Building an engaging online presence goes beyond static content—your website visitors expect fresh, dynamic updates that reflect your brand in real time. Whether you run an e-commerce store, manage a creative portfolio, or lead a service-based business, displaying active social media content directly on your website keeps visitors involved and builds trust through authentic social proof.
The challenge is that social media feeds scattered across multiple platforms—Instagram, Facebook, TikTok, YouTube, LinkedIn—create fragmented brand storytelling. The easiest solution is to integrate your social media into a single, unified display on your website using a dedicated widget. With a Social Feed Widget, you can embed content from various social media sources into one dynamic feed, automatically updated with fresh posts—no coding required.
- Aggregate multiple social media platforms into one beautiful feed.
- Set up and customize your Social Feed widget in minutes.
- Choose the right layout and design for maximum engagement.
- Moderate content and optimize feed performance.
We’ve divided the installation process into two parts to match your workflow: a quick embed tutorial and a detailed follow-along guide. Let’s start with instant setup to see how to embed social media on website in just a few clicks.
Embed Your Social Feed in 4 Easy Steps
If you prefer testing things in practice right away, here’s your shortcut to adding a social feed to your website. Follow these four steps to launch your widget:
- Open Elfsight’s editor and select a layout template.
- Connect your social media sources and customize your feed.
- Click ‘Add to website for free’ and copy the embed code.
- Paste it into your website’s backend.
Build your own Social Feed in the live editor and add it to your website for free!
Standout Features of the Social Feed Widget
After seeing how quickly you can set up your social feed, let’s take a closer look at the features that bring serious value to your website.
| Key Feature | Why it Matters |
|---|---|
| Combine multiple platforms in one feed | Pull content from Instagram, Facebook, YouTube, TikTok, Twitter, Pinterest, LinkedIn and more—all displaying together in a unified, branded space. |
| Five responsive layout options | Choose Grid, Masonry, List, Slider, or Carousel layouts to match your website design and space constraints—each fully mobile-optimized. |
| Full content moderation and filtering | Manually approve posts or enable auto-moderation; filter by hashtags, keywords, content type, and blacklist/whitelist users to control what displays. |
| Customizable card styles and post elements | Show or hide author names, profile pictures, dates, source icons, post text, and enable video autoplay for seamless user experience. |
| Unlimited feed sources and live updates | Display feeds from unlimited different accounts, with auto-refreshing posts that keep your website content fresh without manual updates. |
| Built-in branding and styling options | Match light or dark themes, customize colors, fonts, backgrounds, and gradients to align perfectly with your website’s visual identity. |
| Popup mode for deeper engagement | Let visitors view full post details, read comments, and interact—all without leaving your page using Slider or Feed popup layouts. |
These features help you embed social media into your website while maintaining complete brand control. For a comprehensive look at all available capabilities, visit the Features Page.
Detailed Guide: Set Up and Customize Your Social Feed
Ready for a deeper dive into setup and customization? This section walks you through every step—from choosing your layout to fine-tuning design and placement—so your social feed matches your brand perfectly.
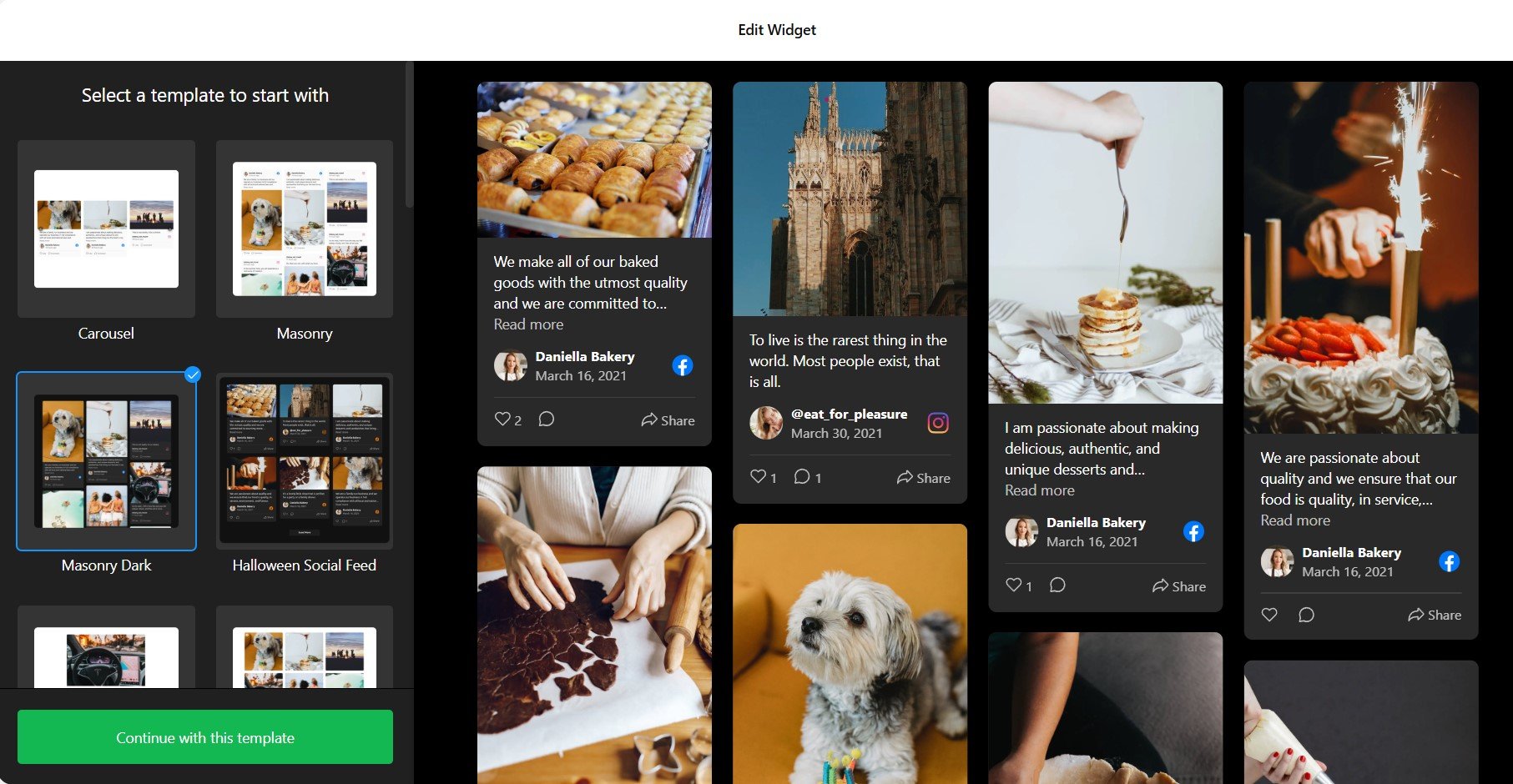
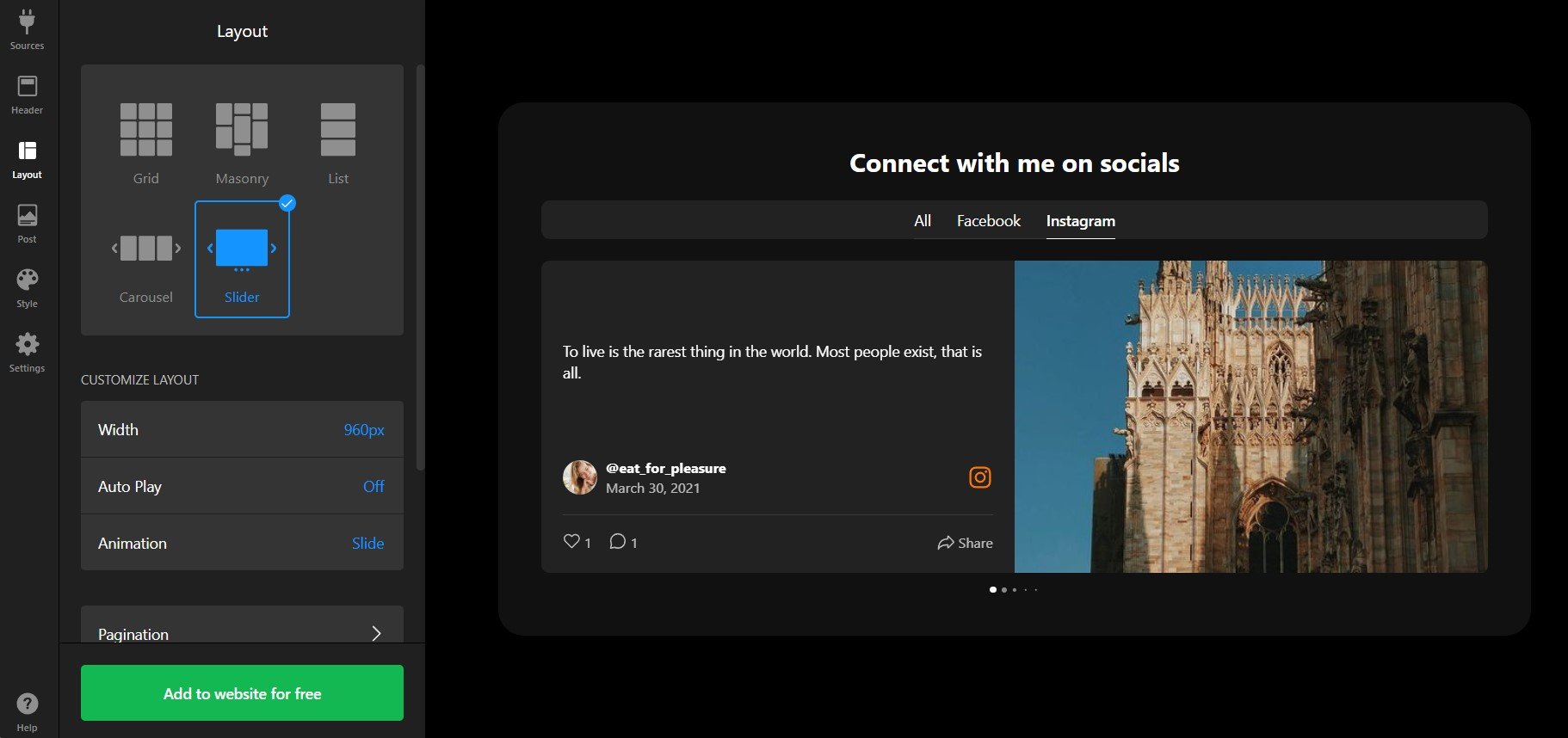
1. Choose Your Layout Template
The first step is to open the editor and select one of the pre-made layout templates. There are five main layout options available:
- Grid displays posts in clean, evenly spaced cards—ideal for showcasing a large volume of content and maximizing screen real estate.
- Masonry organizes posts in a Pinterest-style layout where cards adjust in height based on content, creating visual variety and better space efficiency.
- List stacks posts vertically in a single column, perfect for longer captions or when you want to emphasize post details and readability.
- Slider rotates posts one at a time with navigation controls, drawing focus to individual content pieces and working well for hero sections.
- Carousel shows multiple posts horizontally with scrolling or autoplay—great for featured content areas with limited vertical space.

Once you’ve selected your preferred layout, click “Continue with this template” to move forward to source and customization settings.
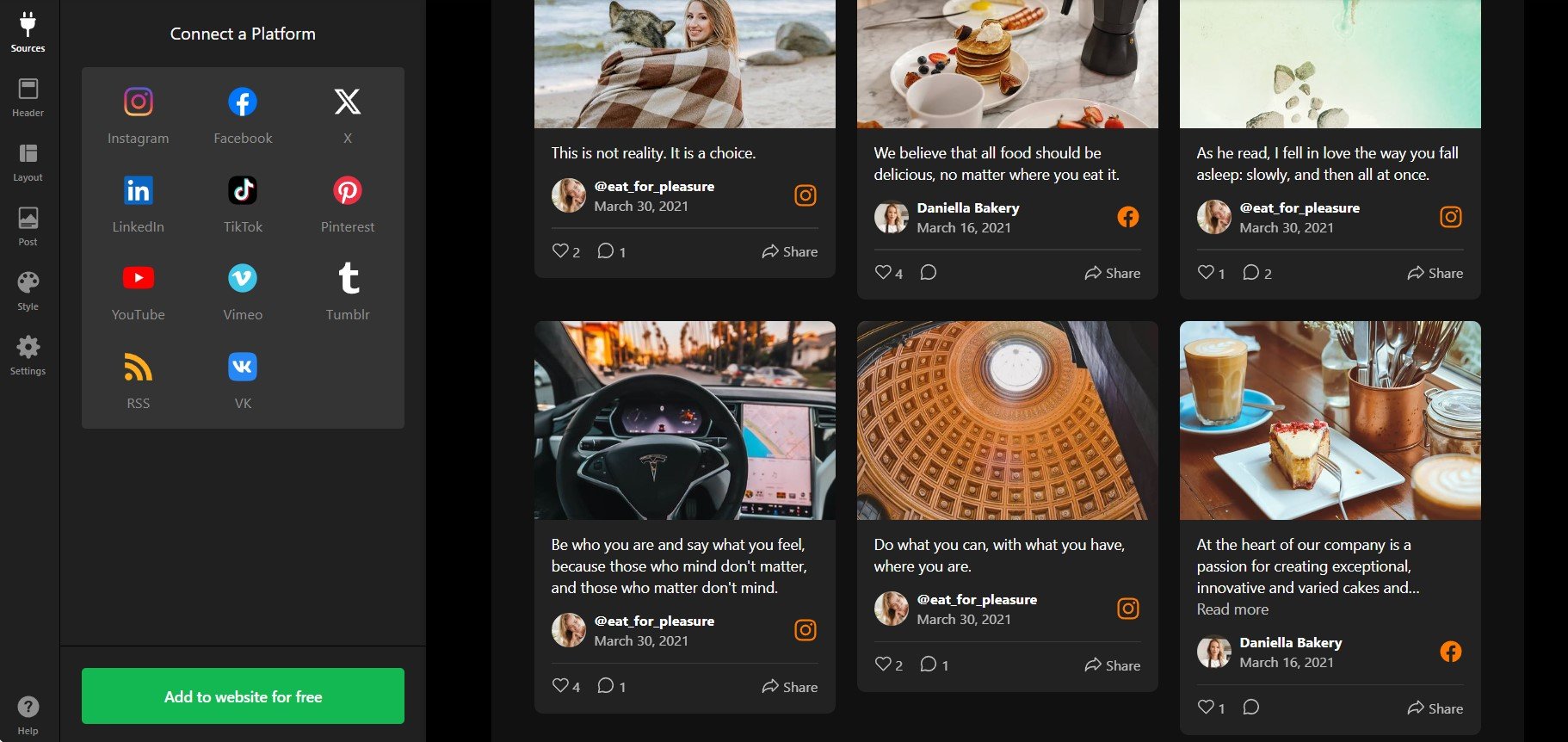
2. Connect Your Social Media Sources
Navigate to the ‘Source’ tab and connect the social media platforms where your content lives. You can pull from Instagram, Facebook, YouTube, TikTok, Twitter, Pinterest, LinkedIn, Tumblr, RSS feeds, and more.

To add sources to your Feed:
- Click “+Add Source” and select your social platform.
- Authorize the connection by logging in to your social media account if required.
- Specify what content to pull: hashtags, mentions, specific profiles, video-only posts, or user-generated content—each platform supports different filters.
- Repeat to combine content from multiple accounts and platforms into a single unified feed.
Unlike single-platform solutions, you’re building a true social media aggregation strategy that combines the best content from all your active channels into one place.
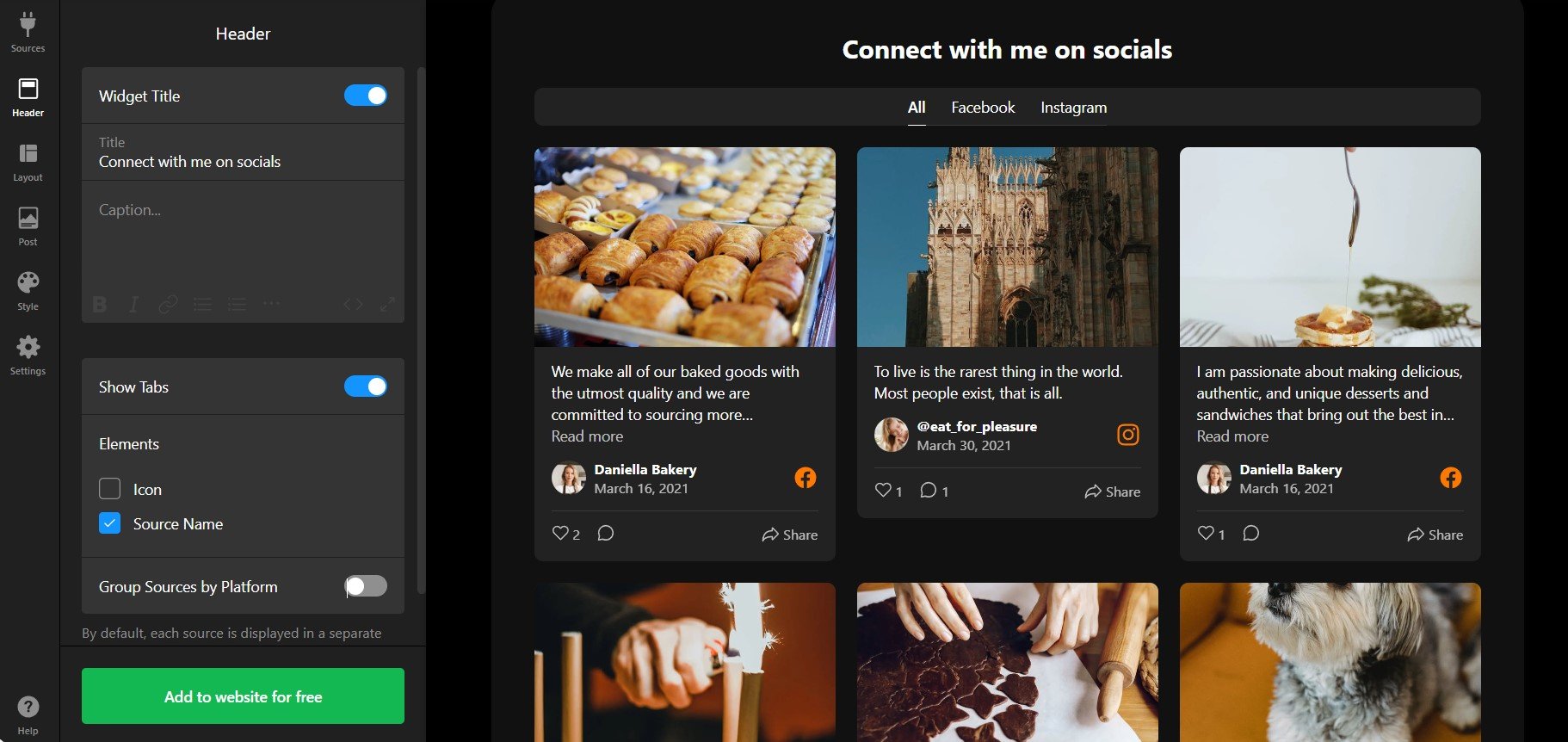
3. Customize Header and Display Elements
In the ‘Header’ tab, toggle on or off display elements like the widget title, platform tabs (so visitors can filter by Instagram, Facebook, etc.), and optional buttons. You can add a “Follow” button to encourage visitors to engage on your social channels directly.

4. Configure Your Feed Layout Settings
Under the ‘Layout’ tab, control how your feed displays across different devices. Adjust the widget width, number of columns and rows, item spacing, and animation effects to match your website’s design and optimize for mobile viewing.

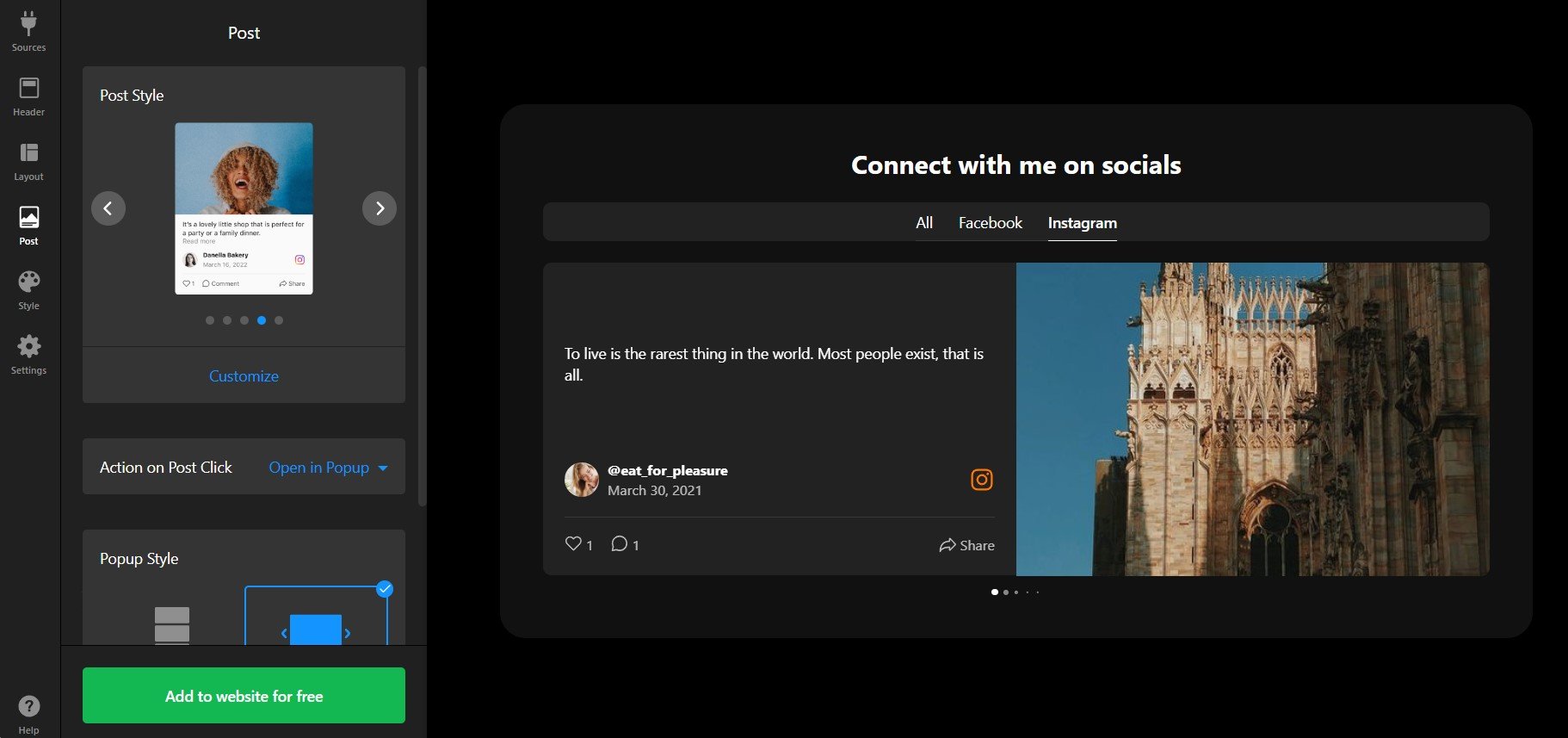
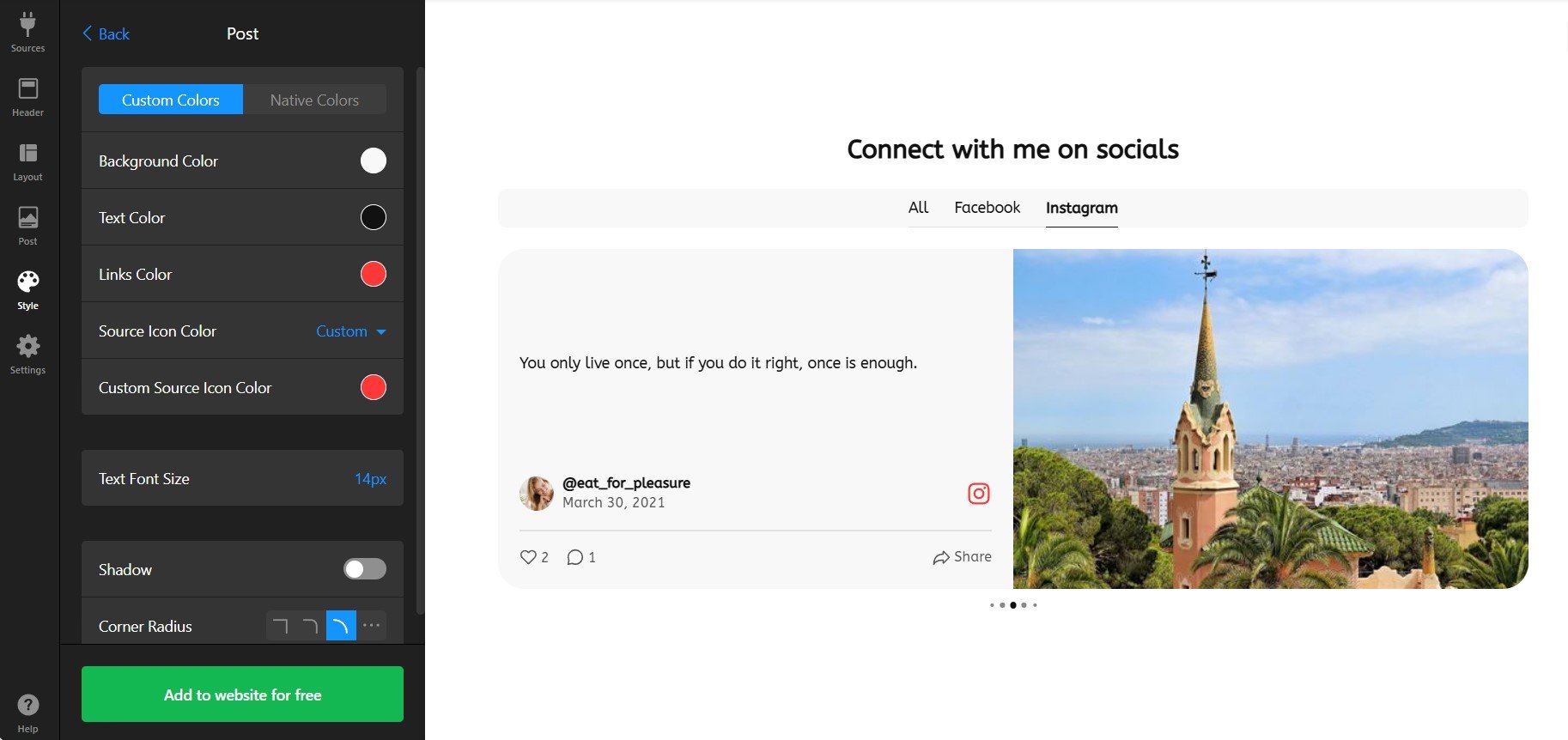
5. Style Individual Post Cards
Go to the ‘Posts’ tab to customize how individual posts appear. Choose from five ready-to-use card styles, then select which elements to display: author name, profile picture, post date, source icon, share button, post text, and more.

Enable video autoplay so Instagram Reels, YouTube shorts, and TikTok videos start playing automatically as visitors scroll past them—dramatically increasing engagement time on your page.
6. Apply Color and Typography Branding
Under the ‘Style’ tab, start by choosing a light or dark theme, then customize:
- Accent Color to match your brand’s primary color palette.
- Font families for titles and post text.
- Background color or gradient fill for the widget container.
- Border and shadow styles for card depth.

The automatic color-scheme generator can suggest a palette if you’re unsure—just click it and review recommendations that complement your chosen theme.
7. Configure Advanced Settings
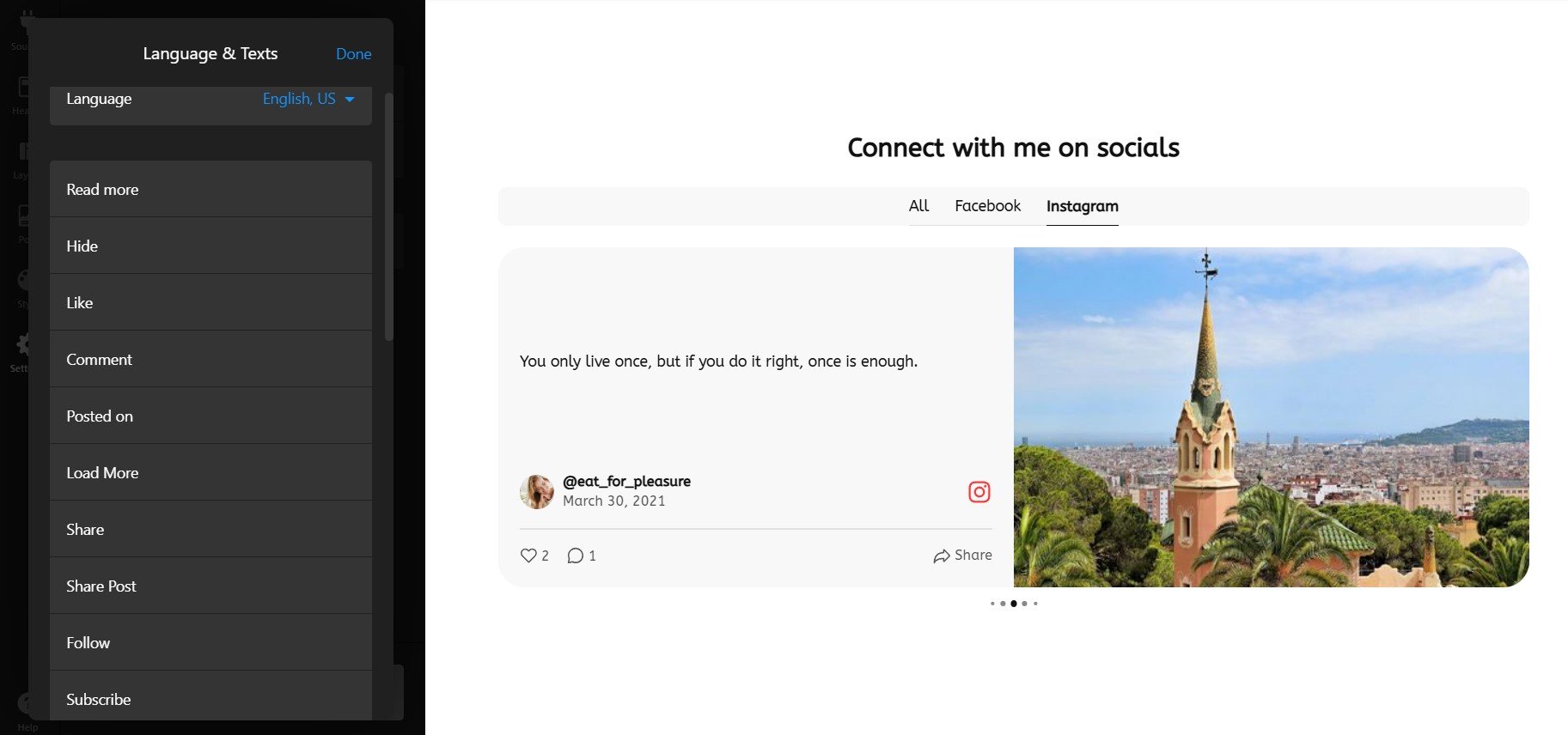
In the ‘Settings’ tab, adjust language preferences, enable schema markup for SEO, set autoplay behavior, configure popup options, and control whether links open in new tabs. This section also supports custom CSS if you need pixel-perfect refinements beyond the visual editor.

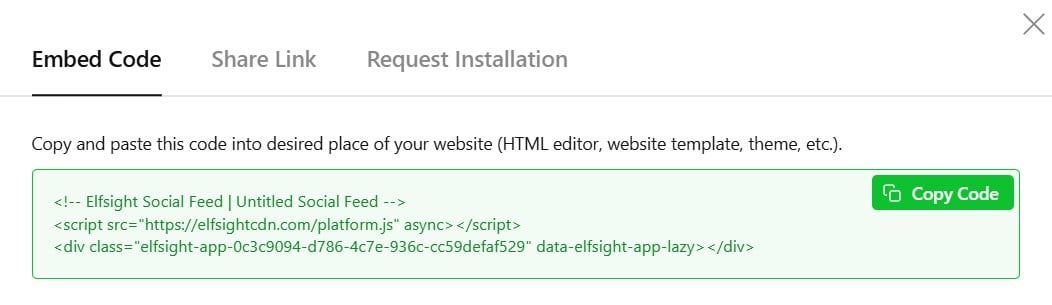
8. Copy Your Embed Code
Once you’re happy with your setup and design, click the green “Add to website for free” button. The widget generator will create a unique embed code containing all your customizations.

9. Embed Your Social Feed on Your Website
How you embed your code depends on your website platform and where you want it to display. Here are some of the most common setups:
WordPress (using Block Editor / Gutenberg)
- Edit the page where you want your social feed to appear.
- Click the + icon to add a new block and search for “Custom HTML”.
- Paste your Elfsight embed code into the Custom HTML block.
- Click Publish or Update to save your changes.
WordPress (using Classic Editor)
- Edit the target page and switch to “Text” mode (not Visual).
- Paste your Elfsight code into the editor where you want the feed to appear.
- Click Update to save.
Embed Social Feed on Squarespace
- Go to the page where you want to add your social feed.
- Click + Insert and choose “Code” or “Embed”.
- Paste your Elfsight embed code into the code block.
- Click Apply and publish your changes.
Add Social Feed to Wix
- In your Wix editor, click + Add from the left sidebar.
- Search for “Embed HTML” and click it.
- Paste your Elfsight code and click Update.
Integrate Social Feed into Webflow
- Select the page where you want the social feed.
- Drag an Embed element onto your canvas.
- Paste your Elfsight code into the Embed Settings Panel.
- Publish your website to make it live.
Embed Social Feed on Shopify
- Go to Online Store → Pages (or create a new page).
- Click the page editor and use the Code button to add an HTML block.
- Paste your Elfsight embed code and click Save.
HTML / Direct Website Embed
- Open your website’s HTML file or access your hosting provider’s file manager.
- Locate the section where you want your feed (header, homepage, footer, sidebar).
- Paste the Elfsight code directly into the HTML.
- Save and upload the updated file.
Social Feed Widget vs Native Solutions
There’s more than one approach to add social media feed to your website. We’ll overview the most popular native integrations:
Instagram’s Native Embed Feature
Instagram allows you to embed individual posts directly from the platform using an official embed code.
- Navigate to the post. Go to Instagram.com and find the post you want to embed.
- Copy the embed code. Click the three dots (…) menu and select “Embed.”
- Copy the generated code. A popup shows your embed code—copy it entirely.
- Paste into your website’s HTML. Add it to your page’s HTML editor or code block.
- Publish and verify. Save your changes and check that the post displays correctly.
Instagram’s native embed only works for individual posts, not full feeds. You can’t aggregate multiple posts or customize layout significantly.
More details are available in Instagram’s official help documentation.
Facebook’s Native Page Plugin
Facebook provides a built-in Page Plugin that lets you embed your Facebook Page timeline on any website.
- Go to Facebook’s Social Plugins page. Visit the official Page Plugin configuration tool.
- Enter your Page URL. Paste your Facebook Page’s web address.
- Set width and height. Define the pixel dimensions for your embedded display.
- Click “Get Code.” Facebook generates the embed code.
- Copy and paste into your website. Add the code to your site’s HTML or code block.
The Facebook Page Plugin doesn’t support advanced customization like filtering, sorting by popularity, or hiding specific post types. Design options are minimal.
Full instructions are available in Facebook’s developer documentation.
YouTube’s Official Embed for Videos
YouTube provides embed codes for individual videos or entire channel playlists.
- Navigate to your video or channel. Go to YouTube and find the content you want to embed.
- Click “Share” then “Embed.” YouTube displays the embed options.
- Customize size if needed. Adjust width and height parameters.
- Copy the embed code. Copy the full iframe code shown.
- Paste into your website. Add to your site’s HTML section and publish.
YouTube embeds work best for featured videos, not for a comprehensive feed aggregating your entire content library. Customization is limited to size and a few player options.
More information is available in YouTube’s embedding guide.
Twitter’s Tweet Embed (X/Twitter)
Twitter lets you embed individual tweets on any website using a simple embed tool.
- Find the tweet you want to embed. Navigate to Twitter and locate the post.
- Click the menu (three dots) and select “Embed Tweet.” Twitter generates the embed code.
- Customize if desired. Options include theme (light/dark) and max-width.
- Copy the code. Copy the full embed code snippet.
- Paste into your website’s HTML. Add to your site and publish.
Like Instagram, Twitter embeds are limited to individual tweets. To display a full feed of your tweets or hashtags, you’ll need a third-party aggregator.
Details are available in Twitter’s embed documentation.
How Do These Methods Compare?
| Method | Major Pro 👍 | Major Con 👎 |
|---|---|---|
| Elfsight Social Feed | Aggregates several platforms into one dynamic feed. | Requires a separate subscription; not a built-in solution. |
| Instagram Native Embed | Official, free method with no middleman. | Only works for single posts; no feed aggregation or custom layouts. |
| Facebook Page Plugin | Free and directly supported by Facebook. | Limited design options and filtering; doesn’t aggregate other platforms. |
| YouTube Embed | Great for featuring video content natively. | Video-only; doesn’t support a comprehensive social feed across platforms. |
| Twitter Embed | Simple and official for individual tweets. | Single-tweet limitation; no feed aggregation or advanced moderation. |
📝 Insider Checklist: Optimize Your Social Feed for Results
From our experience helping thousands of users successfully embed social media feeds, we’ve found that a few practical adjustments dramatically improve performance and engagement. Here’s the Elfsight team’s checklist for getting maximum results from your Social Feed setup:
- Choose high-quality content sources strategically. Prioritize accounts that produce consistent, on-brand content. Unvetted sources dilute your feed’s impact—stick to your own accounts and trusted community voices.
- Filter by content type for visual consistency. If using Instagram, filter to show only photos or Reels, not carousel posts. For YouTube, display only recent uploads. Consistency keeps your feed looking intentional and professional.
- Rotate between moderation modes as you scale. Start with manual moderation to curate your best content, then switch to auto-moderation with a solid whitelist/blacklist once you trust your sources.
- Match layout to your space and goals. Homepage hero? Use Slider or Carousel for visual impact. Product pages? Grid or Masonry showcase variety. Footer? List layout keeps it compact.
- Enable video autoplay for engagement boost. Autoplaying videos (Instagram Reels, TikTok, YouTube Shorts) capture scroll attention and increase average time on page significantly.
- Always include a Follow button to grow your audience. Visitors engaged by your feed are prime candidates to become followers—make it one-click easy with a prominent Follow button.
- Use tabs to segment platforms without overwhelming. If pulling from five platforms, enable platform tabs so visitors can view “All” or filter to “Instagram Only” or “YouTube Only” as they prefer.
- Set refresh intervals intelligently. Hourly updates keep content fresh without straining performance; daily updates work for slower-posting accounts.
- Test responsive breakpoints on actual devices. Preview your feed on phone, tablet, and desktop to ensure cards stack properly and touch targets stay clickable on mobile.
- Monitor engagement metrics and iterate. Which posts get clicked most? Which platforms drive action? Adjust your feed sources and moderation based on real performance data.
To see these best practices in action, let’s look at a real business using Social Feed to drive engagement and community connection.
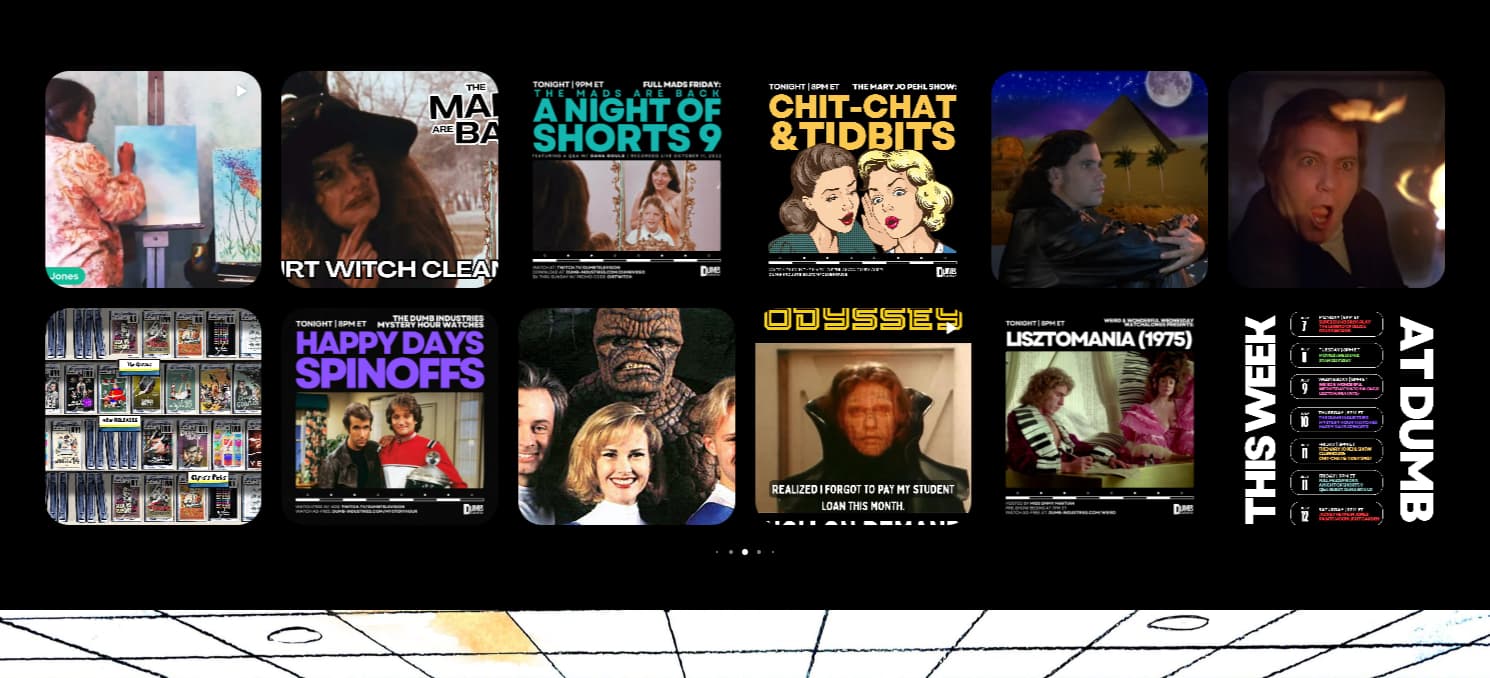
Social Feed in Action: Dumb Industries’ Livestream Hub
Dumb Industries is an entertainment platform run by Chris Gersbeck, featuring comedy, livestreaming, and creative content. Their website uses multiple Elfsight widgets to build community and keep visitors engaged. The Social Feed widget serves a critical role—pulling dynamic updates from their social channels and creating a vibrant hub where fans explore their latest content, event announcements, and behind-the-scenes moments.
Before Using Elfsight
Managing content across Instagram, TikTok, and YouTube was cumbersome. Fans had to visit multiple platforms or dig through their website’s blog to find the latest entertainment content and event updates. Social media activity wasn’t reflected on the site in real-time, making it feel static and disconnected from their active online presence.
- Social content scattered across multiple platforms
- Website felt dated compared to vibrant social channels
- Difficult to drive traffic back to the website from social profiles
- Manual content updates required constant maintenance
With Elfsight Social Feed
“Elfsight’s widgets really help pick up the slack with quick & responsive widgets that are easy to setup and customize to our liking.” Chris Gersbeck, Dumb Industries
Dumb Industries now displays a dynamic Social Feed on their homepage, automatically aggregating their latest posts from Instagram, TikTok, and YouTube. The feed’s Masonry layout creates visual energy while the popup mode lets fans dive deeper into individual posts and comments without navigating away. Platform tabs let visitors filter content by their preferred channel.

Results
The website now feels fresh and connected to their active social presence. Visitors immediately see real, recent content instead of stale blog posts. The Social Feed drives repeat visits as fans check for new entertainment content, and the embedded Follow buttons have grown their social audiences. Integration with their Event Calendar creates a one-stop entertainment hub.

Other Widgets in Use
Beyond Social Feed, Dumb Industries also uses Event Calendar, FAQ, YouTube Gallery, and Search widgets. Together, these create an engaging ecosystem where visitors discover events, browse entertainment content, find answers, and dive into their community with ease.
This real-world example demonstrates how integrating social media into your website connects your online presence and turns casual visitors into engaged fans and followers. The next section addresses the questions we hear most from users setting up their Social Feed.
Common Questions About Adding Social Media Feed to Your Website
As you set up your Social Feed widget, a few practical questions often come up. Here are the most frequently asked questions from our user community:
Can I embed a social media feed from multiple platforms at once?
Why isn't my social media feed updating?
How often does the feed automatically refresh with new posts?
Can I hide certain posts or manually moderate what appears?
What if my widget isn't displaying on my website after I added the code?
How do I make sure my social feed matches my website's design?
Can I show only certain types of posts (like video-only or photo-only)?
Does embedding a social media feed help with SEO?
Is the Social Feed widget mobile-responsive?
Ready to Connect Your Social Content to Your Website?
Embedding a social media feed on your website isn’t just about displaying posts—it’s about transforming your website into a dynamic, trust-building hub where visitors see real, current content from your brand.
If you have questions during setup or want to explore advanced features, join our active Community Forum where thousands of users share tips and solutions. We’re also on LinkedIn, X (Twitter), and Facebook if you’d like to connect directly—we love hearing what’s working for you and seeing how you’re using Social Feed to grow your business.