Accordion FAQ widget for Webnode

Create your FAQ widget
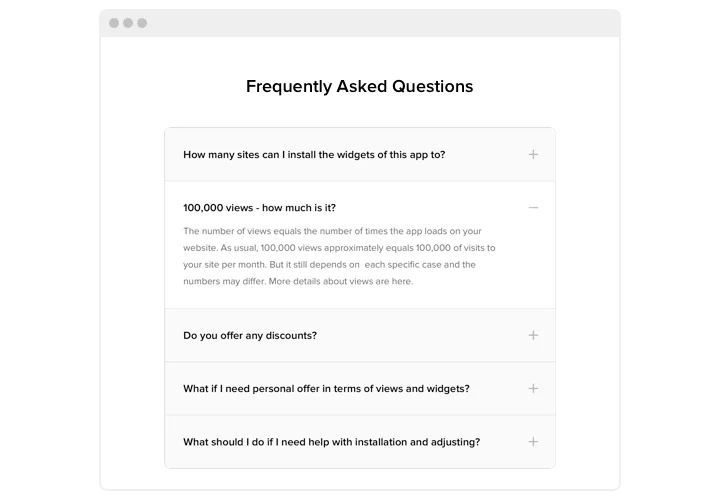
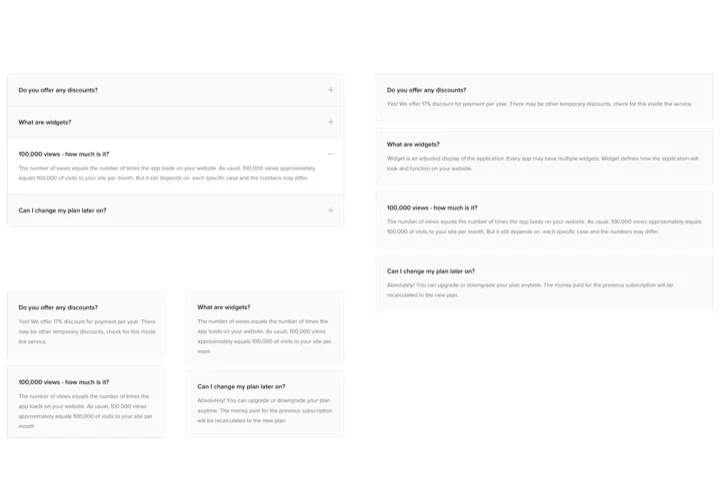
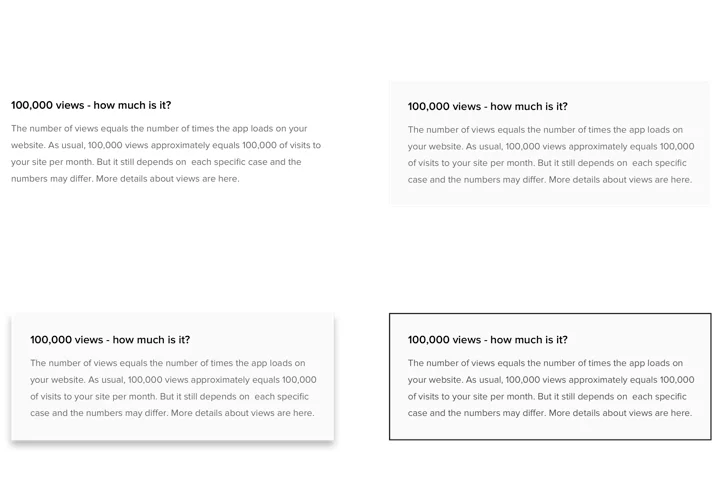
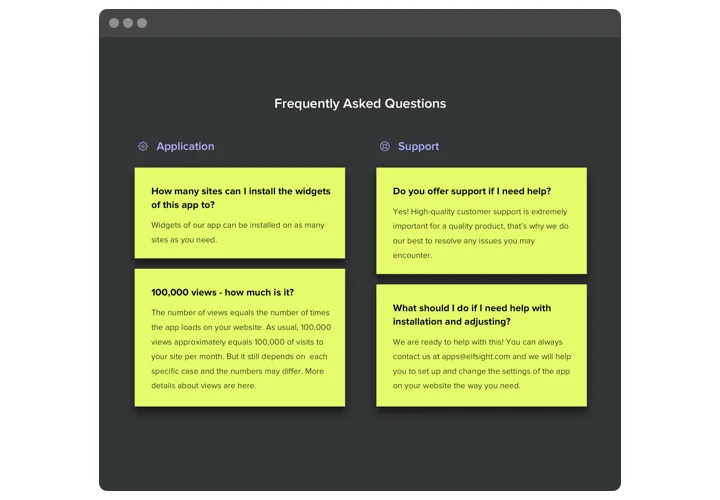
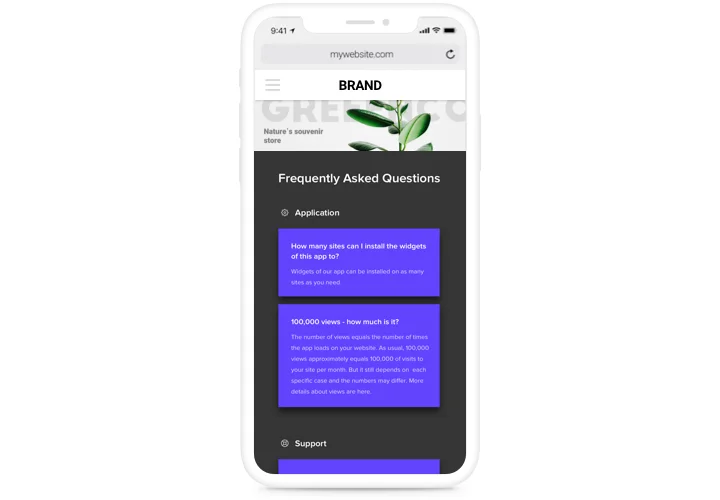
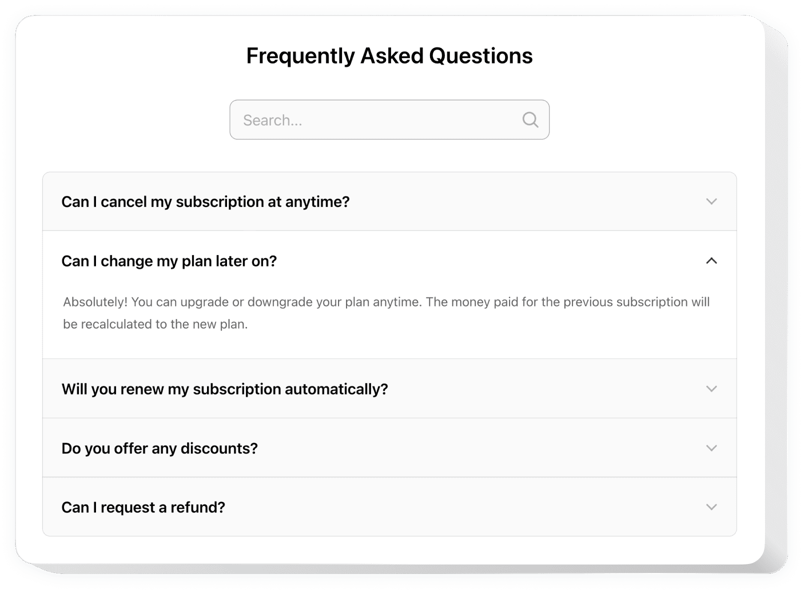
Screenshots
Description
Our FAQ is a simple, easy to work with and customize tool to create and publish a unit of the most frequently requested questions with answers on your personal site. An interactive widget with clear design allows you to demonstrate extensive data about your business, direct readers’ attention to positive properties and combat misconception and disbelief, which could be an obstacle to purchase.
Answer the appearing questions of your clients immediately and uplift sales on the website!
- Lead clients to purchase using smart texts.
Demonstrate answers to the most important clients’ questions in advance and convince them to finish their order on your site. - Deliver the image of your business to readers.
Demonstrate to your visitors the real image of your brand and commercial processes, to remove all disbelief and stimulate cooperation. - Solve all possible questions to your customers beforehand.
Let your users get the most detailed data about your products or services and answer questions before they appear.
Features
The most important advantages of Elfsight widget, which help it become the most flexible instrument to display FAQ on Webnode website.
- List layout to display all questions and answers at once;
- Customizable colors of question text, answer text, category name, and background;
- Cross or arrow icon for Accordion layout;
- Html in the text supported;
- Mobile optimized for smooth experience.
How to add Accorion FAQ widget to Webnode
Generate a widget with the help our brief manual. You will not need to have skills in development, or to find a programmer. Total installation time is just 2 minutes.
- Design your custom FAQ.
With our free demo, generate a plugin with layout and options that you need. - Acquire a code for plugin installation.
After widget generating, obtain a code for FAQ plugin from the appearing window on Elfsight Apps. - Reveal the plugin on Webnode website.
Add the plugin to the needed spot of the page and publish the edits. - The embedding is successful!
Visit your website, to see your work.
Have issues while installation? Send a message to Elfsight support service or study a comprehensive variant of the instruction «How to add FAQ to Webnode» and complete the setup yourself.
How to add FAQ to my Webnode website without coding skills?
Elfsight provides a SaaS solution that lets you create a FAQ widget yourself, see how easy the process is: Work directly in the online Editor to create a FAQ widget you would like to see on your Webnode website. Pick one of the premade templates and adjust the FAQ settings, add your content, change the layout and colors without any coding skills. Save the FAQ and copy its installation code, that you can include in your Webnode website with no need to buy a paid version. With our intuitive Editor any internet user can create FAQ widget online and easily embed it to their Webnode website. There is no need to pay or enter your card credentials in order to access the service. If you face any issues at any step, please feel free to contact our technical support team.