Accordion FAQ module for Drupal

Create your FAQ module
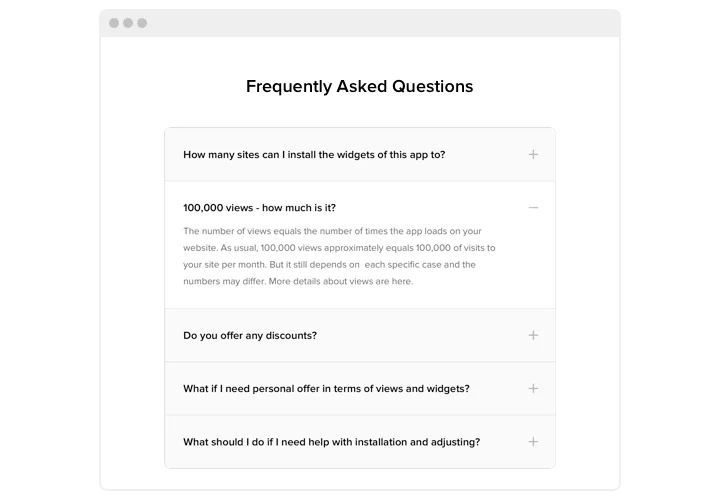
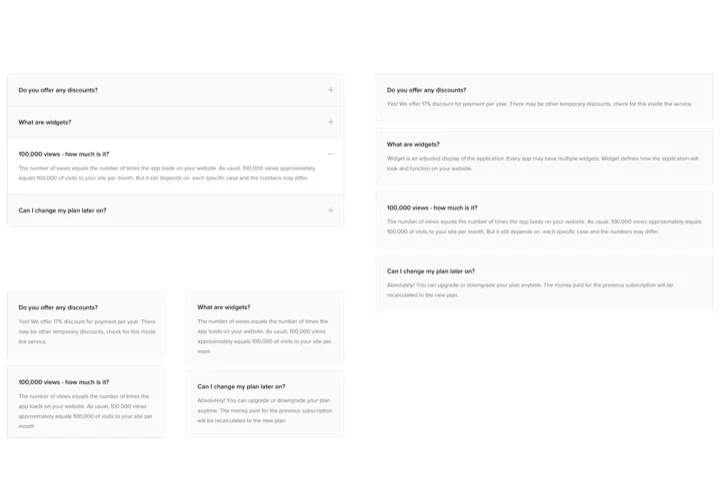
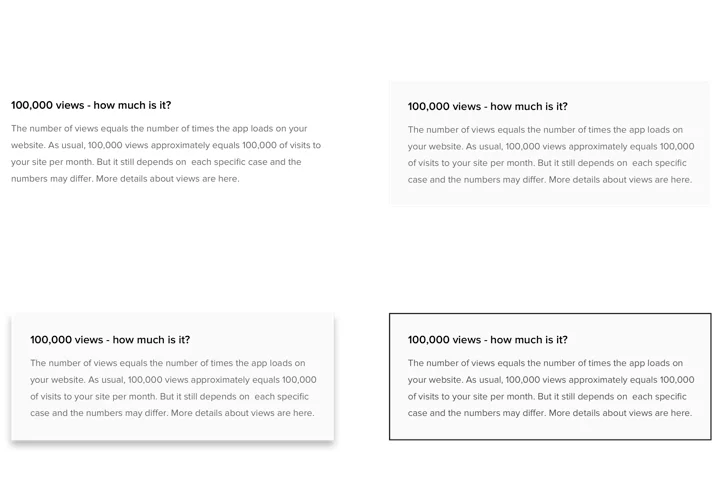
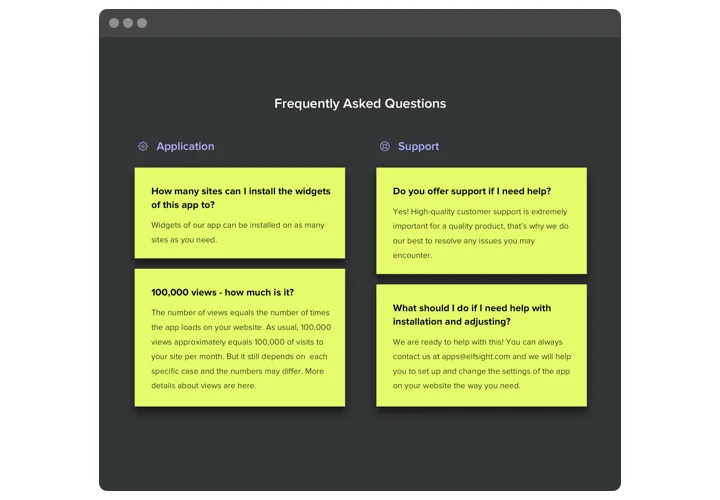
Screenshots
Description
Our FAQ is a powerful and easy to work and configure instrument, which helps to create and add a unit with the most frequently asked questions with answers on your website. An informative module with the easiest interface will help you to tell extensive info about your offers, focus visitors’ attention on their benefits and eliminate misconceptions and suspicions, which can influence a buying decision.
Answer the appearing questions of your clients instantly and uplift the number of orders on the website!
- Encourage clients to buy with smart answers.
Place answers to strategical questions in advance and convince visitors to make a purchase on your site. - Achieve the right perception of your product or service by clients.
Destroy the most spread misconceptions and suspicions concerning your offers giving full and easy-to understand answers to customer questions. - Answer all questions of your customers in advance.
Let your customers get the most comprehensive information about your products or services and answer all possible questions before they appear.
Features
The most powerful traits of our module, which help it to become the most flexible solution to add FAQ on Drupal website.
- Multicolumn layout for automatic spreading the content into columns;
- 4 ready-to-use styles with borders and shadows;
- Unlimited questions inside every category;
- Editable widget title;
- Mobile optimized for smooth experience.
How to embed Accoridon FAQ module to Drupal
Simply fulfill the guidelines below to integrate the module on Drupal.
- Launch our free configurator and start forming your personalised FAQ module.
Find the custom form and functional traits of the tool and save the modifications. - Copy your individual code exposed in the special form on Elfsight Apps.
As soon as the establishing of your personal widget is over, copy the personal code in the appeared popup and keep it for later occasion. - Enter on using the module on your Drupal website.
Embed the code you’ve saved recently in your website and save the edits. - The Setup is successfully accomplished.
Go your site to review how’s the module running.
Experiencing difficulties while using the manual? Leave an enquiry at our support team or check the full version of the guide «How to add FAQ to Drupal» and complete the creation of the module yourself.
How can I add a FAQ to my Drupal website?
The building of the widget happens on the Elfsight pages and there’s no need to learn how to code. Employ the active demo to adjust your plugin, acquire the code and paste it to your website.
The best usage examples of Simple FAQ integration
We have tons of customization opportunities: full-scale widgets for implementing in the content zone, floating plugins for scrolling options, layouts for the footer of your website, head section and all kinds of vertical options for sidebars and menus.
Is there an option to create a Categories or FAQ Dropdown through the agency of your editor?
You are free to form any widget’s modifications. There are a bunch layouts at your disposal in the editor, and all of them can be swiftly adjusted just the way you need.