Explore 90+ Free Integrations for Webflow
Why you should think about incorporating the Yandex Maps plugin on your Webflow site
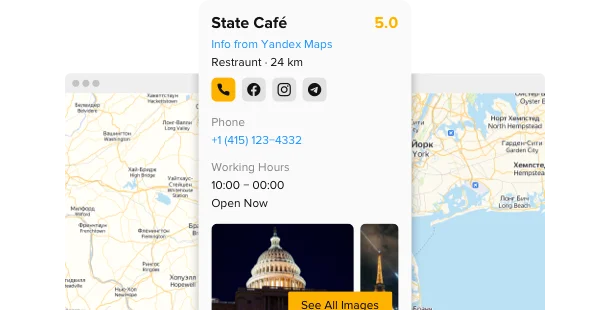
Through the use of the Webflow Yandex Maps plugin, you’ll have the ability to integrate dynamic, detailed maps into your website. With the Yandex Maps plugin, you can offer your visitors comprehensive navigation tools, local business insights, and interactive mapping features that enhance the functionality and user experience of your site.
Here are some reasons why you should consider incorporating the Yandex Maps plugin to your Webflow site:
- Boost user interaction with interactive mapping solutions. Implement a map explorer tool to help visitors discover local spots and find services quickly, improving user engagement and satisfaction.
- Enhance site utility with robust navigation features. Use a journey planner to offer detailed travel routes and logistical information, helping visitors find their destinations efficiently.
- Augment location-specific content and offers. Utilize a geo-engagement tool to provide content and promotions based on the visitor’s specific location, boosting the relevance and personalization of your interactions.
A variety of great options and options are on the way for the Yandex Maps plugin for Webflow
Elfsight’s development team is diligently working to improve the plugin’s integration and interactive capabilities. There will be a wide range of settings to customize your Yandex Maps plugin, ensuring it integrates perfectly into your website’s environment. Look forward to deploying all the new functionalities and exploring the enhanced map features soon—stay tuned!
Here are some key features:
- Adjustable map displays for diverse use cases
- Interactive features for enhanced location finding
- Support for multiple languages
- Continuous updates for improved performance and accuracy
Improve your site’s navigational capabilities and engage your audience more deeply with the help of the Webflow Yandex Maps plugin!
How can I embed the Yandex Maps plugin on my Webflow website?
As a no-code solution, you can quickly add the code of the plugin to your Webflow to start using the product immediately. The Yandex Maps plugin can operate on any page of your website or only on selected ones.
- Manage our configurator and start creating your own no-code plugin.
Choose the custom look and features of the app and implement the modifications. - Get the personal embed code shown in the window on Elfsight Apps.
After the setup is completed, copy the personal code at the displayed popup and save it for later use. - Begin implementing the plugin on Webflow pages.
Insert the code previously saved into your webpage and apply the changes. - Done! The embedding of your no-code plugin is fully completed.
Visit your website to see the performance of the enhanced map features.
In case you encounter any obstacles, do not hesitate to contact our customer service staff. Our team will be delighted to help resolve any issues you might have when embedding the Yandex Maps plugin.