Embed WhatsApp Chat to a website with widget
If you’re looking for a way to embed a live WhatsApp chat or group dialogue to your website, but lack programming skills, you can look at some ready-made solutions, for instance, a widget. Applying Elfsight WhatsApp chat, you can easily create a chat section on your website, providing your audience with instant replies to their questions in one of the most popular messengers in the world.
- Start by choosing a suitable template for the chat.
- Connect your profile and customize the chat box.
- Get the code of your WhatsApp Chat widget.
- Embed the code into your website.
Try creating your first live WhatsApp Chat widget in a few simple steps!
How to Embed WhatsApp Chat to Your Website HTML Code
HTML can help users create a website for almost any purpose. While the creation of the website itself might not seem that difficult, when it comes to embedding some elements like WhatsApp Chat messenger, you may want to look for assistance from some third-party solutions. All that needs to be done here is to apply an easy-to-use editor and then embed the installation code to the website or some specific page on it.
The integration of the WhatsApp Chat to the HTML code is swift, simply follow these steps:
- Register at Elfsight Apps and log in to your admin panel.
- Create your WhatsApp Chat and customize it.
- Save your chat widget.
- Copy the installation code that you’ll see in the popup.
- Embed the code of the widget to the desired place at your site.
That was easy, right? Now, if you want a more representative guide on how you can embed the WhatsApp group chat on your website, check out the video below:
WhatsApp Chat Widget Features
Along with the incredibly easy process of integrating the Whatsapp widget into your website, you will also enjoy many other amazing benefits. Among them – integration with almost any popular platform, the ability to choose from an extensive library of icons, the widest customization options and the ability to easily embed WhatsApp group chat into the design of any website, and much, much more. Below we have reviewed the main features of the live WhatsApp widget, which will be available to you immediately after registration.
| Messaging | -The most popular messenger added swiftly to your website -Adding widget by your phone number in the settings |
| Arrangement | -Three options of chat position – floating bubble, embedded bubble or embedded chat window -Choose the audience that will see the live chat -Display your WhatsApp Chat on any website page -Choose triggers that will open chat |
| Interface | -Choose bubble icon and add text -Arrange the elements of the header -Choose text of welcome WhatsApp message and chat start button -Show message notifications to catch the eye |
| Style | -Four elements you can paint yourself -A huge library of icons |
WhatsApp Chat Widget Integration: Best Use Cases
Well, now it’s time to look at some design options for your WhatsApp Chat integration if you have chosen a widget from Elfsight. Keep in mind that these options are only a small part of the personalization features you’ll get, as live WhatsApp Chat can offer you a lot of those. All of the templates we’ve described below suit any purpose – from integrating the group chat on a personal website to some big online stores.
You are free to customize any template from the ones given below to suit your business needs. It means that you can recolor your WhatsApp widget integration so that it becomes almost unrecognizable, but it will still perform its features as it should, which will allow you to align it with your goals and objectives with ease and almost instantly, without spending a lot of effort on it. Let the designs given below be your inspiration!
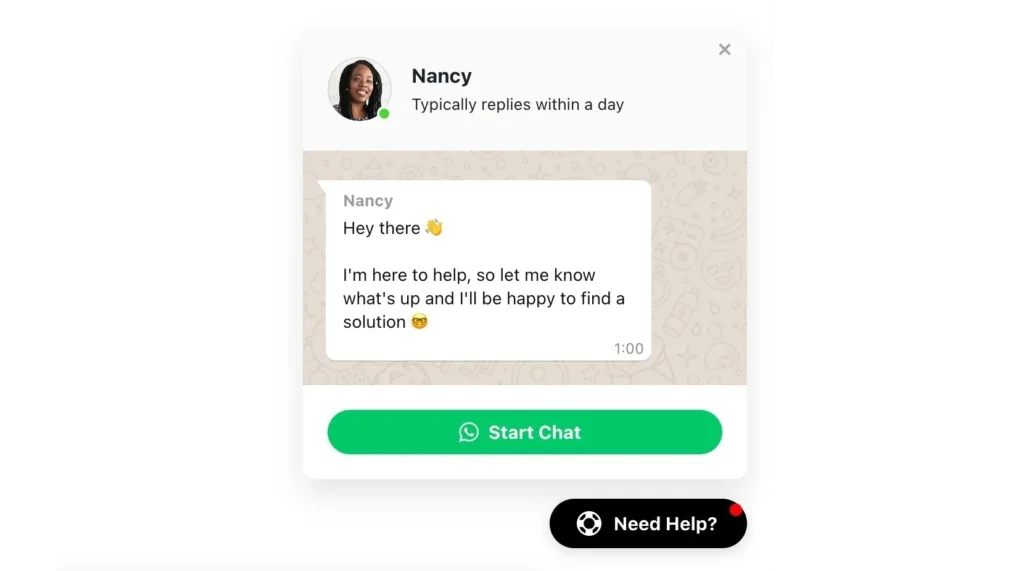
Example 1: WhatsApp General Live Chat
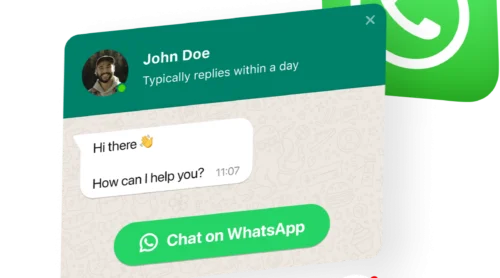
In this example, we see the WhatsApp group chat integration that is presented in a well-known, familiar design that gives users an opportunity to easily navigate through its main features. This WhatsApp widget integration can be used for help of any nature – from helping a user to choose the right size of trousers in your online store to common talks with friends and your website audience. It is simple and easy to use and it does not require any special skills to create such a WhatsApp integration.

Example 2: WhatsApp Support Chat
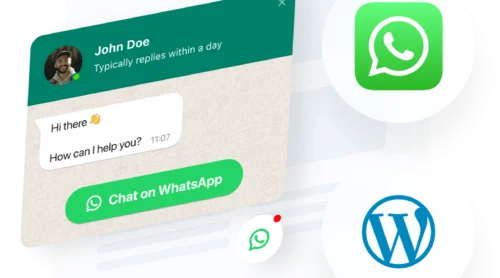
Here WhatsApp widget integration is presented as a more narrowly focused feature. WhatsApp here is used to provide customer support on the pages of a website. The chat window is customized with a support specialist icon so that users will always know who they are talking to, which will increase the level of trust among your audience. Also, your welcome message can be easily added to the WhatsApp group chat integration that will increase loyalty by showing that none of the requests will be missed by your customer support service. A great variant for any online and offline business that provides support live through WhatsApp messenger.

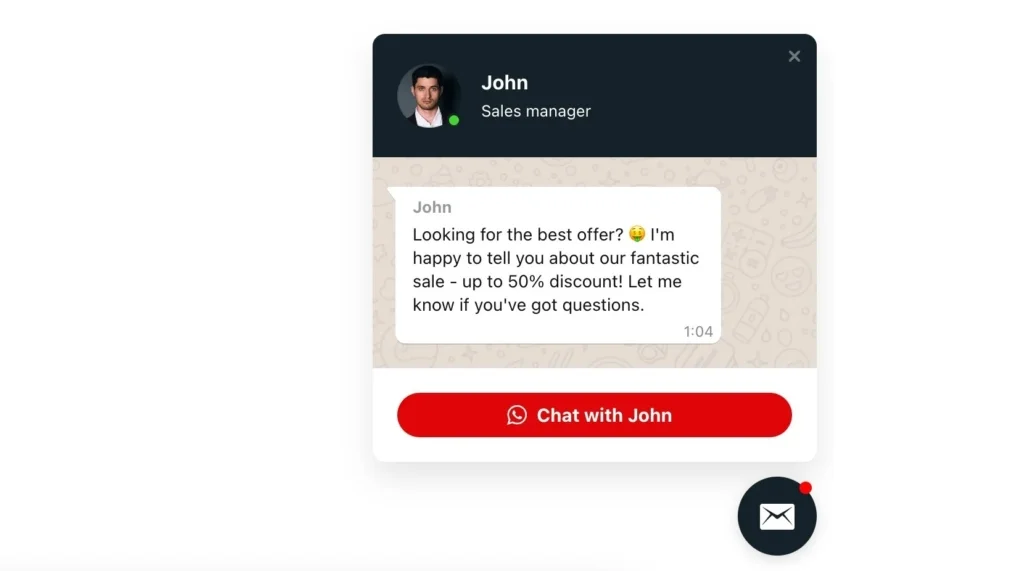
Example 3: WhatsApp Sale Chat
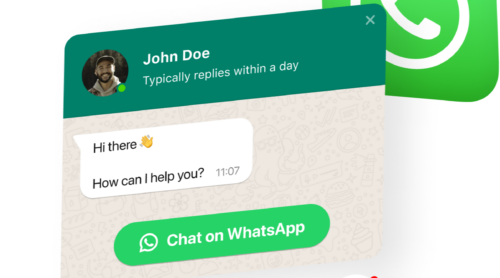
Here the chat window looks completely remade, and it is difficult to recognize the familiar WhatsApp messenger, but all the convenient features are still there for you to use, which allows users to enjoy its features at their fullest. This particular WhatsApp integration is aimed primarily at sales and is perfect for store owners and for ecommerce business in general. Therefore, this WhatsApp integration is a great option for those who’re looking for a way to provide the best customer service to their audience.

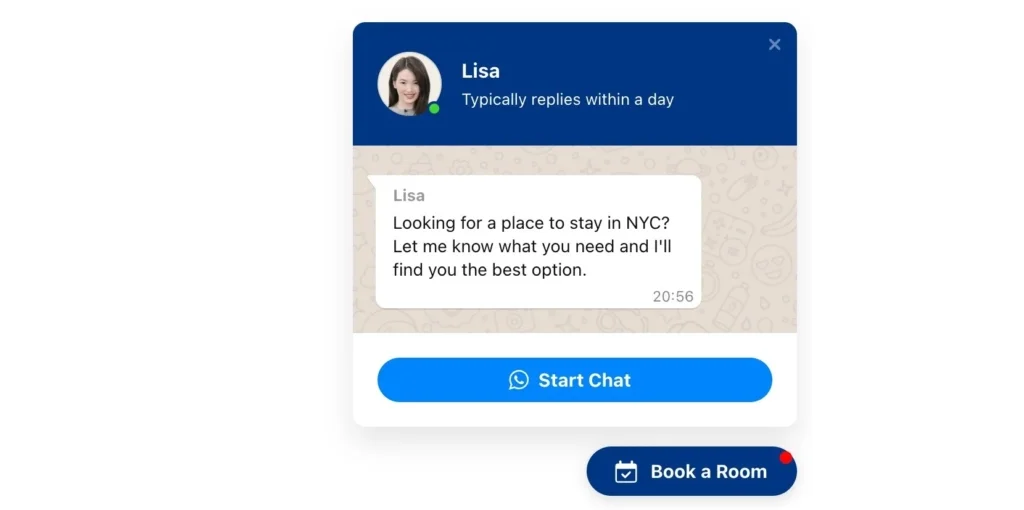
Example 4: WhatsApp Booking Chat
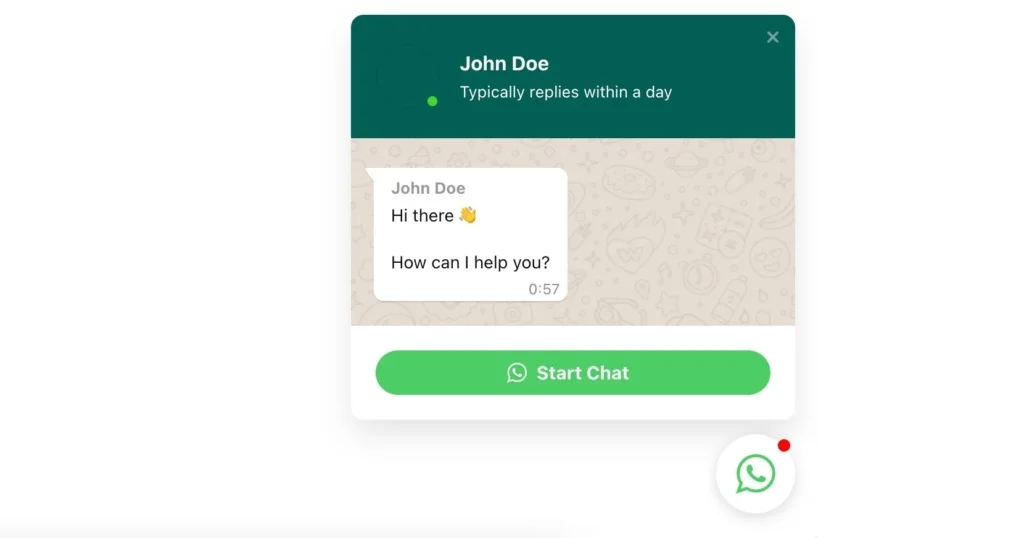
Whatsapp group chat messenger integration can be easily turned into a hotel booking option on your website. And applying tons of design opportunities you can recolor it in accordance with the design of a well-known hotel booking service. This way of styling WhatsApp chat windows is best for hotel and inn owners who want to add more convenience to their websites in order to provide the best customer service. The customers can contact the owner directly via convenient WhatsApp chat integration and discuss all the details right away in a live dialogue, without wasting time searching for hotel contacts in the messenger on their own.

Benefits of WhatsApp Chat Widget Integration for Website
For many companies, online chat on WhatsApp messenger has been and remains an additional tool for communicating with customers, along with email and phone. Such companies either don’t see much value in this tool or don’t know about its true potential. So what is online chat for modern business?
WhatsApp Chat is a flexible communication tool that you can use on your website for online support. If clients need help, they can ask an online consultant a question and get a quick response in a group chat. But that’s not all. Properly working with such a service, you can generate a huge number of new leads, which will ultimately lead to increased sales. Moreover, such chats are a source of information about the state of the business, which can suggest in which direction to move.
79% of consumers would like to contact a company via chat to get quick answers to their questions.
But often a business either does not have this communication channel, or the support in it turns out to be poor. And this is a bad thing for any company as live chats help to increase customer loyalty and increase profits.
By using WhatsApp chat solely as a group messenger tool, you are missing out on a lot of growth opportunities. Below, we will talk about different and sometimes unexpected ways to use online chat integration. This will help you understand what role WhatsApp chat can play in business success.
User friendliness with WhatsApp
It is convenient for visitors to use WhatsApp chat integration. And here are the main reasons for them to do so:
- It allows them to instantly contact the support service operator: they do not need to press buttons or dial a phone number to talk to a company representative in a group chat.
- More than 51% of users prefer chat because it allows them to do several things at the same time. Even if the visitor has to wait a couple of minutes for a response, he can continue browsing the site without wasting time.
- Waiting for an answer does not cause negative emotions. While the support specialist is typing the answer on WhatsApp, a user can continue to explore the website, so one or two minutes of waiting will not annoy them.
- The dialogue can be saved. Also, users perceive text more easily than voice information. Moreover, you can send links via your WhatsApp chat;
- Instant responses. Compared to live WhatsApp group chat, email communication is slower. Discussion of one issue may take several days, or even a week;
- Customers receive information that helps them make a buying decision. Research shows 51% of consumers are more likely to stay with or buy again from a company if they offer live chat support or are ready to talk via messenger.
Online WhatsApp chats save money
These are 3 reasons that confirm that using live chat on WhatsApp will be a benefit for your budget:
- Just one support specialist can have multiple conversations on WhatsApp messenger at the same time or can organize a group chat. Therefore, you do not need to hire a large staff of agents to maintain conversations through messenger. Compared to a call center, the queue for online chat is much shorter. Moreover, smart programs provide the ability to distribute issues among different departments of the company.
- Using an online consultant on WhatsApp leads to an increase in the average cost of the order, as customers receive recommendations and answers to questions in real time, without delay. The support staff will be happy to help them choose the right product or service, which in turn also reduces the costs associated with the return of goods.
- Installing a live feedback channel through WhatsApp group messenger on your website will take you only a few minutes and does not require any special knowledge.
WhatsApp Chat increases conversion and sales
Knowing that a specialist can come to their aid at any moment through messenger, a potential buyer feels more confident and more willing to look at your products more closely. A positive customer support on WhatsApp increases the average order value. Thus, online WhatsApp chat affects the level of sales.
Numerous studies have shown that providing support through online chat integration can increase conversions by 20% or more.
The effectiveness of online chat or group dialogue is demonstrated by the success story of the Wells Fargo brand. This company was one of the first to offer real-time support to its customers. However, the first attempt was unsuccessful, and six years later the company restarted online support. The result exceeded all expectations: the conversion increased instantly!
In the case of a website WhatsApp group chat messenger, an impeccably trained support team is an important success factor. Employees need to know the assortment. So they can not only quickly answer questions from potential customers on WhatsApp, but also recommend related products to them. If a customer is in doubt, a customer service representative can encourage them to buy by offering them a discount coupon via a group dialogue.
Improving the quality of customer service with WhatsApp
26% of online consumers said poor customer service was their top reason for losing brand trust. At the same time, 24% of users admitted that the long waiting time for feedback on the website or in messenger was their main disappointment, pushing them away from purchases.
That’s why having WhatsApp Chat integration on your website is a way to provide a personalized, real-time user experience. You can help customers looking for a specific product, provide specific information, or help resolve a specific issue without delay through group messenger. More than that, WhatsApp chat can provide a personal experience with website visitors in more subtle ways, such as through a custom greeting. In addition to using the client’s name, start the conversation with “Good to see you again!” Returning customers will make them feel closer to both the company and their cherished buying decision.
Customer loyalty growth
In 2021, 60% of users continued to interact with brands that emphasize customer experience. In return, 79% of companies said that using live group chat widgets had a positive impact on their sales, revenues and customer loyalty.
Thus, with the correct use of WhatsApp Chat, you can help build user confidence in your brand, converting them into long-term customers.
Conclusion
According to 40% of users, the worst thing they can face when using chat is poor quality of service: operator rudeness, irrelevant answers, etc. And 20% will definitely tell their friends about the negative experience of chatting. Therefore, it is worth making sure that messages coming into the WhatsApp chat are not lost, and that customers receive answers to their questions on time. Experts also recommend that the online chat or messenger widget must open on the main page and stay visible on other pages of your website in case a user needs it.
WhatsApp chat integration on your website is a very convenient way to contact the company, which allows users to quickly get the information they need. Managing your business through this integration can increase sales and increase customer loyalty. But in order to achieve this goal you need not only to integrate a WhatsApp Chat widget on your website, but also to ensure that your customer support service works efficiently.