Why Use Countdown Timer Widget by Elfsight?
Developers from Elfsight studied market needs when they were working on a brilliant Countdown Timer that can be created and built into websites’ HTML in an intuitive way. Online businesses and website holders can now save time, money and efforts by just using a Countdown Timer creator. Added to HTML, the plugin perfectly functions on WordPress, Opencart, Squarespace, Shopify, WIX and lots of other systems. The plugin attracts new customers and helps to maintain attention and activity among your current users and clients. It becomes a great help in:
- Making pre-launch announcements
- Highlighting discounts and promos for shoppers
- Strengthening interaction with your website’s audience
- Putting emphasis on most important product pages and temporary offers.
Later on we are going to introduce you to the countdown timer’s usability in a more explicit way, but for now let’s move to the most enjoyable part. We prepared a user-friendly online demo of the countdown timer creator as a tutorial for better understanding of the widget.
Create your Elfsight Countdown Timer online in less than 15 minutes
- Choose a pretty timer template in the creator below.
- Define the plugin’s appearance and positioning.
- Save settings that will look good on your website’s HTML.
- Register or log in on Elfsight.
- Get an HTML of your custom countdown timer.
- Build the timer’s HTML into your website.
That’s it. Each step requires you to make no more than several clicks. If it is easy, why not spend this time to gain visitors, sales, and user involvement with the countdown timer creator?
Full Tutorial on Countdown Timer Creator
First, we welcome you to watch an video tutorial on how to build the countdown timer widget into any HTML in general. This is the easiest way to get acquainted with the countdown creator and to make an easy start, so that you will have a better understanding of the HTML Countdown Timer:
Upon watching the video, you might want to have a text guideline for you and your colleagues, so that it would be easy to find guidance whenever you appeal to the countdown timer creator. Follow these steps to create a custom plugin for your website as a result.
Preliminary steps
Log in or Sign up. Create an Elfsight account or log in if you already have one to access all the free features and custom elements of the Countdown Timer creator.
Navigate to Apps Catalog. Once you’re logged in, go to your profile. From there, locate and click on the Apps Catalog menu.
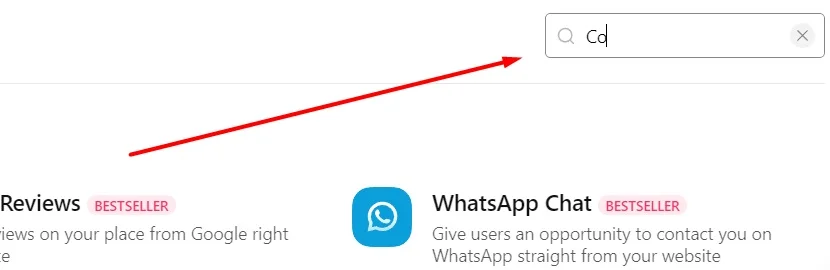
Search for Countdown Timer Creator. Inside the Apps Catalog, use the search bar to find the Countdown Timer creator among the wide selection of widgets available.

Customize widget stage
Choose a Template. The first thing you see on the left of the timer creator page is a range of templates. Browse through the various options made by Elfsight developers for the Countdown Timer creator and move on with the one that best fits your online store website’s purpose.
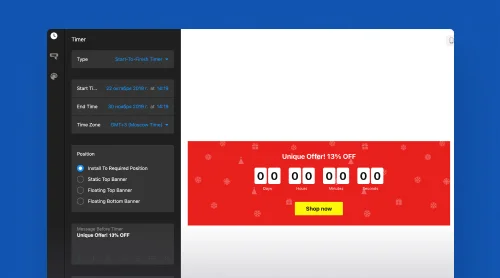
Customize Appearance. Modify the countdown timer’s appearance in the creator online to make it match your website’s design. You can add a call-to-action button, enable the clock’s animation, personalize the message, adjust colors, change fonts, and build the plugin’s style. Ensure the custom countdown timer has a nice appearance on your website.
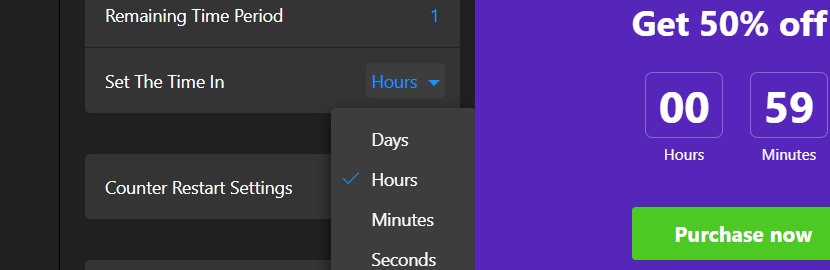
Set Date and Time. Specify the expiration date and time to make your custom countdown plugin logical. Choose from custom timer types, including start-to-finish, remaining time counter per visitor, and start-to-finish number counter. Your clock can count seconds, minutes, hours or days online.

Final phase in Creator
Preview the Results. Before you finish the building process, preview the custom countdown timer using the Elfsight Countdown creator and see how it will appear on your website. Make sure it counts time as planned.
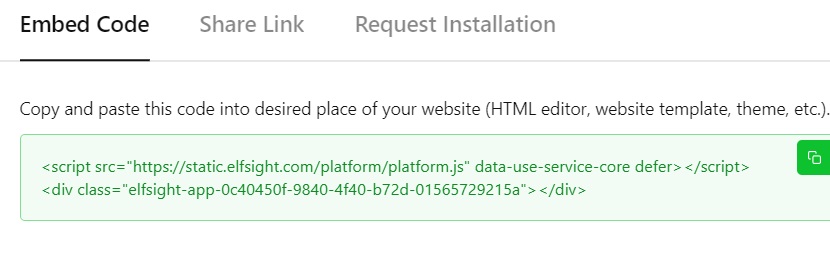
Publish Your Countdown Timer. After you’re satisfied with the custom clock, click on the “Publish” button at the upper right of the Elfsight Countdown creator. This action generates an embed code specific to your custom plugin.
Copy the Embed Code. After you’ve done an excellent job in the creator menu, you receive a custom HTML code to build into the website. Copy the HTML code that was generated for your specific countdown timer widget.

Embed HTML into your Website
Paste the Code. Insert the created code of your custom plugin into the desired section of the website or content management system. Watch changes online if your website CMS can do that.
Verify Display. Take a moment to verify that the custom countdown timer that you created is displaying on your website the way you like.
Finalize Publication. If everything looks as expected, save the changes you’ve made to your website. Make sure all the page’s sections stay where they are supposed to be. This completes the publication process, and you now have the Elfsight Countdown Timer ready to engage your audience.
Countdown Timer Creator for Various Platforms
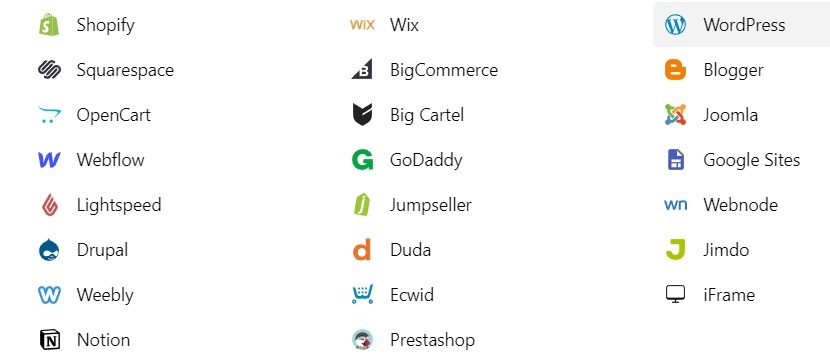
If you made a choice to get a countdown timer for your website’s HTML, we want you to feel comfortable on the way with all the building and embedding processes. We composed brief guidelines for popular website platforms where you can incorporate the Elfsight Countdown Timer widget with our creator. You will make just a few efforts to empower your HTML with attractive custom clocks that count time down, compelling people to sign-up, purchase and participate in online and on-spot events.
In the previous section we learnt how to receive a unique code for your plugin from the creator. Now let’s proceed with step-by-step tutorials on how to incorporate the plugin into pages. We should start building your widget by choosing a desirable website platform.
I want to have the countdown timer widget on Wix
- Access Wix Website Editor. Log in to your Wix account and choose the website where you intend to incorporate the custom countdown clock widget. Then, click on “Edit Site”.
- Insert an HTML Block. Locate the “Plus” icon, situated in the website editor. Navigate to the “Embed” section, and within the “Custom Embeds” tab, select “Embed a Widget”.
- Paste the Embed Code. Click on “Enter Code”, and proceed to paste the provided countdown timer HTML code from the creator into the designated field. Afterward, click “Update”.
- Adjust Widget Size and Placement. Move the custom countdown clock widget to the desired area on the page. Stretch the borders as necessary to attain the preferred size. Keep extending it until scroll bars are no longer visible, and all essential information fits comfortably within the block.
- Configure Mobile Display and Publish. Click on the “Mobile” icon to transition to the mobile editing mode. Adjust dimensions by stretching it within the mobile editor. After making adjustments, click “Publish” to ensure your changes take effect.
You’ve now successfully created and integrated your Elfsight counting widget into a specific page on your Wix website!
I want to make the timer work on Squarespace
- Access the Squarespace Admin Panel. Log in to your Squarespace account and select the website where you wish to incorporate the countdown clock widget.
- Access Page Settings. Navigate to the left-side menu and click on the “Website” section.
- Open Page for Editing. Locate the specific page to which you want to add the countdown clock widget and click on “Edit”.
- Insert a Section for the Block. Choose the appropriate spot for your custom countdown clock widget within the page’s layout. Click “Add Section” at the chosen location.
- Select “Add a Blank Section”. In the ensuing popup window, opt for the “Add a blank section” choice.
- Incorporate a Block for Installation Code. Introduce the Block: Click the “Add block” button and then select the “Code” option.
- Paste the Installation Code. Click on the “Edit” icon to enter editing mode for the newly added block. Paste the creator’s code into the Content popup.
- Adjust the Block’s Dimensions. Alter the width of the block by dragging the border of the countdown clock widget towards the right.
Following these steps, you’ll successfully get the countdown clock widget built into your chosen page on Squarespace in a simple way.
I want to embed the countdown timer into Opencart pages
- Sign in and Find Modules. Go to your Opencart website dashboard. Log in to your Opencart website’s backend → choose “Extensions” section → Extensions → Choose “Modules” as a filter.
- Add HTML Code. In “Modules” list, find “HTML Content” element and add a new one.
- Fill in Details. Provide the following information and add the countdown plugin HTML code from the creator.
- Module Name: elfsight
- Description: click “Code view” icon and add the code
- Status: Enabled
- Edit Page. Move to “Design” section → Layouts → find the desired website page and press “Edit“ icon.
- Add your custom countdown timer to Website. Choose the position of the modules and click “Add Module” button. In the dropdown menu choose Elfsight module and click “Add module” button.
You have successfully added the plugin to a specific page of your Opencart online store! Now the timer will count offer periods, products in stock or number of users online for you. The plugin will create a sense of urgency and anticipation among your visitors.
I want to empower my WordPress website with a countdown clock
- Access WordPress Backend. Log in to your WordPress website’s backend. Click on “Appearance”, then select “Themes”. Find the theme, click on the three dots, and choose “Edit”.
- Add Code Element to Page. Go to the “Pages” tab, choose the desired page. Click the template on the right side. In the editor, locate where you want to show the countdown clock widget, then click “Add Block” and select “Custom HTML”.
- Paste HTML Code. Paste your plugin code in the popup window, then save changes.
This way you immediately add the WordPress Countdown Timer to create an ambiance of a deeper interaction with your visitors.
I want to make my Shopify better by getting the countdown widget
- Customize Online Store. Log in to your Shopify admin panel, and within “Sales Channels”, navigate to “Online Store”. Click on the “Customize” button.
- Add Custom Liquid Section. Upon entering the visual editor, the default homepage is displayed. If you want to edit another page, locate it in the dropdown menu at the top. To add the Shopify Countdown Timer widget, click “Add Section” and choose “Custom Liquid” from the options.
- Insert Installation Code. Paste the installation code into the designated “Custom Liquid” field. Adjust the “Color scheme” and set “Top/Bottom paddings” as necessary. Once done, save the changes.
With these easy-to-follow steps you quickly add the Shopify Countdown Timer widget that you created yourself. A counting plugin on the website will make it look more vivid.
I want to add my countdown widget to Elementor
- Access your WordPress backend and navigate to the desired page.
- Opt for “Edit with Elementor” to launch the WordPress page editor.
- Drag and drop an HTML element onto your page layout.
- Paste the Elfsight widget’s installation code into the HTML Code box.
- Update the page to see your Elementor Countdown Timer in action, effectively embedded into the website.
That’s all you need to do to add the Countdown Timer to your Elementor website – literally several clicks.
More guides for other platforms are waiting for you at our Help Center.

Get Countdown Timer Widget to Boost Conversions
A countdown clock widget is a powerful and easy-to-use plugin that can significantly boost conversions and enhance overall performance of your online business. For better audience management, you can mix it with other Elfsight developments like the supporting Messenger Chat or the Google Reviews plugin that evokes more trust. Here are some ideas with brief explanations on how you can achieve better efficiency making business online.
| Product Launches | Countdowns create anticipation for new product releases to make your audience want to come back. As the plugin counts down, visitors are excited to be among the first to access the new offering, leading to higher engagement and conversions. |
| Limited-Time Offers | Another good way to use countdowns is limited-time promotions creating a sense of urgency and motivating visitors to make quick decisions to take advantage of the offer before it expires. |
| Event Registrations | When promoting events, this plugin encourages early registrations. As the event draws closer, the timer reminds visitors to secure their spot, resulting in higher attendance rates. |
| Flash Sales | Countdowns are often created for flash sales, enticing visitors with a short window of opportunity to grab discounted products. The urgency encourages immediate action, driving conversions, since the time is inevitably being counted down. |
| Contests and Giveaways | Add more excitement to contests and giveaways, prompting visitors to participate quickly and increase their chances of winning before time runs out. It is vital to be honest with your contests in order to create a community based on loyalty and trust. |
| Holiday Promotions | Utilizing the plugin during holiday seasons boosts the effectiveness of your promotions, encouraging holiday shoppers to act promptly while minutes are counted down. Prove your site to be alive responding to important events in the society. |
| Product Restocks | For products that are temporarily out of stock, make a countdown timer on the relevant page to inform customers about the estimated restock time, increasing the likelihood of future sales while clocks are counting time down. |
Summary on Countdown Timer Tutorials
We prepared these easy-to-use guides on the Countdown Creator in order to provide comprehensive insights into utilizing this counting widget and finally to enhance your website. This summary outlines the key takeaways from what we learned about projecting custom plugins.
Why we advise you to try Elfsight Countdown Timer Creator
Countdown clocks are made as dynamic elements that offer numerous benefits when built into websites. They create a sense of urgency, encouraging visitors to take immediate action, counting minutes and seconds down for them. Also, such default or custom plugins are effective for promoting limited-time offers, product launches, events, and more. They instill a sense of anticipation, drive engagement, and enhance user experience.
In-depth guides for Elfsight users
The manuals we created delve into adjusting settings and design using the Elfsight Countdown Creator. Users are guided through customizing various aspects, such as color schemes, fonts, positioning, count options, and timer types. This customization ensures that countdown clocks seamlessly align with the website’s branding and aesthetics, creating a cohesive user experience.
A crucial aspect covered in the tutorials is creating and building the custom countdown clock into websites’ HTML. By providing step-by-step instructions, users are empowered to benefit from the timer creator smoothly, regardless of their platform or technical expertise. Clear guidelines will help you ensure that counting adjustments function as intended, maintaining its visual appeal and functionality.
The tutorials extend their guidance to multiple platforms, demonstrating how to embed your custom clocks into popular website builders. Whether it’s WIX, Squarespace, Opencart, WordPress, or Shopify, the tutorials offer platform-specific instructions for hassle-free integration with the countdown clock creator. This versatility allows users across various platforms to capitalize on the benefits of these digital clocks.
Remember to use countdown clocks wisely
In addition to technical details, the tutorials offer valuable recommendations for optimal plugin usage and positioning. Users are advised on strategic placements that maximize visibility and impact. Countdown clocks are most effective when positioned near relevant calls to action, creating a clear path for visitors to convert while seconds are counted down online.
To sum up, we hope the instructions on the Countdown Timer Creator were helpful for you. We expected to give an overall view on the benefits, customization, embedding, and strategic implementation of countdown clocks. By understanding their potential, mastering customization, and effectively building them into different platforms, users can harness the power of countdown clocks to boost engagement, conversions, and wholesome online business performance.
Help, Community and Long-Term Partnership
We’ve made every effort to provide you with user-friendly tutorials, visual instructions, and detailed product presentations. We sincerely hope that our efforts were helpful to you. Should you encounter any challenges while embedding or using our countdown clock widget creator, please know that we are here to offer assistance. Additionally, we are more than willing to engage in conversations regarding any issues or suggestions related to our products.
At Elfsight, we’re committed to delivering an experience that extends beyond our products and services. That’s why we encourage you to explore our Help Center and the friendly Community. In these spaces, you’ll not only learn more about the countdown clock creator but also have the opportunity to connect with fellow enthusiasts, thus unlocking a lot of possibilities across our platform.
At the Elfsight Community you can engage in discussions about questions, ideas, experiences, and the performance of countdown clock creator and other widgets. This is an environment contributed to by experts, developers, and seasoned users, ready to share insights and knowledge.