Before and After Slider for HTML

Create your Before and After Slider widget
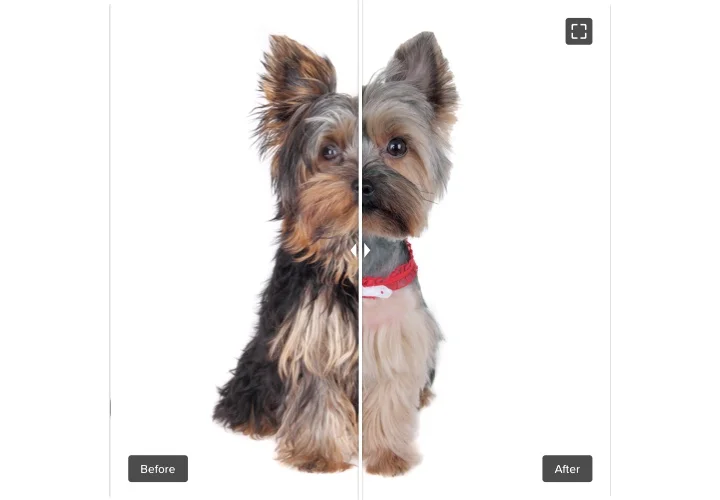
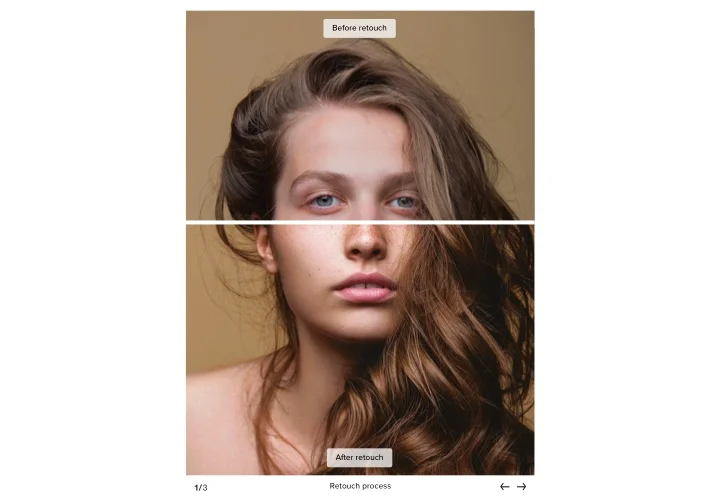
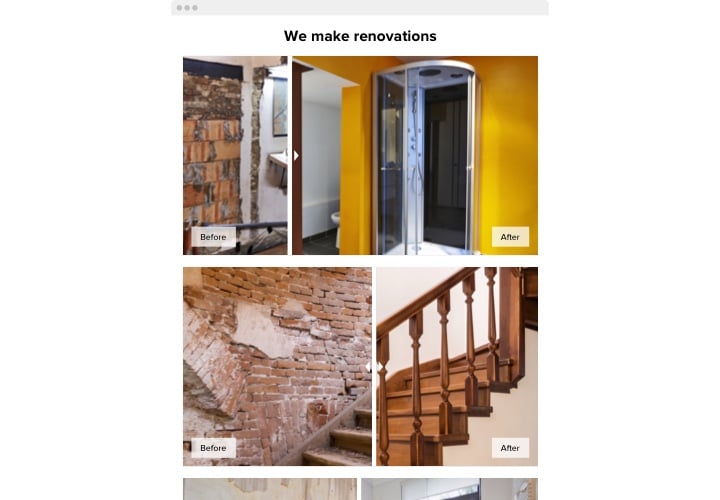
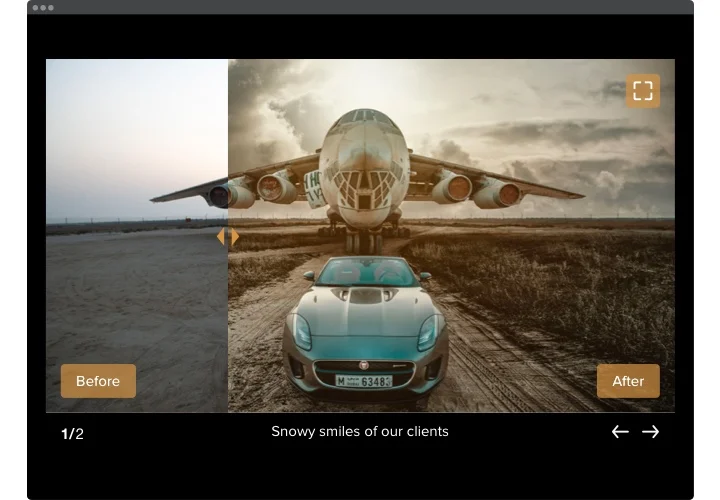
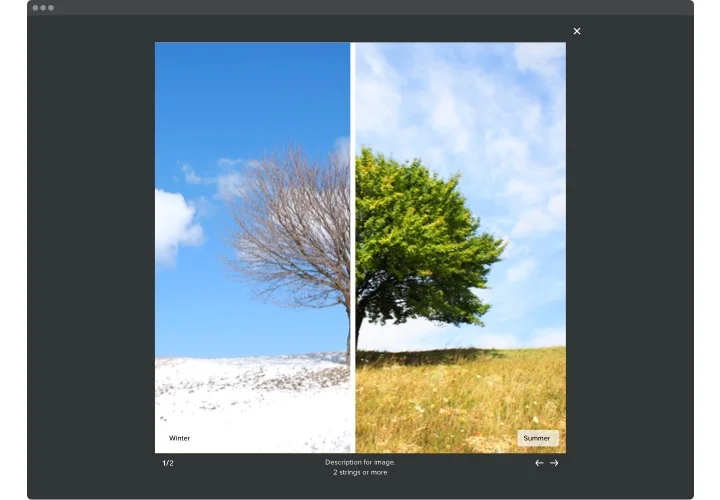
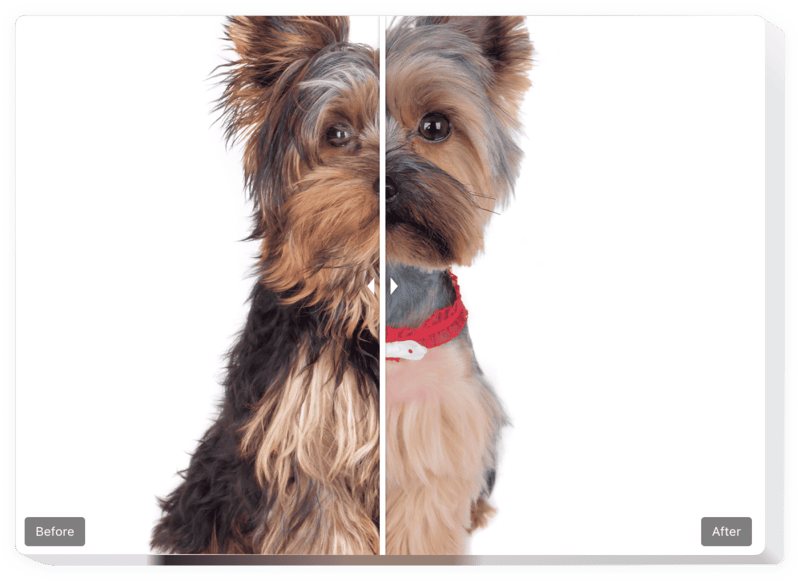
Screenshots
Description
Before and After Slider by Elfsight will help you compose tempting sales-efficient photos for your website. Customers can discover all the effects that your goods or services bring. Just upload two photos to Before and After Slider for HTML and they will be shown with a divider that moves to watch the change. You can embed unlimited slides, every one with its own caption. The divider direction can be horizontal or vertical, and you can choose the best image ratio. Your users will will have no other choice but to make a purchase, as soon as they see the real result| of your products!
Launch before & after slider to achieve your business peaks more efficiently!
We offer practical and uncomplicated features, check some of them:
- Shape any number of Before and After couples of pictures
- Insert captions with text formatting settings to each slide
- Two layouts: List and Carousel
- Horizontal or vertical moving of the divider
- Clicking and dragging or simply hovering to shift the divider
- Swiping on touch devices
Test all the personalization features in fully functional demo
How do I embed Before and After Slider on my HTML website?
Simply fulfill the guidelines below to insert the plugin.
- Perform our free configurator and start shaping your custom-built widget.
Find the preferable form and features of the tool and apply the edits. - Copy your individual code appearing in the widow on Elfsight Apps
As soon as the customization of your personal tool is done, copy the exclusive code in the appearing window and keep it for further need. - Get started with using the tool on your HTML homepage
Place the code you’ve copied recently into your web page and apply the edits. - You’re done! The integration is fully accomplished
Go to your page to see how’s the plugin working.
On condition of having inquiries or confront some complications, feel free to write to our support team. Our consultants are eager to help you with all the questions you may have on the product.
Which way do I add a Before and After Slider to my HTML website?
The creation of the widget happens within the Elfsight website and you do not need to code. Open our online demo to form your personal widget, obtain the code and insert it in your site.
The best usage examples of Before & After Image Slider integration
We grant you tons of personalization options: full-size widgets for implementing in the content area, floating plugins with scrolling feature, thumbnails for the footer, head section and all kinds of vertical opportunities for sidebars and menus.
Can I create a retouch or simple comparison slider with the help of your editor?
You can form any widget’s modifications. There are a plethora of layouts at your disposal in the editor, and all of them may be swiftly adjusted just as you need.