Before and After Slider for Squarespace

Create your Before and After Slider plugin
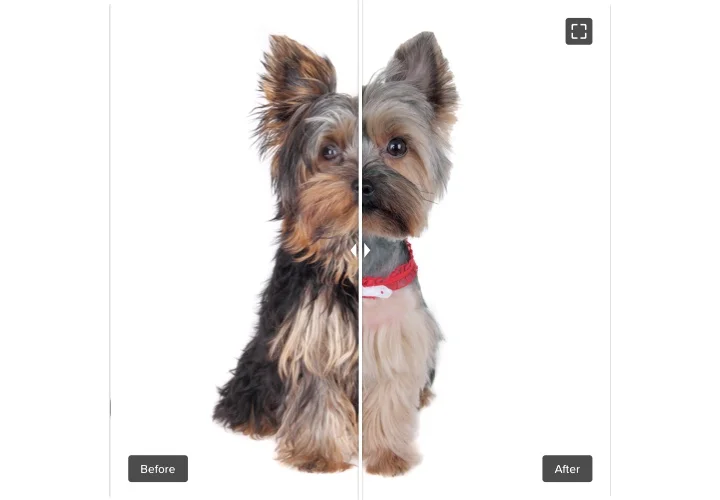
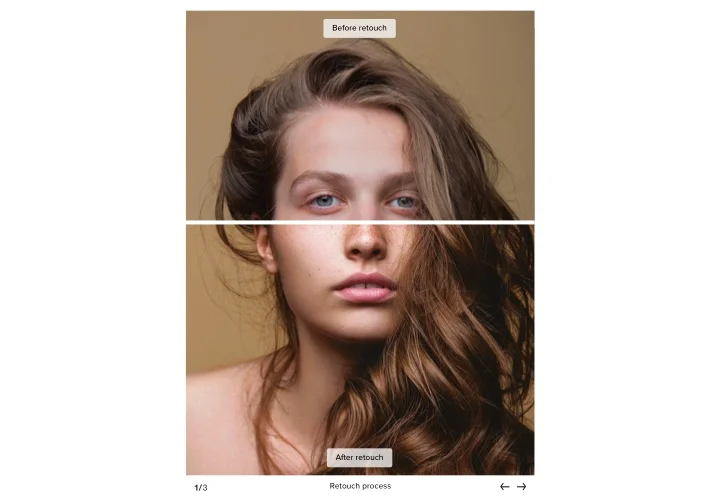
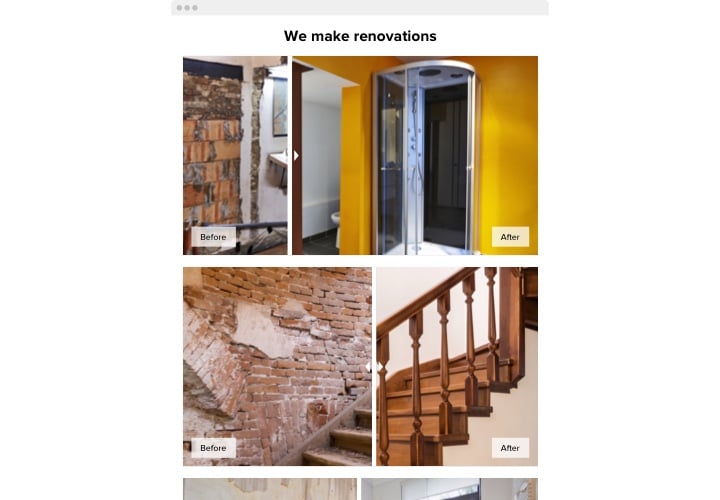
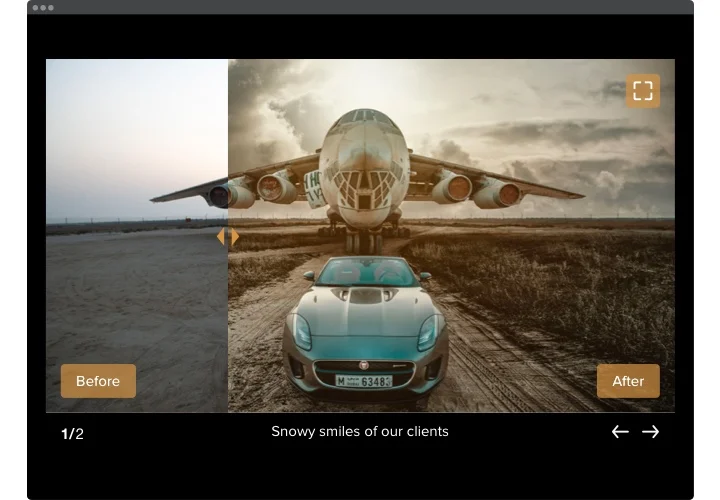
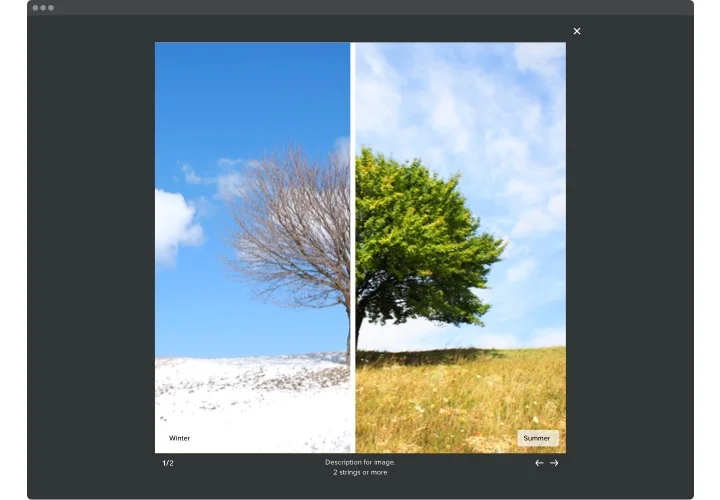
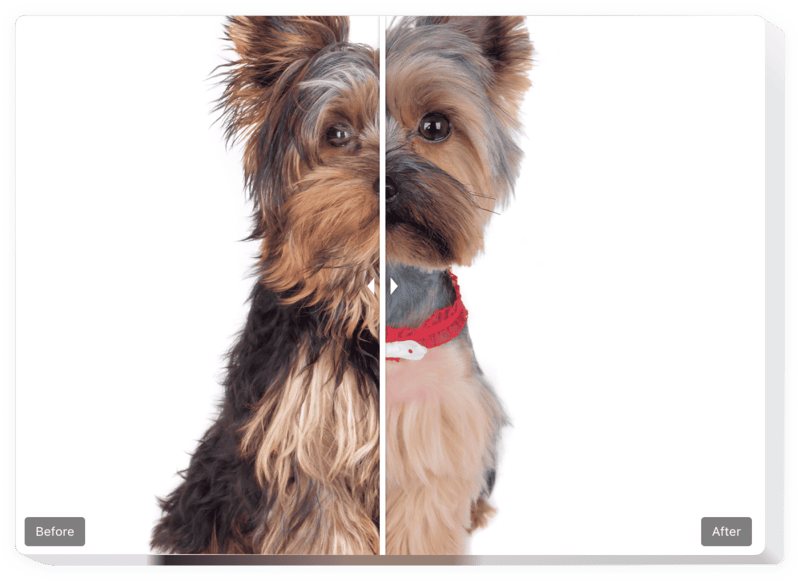
Screenshots
Embed Before and After Slider on Squarespace with the Elfsight widget
Before and After Slider by Elfsight will help you configure amazing promoting pictures for your site. Users will be able to explore all the changes that your products or services introduce. Just upload two pictures to Before and After Slider for Squarespace and they will be demonstrated with a divider which cam be moved to check the change. You can create unlimited pairs of photos, and write captions and labels. The sliding direction offers two options: horizontal or vertical, and you are free to select the most appropriate picture ratio. Your clients will be doomed to order, once they see the real efficiency| of your products!
Make your site more successful for e-commerce objectives with the help of photos of before and after
Explore the list of the greatest features:
- Embed any number of Before and After couples of images
- Insert captions with text formatting options to each photo
- Two layouts: List and Carousel
- Horizontal or vertical direction of the divider
- Click and drag or simply hovering to move the divider
- Swipe on touch devices
How do I embed Before and After Slider on my Squarespace website?
Just follow the instructions below to integrate the tool.
- Open our free configurator and start forming your own plugin.
Determine the custom form and characteristics of the plugin and save the corrections. - Get your unique code popping up in the special form on Elfsight Apps
Right after the generation of your plugin is done, copy the personal code from the emerged popup and save it for further need. - Start using the tool on your Squarespace homepage
Place the code copied before in your website and apply the improvements. - The Setup is fully performed
Go your page to see in action how’s the widget running.
If you encounter inquiries or confront some obstacles, do not be afraid to reach out to our customer service staff. Our people will be happy to resolve all the difficulties you may have on the widget.
How can I add a Before and after slider to my Squarespace website without coding skills?
Elfsight provides a SaaS solution that lets you create a Before and After slider widget yourself, see how easy the process is: Work directly in the online Editor to create a Before and After slider widget you would like to see on your Squarespace website. Pick one of the premade templates and adjust the Before and after slider settings, add your content, change the layout and colors without any coding skills. Save the Before and after slider and copy its installation code, that you can readily include in your Squarespace website without buying a paid subscription. With our intuitive Editor any internet user can create Before and after slider widget online and easily embed it to their Squarespace website. There’s no need to pay or enter your card credentials in order to access the service. If you face any issues at any step, please feel free to contact our technical support team.