Let’s View How to Link Instagram to Weebly
Weebly is an online website builder, which grants anyone the ability to create his own island in a global network. It could be some sort of author’s blog, site or even your own ecommerce store. The service doesn’t require any specific skills, just your creativity and imagination. And, of course, integration of social services is one of those things that can arise in your head. If you embed Instagram, it might be very useful for any Weebly website, as well as other social media. This is where InstaShow enters the game.
After that, there are just several steps ahead to complete the task.
Video Guide
We’ve also prepared a video tutorial on our YouTube channel. Don’t forget to turn on subtitles – they will help you install the new Instagram app!1. Add InstaShow to Weebly Editor
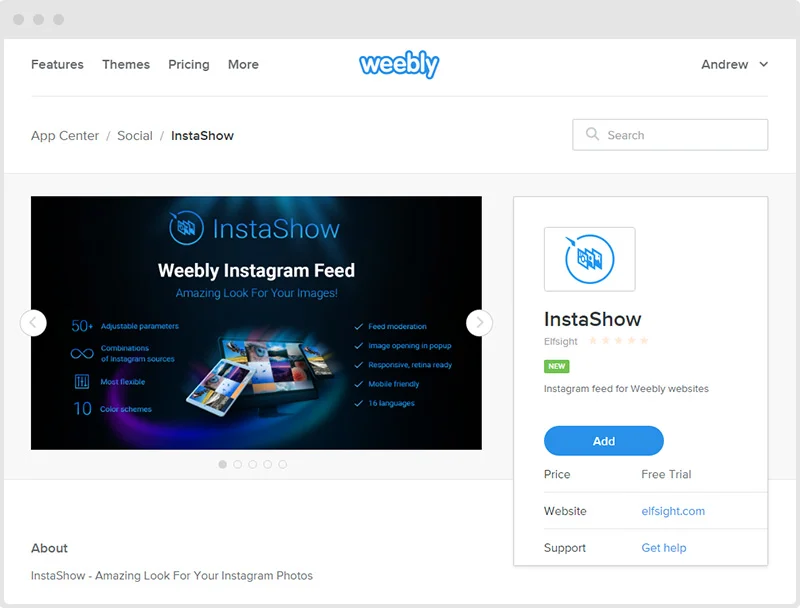
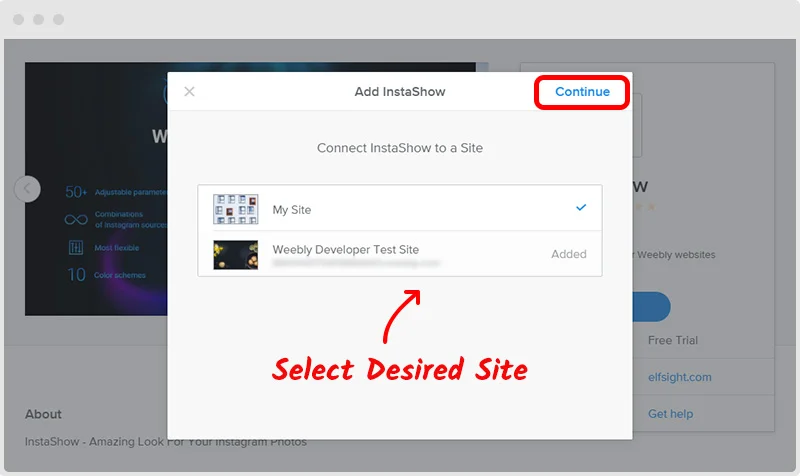
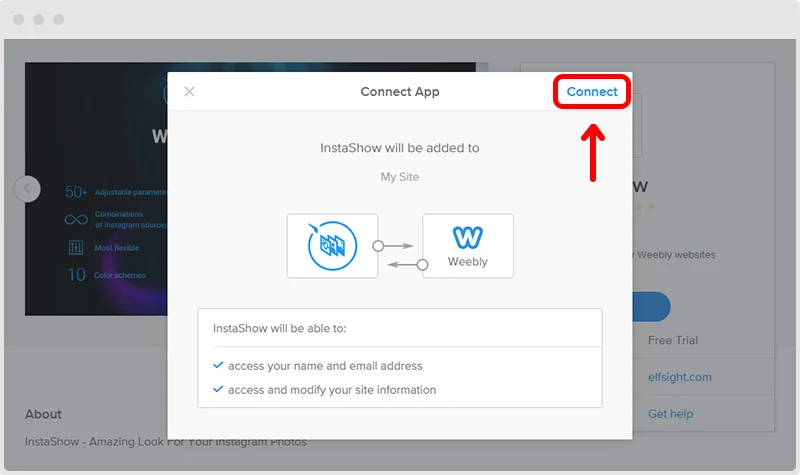
The first step is to put the app into the editor so that you could manage it. If you have several websites on Weebly platform then the following window will appear. There you can choose the needed website for Weebly Instagram widget. Press “Continue” and continue in the same spirit.

2. Add InstaShow Element into Desired Pages
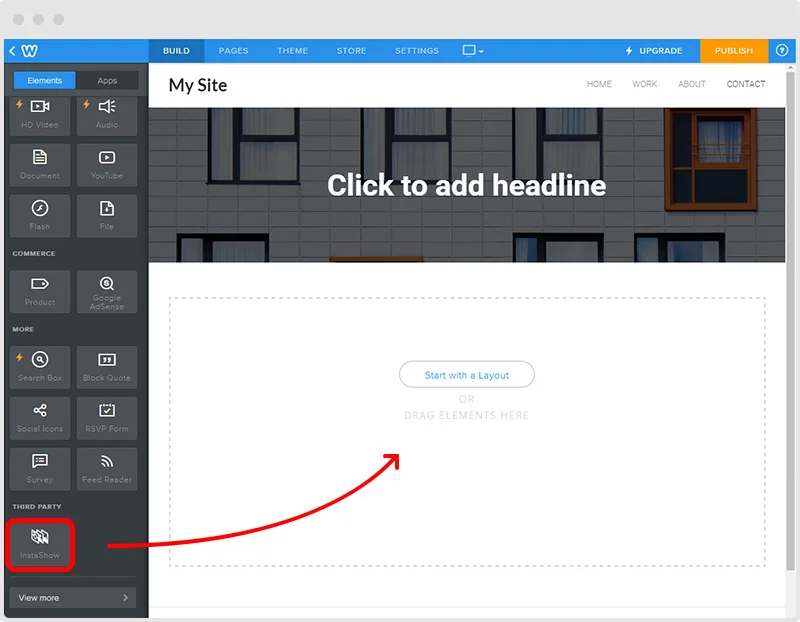
Weebly has a user-friendly page editor for a clean customization. There you will see all pages you have on your website. Select desired pages, where you’d like to show cool Instagram feed. Choose the app icon in the third party elements and drag it to a free container.
Note that you can use different settings for each new feed.
3. Customize Your Weebly Instagram Feed
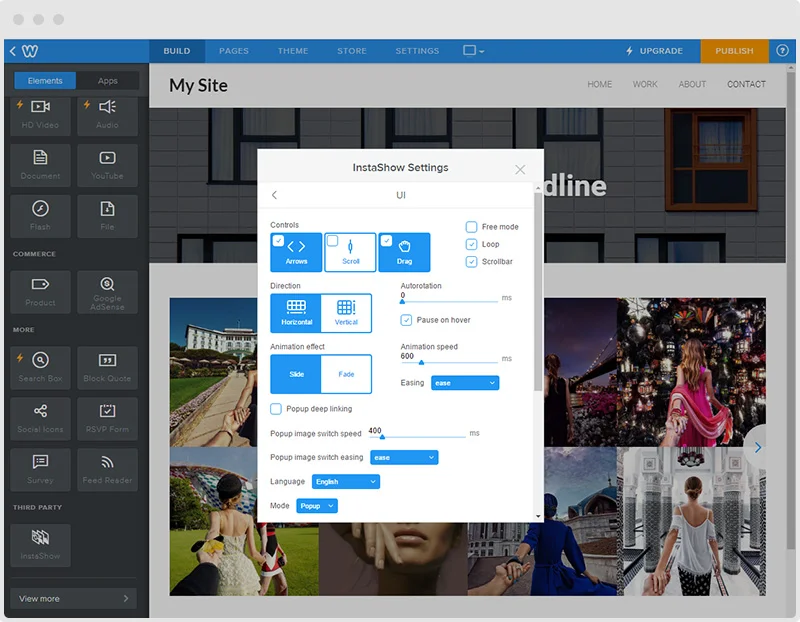
After you place the feed into the necessary location, personalize your feed. Make it an eye-catching design element. Remember that you’ve got more than 60 parameters to adjust, including:- Sources (usernames, tags and photo URLs)
- Gallery’s sizes
- UI customization
- Popup data
- Colors

The plugin will automatically apply modifications and display the result on your web page.
Template Catalog
Explore 70+ Instagram Feed Templates
Check out more of ready-made templates for any use case or build your own one!
Embed a customizable grid of the Instagram feed on your website to enhance your website's visual appeal and raise brand awareness.
Embed an Instagram feed with profile details to highlight the legitimacy of your brand.
Embed a sleek and fully functional slider to display your trendy Instagram feed.
Embed Instagram content feed sorted by a hashtag on your website to drive sales.
Embed your favorite Instagram posts on your website for better brand engagement.
Embedding a wall of Instagram posts on your websites creates a dynamic social media hub for better engagement.
Embed an eye-catching carousel format to enhance the visual display of your Instagram images and videos.
No Suitable Template?
You can easily assemble the widget you need using our simple-to-use configurator.
InstaShow Is Successfully Installed
Congratulations, you just hit the jackpot! You’ve done all steps and now Instagram feed stands up for engaging the audience of your Weebly site. By the way, you will have a 5-day trial period after adding the app to your website. Then you can work with InstaShow for $2.99/month or 23.88/year and evaluate its benefits to the full extent:- Increase in audience engagement and web traffic
- Growth of conversion rate
- Expansion of social marketing campaigns beyond Instagram
- Getting new Instagram followers
Support from Professionals
Aaand one more important thing. If there’s something strange with your Instagram Weebly app and it doesn’t look good. Who you gonna call? Elfhelpers! Submit a ticket in Elfsight Support Center and our team will help you solve any kind of issues.