Create a Sense of Urgency











All You Need to Make Your Website Halloween-Ready
Explore Additional Use Cases for Your Goals
15 Best Ways How to Create Urgency on Your Website
Creating a sense of urgency on your website is crucial for driving sales and encouraging immediate action from your visitors. By strategically highlighting the time-sensitive nature of your offers, you can motivate people to act quickly and convert into customers.
This guide delves into 15 effective urgency tricks that can be seamlessly implemented on your website, whether through simple tweaks or using Elfsight’s widgets. Get ready to turn your website into a conversion powerhouse!
1. Implement flash sales
Flash sales are short-term promotions that create excitement and urgency among customers. By offering significant discounts for just a few hours or days, you compel users to act quickly before the sale ends.
For example, announcing a 50% off flash sale for 24 hours can drive immediate traffic and conversions.
🎯 Tips:
- Promote flash sales across all marketing channels, including social media and email.
- Use countdown timers alongside flash sale announcements for added urgency.
- Clearly state the start and end times of the sale.
2. Use scarcity language
Highlight the limited availability of a product or service to create a sense of urgency. This tactic makes visitors feel like they are getting an exclusive opportunity and encourages them to act quickly.
🎯 Tips:
- Use phrases like “while supplies last,” “limited-time offer,” or “hurry, only a few left.”
- Use a countdown timer to show how much time is left for the offer.
- Highlight the exclusivity of the offer and make people feel like they are getting something special.
3. Highlight product benefits
The benefits of your product or service should be the primary focus of your marketing messages. Explain what problems your product solves or how it can improve a customer’s life.
This will make your offer more compelling and increase the likelihood that customers will take action.
🎯 Tips:
- Use clear and concise language to describe the benefits of your product or service.
- Emphasize the unique qualities that differentiate your product from others in the market.
- Use testimonials or reviews from satisfied customers to validate your claims.
4. Include guarantee
Offering a guarantee can reduce customer risk and increase their confidence in your product or service. If a customer is not satisfied, they can get their money back or exchange the product.
This shows that you stand behind your product and are confident in its quality.
🎯 Tips:
- Make your guarantee clear and easy to understand.
- Highlight the benefits of your guarantee, such as peace of mind and risk-free purchase.
- Use a bold or contrasting color to highlight your guarantee.
5. Embed progress bar
A progress bar can be a powerful tool for creating a sense of urgency and motivating users to complete a task.
For example, you can use a progress bar to show users how much of a form they have filled out, how much of a course they have completed, or how close they are to reaching a goal.
🎯 Tips:
- Use a clear and concise progress bar that is easy to understand.
- Use a progress bar to create a sense of accomplishment and encourage users to continue.
- Use a progress bar to highlight the benefits of completing the task.
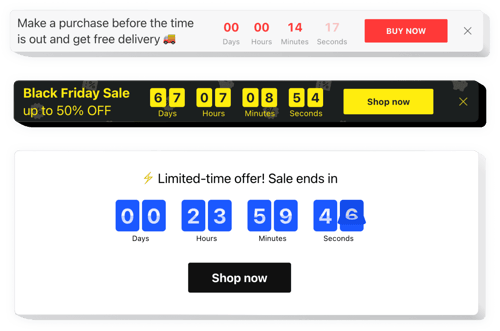
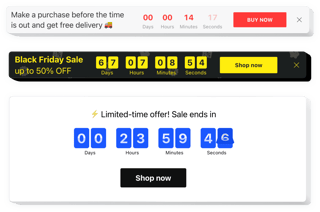
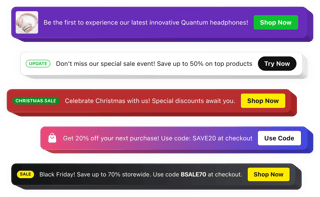
6. Emphasize time-sensitive offers
Many people are more likely to purchase if they feel like they are getting a good deal. Emphasizing the time-sensitive nature of your offers can encourage quick action.
Create a sense of urgency with phrases like “Limited Time Offer” or “Sale Ends Soon.” It adds a sense of urgency and prompts visitors to act quickly before the offer expires.
🎯 Tips:
- Use bold or contrasting colors to highlight time-sensitive elements.
- Include a countdown timer to display the remaining time for the offer.
- Use a clear call-to-action that encourages users to take advantage of the offer.
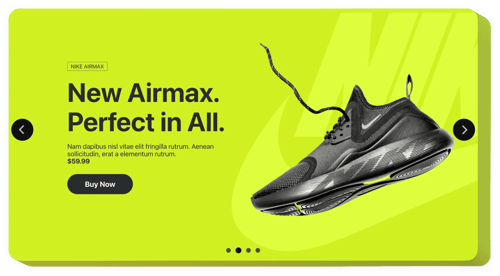
7. Add eye-catching images and videos
High-quality images and videos can grab attention and make your website more engaging. Use visuals that compellingly showcase your products or services and make them stand out from the competition.
🎯 Tips:
- Incorporate clear, high-quality images and videos that align with your brand identity.
- Utilize visuals, such as images and videos, that convey a narrative or inspire emotional responses.
- Include calls to action alongside your visuals.
8. Employ scarcity tactics
Leveraging a sense of scarcity can effectively encourage purchases. People tend to take action when they perceive that something is limited.
You can create a sense of scarcity by mentioning limited quantities, deadlines, or exclusive access.
🎯 Tips:
- Use phrases like “Limited time offer” or “Only 5 spots left.”
- Use a countdown timer to highlight the remaining time for the offer.
- Emphasize the exclusivity of the offer. Make people feel like they are part of a special group or getting a unique opportunity.
💖 Elfsight recommendation: Explore our blog to learn how to add a countdown and visually display the remaining time for your offers.
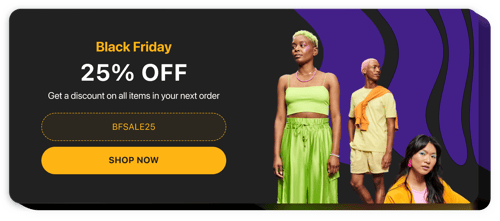
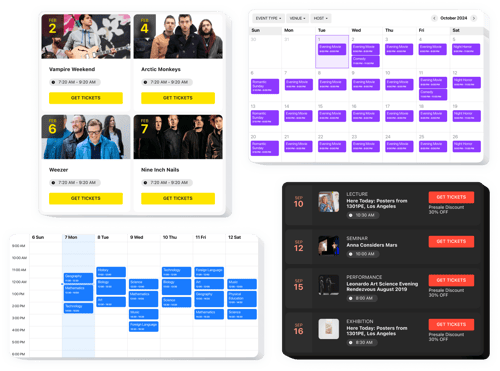
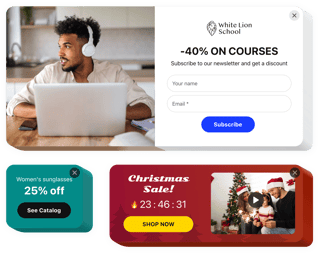
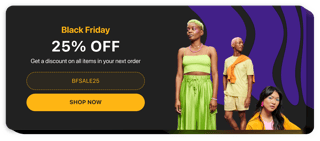
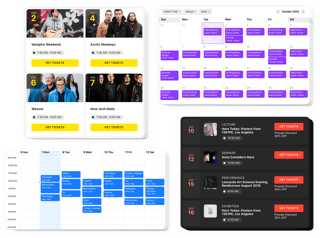
9. Spotlight special events or holidays
Promoting special events or holidays creates natural urgency as customers look for gifts or deals related to these occasions. For instance, emphasizing limited-time offers around Black Friday or Valentine’s Day can drive traffic and conversions during these peak shopping times.
🎯 Tips:
- Start promoting holiday-related offers well in advance.
- Use themed visuals and messaging that resonate with the occasion.
- Create dedicated landing pages for holiday promotions for easier navigation.
💖 Elfsight recommendation: Dive into our post to discover how to create a calendar for a website for special events sales.
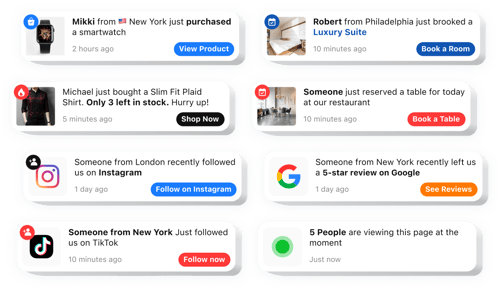
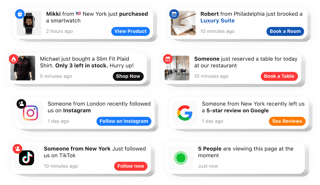
10. Utilize selling notifications
Sales notifications can create a buzz around your products and encourage visitors to purchase. When users see that others are buying items, they may feel compelled to join in before the opportunity slips away.
For example, displaying a notification like “10 people bought this item in the last hour!” can prompt immediate action.
🎯 Tips:
- Keep notifications concise and clear.
- Use real-time data to ensure authenticity.
- Position notifications near product images or CTAs for maximum impact.
💖 Elfsight recommendation: Don’t miss our blog post on creating sales notifications to display recent purchases effectively, enhancing urgency on your website.
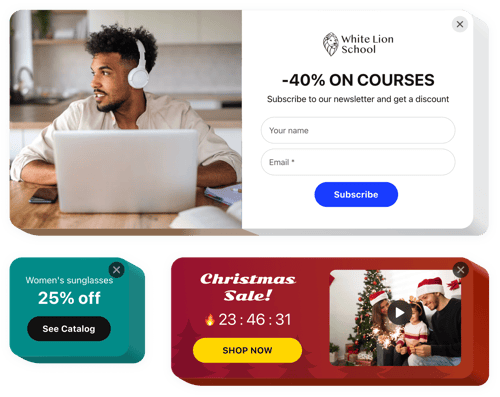
11. Incorporate exit-intent offers
Exit-intent technology detects when a user is about to leave your website and presents them with an offer or incentive to stay. This tactic not only helps retain potential customers but also creates urgency by offering them something valuable before they go.
For example, an exit-intent popup could offer a discount code if they complete their purchase now.
🎯 Tips:
- Use compelling language that emphasizes the value of the offer.
- Keep the design simple but eye-catching.
- Experiment with various promotions to determine which ones appeal most to your audience.
💖 Elfsight recommendation: Visit our blog to discover how to add popups and create effective exit-intent offers that keep users engaged.
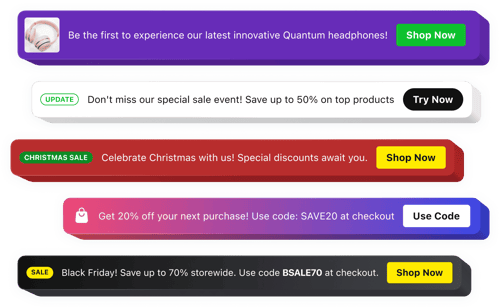
12. Place announcement bar
Announcement bars are great for communicating urgent messages at the top of your website. They can be used to inform visitors about flash sales, limited-time offers, or important announcements.
🎯 Tips:
- Keep the message short and impactful.
- Use contrasting colors to ensure visibility against your website’s background.
- Update the announcement bar regularly based on current promotions.
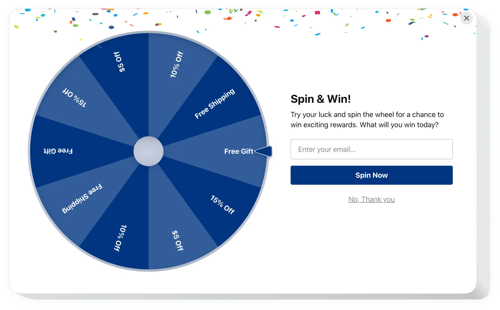
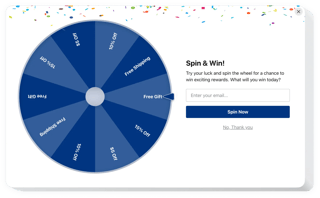
13. Implement spinning wheels for discounts
Spinning wheels are interactive elements that engage users while offering them discounts or rewards. When visitors spin the wheel, they receive an instant offer that requires them to act quickly before it disappears. This gamification approach adds excitement while creating urgency.
🎯 Tips:
- Ensure the wheel is easy to use and visually appealing.
- Promote it across your website and social media channels.
- Clearly state any limitations or expiration dates associated with the offers.
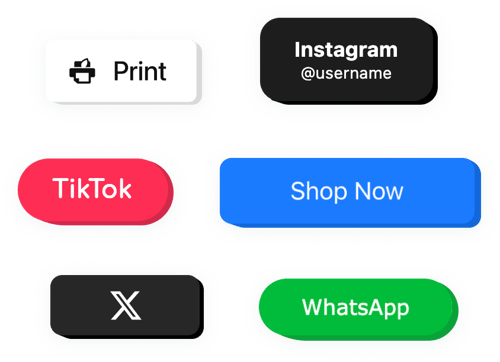
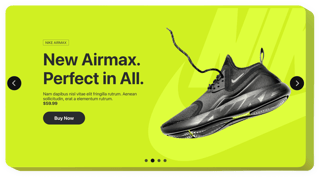
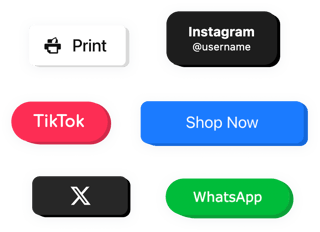
14. Leverage buttons for quick actions
Incorporating buttons that prompt quick actions can enhance user experience while creating urgency. For instance, a “Shop Now” button leading directly to a sale page encourages immediate engagement rather than allowing users to linger without direction.
🎯 Tips:
- Make buttons large and easily clickable on both desktop and mobile devices.
- Use action-oriented language that conveys urgency.
- Test button placements and designs for maximum effectiveness.
💖 Elfsight recommendation: Find out how to create customizable buttons that drive quick actions on your website by reading our blog post.
15. Offer limited-time discounts
Limited-time discounts create urgency by encouraging users to act before the offer expires. You could phrase it as, “Receive a 20% discount on your order if you buy within the next hour!” This kind of communication creates a fear of missing out (FOMO), which can enhance conversion rates.
🎯 Tips:
- Display the discount percentage and expiration time.
- Use countdown timers alongside the offer for added urgency.
- Promote these discounts through various channels for maximum reach.
💖 Elfsight recommendation: Learn how to add a banner and promote urgent discounts on your website in our blog post.
FAQ
How to embed widgets to create a sense of urgency on your website?
Embed the widgets on your website by using these 3 simple steps:
- Personalize the template. Apply visual changes in the online configurator to reflect the design choice of your website.
- Generate the embed code. Save the customized template and copy the unique embedding code.
- Add the code to your website editor. Navigate to the admin panel of your website, put the code where needed, and refresh the page. Success!
What website builders and CMS are compatible with widgets?
99.9% of websites are compatible with our widgets. Here are a few of the frequently used ones:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google websites, GoDaddy, iFrame, etc.
Can I use Elfsight widgets for free?
Of course. Elfsight provides five subscription packages, which include the Free one. It features all the essential tools for personalization and configuration. Nevertheless, as you step up, the more enticing extras you receive.