How to Add Form to Squarespace for Free
If you’re looking for a convenient and cost-free way to include forms to your Squarespace website, rejoice! Programmers have designed a one-click solution to make laborious work with HTML code on Squarespace easier. You can generate custom and embeddable forms for any purpose without the need to code. It is possible to try the multi-step form generation, integration with Zapier or Google Sheets and a conditional logic feature online free of charge. No Elfsight or Squarespace premium required for your project. Let’s see how you can embed a responsive Form Builder into Squarespace.
Embedding form on Squarespace in no time
- Sign up for a free Elfsight account.
- Head to the Elfsight Form Builder.
- Select the form template that you need.
- Tweak the form and click to save.
- Copy the builder code from the popup.
- Add the form’s code to Squarespace website.
Done! Now you can enjoy beautifully designed forms on your website.
Objective Inlook on Form Builder Pros and Cons
First, let’s consider the advantages that a user obtains with the help of the plugin:
- Full customization: Forms created with Form Builder have a wide range of customizable templates and fields, which can be easily altered to fit any purpose. This flexibility of the form generator makes it easy for users to create custom forms that match their website’s look and feel.
- Analytics ability: Form Builder provides data analytics tools that allow users to track form submissions over time and gain valuable insights into how their customers are interacting with their forms. This data can then be used to improve the user experience, optimize marketing efforts, and more.
- Secure data storage: Elfsight Form Builder stores users’ data securely, so they can be sure their information is secure and private.
- Integrations with other tools: Elfsight Form Builder can be easily integrated with other tools, such as email marketing and lead generation services. This allows Squarespace users to easily capture leads, track customer feedback, and even get insights into customer behavior.
- Automated notifications: Elfsight Form Builder also has the ability to send automated notifications to users when their forms are submitted. This helps ensure that forms are not forgotten and users are notified promptly when customers have submitted the forms.
Despite the various pros, one should also be aware of some disadvantages:
- in the beginning stages of using the builder code, the Squarespace website’s performance rating can decrease by around 3%;
- it is a basic solution that cannot compete with the capabilities of integrated plugins.
Taking all these elements into consideration, one can make an informed decision as to whether they choose to add the form generator or not.
List of Elfsight Form Plugin Features
Elfsight Form Builder makes it easy to embed any type of form onto a Squarespace website even for those who have never dealt with code. This plugin comes with a variety of features that anyone can use, even those with limited technical know-how.
| Various form types | There are multiple custom forms that are embeddable on your website using Form Builder, including contact forms, feedback forms, reviews forms and subscription forms. All these types of forms are available in an interactive drag-and-drop creator and offer numerous customization options to make them fit perfectly into your website layout. |
| Styles & Colors | Form Builder provides a wide range of customization options that let you easily adjust the style and color palette of your forms. In Elfsight plugin creator, you can pick from pre-built theme blocks or set custom colors to ensure they match the visual identity of your Squarespace website. |
| Different field types | There are multiple field types to choose from in Form Builder: text boxes, checkboxes, drop-down menus, radio buttons, file uploads and more. You can also limit the number of characters entered and create custom error messages if needed. |
| Security & Protection | Form Builder provides all necessary protection measures to block spam submissions, so you don’t have to worry about spammers flooding your inbox with fake entries. The custom plugin also supports reCAPTCHA for added security and protection against malicious attacks. |
| Integrations | Elfsight forms are capable of being linked up with web-based applications like Mailchimp and Google Sheets to collect user analytics accurately. All the details from the forms can be sent to any of these services if you choose the integration option in the form creator. Additionally, you can also employ Zapier to connect the website forms to over 5000 services and manage any type of integration tasks. |
| Email notifications | In the online form creator, you can establish a variety of email notifications. For instance, you can send yourself an email with all the details from the form. Alternatively, you can dispatch an email to the customer after they have finished the form on your website (auto-responder element). For each notification, you can adjust all the sending parameters and personalize the email design. |
| Multiple languages accessibility | Your custom form can be converted into any language, including but not limited to Spanish, French, Italian, Portuguese, Serbian, and countless others. |
Comprehensive Guide on Adding Form to Squarespace
This guide will show you how to add the interactive form you designed and tailored in online creator to your website on Squarespace. All you need to do is paste the code of the form plugin into a HTML block on the webpage. Let’s embed!
- you don’t need to do any extra work after installation on Squarespace to experience its performance – it’s all automated!
- you won’t be charged a thing either – both the configuration and review of the plugin functionality are without cost.
- additionally, any changes you make to the existing form can be made directly in the Elfsight plugin creator, so no need to go and edit your platform code!
Here is a step-by-step instruction for you, making it simple for even code non-professionals to embed forms on a Squarespace website.
Also, please see transcript of the video in text format:
- First, you need to open the Elfsight Apps website and find the Form Builder plugin.
- Click the ‘Get widget’ button and you will be redirected to the Elfsight online creator where you can customize the form according to your taste.
- Once you fill in all the necessary information in the creator, copy the plugin code provided at the end of the process.
- Next, log in to your Squarespace account and open any page or post where you want to insert your form.
- Click on an ‘Insert block’ icon (the plus sign) located in the upper right side of your page creator, then select ‘Code’ from among available options.
- To this block, paste the code of your plugin, which you copied from Elfsight online creator earlier, and save changes by pressing the ‘apply’ button.
- Now you have successfully added a form on a Squarespace website using Elfsight Form Builder!
Once it’s live, all feedback from the website will be sent directly to your Elfsight inbox where you can track and analyze all data accurately and timely.
Examples of Embedded Forms on Squarespace
Elfsight offers a variety of customizable form types designed to help businesses and website owners engage with their visitors and collect valuable information. All form types can be found in online plugin creator and esaily embedded into your website, here are some of them:
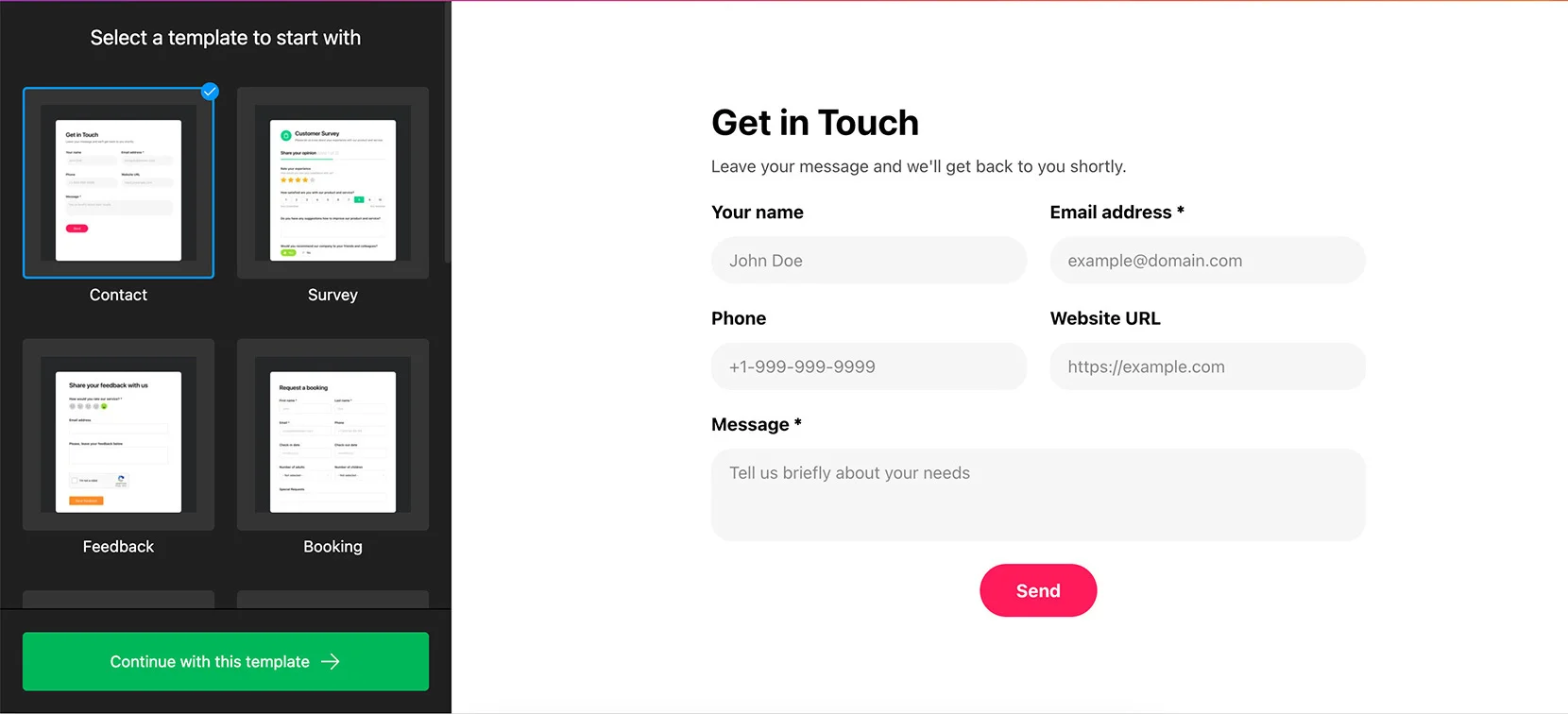
Squarespace Contact form
A contact form can be an effective way to collect customer inquiries or questions. The form should include fields such as name, email address, phone number, and a message field.

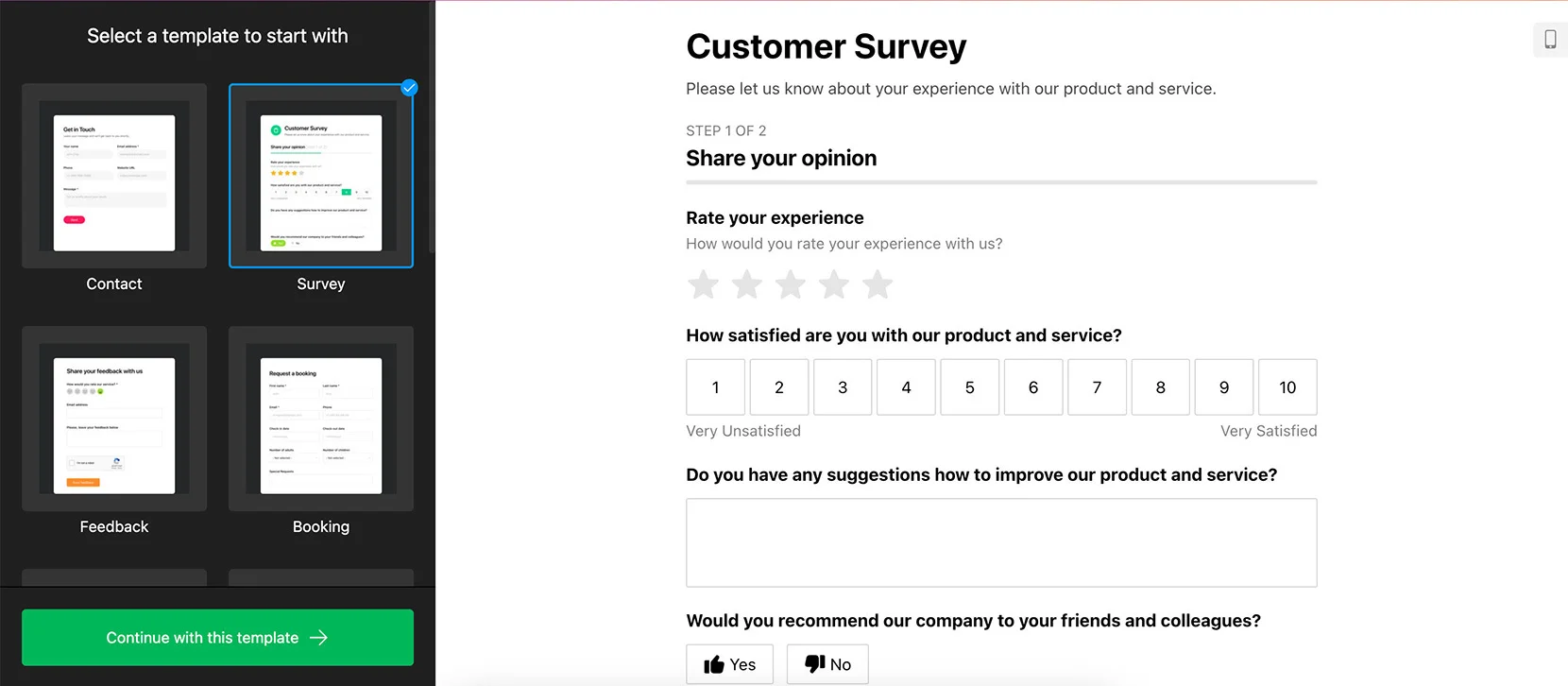
Squarespace Survey form
If you want to collect feedback from customers or the general public about your business or product offering, you can use a survey form. This form generator should include fields such as multiple choice questions, rating scales, text blocks for open-ended answers, etc.

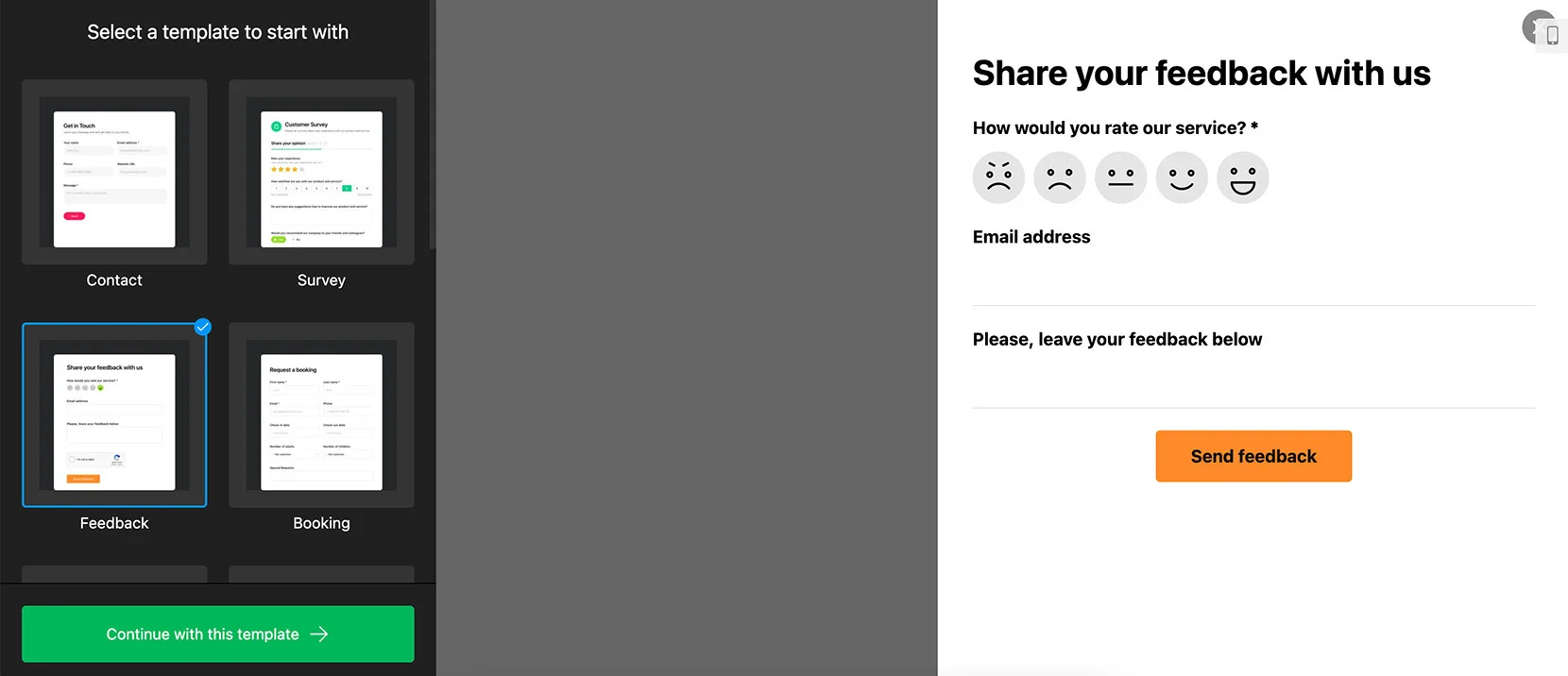
Squarespace Feedback form
Feedback forms are the best way to collect valuable insights from customers and website visitors, which can be used to improve the user experience and overall business operations.

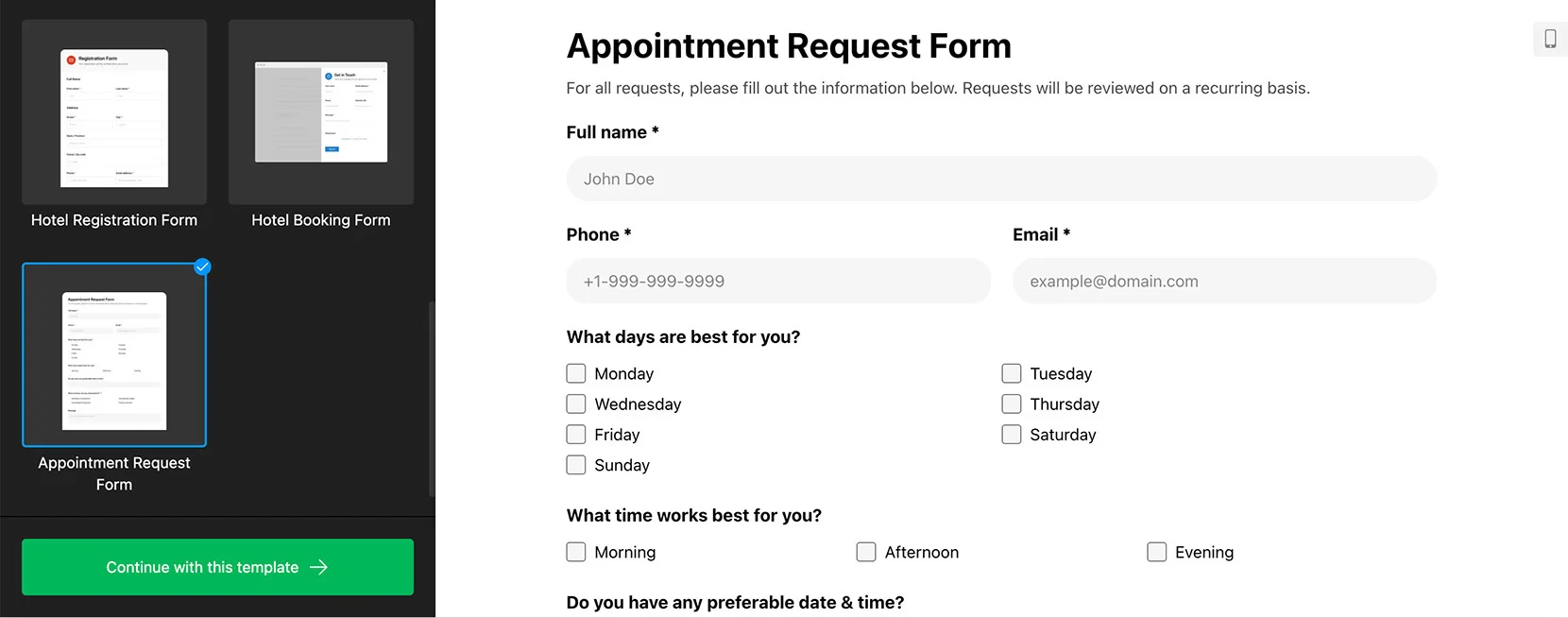
Squarespace Request form
A request form can help to streamline the request process, reduce errors, improve customer satisfaction, and save time. If you have a business that receives requests from customers or website visitors, adding a request form to your website can be a great way to improve efficiency and customer experience.

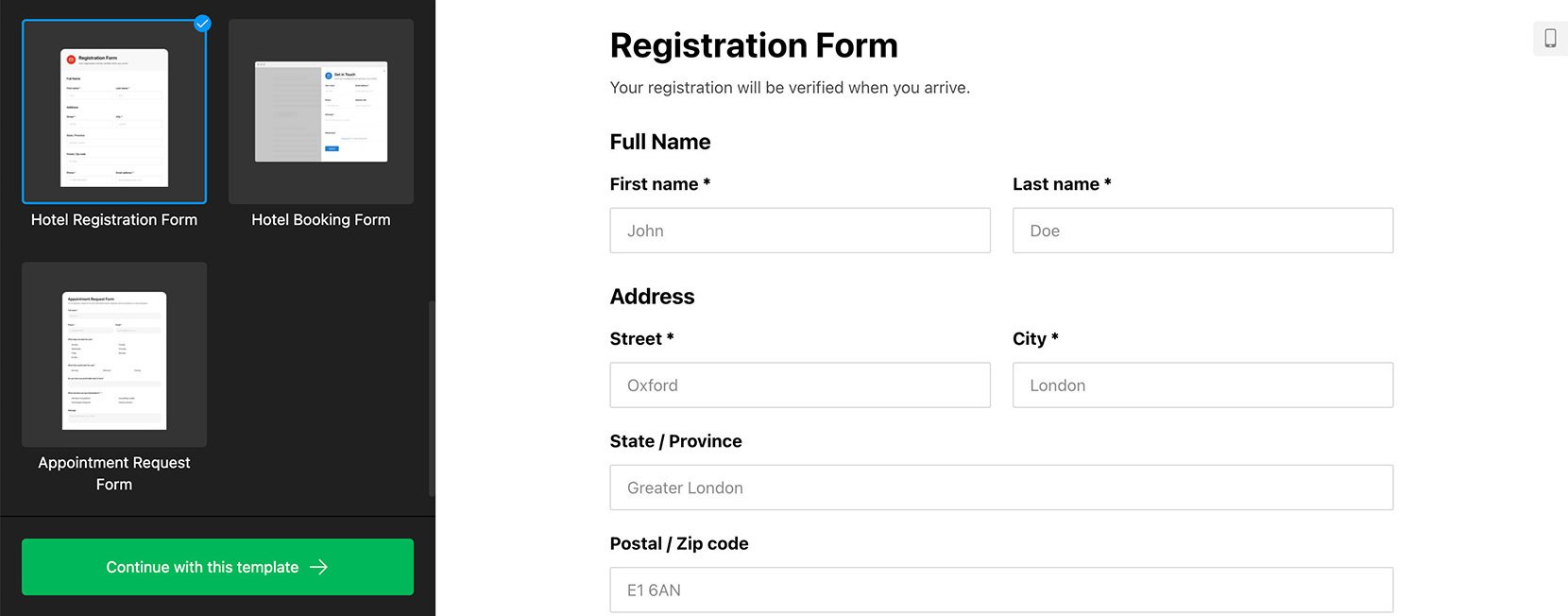
Squarespace Registration form
If you are running an event or seminar and need to collect information from attendees, a registration form is the way to go. This type of embed should include fields such as name, email address, phone number and any other information that is pertinent to your event.

Have a look at more templates of Squarespace forms in the catalog below:
Explore 300+ Form Builder templates
Tips for More Efficiency of Form Usage
Here are some tips to keep in mind when adding forms to a Squarespace website:
- Keep it simple: Try to keep the form as simple and straightforward as possible. Only include the fields that are necessary to collect the information you need with your form generator.
- Make it easy to use: Ensure that the form is easy to use and navigate. Use clear and concise language, and group related fields together to make the form more intuitive.
- Use validation: Use form validation to ensure that the user enters the correct type of data in each field. For example, if you’re collecting an email address, use validation to ensure that the user enters a valid email address.
- Test the form: Test the form embed thoroughly to ensure that it works correctly and that you’re receiving the data you need. Test the form embed on different devices and browsers to ensure that it’s accessible to all users.
- Use a thank-you page: After a user submits the form, redirect them to a thank-you page. This can be a great opportunity to thank the user for their submission and provide additional information about your products.
- Mobile optimization: Make sure the form embed is mobile-optimized, as many users access websites on their mobile devices. Use responsive design to ensure that the form displays correctly on all screen sizes.
By following these tips, you can create and embed forms that are user-friendly, effective, and help you collect the information you need.
Elfsight Form Builder plugin is a perfect solution for quickly and easily creating any type of form within one place. With just one click, you can make a form type that best meets your needs:
Try Also
At this stage you know how to add and use the Form Builder by Elfsight properly on your Squarespace website pages getting better involvement, conversions and sales. These tutorials on the Form Builder explained the plugin’s advantages and provided you with tips for your Squarespace website. However, you can make your pages even more spectacular with extra solutions from Elfsight. Any Elfsight widget for Squarespace is available withour premium tariffs.
As you may know, Elfsight has dozens of widgets for Squarespace and you are welcome to check our proud collection. We are in constant search for new solutions to offer exclusive and timely ideas for your business. You can explore the range of possibilities to combine your form plugin with more products for your Squarespace website. Below, you can find some tips and tutorials concerning cool combinations for your Form Builder.
Add clear details on your activity displaying Business Hours on your website pages
First of all, you can try adding our Business Hours plugin for Squarespace to accompany your Form Builder and share principal contact information on your website pages. Both plugins can be compact and placed on the same page. The form and the Business Hours represent a combined channel of starting communication with your customers.
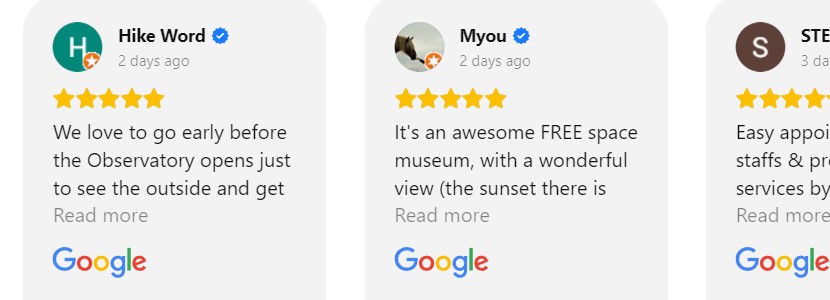
Embed Google Reviews for your Squarespace website to add trust and integrity to your Form Builder plugin
Discover our Google Reviews for Squarespace that help you conquer trust among your visitors. People are not likely to fill in forms when they don’t trust the source pages. The embedded form widget will ask for customers’ activity, whereas the reviews will inform everyone that your website is trustworthy.

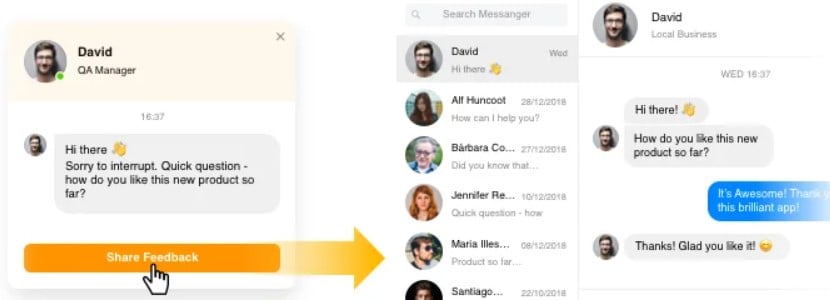
Leave no one in doubts adding Form Builder and Messenger to your Squarespace website
People who interact with your Form Builder may appreciate your adding a Facebook Messenger for Squarespace on your website pages. This way you can quickly explain to them the meaning or necessity of your certain field added to the form plugin. The Messenger embedded into the pages is a good way to assist people online right in the moment of decision-making.

Cookie Consent – add an elegant technical solution
We also create widgets that let your business perform certain legal responsibilities without disturbing the customers. Cookie Consent for Squarespace is one of our technical widgets you can add to the Form Builder, in order to announce that you collect user data on your website pages.
If Question not Answered
Now you know how easy it is to add forms to a Squarespace website builder and why they’re so useful. Elfsight’s responsive plugin lets you create any form you may need. If you have further questions on how to embed a form on Squarespace, there are a few options available:
- you can propose the features absent in the form generator but those you need in Wishlist,
- look up more Form Builder-related articles and tutorials in the Help Center,
- check out different custom templates offered by Elfsight,
- or join the Elfsight Community and chat with other people who are interested in this topic!
Embed a responsive Form Builder into your website to start benefiting from it.