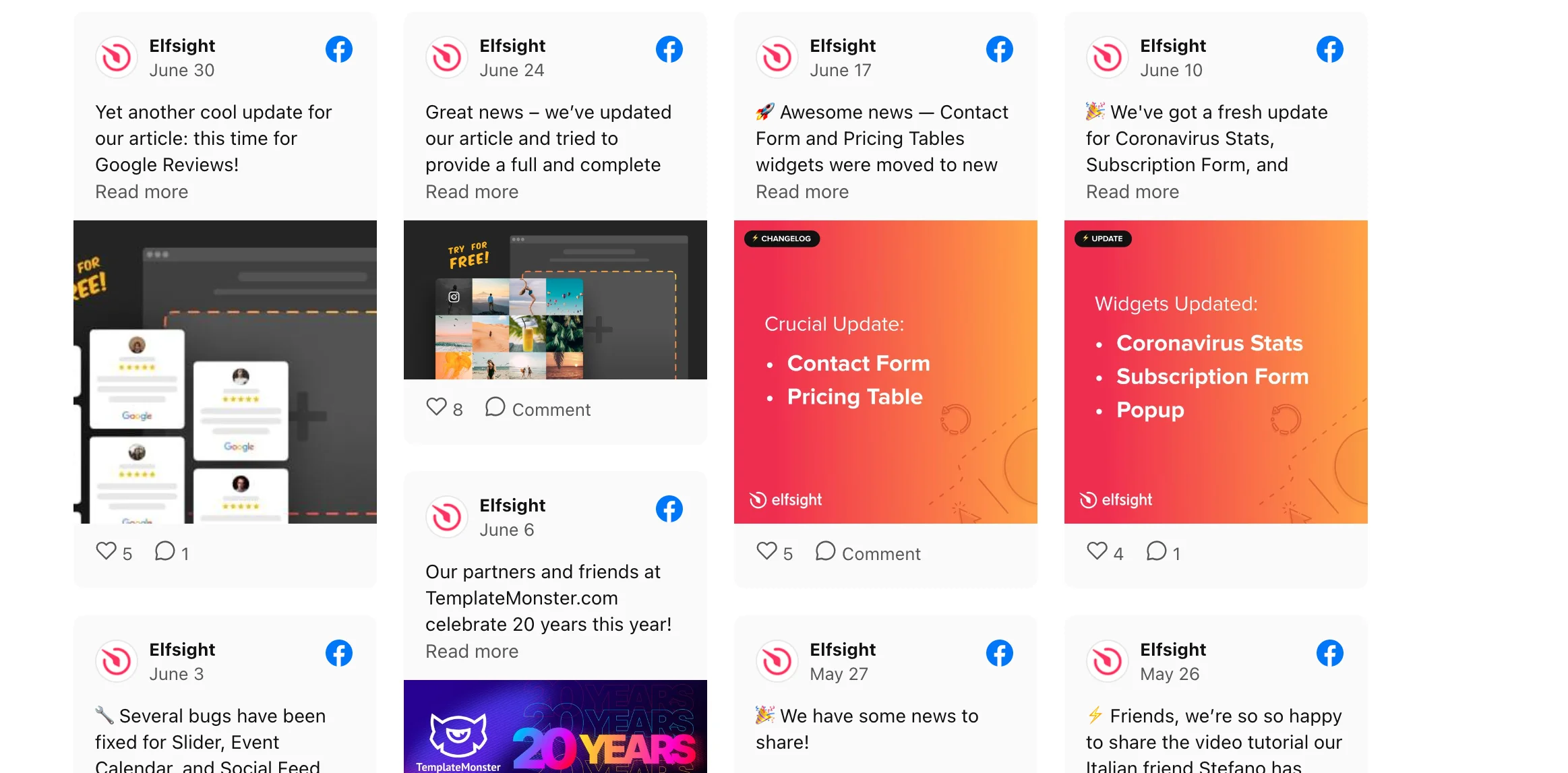
Exemple 2 : Modèle en grille

Une option de mur social classique mais efficace pour ceux qui sont prêts à consacrer beaucoup d’espace au contenu interactif sur leur site Web. Avec un plugin de grille sur votre site Web, vous pouvez facilement créer un mur de médias sociaux rempli de contenu par hashtag, lien et plus encore, augmentant ainsi l’engagement de votre public.
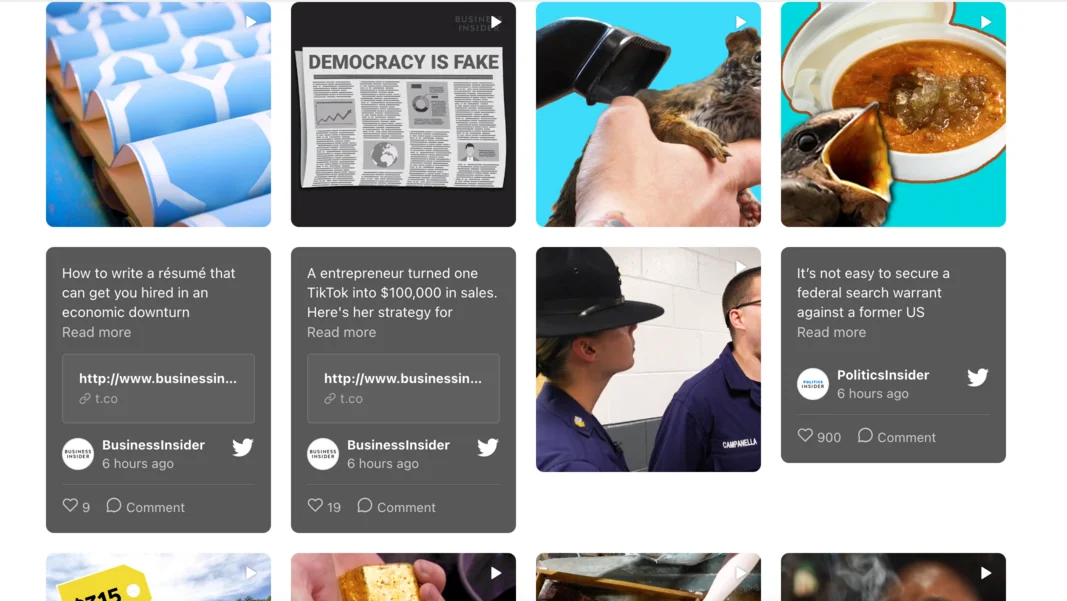
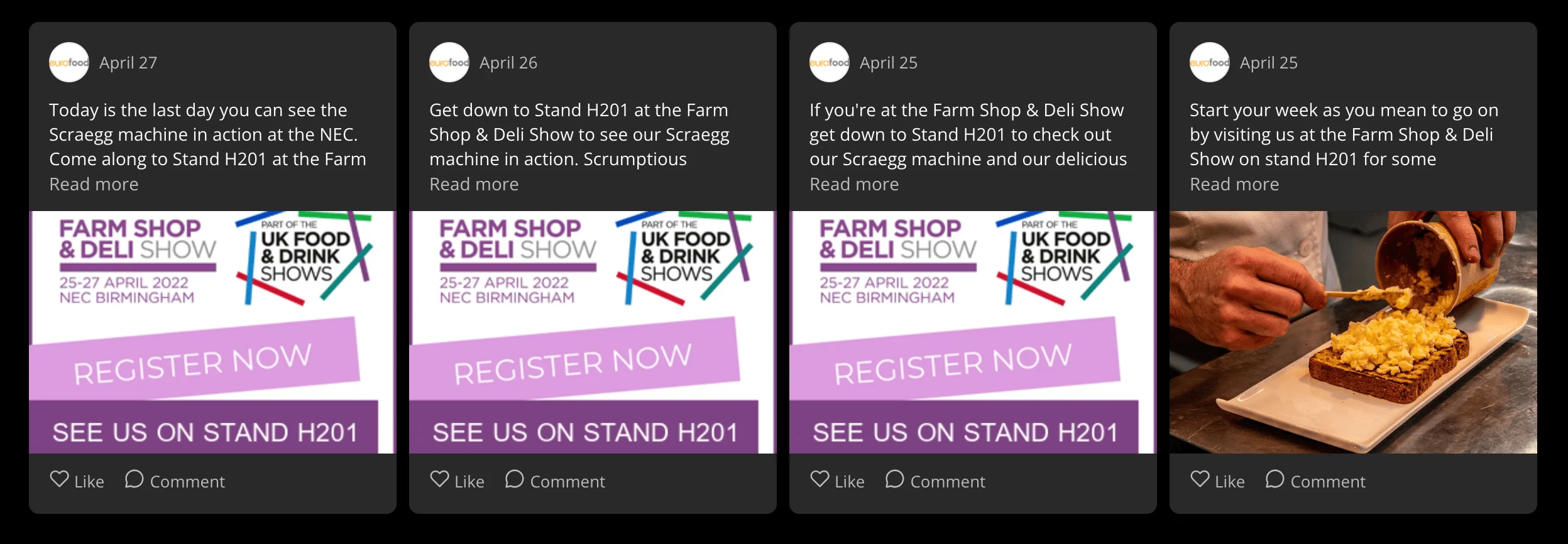
Exemple 3 : Modèle en mosaïque sombre

Ceci est juste l’un des nombreux designs de widgets de mur de flux social en direct pour votre site Web. Ici, le plugin est présenté dans des couleurs sombres, ce qui vous permet de vous concentrer sur le contenu de votre flux en direct à l’aide du contraste. Si vous ne savez pas par où commencer à créer votre widget, nous vous conseillons d’utiliser cette option comme exemple, car c’est l’un des exemples les plus mémorables de l’utilisation d’un widget de mur en direct.
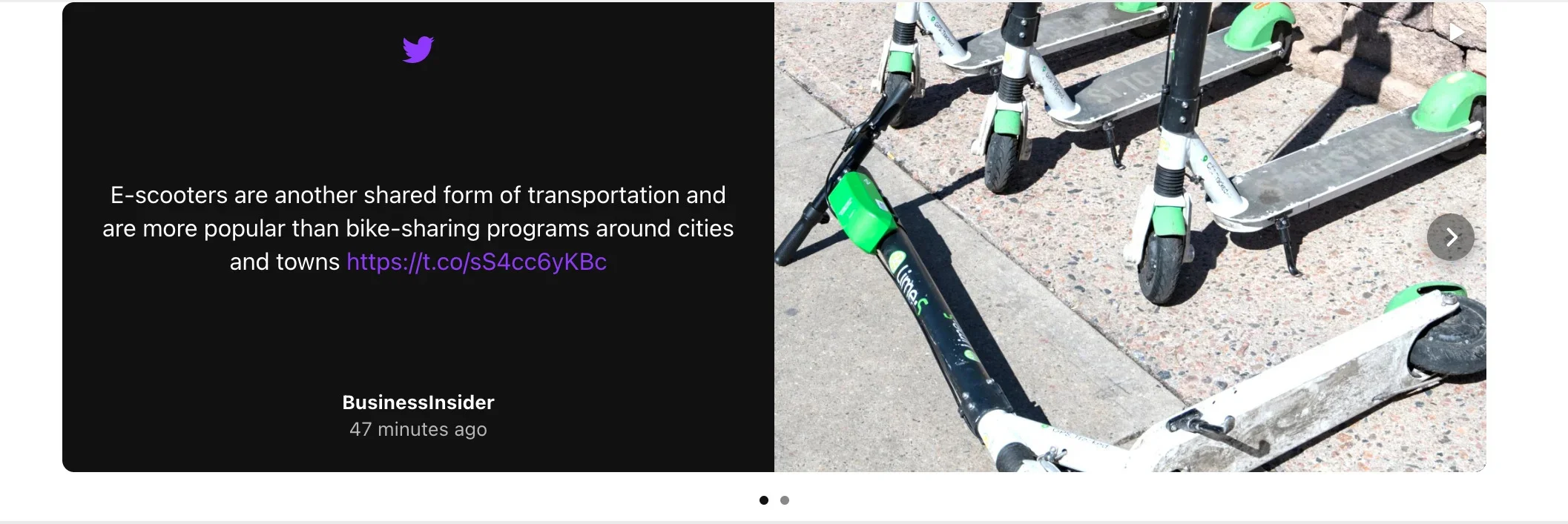
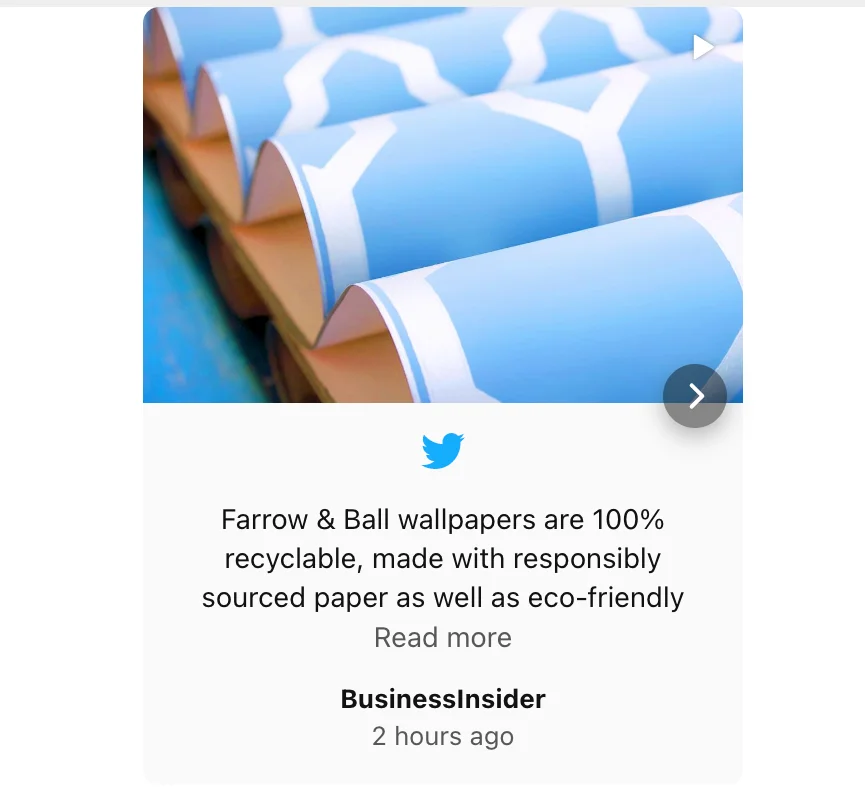
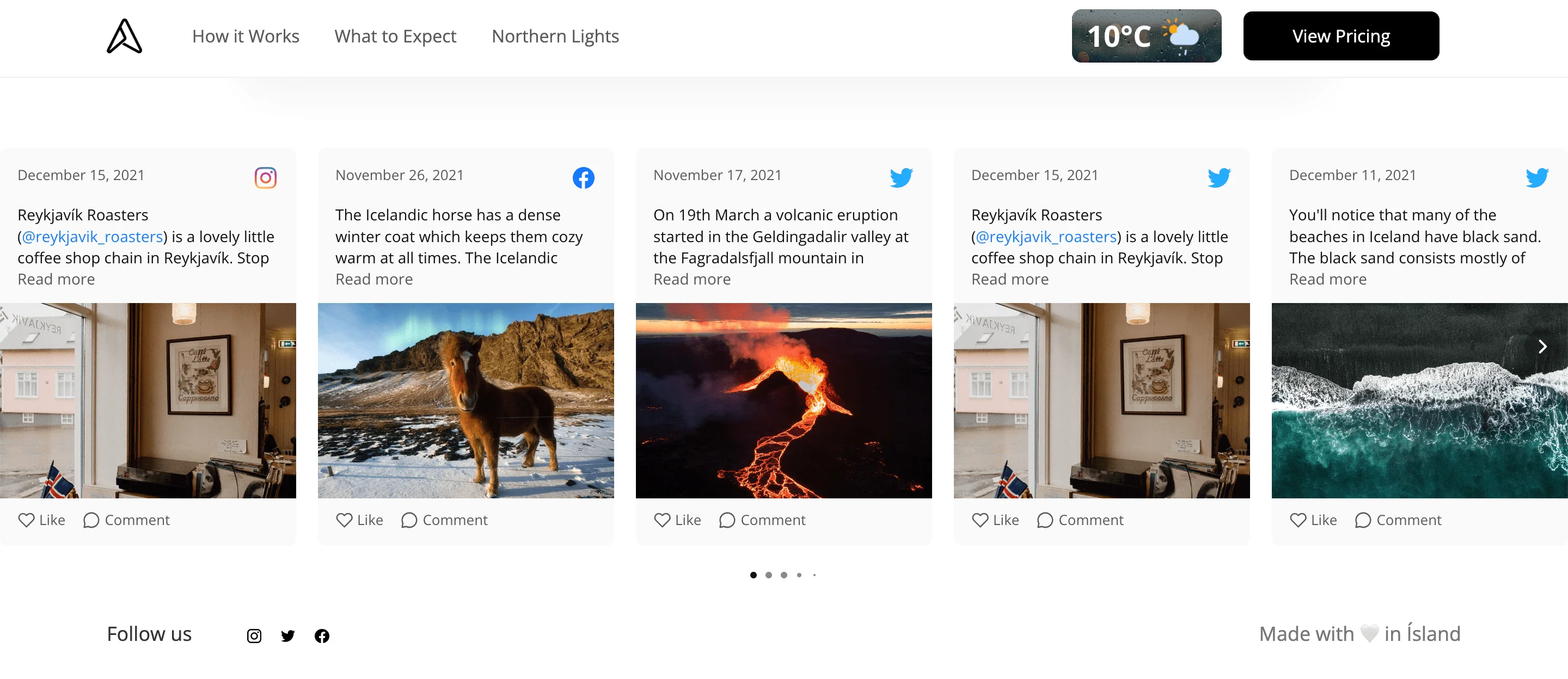
Exemple 4 : Modèle de curseur

Le classique intemporel sous forme de curseur sera pertinent pour le plugin de mur social moderne. Il s’agit d’une option pratique pour ceux qui veulent économiser de l’espace sur les pages de leur site Web, mais qui veulent en même temps le rendre plus vivant en ajoutant de l’interactivité. Tous les événements des flux de vos pages médias sont cliquables, attirent l’attention, mais en même temps ne prennent pas beaucoup de place. L’exemple parfait d’un widget compact pour votre site Web.
Exemple 5 : petit modèle de widget

Un exemple de widget encore plus petit pour ceux qui veulent garder leur site Web minimaliste mais qui veulent quand même ajouter un peu d’interactivité avec un flux en direct de contenu provenant de plateformes en ligne. Peut-être la meilleure solution pour ceux qui commencent tout juste à travailler avec des widgets et ont peur d’aller trop loin.
Comme vous pouvez le voir, le mur social pour le site Web peut être très différent – d’une fonction à grande échelle à toute la page du site à un détail petit mais toujours attrayant. Tous les exemples de mur de médias sociaux sont là pour vous servir avec des apparences et vous montrer comment garder votre public satisfait et engagé. Regardez aussi encore plus d’exemples de l’utilisation du plugin sur votre site Web.
Comment les marques utilisent le mur de médias sociaux
Maintenant que vous avez examiné les cas d’utilisation possibles pour un plugin de mur social sur votre site, jetons un coup d’œil à comment les marques le font. C’est toujours intéressant de s’inspirer de bons exemples de widgets pour les sites Web de vos collègues et concurrents, n’est-ce pas ?
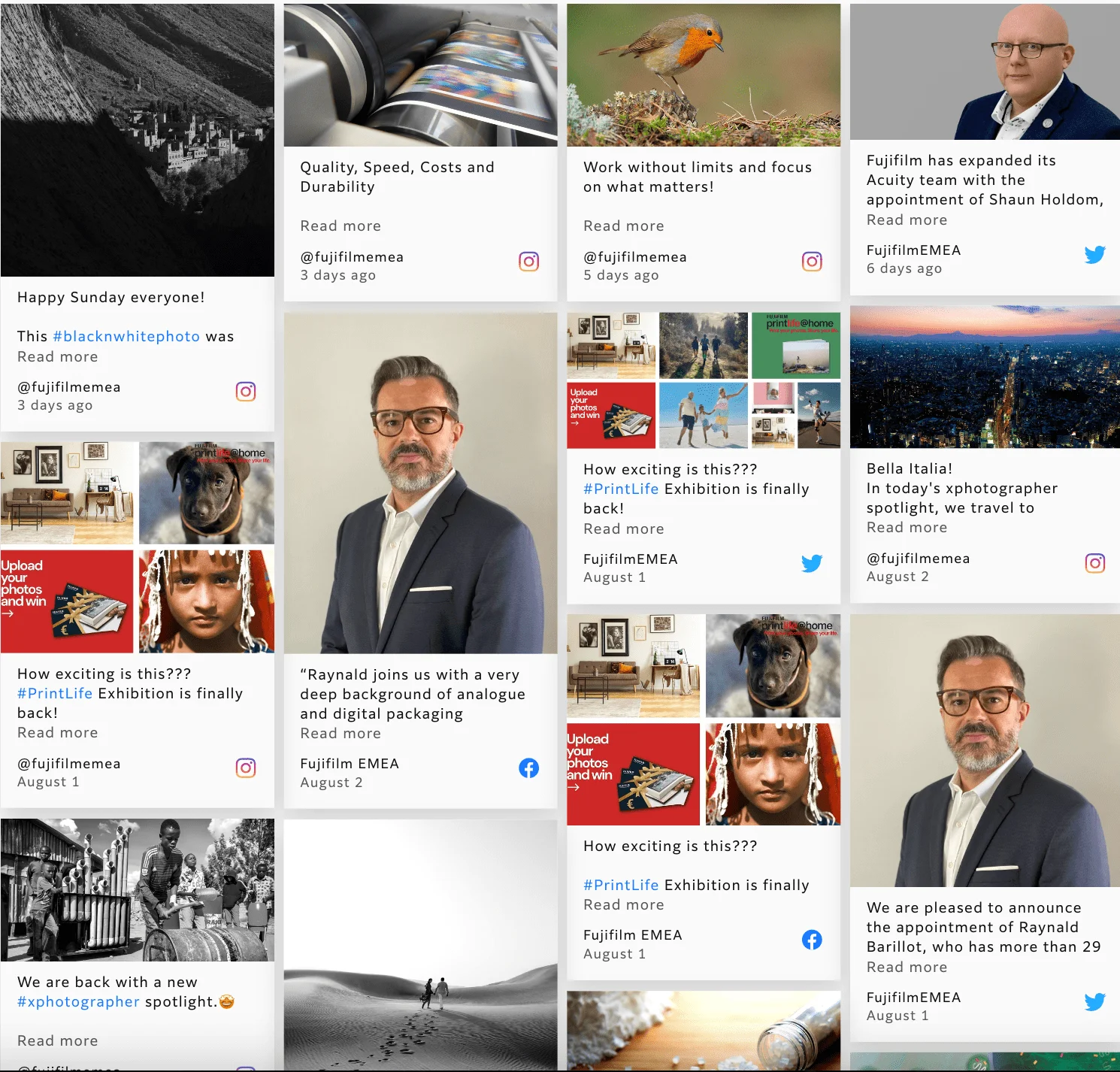
Mur social par Fujifilm

Un mur social vif sous forme de mise en page en mosaïque est un élément lumineux, mais en même temps discret pour n’importe quel site Web. Comme nous l’avons noté ci-dessus, cette option de mise en page de widget vous permettra de l’intégrer facilement dans l’espace libre sur la page de votre site Web. Nous aimons beaucoup cette variante et nous vous conseillons de lui prêter attention.
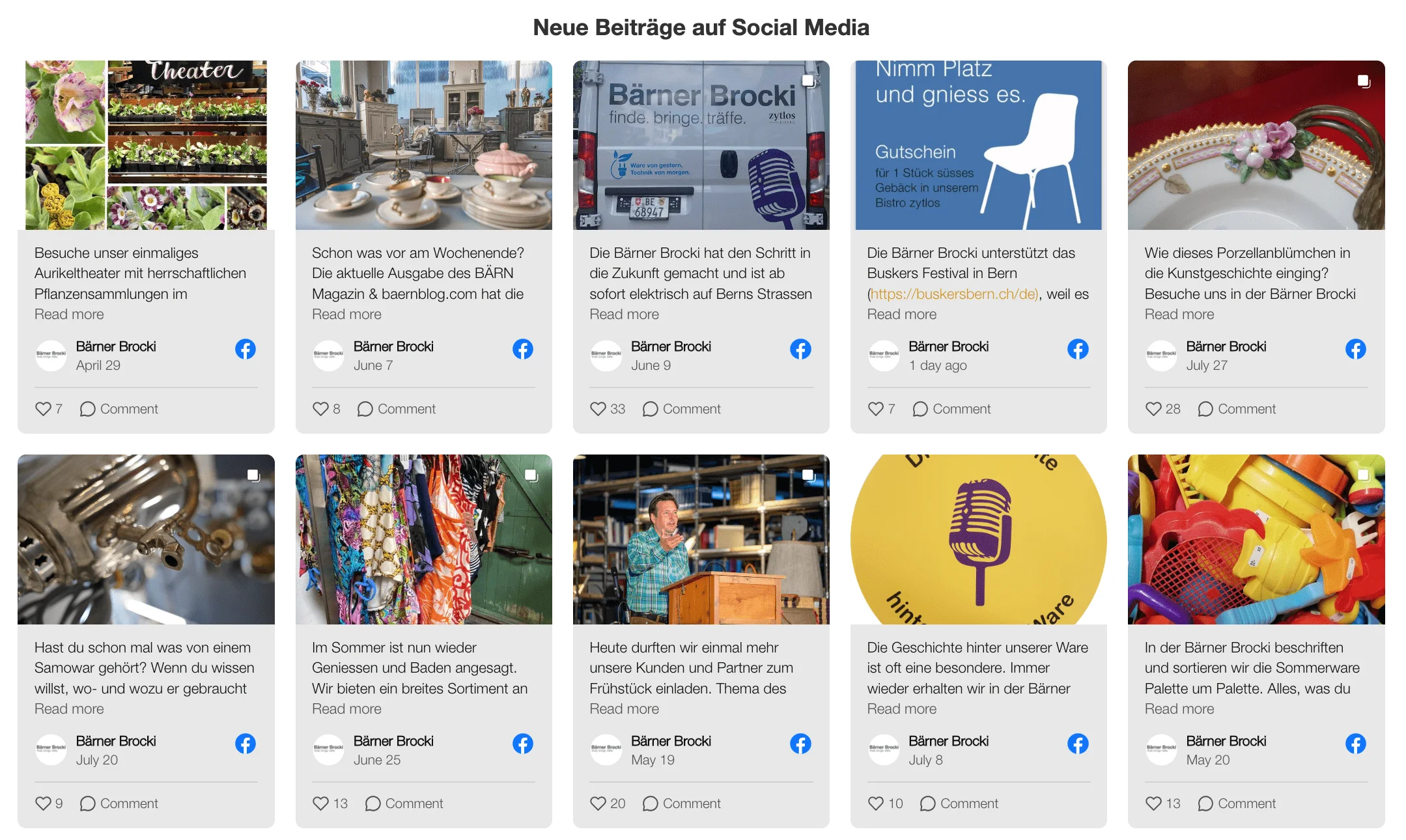
Mur social par Bärner Brocki

Un excellent exemple d’un aspect de grille classique de plugin de mur social. Dans ce cas, le site montre tous les posts de l’entreprise sur Facebook, mais si vous le souhaitez, vous pouvez mélanger les posts de différents canaux où vous avez des comptes. Une option de widget cool pour les sites Web qui sont prêts à le mettre en avant devant le public !
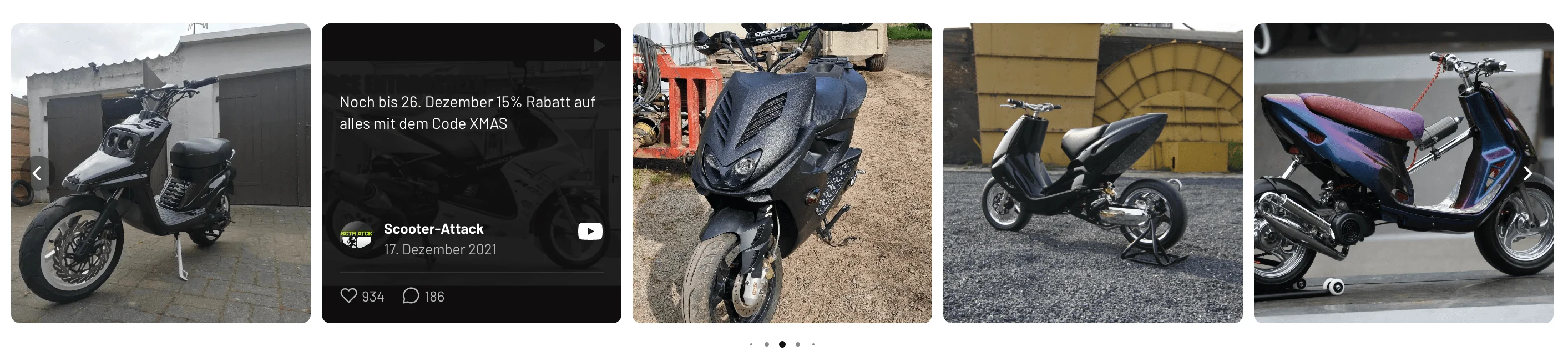
Mur social par Scooter-Attack

Et voici un excellent exemple d’un widget curseur pour votre site Web. Les posts de l’entreprise peuvent être parcourus à l’aide des flèches, ce qui est très pratique, vous permettant de charger encore plus de contenu et attirera sûrement l’attention du public. Un excellent curseur en direct pour ceux qui recherchent un petit détail concis pour leur site Web.
Mur social par Autopilot.is

Si vous ne savez pas quel agencement choisir pour votre plugin en direct – choisissez un curseur, comme le fait Autopilot. Un curseur élégant dans des couleurs claires complétera parfaitement votre site Web et sera la meilleure solution pour attirer l’attention du public et augmenter le taux de clics.
Mur social par Eurofood

Un petit widget concis d’Eurofood est un bon exemple de l’utilisation d’un thème sombre dans la conception de votre site Web. Le mur social s’intègre parfaitement à la page d’accueil du site Web et la complète avec un élément cliquable et attrayant sous forme de posts de l’entreprise sur Facebook. Rien de fantaisiste, simple et attrayant.
Comment ajouter un mur de médias sociaux sur votre site Web
Vous avez donc décidé de créer un mur de médias sociaux pour votre site Web. Excellent ! Cependant, vous savez que les méthodes pour l’installer sur différentes plates-formes et CMS sont légèrement différentes. Tout d’abord, voyons comment intégrer un widget de mur social dans le code HTML de votre site Web.
HTML peut aider les utilisateurs à créer un site pour presque n’importe quel objectif. Bien que la création du site Web en soi puisse ne pas sembler si difficile, quand il s’agit d’intégrer des éléments supplémentaires comme le mur social, vous voudrez peut-être vous appuyer sur des solutions tierces comme notre widget de flux en direct. Tout ce que vous avez à faire ici est d’appliquer un éditeur pratique, puis d’ajouter le code d’installation au site Web ou à une page particulière.
Mais qu’en est-il de certaines plateformes populaires ? Ci-dessous, nous verrons comment vous pouvez intégrer le plugin de mur social à votre site Web WordPress, Joomla, Elementor ou Squarespace. C’est vraiment facile et ne demandera pas beaucoup d’efforts de votre part.
Il existe de nombreuses options pour ajouter le plugin de mur social au site Web WordPress. Par exemple, vous pouvez utiliser une vidéo d’instruction avec une installation décrite de près.
Voici les étapes à suivre pour intégrer le plugin de flux en direct via le panneau d’administration WordPress:
- Utilisez le configurateur gratuit Elfsight et commencez à créer votre plugin personnalisé.
- Déterminez la forme sélectionnée et les caractéristiques fonctionnelles de votre plugin live WordPress et appliquez les corrections.
- Copiez le code individuel qui apparaît dans le formulaire spécial sur Elfsight Apps.
- Après la personnalisation de votre plugin d’alimentation personnel est terminée, copiez le code individuel dans la boîte apparue et enregistrez-le pour une utilisation ultérieure.
- Commencez à utiliser votre plugin d’alimentation en ligne sur votre site Web WordPress.
- Ajoutez le code récemment enregistré dans votre site Web et appliquez les modifications.
L’installation est réussie. Consultez un guide plus détaillé sur la création d’un mur social pour WordPress →.
Il existe plusieurs options pour ajouter le flux en direct à votre site Web Joomla. Tout comme avec WordPress, vous pouvez utiliser un guide vidéo avec une installation donnée en détail.
Voici les étapes à suivre si vous souhaitez intégrer le plugin en direct via le panneau d’administration Joomla:
- Accédez à l’éditeur de site Web Joomla et ouvrez Modèles.
- Trouvez le fichier index.php, trouvez la balise Body et collez la première ligne de votre code d’installation juste après <div class>. Cliquez sur Enregistrer pour appliquer les modifications à votre site Web.
- Retournez à votre panneau de contrôle. Cliquez sur Articles dans le menu de gauche de votre site Web et choisissez la page dans la section Articles où vous souhaitez afficher votre plugin en direct.
- Cliquez sur l’icône Code HTML, collez la deuxième ligne de votre code d’installation, puis cliquez sur Ok et Enregistrer les modifications.
L’installation est réussie. Si vous avez encore besoin d’informations, consultez le guide complet sur la création d’un mur social pour Joomla →.
Il existe plusieurs options pour ajouter le widget au site Web Elementor. Vous pouvez également utiliser une instruction vidéo avec une installation décrite en détail.
Voici les étapes à suivre si vous souhaitez ajouter le widget via le panneau d’administration Elementor:
- Connectez-vous à votre site Web WordPress, accédez à la section Pages et sélectionnez la page sur laquelle vous souhaitez ajouter le plugin.
- Cliquez sur Modifier avec Elementor pour commencer à travailler sur votre page.
- Faites glisser et déposez l’élément HTML sur la page.
- Ajoutez le code d’installation à la zone de code HTML, puis cliquez sur Mettre à jour.
C’est tout ! L’intégration de votre plugin Elemntor est entièrement réalisée. Pour plus d’informations à ce sujet, consultez notre guide complet sur la création d’un mur de médias sociaux pour Elementor →.
Il existe plusieurs options pour intégrer le widget à votre site Web Squarespace. Ici, vous pouvez également regarder un guide vidéo avec une installation donnée en détail.
Voici les étapes à suivre si vous avez décidé d’ajouter le plugin en direct via le panneau d’administration Squarespace:
- Connectez-vous à votre compte Squarespace et sélectionnez le site Web sur lequel vous souhaitez ajouter le widget.
- Cliquez sur Modifier, sélectionnez l’endroit où vous devez afficher votre widget, puis cliquez sur l’icône Plus au centre de la page pour appeler l’éditeur.
- Ensuite, trouvez l’élément Code dans la section de base et cliquez dessus.
- Collez votre code d’installation dans le champ Code, puis cliquez n’importe où à l’extérieur de la fenêtre pour la fermer.
L’installation est réussie. Consultez plus d’informations sur le processus d’installation du mur social pour Squarespace →.
Comment utiliser le mur de médias sociaux dans votre stratégie
En tenant compte de tout ce dont nous avons déjà parlé, essayons de résumer. La recherche montre que les utilisateurs passent de plus en plus de temps en ligne, et la plupart de ce temps ils le passent en ligne. Par conséquent, si vous recherchez un engagement plus important du public pour votre entreprise, l’implémentation d’un plugin de mur social sur votre site sera une excellente solution à ce problème. Ci-dessous, nous avons répertorié tous les avantages que cette stratégie vous apportera.
| Engagement accru |
|
| Diffusion de contenu pertinent aux utilisateurs |
|
| Connaître l’humeur de votre public |
|
| Contribuer à la génération de prospects |
|
Vous cherchez quelque chose de plus spécifique ? Instagram, TikTok et autres
Si vous avez aimé le widget de mur social et que vous voulez trouver quelque chose d’aussi remarquable, alors nous vous conseillons de prêter attention à nos widgets Instagram Feed, TikTok Feed, Facebook Feed, Twitter Feed et bien d’autres. Vous pouvez les ajouter tous à votre site en une seule fois, ou en choisir un seul – c’est à vous de choisir !
Commencez avec des flux médias en direct hautement personnalisables, premium ou gratuits Widget de mur social par Elfsight!

Si vous avez encore des questions
Si vous avez encore des doutes ou si vous avez simplement besoin d’aide pour l’installation, alors les options suivantes s’offrent à vous :
- Contactez notre équipe de support. Consultez le centre d’aide – vous y trouverez de nombreux matériaux utiles qui vous aideront à installer le widget, et bien plus encore. Et si quelque chose ne fonctionne toujours pas, contactez nos spécialistes du support.
- Rendez-vous sur notre forum. Partagez vos réflexions sur les fonctionnalités du widget que vous aimez et que vous aimeriez voir à l’avenir, participez aux activités, demandez de l’aide – bref, bienvenue !
- Bienvenue dans notre liste de souhaits. Si vous pensez que votre widget a besoin de certaines fonctionnalités supplémentaires, vous voudrez peut-être partager vos idées ici.
Si vous avez quelque chose à dire sur l’article, n’hésitez pas à partager vos réflexions dans les commentaires.
