HTML Twitter widget

Create your Twitter Feed widget
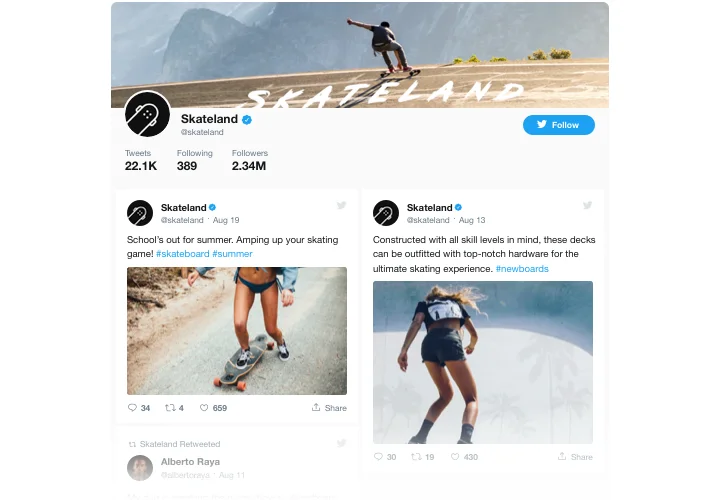
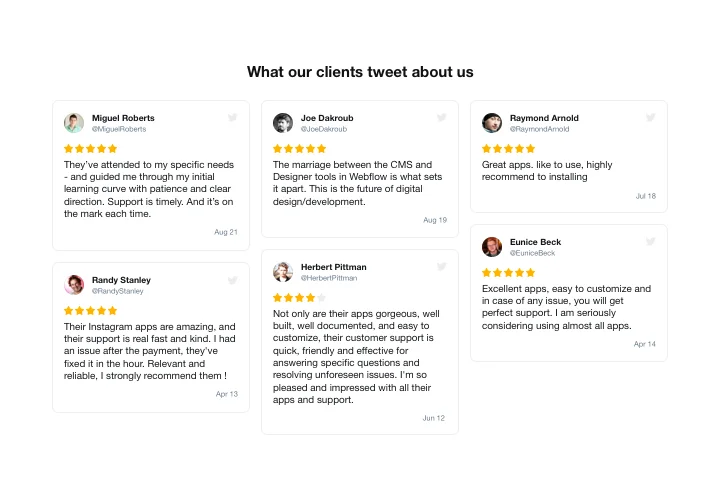
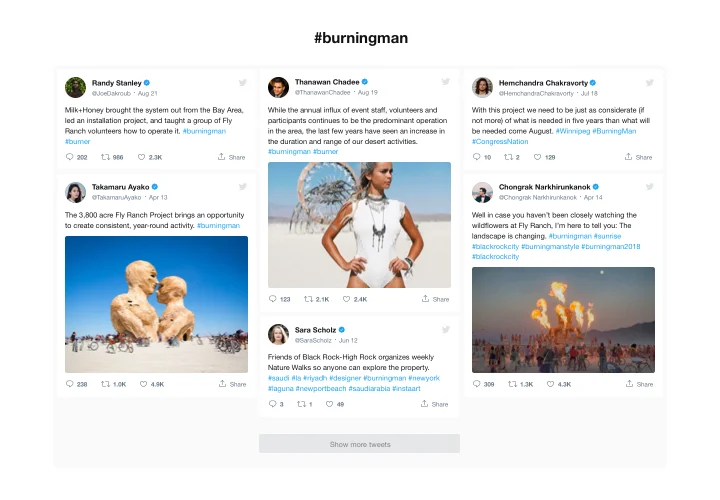
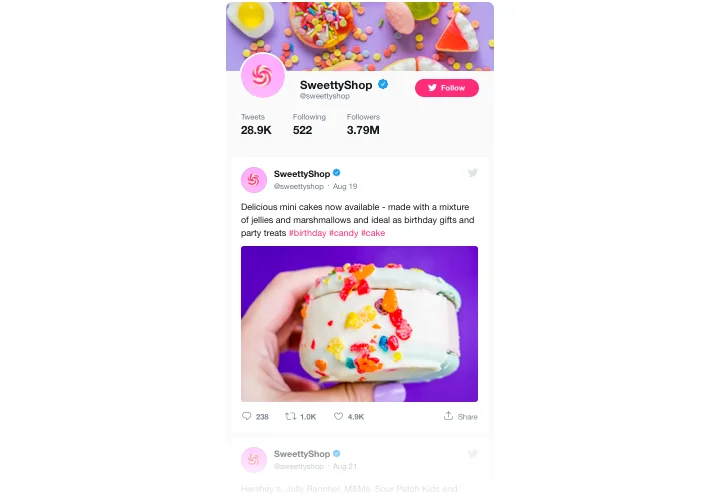
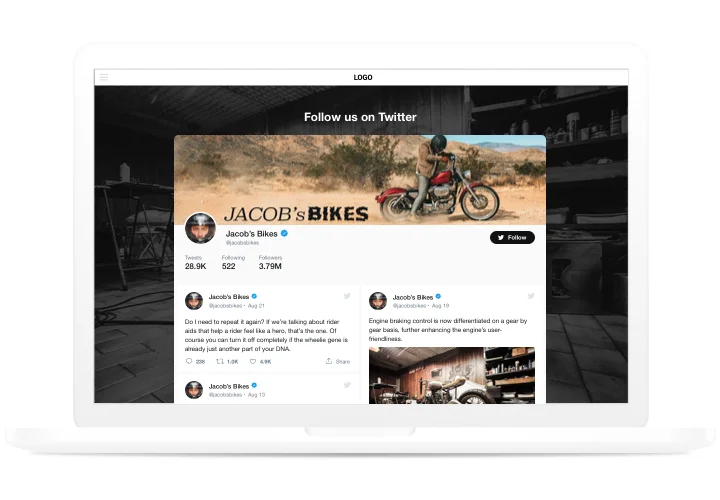
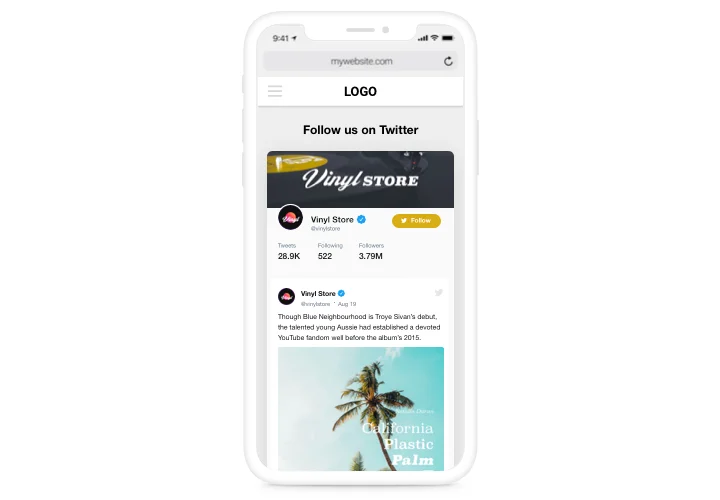
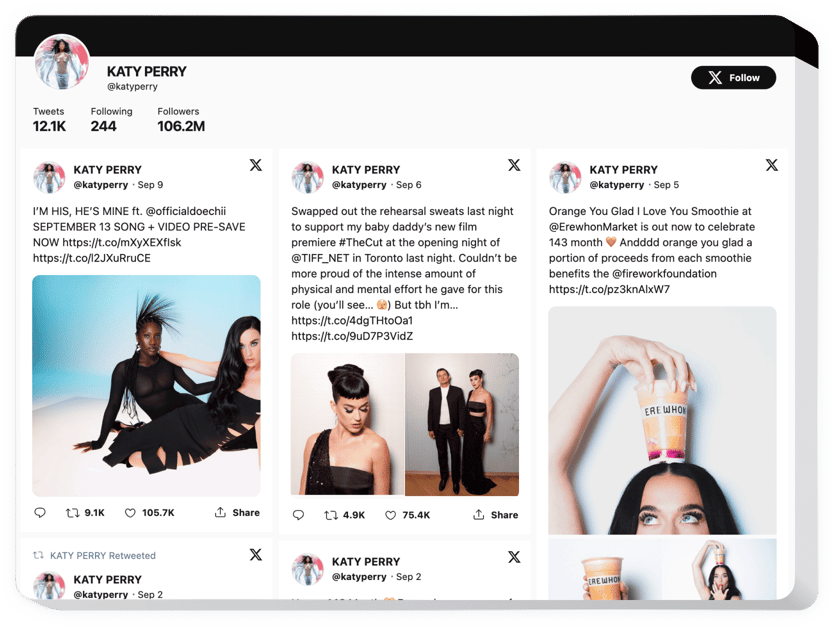
Screenshots
Description
With Elfsight Twitter widget, it’s surprisingly simple to put Twitter Feed code or selected Tweets on your HTML website. Boost user activity and have higher customer trust, by publishing a Twitter timeline or boasting customer testimonials Tweets about your items. The best benefits of Elfsight Twitter for any site are preset templates for all use-cases and different parameters together with adaptable design.
Make your site maximum engaging for users and highly trusted
- Elevate your engagement rate.
Add bright and fresh content of one of the top social media on your site to get audience’s attention. Achieve better rate of engagement on your website. - Increase followers.
Interactive Twitter feed enables users to subscribe to your account directly from your website. So you can get an additional source of followers and boost Twitter community. - High social proof for greater customer trust.
Demonstrate your always-up-to-date Twitter profile to convince customers that your project is developing and you are open to interact and become closer to them.
Features
The five advantages that make Elfsight widget a must-have code for all HTML websites:
- Follow button on the header helps increase the number of subscribers of your account;
- Show/hide elements of each Tweet: author, date, Twitter icon, and actions: reply, retweet, like, share;
- Share tweets in Facebook;
- Tweets display limit in the feed;
- Retweet count, Like count in Tweets.
How to add Twitter widget HTML code to website?
A total time of the process is less than 2 minutes, and a nice bonus is that it doesn’t require competence in programming from you.
- Design your personalized Twitter Feed.
Using our free editor, shape a widget with desired layout and options. - Acquire a code to publish the widget.
After the widget is created, obtain a code for Twitter widget from the appearing notification at Elfsight Apps. - Publish the widget on your HTML website.
Open the page code in the HTML editor, add the widget to the necessary place (content, footer, sidebar etc), and apply the edits. - You successfully performed the installation!
Go to the HTML site, to check your work.
Stumble on anything while inserting the widget or setting it your way? Don’t hesitate to address our support or check to read a comprehensive tutorial.
Is there a method to add Twitter Feed to my HTML site without coding experience?
Elfsight company delivers a Cloud solution that enables user generate a Twitter Feed section yourself, learn how easy it is:
- Go to the live Editor to build a Twitter Feed app you would like to embed on your HTML site.
- Choose one of pre-designed templates and adapt the Twitter Feed settings, alter the layout and color of the elements, update your content with no coding.
- Click to save the settings you’ve made to Twitter Feed and copy its code for installation, that you can effortlessly add in the HTML homepage without buying a paid plan.
Working in the straightforward Editor any web user can build Twitter Feed app online and effortlessly paste it to HTML web page. You shouldn’t get a paid subscription or submit your card data to access Elfsight service. If you run into any issues of any kind, please feel free to get in touch with our technical support staff.