OpenCart Countdown Timer extension

Create your Countdown Timer extension
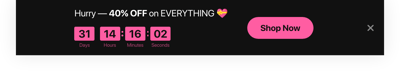
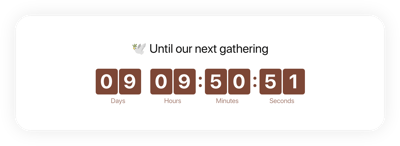
Screenshots
Description
You can use Elfsight Countdown extension to design your custom counts and timers, which will encourage customers to shop more on your website. Stock or sales count will build a feeling of limited availability and competition; sale countdown will push shoppers to purchase before the sales is over. An individual countdown will encourage each client to use a personal offer faster; holiday sale banners will draw more attention to your goods thanks to theme decoration.
Increase shopping enthusiasm and push visitors to shop more.
Inspire audience to purchase on your site by bringing a sense of urgency.
Make your audience feel a fear of losing your profitable offer and sale with time ticking down to the finish of it. It will make users buy quicker and grow sales on your website.
Demonstrate the stock going down in order to increase items’ value.
Set a sense of competition for your offers by demonstrating how the number of purchases is raising and the stock is getting lower. The perceived value of the items will grow and clients will want to buy them too.
Entice more attention to your sales via a bright holiday-style timer bar.
With the help of eye-catching theme bars, you can demonstrate your seasonal special offers and sales. Get maximum from high season to uplift sales on your site.
Features
Here are the traits, which make our extension an optimum choice for OpenCart site:
- Up and down counter;
- Editable button text;
- Editable text of timer finish message;
- Option to change the color of timer, buton, labels, and message;
- Clean design ensuring seamless integration into any website concept.
How to add Countdown Timer to OpenCart website
Just follow the guidelines below to embed the tool on OpenCart.
- Make use of our free configurator and start building your own widget.
Find the preferred interface and options of the widget and apply the corrections. - Copy your individual code shown in the window on Elfsight Apps.
After the configuration of your Countdown Timer is over, copy the personal code from the appeared popup and save it for future need. - Enter on using the widget on your OpenCart site.
Paste the code copied recently into your page and apply the modifications. - You’re done! The integration is successfully accomplished.
Go your page to see the performance of the widget.
In case you experience any problems with creation of the extension or its settings, you can contact our support team. Or try to read a detailed tutorial.
How to add a Countdown Timer to my OpenCart website without coding skills?
Elfsight provides a SaaS solution that lets you create a Countdown Timer widget yourself, see how easy the process is: Work directly in the online Editor to create a Countdown Timer widget you would like to see on your OpenCart website. Pick one of the premade templates and adjust the Countdown Timer settings, add your content, change the layout and color scheme without coding skills. Save the Countdown Timer and copy its installation code, that you can readily embed in your OpenCart website without buying a paid subscription. With our intuitive Editor any internet user can create a Countdown Timer widget online and easily embed it to their OpenCart website. There’s no need to pay or enter your card credentials in order to access the service. If you face any issues at any step, please feel free to contact our technical support team.
How can I make a full-screen Countdown Timer for my OpenCart website?
Sure. Building a countdown timer online and integrating it into the full width of your screen is quite simple. The Elfsight widget provides everything essential for creating one. Follow the instructions outlined below:
- Initially, opt for the “Install To Required Position” layout in the “Timer” menu tab.
- Then, head over to the “Appearance” tab and click “Sizes & Fonts.”
- Change the size of the timer from small to large.
If this method doesn’t provide the desired effect, you can incorporate a custom CSS code. But rather than reducing the width, maximize it!
Can I use the Countdown Clock for free on my OpenCart website?
Absolutely. Our subscription tiers offer the Free option alongside our Basic, Pro, Premium, and Enterprise ones. It allows unlimited personalization and access to all features. Thus, you can begin employing the free Countdown Timer plugin today!