Social Share Buttons for Drupal

Create your Social Share Buttons module
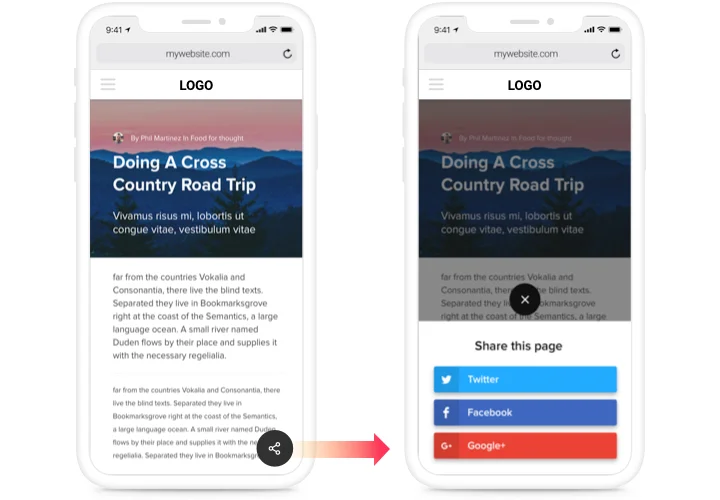
Screenshots
Description
An easy share module for any sites, which allows your users spread content, articles in varied social networks. Develop your company presence in social networks and get even more subscribers and readers with the help of custom content on personal site.
Win more traffic and followers from social networks!
- Maximum spreading of publications and items in social media.
Thanks to clear design and many functions, just in one click, your content will get an active sharing in all social media without much effort. - Promote your posts for greater public.
Give your readers a chance to distribute high-quality content with ease and immediately to get through to a greater audience. - Improve the number of views on your site.
Attract fresh readers on you website with active presence in social networks, and you will see an increase in the number of visits. - Boost the amount of subscribers in social media.
Publishing enticing posts? Let your visitors spread them around themselves, in no time placing posts for their subscribers.
How can I embed a Social Share Buttons to the Drupal website?
The construction of the widget happens within the Elfsight website and you do not need to code. Apply the online demo to shape your personal widget, get the code and paste it in your site.
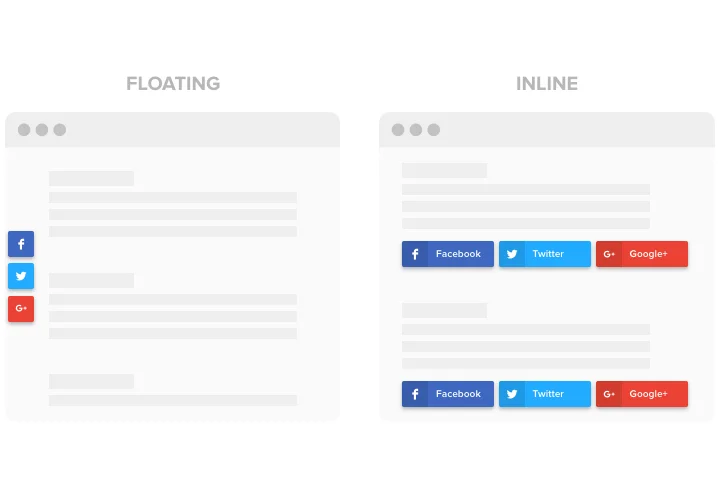
May I get Floating or Small Share Buttons with the help of Elfsight modules?
A bunch of templates is applicable: gallery, list, feed, grid, masonry, and many others, not to mention flexible layout options to fit your conditions. You are free to create almost any widget you need.
My Social Share Buttons module doesn’t work / doesn’t update
If you have any problems with the Social Share widgets, address the client support team. Support is absolutely free for all Elfsight clientele.
Features
Why our buttons the best among Drupal share modules? Explore our key points:
- 40+ embedded social networks;
- Set any number of columns to organize the buttons;
- Set button elements to be shown;
- 5 animation types available;
- Mobile optimized with expandable icon.
How to add Share Buttons to Drupal
Just follow the instructions below to activate the widget on Drupal.
- Launch our free configurator and start building your unique Social Share Buttons module.
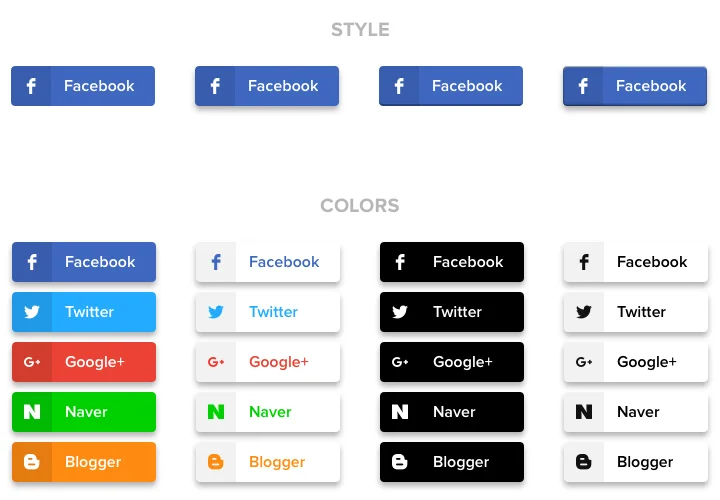
Choose the suitable design and aspects of the tool and apply the modifications. - Get your individual code which appears in the window on Elfsight Apps.
As soon as the generation of your module is finished, copy the individual code in the appeared box and keep it for future occasion. - Initiate usage of the tool on Drupal website.
Integrate the code saved recently in your website and apply the adjustments. - The Setup is fully accomplished.
Visit your site to take a look at how’s the plugin running.
Require advice about setup or creating the module? Elfsight support team will be here to help and propose a solution! You can also deal with the query on your own with our detailed plan «How to place share buttons on Drupal site».