Vorher-Nachher-Slider für HTML
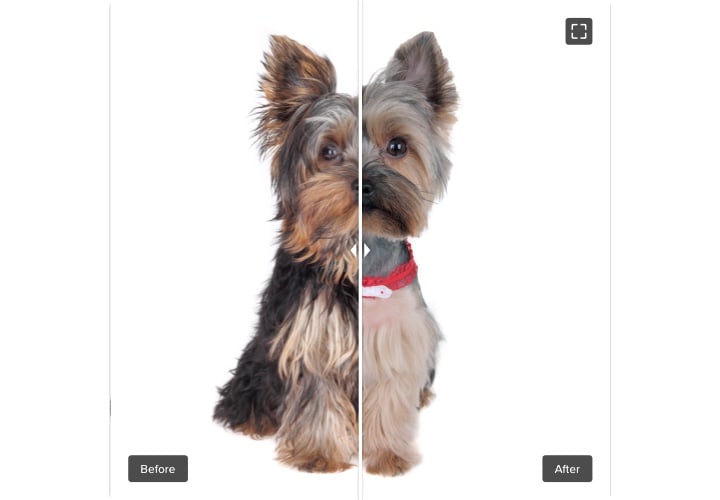
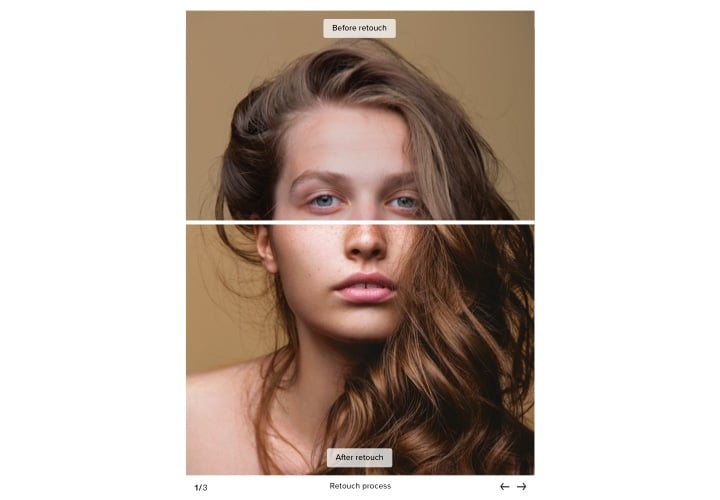
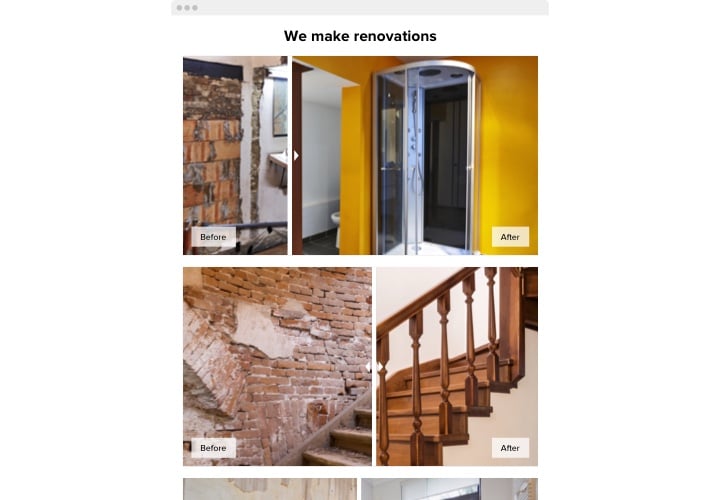
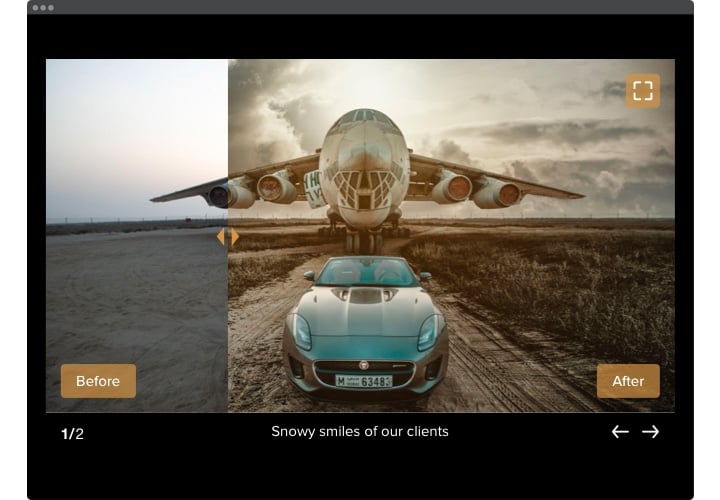
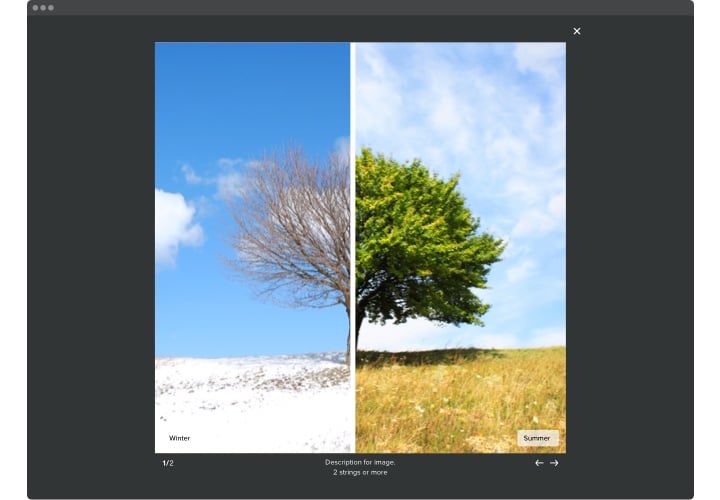
Screenshots
Beschreibung
Der Vorher-Nachher-Slider von Elfsight hilft Ihnen dabei, verlockende, verkaufseffiziente Fotos für Ihre Website zu erstellen. Kunden können alle Wirkungen entdecken, die Ihre Waren oder Dienstleistungen mit sich bringen. Laden Sie einfach zwei Fotos in den Vorher-Nachher-Slider für HTML hoch und sie werden mit einer Trennlinie angezeigt, die sich bewegen lässt, um die Änderung zu beobachten. Sie können unbegrenzt viele Folien einbetten, jede mit einer eigenen Beschriftung. Die Teilerrichtung kann horizontal oder vertikal sein, und Sie können das beste Bildverhältnis wählen. Ihre Benutzer werden keine andere Wahl haben, als einen Kauf zu tätigen, sobald sie das tatsächliche Ergebnis sehen| Ihrer Produkte!
Vor & starten nach dem Schieberegler, um Ihre Geschäftsspitzen effizienter zu erreichen!
Wir bieten praktische und unkomplizierte Funktionen, sehen Sie sich einige davon an:
- Formen Sie eine beliebige Anzahl von Vorher und Nach ein paar Bildern
- Beschriftungen mit Textformatierungseinstellungen in jede Folie einfügen
- Zwei Layouts: Liste und Karussell
- Horizontales oder vertikales Verschieben der Trennlinie li>
- Klicken und Ziehen oder einfach den Mauszeiger bewegen, um die Trennlinie zu verschieben
- Wischen auf Touch-Geräten
Testen Sie die gesamte Personalisierung Funktionen in voll funktionsfähiger Demo
Wie bette ich den Vorher-Nachher-Slider in meine HTML-Website ein?
Befolgen Sie einfach die folgenden Richtlinien, um das Plugin einzufügen.
- Führen Sie unseren kostenlosen Konfigurator aus und beginnen Sie mit der Gestaltung Ihres maßgeschneiderten Widgets.
Finden Sie die bevorzugte Form und die bevorzugten Funktionen des Tools und nehmen Sie die Änderungen vor. - Kopieren Sie Ihren individuellen Code, der im Fenster von Elfsight Apps angezeigt wird.
Sobald die Anpassung Ihres persönlichen Tools abgeschlossen ist, kopieren Sie den exklusiven Code im erscheinenden Fenster und behalten Sie ihn es für weiteren Bedarf. - Erste Schritte mit der Verwendung des Tools auf Ihrer HTML-Homepage
Platzieren Sie den Code, den Sie kürzlich kopiert haben, auf Ihrer Webseite und übernehmen Sie die Änderungen. - Du bist fertig! Die Integration ist vollständig abgeschlossen
Gehen Sie auf Ihre Seite, um zu sehen, wie das Plugin funktioniert.
Wenn Sie Fragen haben oder auf Komplikationen stoßen, können Sie sich gerne an unser Support-Team wenden. Unsere Berater helfen Ihnen gerne bei allen Fragen rund um das Produkt weiter.
Wie füge ich meiner HTML-Website einen Vorher- und Nachher-Slider hinzu?
Die Erstellung des Das Widget erfolgt auf der Elfsight-Website und Sie müssen nicht programmieren. Öffnen Sie unsere Online-Demo, um Ihr persönliches Widget zu erstellen, erhalten Sie den Code und fügen Sie ihn in Ihre Website ein.
Die besten Anwendungsbeispiele für die Vorher- und Nachher-Image-Slider-Integration
Wir gewähren Ihnen unzählige Personalisierungsoptionen: Widgets in voller Größe zur Implementierung in der Inhaltsbereich, schwebende Plugins mit Scrollfunktion, Miniaturansichten für die Fußzeile, den Kopfbereich und alle möglichen vertikalen Möglichkeiten für Seitenleisten und Menüs.
Kann ich mit Hilfe Ihres Editors eine Retusche oder einen einfachen Vergleichsschieberegler erstellen?
Sie können Änderungen an jedem Widget vornehmen. Im Editor stehen Ihnen zahlreiche Layouts zur Verfügung, die Sie alle schnell an Ihre Bedürfnisse anpassen können.