WordPress Twitter Feed plugin

Create your Twitter Feed plugin
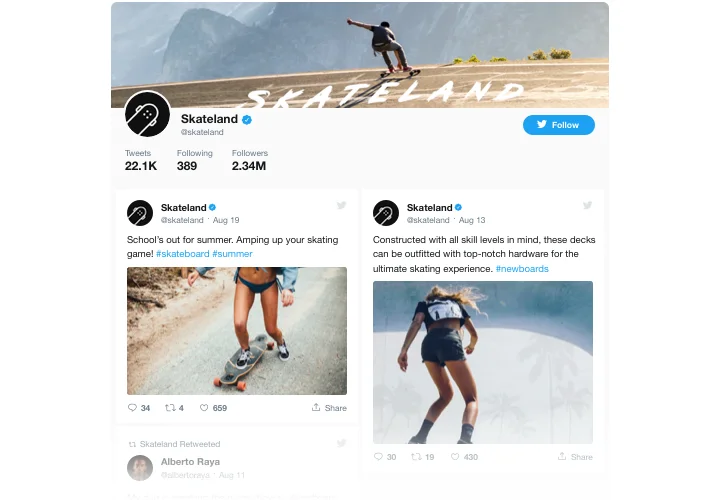
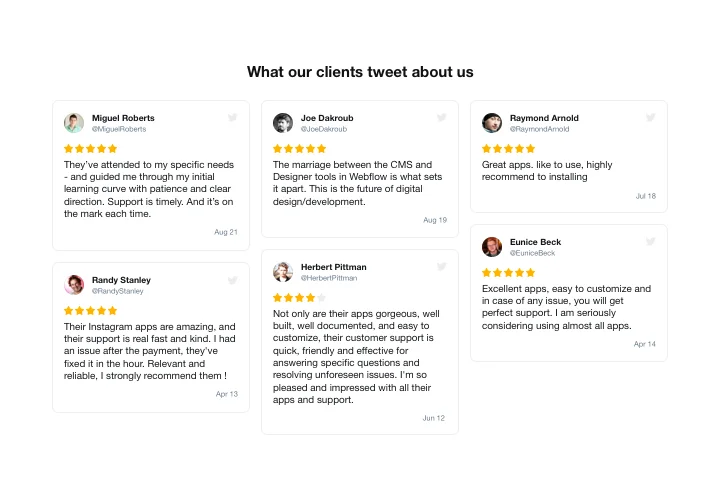
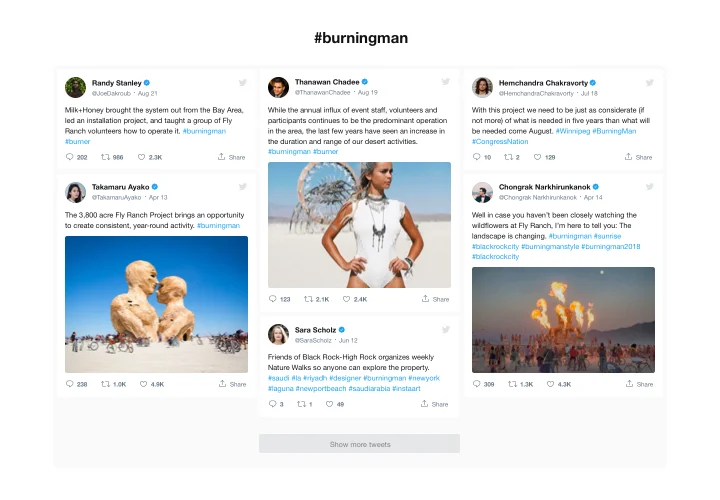
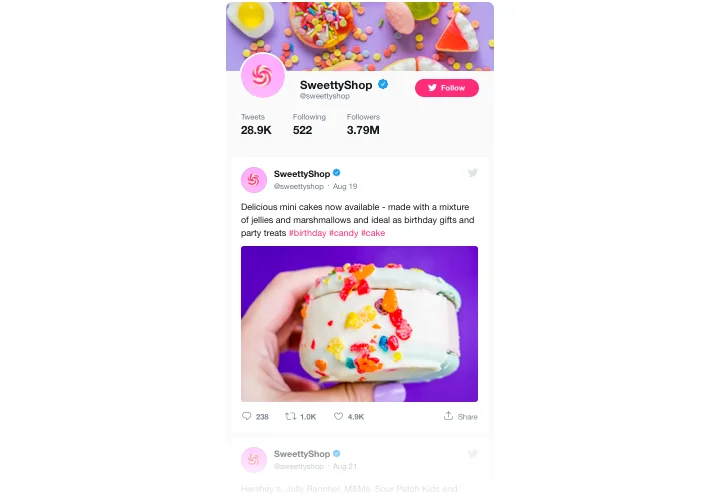
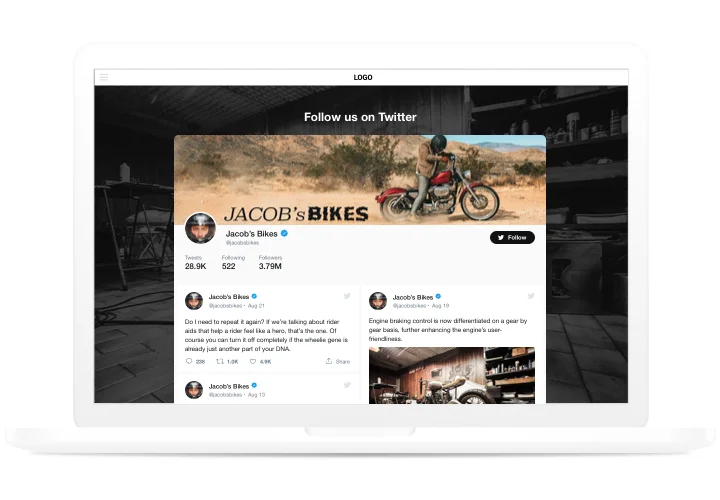
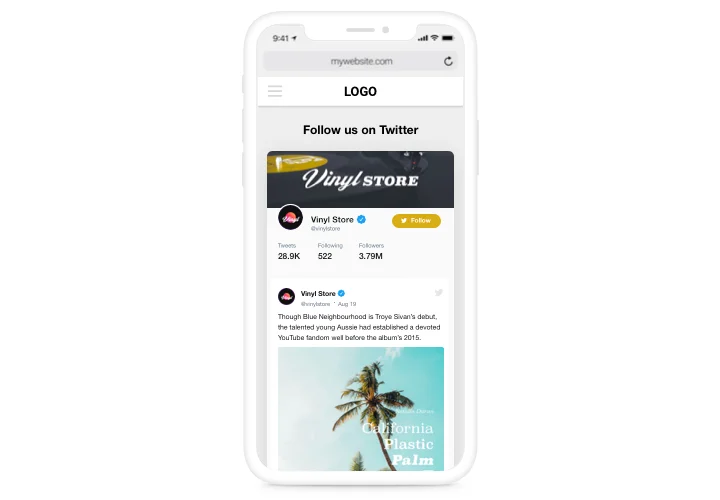
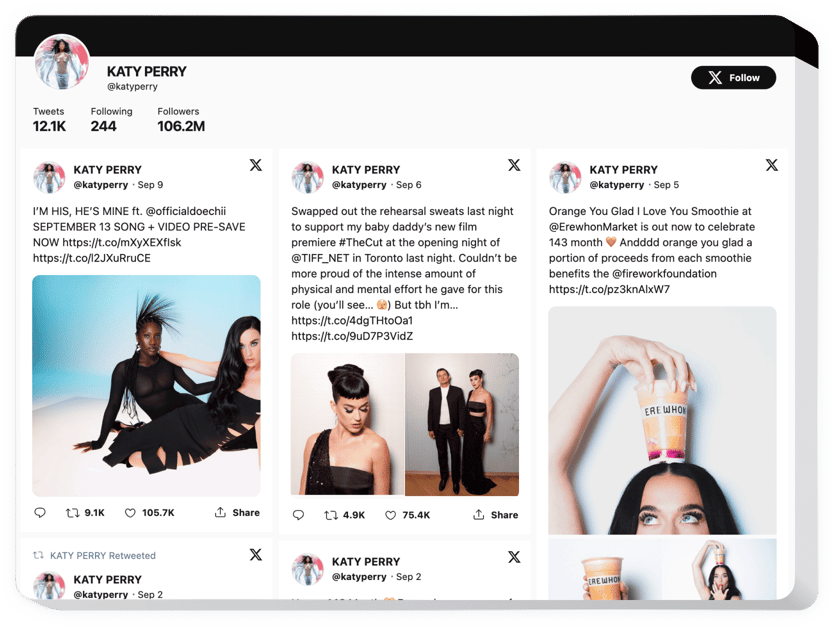
Screenshots
Embed Twitter Feed on WordPress with the Elfsight widget
Elfsight Twitter is an adaptable plugin, which allows you to introduce Twitter feed or selected Tweets on a WordPress site. You can display your Twitter news feed or demonstrate testimonial Tweets that help raise visitor engagement and strengthen customer trust. What makes our Twitter plugin one of the top of its kind for any website is a big amount of settings, preset templates designed for any use-cases and its adaptive design.
Achieve better user engagement and higher trust to your website
- Hold visitors on the site for a longer time.
Hold visitors on the site for a longer time. - Promote your Twitter and website together.
Your website is an additional tool of promotion of your Twitter account, with retweeting and replies supported from the page; while better engagement and social proof on the website improves SEO results. - Enhance trust with the help of customer testimonials from Twitter.
Choose the best client testimonials about your business from Twitter and reveal them on your site to strengthen trust to your company and make your items look tempting.
Main features of the Twitter Feed widget
Major features of Elfsight Twitter plugin, which help it stay the best WordPress instrument for embedding Twitter.
- Feed or Testimonials type of the presentation;
- Hide the header to show only Tweets;
- Nice preview links in Tweets;
- Browser data cache – faster loading with widgets on several pages;
- Automatic feed coloring with theme color from your Twitter account.
How to embed Twitter Feed to WordPress website
Just follow a couple of steps presented below to insert the plugin on WordPress.
- Manage our free demo and start building your customized instrument.
Choose the selected form and options of the plugin and save the modifications. - Acquire your unique code appearing in the window on Elfsight Apps.
Right after the setting up of your Twitter plugin is finished, copy the individual code in the appeared popup and save it for further need. - Commence employment of the widget on your WordPress site.
Add the code you’ve saved before in your page and apply the adjustments. - You’re done! The setup is fully ended.
Go to your page to observe how’s the widget working.
Fail to design or add the plugin on your website? Study our extensive manual or address our help team.
How can I add a Twitter Feed to my WordPress website?
The making of the widget happens within the Elfsight site and there’s no need to learn how to code. Apply our online demo to shape your own tool, acquire the code and implement it in your website.
Which way do I get Twitter Hashtag Feed or Grid by means of Elfsight plugins?
A plethora of templates is there for you: grid, feed, gallery, masonry, list, and many others, counting malleable layout adjustments to harmonize with your conditions. You are free to create almost any tool you lack.
My WordPress Twitter Feed isn’t working / updating
As soon as you experience any difficulties with the WordPress widgets, address the client support. Any help is absolutely free of charge for all Elfsight clientele.