Start Making your Alert
Sales Notification widget is designed to boost both urgency and credibility to your brand on website pages. You can showcase the need for your goods and services by other people. Elfsight has developed a free customizable no-code widget to build reasonable notifications. We strive to help you form natural alerts for any scenario.
By reading further you will learn to create and manage smart notifications on your website pages attracting customers, increasing sales rates and boosting loyalty. The alerts that you can build are not only changeable in design but also variative in what concerns user behavior. See it for yourself, when making your first sales alert right here in the demo:
Form your custom Sales Notification for any website
- Explore templates and move on with the most suitable one.
- Play with the numerous adjustments to your versatile widget.
- Save and continue to get the HTML code of your free notification widget.
- Embed this HTML code into your website page to start notifications.
Good job! This is the quickest way to add free notifications to the website or e-shop.
Creating and Embedding Notifications: Detailed Tutorials
Why don’t we go and form a nice no-code notification plugin for website pages together? We will walk through all the steps and form some alerts when projecting the plugin. The guide will contain screenshots for better understanding of notifications and easier follow-up process.
Step 1. Start your notification project
There are two ways to do that. You can either start making the plugin in the demo before registration or sign-up and work on your project via your dashboard.
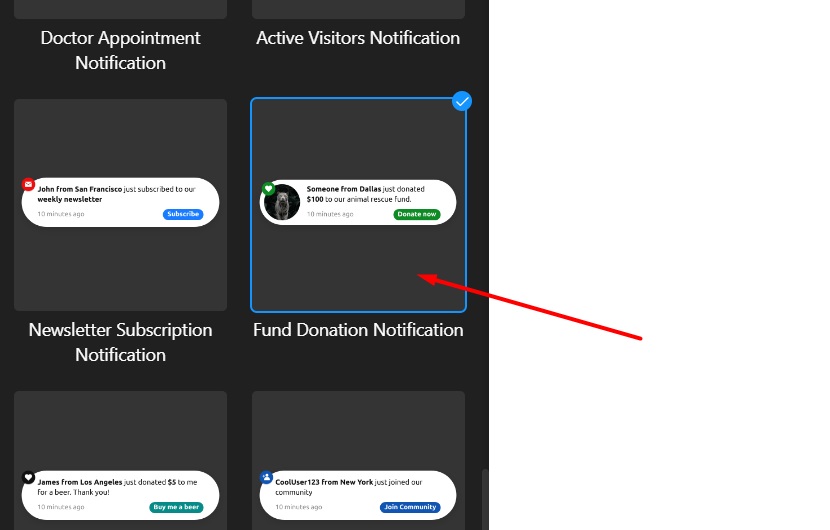
Step 2. Select the template that suits your business goals
We developed over 20 templates for various business situations and ideas. Explore all of them to pick one and continue with it.
For these tutorials we have chosen the animal rescue template, because it is a nice concept, isn’t it? You can define the best template for your business and follow us with that one.

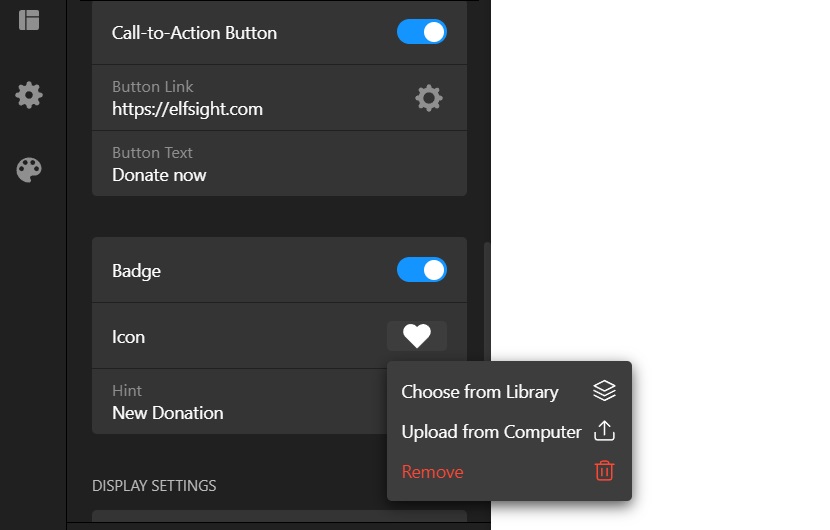
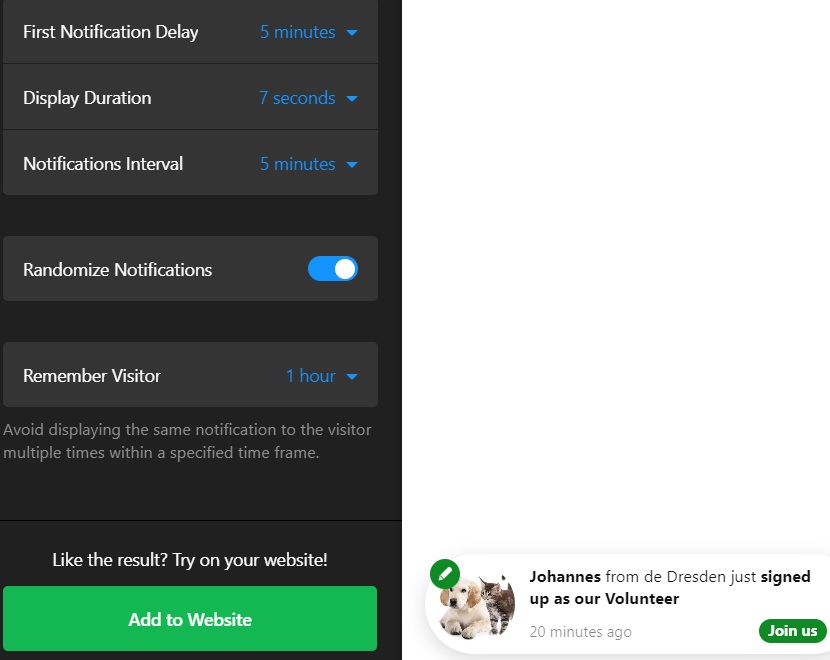
Step 3. Explore the template’s parameters
Research the settings of the ready-made element in your notification plugin template. You can see that you can edit some display adjustments and visual elements. Here you can upload and select badges and images, for example. Also, you can write your own texts and form a custom CTA button.

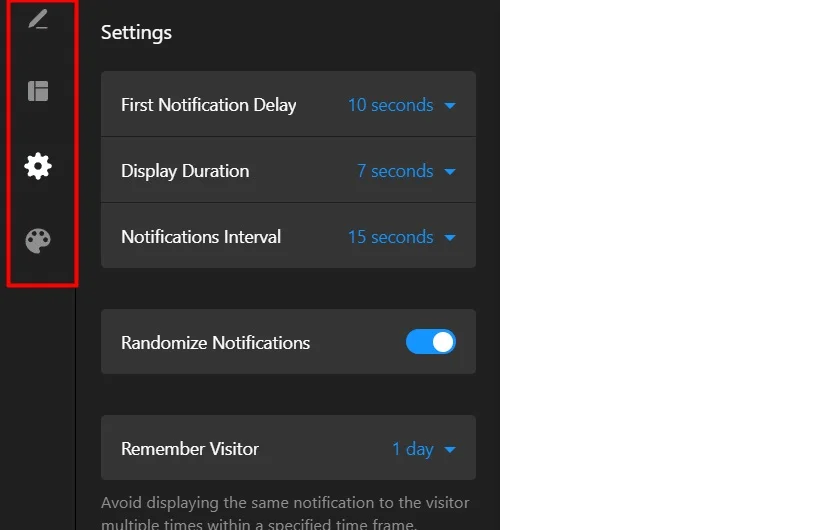
Step 4. Play with other menus
Don’t hesitate to try all the other tabs of settings. The no-code notification plugin is one of our most customizable and exciting products for website pages. here, you will find not only design options but also the important time-sensitive settings. Be wise when adjusting the alert’s display period, the scenarios or occasions of popup.

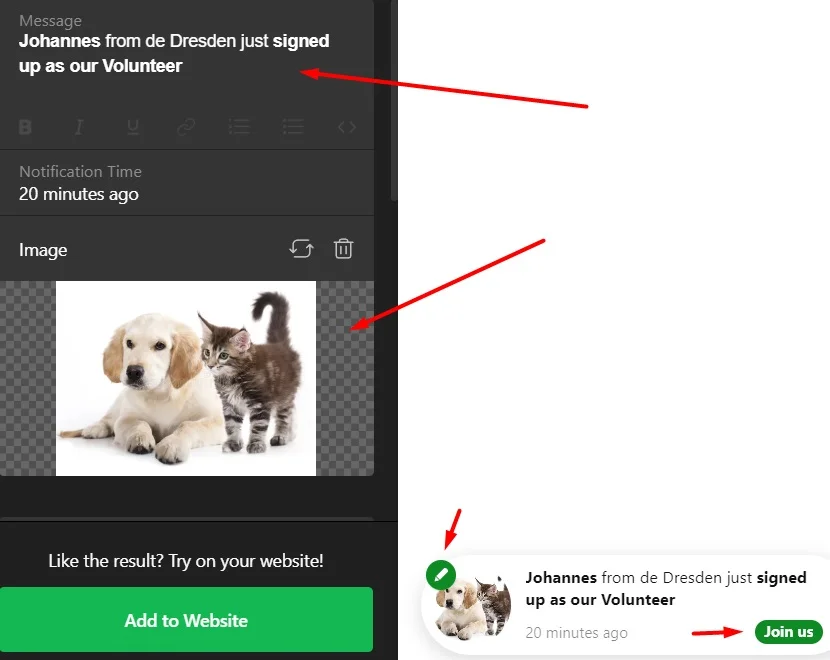
Step 5. Add more content
The Sales Notification is a nice no-code solution for website pages. However, it is especially efficient when you turn it into a system of smart notifications. Create more elements, so that the whole process would look more natural.
This is the place where you can be really creative. Treat it as fun uploading your own elements and inventing unique alerts. Don’t forget to randomize the notifications to make them look more natural and professional on your website or e-shop.

Step 6. Pay attention to time adjustment
Visual alert components are crucial and much fun to create as well. Nevertheless, building rational scenarios for notifications is a must to make your website visitors loyal and happy about being on your pages.

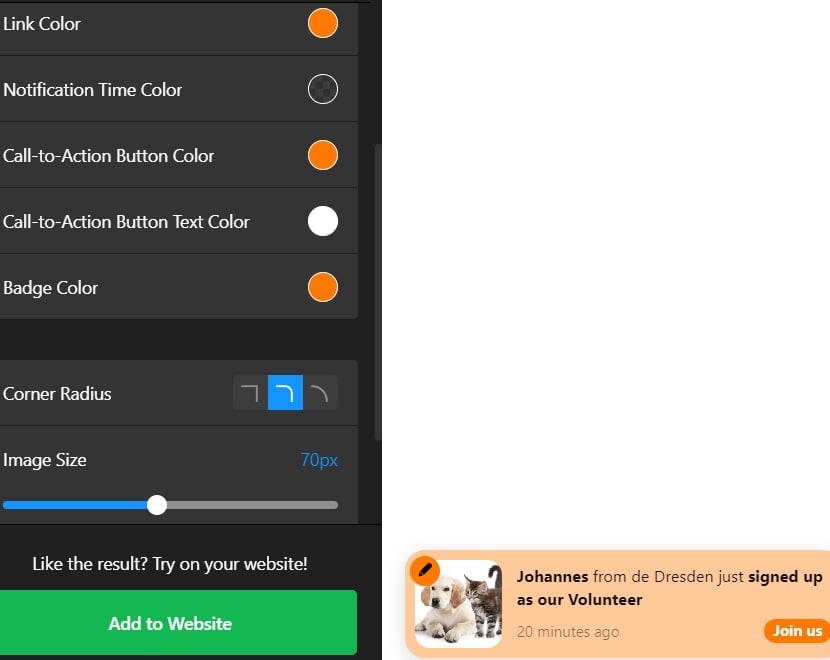
Step 7. Decorate your alerts
Designing your no-code notification plugin is a relaxing alert experience, but you need to be careful. Your notifications should blend with your website pages’ design in most cases. Also, you generally want them to be similar to each other in style and colors. This said, applying a change of color or size of element, you might need to have those changes to other plugin components. The good news is that our plugin creator helps you extend most of such changes to other alerts automatically.

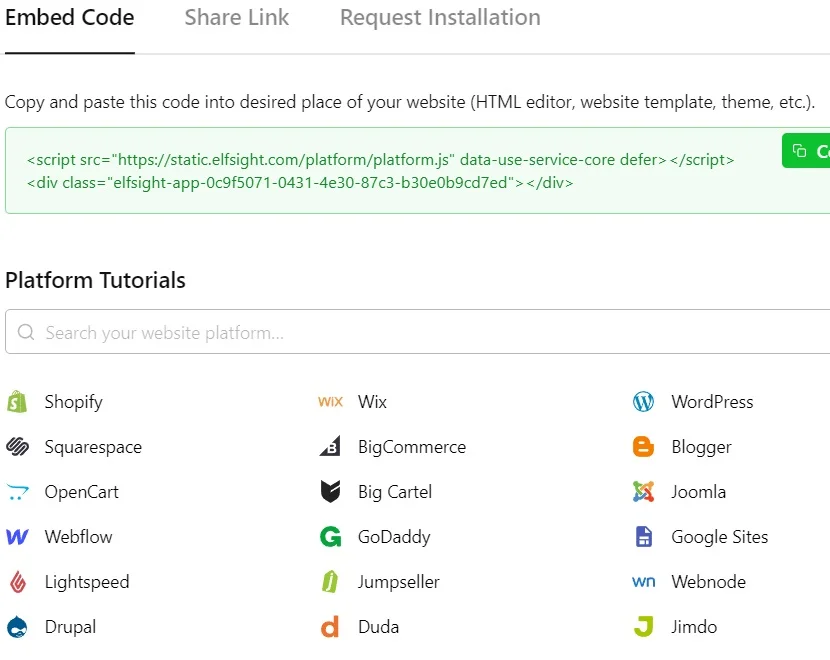
Step 8. Receive the HTML code of your notification system
When your custom notification plugin is ready, continue and publish your alerts. You will receive the HTML code that contains all the information concerning your notifications. Save this code. You will need it to embed the notifications into your website pages’ HTML. In addition, you will discover links to some tutorials on embedding the Sales Notification plugin into various website platforms.

Step 9. Add the Sales Notification solution to your website platform
Further we offer tutorials on embedding your sales notifications into some popular CMS website platforms. This will ensure a smooth experience with the most complex step of this guide. Worry not: it is easier than it seems. Moreover, we are always ready to consult you at our Help Center in case you face difficulties when incorporating the plugin into these or other website building platforms.
Adding sales notifications to WordPress websites has never been easier. You can seamlessly embed the Sales Notification plugin’s HTML code into any page of your website. Follow these straightforward steps to ensure the correct display of your alerts:
- Access your WordPress site’s admin panel and log in. Once logged in, navigate to the “Appearance” section, and click on “Themes”.
- Locate the theme you wish to customize. Click on the three dots associated with that theme, and select “Edit” from the menu that appears.
- Now, go to the “Pages” tab and choose the specific page where you want to integrate the Sales Notification plugin. After selecting the page, click on the “Templates” option located on the right side.
- Inside the editor, pinpoint the exact location where you want the alerts to be displayed. To proceed, click on “Add Block”.
- Scroll through the available blocks and find “Custom HTML”. A pop-up window will appear.
- In this window, paste the code for your Sales Notification plugin, and save your changes.
Great! That was a simple way to embed your notifications into your website pages using an HTML code snippet. Built into your WordPress platform, the popups will now appear on your website in appropriate periods.
Certainly. Our free notification plugin is easily embedded into any Squarespace website page. When you have your HTML code with information concerning your custom popups, just follow these steps to incorporate it into website:
- Sign in to your Squarespace account. After logging in, choose the site where you want to have the plugin.
- Navigate to the “Website” section, which is located in the left-side menu.
- Select the particular page where you want to incorporate the Sales Notification plugin. Click on the Gear icon associated with that page.
- Proceed to the “Advanced” tab. In this section, paste the HTML code containing your sales alerts. Afterward, click on “Save” to apply the changes.
Congratulations! You have incorporated your alerts into a desired Squarespace website. The alerts will decently work within the Squarespace CMS and increase your conversions and customer credibility.
Sure. Elfsight’s alerts and notifications work perfectly with WIX websites. You can enjoy a full compatibility of your HTML snippet describing your alerts with your website. By following these guidelines, you will incorporate the alerts into your website:
- Begin by logging in to your Wix account and selecting the website where you want to embed the Sales Notification app. Then, click on “Edit Site” to proceed.
- Next, locate the “Plus” icon and navigate to the “Embed” section. Within this section, choose “Embed a Widget” from the “Custom Embeds” tab.
- Now, click on “Enter Code”, where you can insert your HTML snippet. Afterward, click “Update” to continue.
- To ensure the proper placement, drag the Sales Notification app to your desired location. Adjust its size by stretching it until scroll bars are no longer visible, and all the necessary information fits within the block.
- Transitioning to the mobile editor is straightforward; simply click on the “Mobile” icon. In the mobile editor, adjust the inquiry form’s size as needed. Finally, don’t forget to click “Publish” to make your changes live.
Congratulations! You have incorporated the sales popups into your WIX website, by inserting the plugin into a desired area. You can now display the alerts to attract more customers and grow conversions.
Yes, for sure. Adding the sales alerts to any Webflow website is a quick process that requires just a few steps. Here is what you need to do to insert your custom alerts and notifications into any Webflow website page having your plugin’s HTML snippet:
- Start by logging in to your Webflow admin panel and select the specific website where you’d like to embed the notifications.
- Next, click on the “Add New” button to initiate the process. Then, from the left-hand menu, drag and drop the “Custom HTML” block to the website page where you want to add the Sale Notification plugin.
- Now, paste your installation code into the “Custom HTML” block editor that appears. Afterward, click “Save” to proceed.
- To configure your settings, navigate to the right-hand menu. Make any necessary adjustments, and when you’re satisfied with the customization, click “Publish”. Finally, confirm your changes by selecting “Publish to Selected Pages”.
Good job! You have successfully implemented the sales alerts into your Webflow website. We wish you a pleasant experience with this free custom solution attracting customers to your website.
Yes. It is totally possible. Moreover it is a simple process. Add your Sales Notification plugin to your Shopify website pages, by following these several steps:
- Begin by logging in to your Shopify admin panel. Navigate to “Sales Channels” and select “Online Store”.
- Now, click the “Customize” button to initiate the customization process.
- Upon entering the visual editor, you’ll notice that the home page is opened by default. To select a different page, locate it in the dropdown list at the top of the page.
- To integrate the plugin, proceed to the next step. Click on “Add Section”.
- From the available options, choose “Custom Liquid”.
- Inside the “Custom Liquid” field, paste the installation code. Additionally, you can customize the color scheme and adjust top/bottom paddings if necessary. Once you’ve made your desired changes, be sure to save them.
Very well! You have integrated your alerts into your Shopify website. You can now enjoy the whole spectrum of advantages using this Sales Notification by Elfsight.
What Else Can I Make with This App?
Well, the widget is quite universal. We tried to prepare templates for such scenarios as new purchase, new subscription, new review etc. In this section we will consider some of the alert examples that you can use to design your own notification widget for websites.
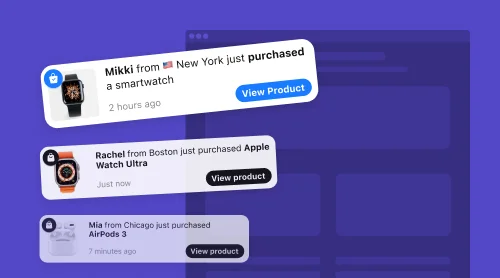
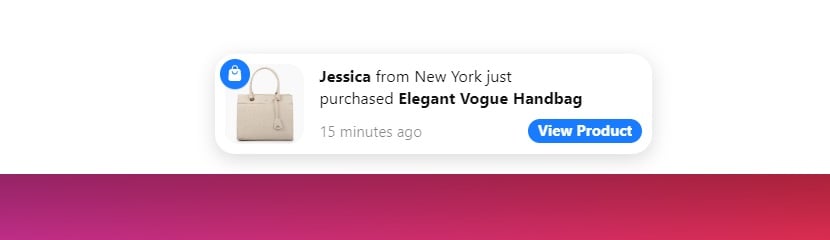
Example 1: Sales Notification
Let’s begin with the one which most businesses require. Selling products and services is what unites many website holders, so this template can serve as a core idea for your projects.

Example 2: Booking Notification
You don’t necessarily have to be a hotel to offer limited spots. The items or products don’t even have to be living facilities. People can book or rent many things and if you provide something that can’t be used by many customers at the same time, this template might be convenient for you and your site.

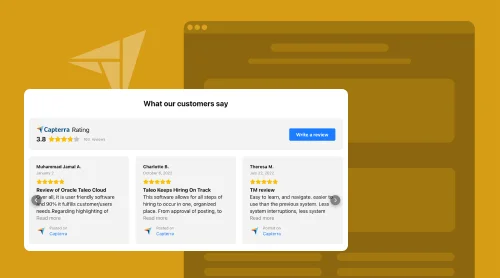
Example 3: Google Review
This type of alert is cool for building loyalty. You can focus people’s attention on credibility aspects of your business and invite them to read more about business. You can also inspire them to leave their own feedback to collect more reviews with this notification.

Example 4: YouTube Subscription
Yet another template that has a bonus: promotion of your other distribution channels. If you believe that your video content deserves more attention, get this alert to invite new users. Having a YouTube channel with personified tutorials and reviews evokes trust to a brand, so why not take a chance to promote your videos.

Example 5: Sign-up Notification
If your business is registration-oriented and you need more users at a certain stage, embed this notification alert into your website pages to remind your visitors about a good time to sign up.
Moreover, you can type “John T. signed up and received the 15% welcoming discount coupon”. This way you can reward the visitor for leaving their data and signing up. The reader might want the discount too. Just make sure to be honest and provide a real discount in this case. Otherwise, your search for loyalty might fail.

You can find more ideas and illustrated templates, by visiting the Examples page on Elfsight.
Explore 40+ Notification Templates
Features and Benefits of Sales Notifications
So, you have seen enough pictures and tutorials on Sales Notification for your website pages. Yet, the most important question remains unanswered. Why do businesses need this widget after all? Let’s research the benefits of using this app on your e-store.
Also, we focused on specific and pleasant features that Elfsight offers with our extraordinary free Sales Notification widget. See for yourself:
Advantages for businesses
| Better Conversion Rates | Firstly, the Sales Notification widget helps businesses increase their conversion rates. By displaying real-time notifications of recent purchases or sign-ups, it creates a sense of urgency and social proof, motivating visitors to take action. |
| Enhanced Credibility | The widget enhances the site’s credibility. By showcasing a stream of alerts and notifications indicating successful transactions, it reassures potential customers about the legitimacy and popularity of the business. |
| Customizable and Non-Intrusive Notifications | Elfsight’s notification widget is highly customizable, allowing businesses to match it with their branding and website design seamlessly. Plus, it’s non-intrusive, so it doesn’t disrupt the user experience while providing valuable information. |
| Data-Driven Insights | Businesses can gain insights into customer behavior through the notification widget’s analytics. It tracks which products or services are trending, helping companies make data-driven decisions and adjust their offerings accordingly. |
| Easy Integration | The notification widget is easy to integrate into websites with minimal technical knowledge required. It saves time and resources that would otherwise be spent on developing a similar feature from scratch. |
Advantages for your customers
| More Trust | For visitors, the widget fosters trust. When they see real-time notifications of others making purchases or engaging with the website, it reassures them about the quality of products or services and the safety of their transactions. |
| Time Efficiency | The notification widget provides quick access to recently purchased items or popular content, saving visitors time in searching for relevant products or information. This improves the overall user experience. |
| Social Proof | Notifications create a sense of social proof. By showing that others are actively engaging with the site, it encourages visitors to follow suit, making them feel like they are part of a larger community. |
| Increased Engagement | Sales notifications can lead to increased engagement. Visitors may click on the notifications to explore products, articles, or services that others have found interesting, ultimately driving more interactions on the website pages. |
| Limited Offer Awareness | The notification widget can inform visitors about limited-time offers, discounts, or promotions. This prompts them to take immediate action, ensuring they don’t miss out on valuable deals. |
Why Elfsight?
Adding the sales alerts built with Elfsight will grant you with all those benefits and help you reach the following business goals:
- Show demand and recent activity. The popups with your notifications will push website visitors to required actions, since vivid website pages create more trust and interest.
- Manage user behavior. You can regulate registration rates, fix cart abandonment and urge users to purchase, by adding logical alerts and notifications.
- Create your concept. With our flexible adjustments for notifications you can construct a system of alerts that guide your website visitor from acquaintance to repeated purchasing.
FAQ List
By this moment we tried to cover the most exciting parts of discussion about the Sales Notification widget. Nevertheless, you may still have questions to ask. Probably you will find your question in our FAQ list below:
Yes. You can create and insert the code of this wonderful widget into your website at no cost. You won’t have any limitations concerning templates and adjustment following our free tariff plan. In case you are interested in deeper cooperation concerning Sales Notification and other products, we welcome you to see our Pricing list. This way you can enlarge the range of opportunities. You can upgrade your tariff whenever you feel like to.
Any registered user of Elfsight receives the HTML snippet for their site right after the construction of the widget is finished. When you are done, press “Publish” and the HTML code of your notifications will be displayed.
Yes. Elfsight’s notifications can be added to 99% of website builders. See the list:
Blogger, Magento, Webnode, Webflow, WordPress, Weebly, jQuery, WooCommerce, OpenCart, Elementor, Google Sites, BigCommerce, Drupal, ModX, Adobe Muse, Wix, Shopify, iFrame, Squarespace, Joomla, and many more.
As you can see now, the notification widget is extremely versatile. It can bring attention to your products. It can promote certain categories of your offers. The application can remind people of your social media and other distribution channels. You can urge the customers to order or buy products with your limited stock offers.
In a word, it only depends on your business goals and your creativity.
Conclusion
Reading this article, you have discovered the magnificent notification widget by Elfsight. We wanted to make it convenient for you and attractive for your customers. Hopefully, we answered your questions on creating and incorporating the app into your CMS platform. If not, please, write to our Help Center for more information.
More ideas
You are always welcome to share your experience and concerns about notifications with our Community. We do our best to build a long-term relationship with our customers and collect feedback to improve our products.
Within the Community, you will find discussions on Sales Notification plugin and other no-code solutions. Experienced users of Elfsight share their scenarios and strategies to boost business results. It is a good source of inspiration to improve your notification tactics.
Wishlist
If you didn’t find something important when using our notification app, you can report to our Wishlist. This is the best way to order a feature for your beloved apps. You can even go further, offering ideas for new products that we need to develop.
It is essential for us to keep up with market needs and update our apps to be convenient and efficient.