What Is Call-to-Action Button? Why Embed It on Your Website?
A call-to-action button is a visually striking element that directs visitors toward a specific action on your website. It serves as a guide for users, prompting them to take the desired action, such as “Buy Now” or “Subscribe Today.”
They are typically placed in a prominent location on a website and use persuasive language to encourage visitors to click on it.
Embedding a CTA button on your website can help increase conversions, drive traffic to specific pages, and improve user engagement. Direct users and achieve your business goals!
Add Button to Your Website for Free
Adding a CTA button to your website page doesn’t have to be difficult or expensive. With the Elfsight Button widget, you can easily customize one that fits seamlessly into your website design. Best of all, you can do so for free!
Take a swing at it and try out the live configurator below to create the widget of your dreams!
How to Embed Button Widget to Websites: Free Tutorials
Let us provide step-by-step tutorials on how to create and embed the plugin on different website platforms for free. With these instructions, you can seamlessly integrate the Button widget into your website page and start increasing user engagement today.
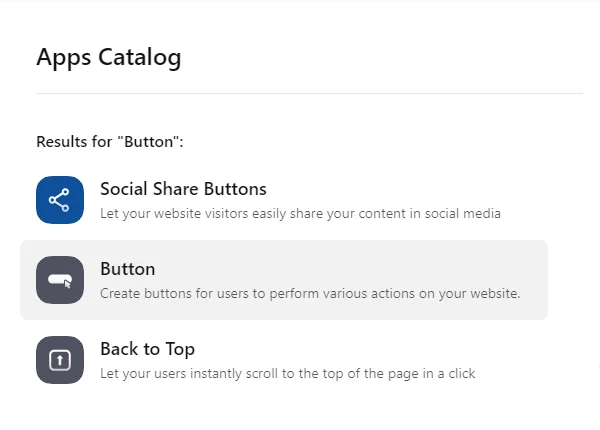
Step 1: Get Started with the Button Plugin Builder
To begin, you have two options: utilize the interactive demo provided above or log in to the admin dashboard to access the HTML code-free Button widget configurator. Both methods will grant you access to the plugin’s builder, allowing you to customize the widget according to your preferences.

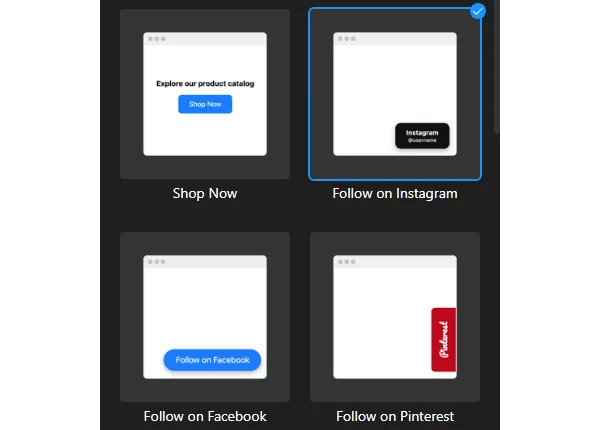
Step 2: Explore the Button Builder’s Template Collection
Dive into the extensive collection of templates offered by the Elfsight team. Each template is thoughtfully designed to cater to various business types, ensuring you find the one that perfectly resonates with your brand, vision, and needs.

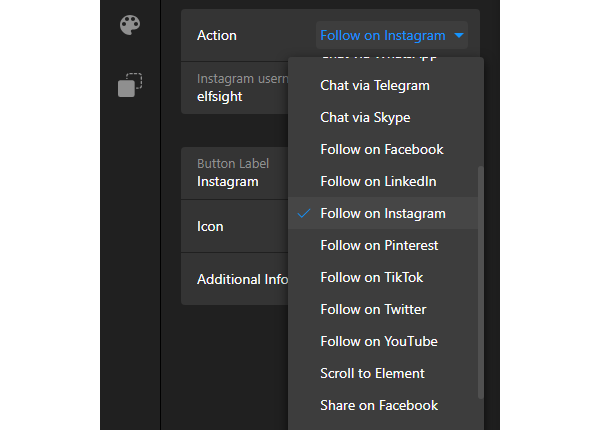
Step 3: Integrate the Redirect Link for Your Button with Ease
Streamline the process by selecting the platform or social media as the source for the button link. Scroll through the options available, then type in the URL or username.

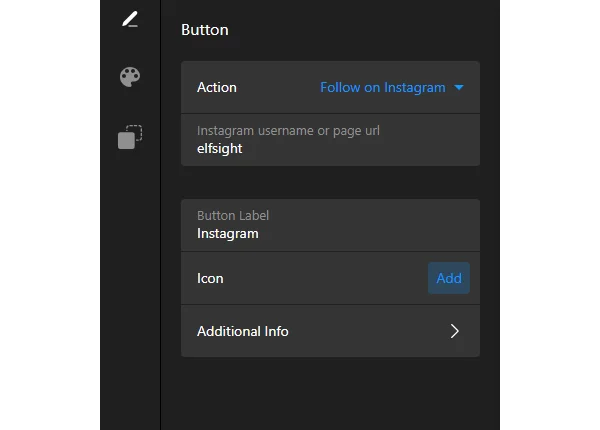
Step 4: Add the Button’s Icon and Labeling
This step can be done by clicking on the “Icon” and “Label” tabs in the menu. From there, you can choose from a variety of icons, upload the image straight from the PC, and add a description for the button’s functionality.

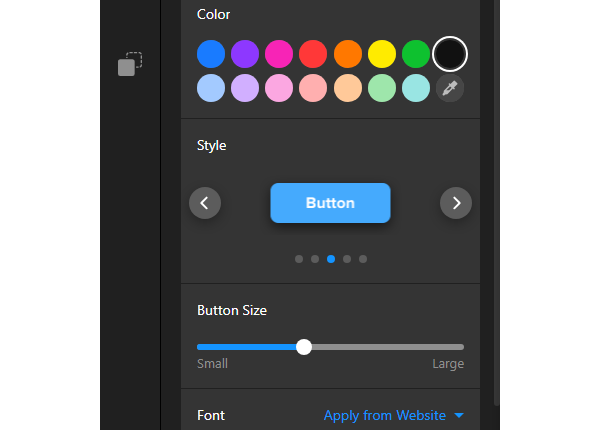
Step 5: Customize the Button’s Appearance
Customize the appearance and behavior of the Button plugin according to your preferences. You can select the button color, choose the size, define the font, change the shape, and even adjust the looks with Custom JS or CSS.

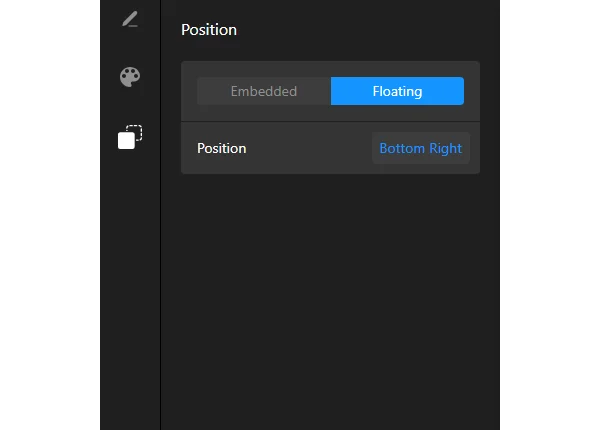
Step 6: Select the Placement and Layout Style for Your Button
Once you have customized the Button widget, you can select its placement and layout style. Click on the “Layout” tab located on the left side of the page. Then choose where the button will be placed on your website and how it will be displayed.

Step 7: Receive the Installation HTML code to Add the Button Plugin
After configuring your HTML code-free Button widget, hit the “Publish” option to create a unique embed code.

Step 8: Embed the Widget on Your Website
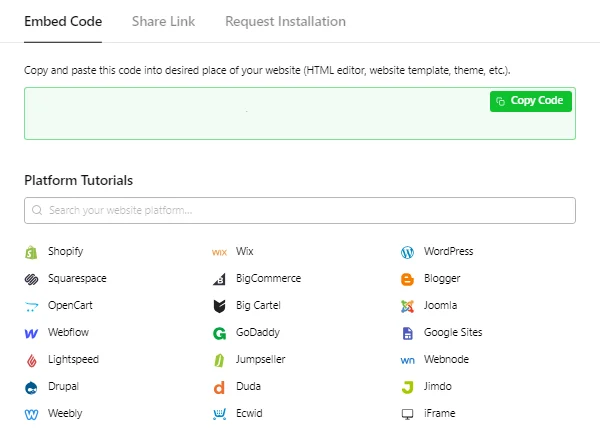
Copy the personalized HTML code and add it to the desired section of your website page to display the widget.
Depending on your website or content management system (CMS), the embed process may vary. Here are the general tutorials to add the Button widget on popular platforms:
Can I embed a Button plugin on the WordPress website?
Yes, absolutely! You can embed the Button plugin onto your WordPress website—it is straightforward. Simply follow our comprehensive guide below to customize the widget according to your design preferences and add it using the provided HTML code snippet:
- Customize the widget’s appearance to align with your preferred visual aesthetic.
- Once you’re satisfied with the changes, confirm your adjustments by clicking the “Publish” button.
- Receive a unique HTML code snippet generated by the plugin.
- The next step is logging in to your WordPress admin dashboard.
- Locate the relevant page within your WordPress website and select the “Edit” option.
- Insert the Button widget’s HTML code snippet into the desired content area using the Custom HTML block.
- Finally, publish or update the page to make the changes active.
Congratulations! You now possess the necessary knowledge to successfully add Elfsight’s Button plugin to your WordPress website page effortlessly. Enjoy enhanced engagement and increased conversions with this powerful plugin.
Can I add a Button widget to Squarespace website?
Yes, you can. You have the ability to add the Button widget to your Squarespace website. Follow the steps below to seamlessly embed the widget on your website.
- Tailor and customize the plugin to align with the unique visual aesthetics of your website.
- After obtaining the unique HTML code for the Button widget, log in to your Squarespace account and navigate to the website editor.
- Find the option to add a “Code” block within the menu, which enables you to embed custom HTML code onto your web page.
- Paste the unique HTML code snippet for your customized Button widget into the provided popup window.
- Save your changes, review any adjustments as needed, and publish your web page to make them visible to your visitors.
That’s it! You now have the expertise to seamlessly embed the HTML code-free Button widget from Elfsight into your Squarespace website page.
Can I embed a Button on the Wix website?
Yes, of course! It’s a breeze to add Elfsight’s Button widget to your Wix website. Here’s how:
- Customize the reviews plugin to match your website’s visual style.
- Once you’ve obtained the unique HTML code for the Button, log in to your Wix account and select the relevant website page.
- Open the editor by clicking “Edit.”
- Select the section of your web page where you want to add the Button widget and click the Plus (+) symbol.
- Choose “HTML iframe” from the “Embed” section.
- Adjust the size and placement of the iframe as necessary.
- Select “Enter Code” and paste the HTML code for your Button plugin.
- Save your changes and publish your updated website.
You’re all set! You now know how to seamlessly embed the HTML code-free Button widget into your Wix website page.
Can I add Button to the Webflow website?
Yes, you can. Easily add the Button plugin to your Webflow website page by adhering to these simple instructions:
- Utilize the online configurator to create the plugin and obtain the HTML code snippet for installation.
- Log in to your Webflow administration dashboard and access the website editor.
- Locate the desired section for the widget and conveniently drag and drop the “Embed” element.
- Opt for the “Edit Custom HTML” option to modify the newly added block.
- Paste the HTML code for the plugin installation, save your changes, and you’re all set!
That’s it! You now possess a comprehensive understanding of the necessary steps to embed the Button widget onto your Webflow website page.
Can I embed Button on the Shopify website?
Yes, for sure. Seamlessly add the Button plugin to your Shopify website with Elfsight—this tutorial will guide you through the process:
- Create an HTML-free Button using the Elfsight plugin and copy the installation HTML code snippet.
- Access your Shopify admin dashboard and navigate to the “Online Store” section in the sidebar.
- Select “Themes” and choose the theme you want to modify, then click “Customize” to access the code editor.
- Click on the “Add section” menu and choose “Custom Content.”
- Add the “Custom HTML” block and paste the HTML code snippet.
- Save your changes, and you’re done!
With Elfsight, it’s simple to add the Button widget to your Shopify website page. Just follow these straightforward instructions.
By following these tutorials, you can seamlessly embed Elfsight’s Button plugin on any website page for free—whether you use WordPress, Shopify, Wix, or something else. Elfsight provides detailed guides and support documentation to help you through. But you can also reach out to their customer support team for assistance if needed.
Usage Examples for Button Widget
Elfsight offers a wide range of pre-designed button templates that you can customize to suit your website’s aesthetic and put everyone aside. Whether you prefer a minimalist style, bold and vibrant colors, or a sleek and professional design—there is always an option that brings the best for your branding and highlights unique features. Just take a look:
Example 1: Shop Now Button
The “Shop Now” widget template is perfect for e-commerce businesses. It features a bold, eye-catching design with a CTA header that redirects visitors to your online store with a single click. This template helps create a sense of urgency and prompts potential customers to explore your products and make a purchase.

Example 2: Follow on Instagram Button
For businesses looking to grow their Instagram presence, the “Follow on Instagram” template is an excellent choice. It incorporates the Instagram username and invites visitors to follow your account directly from your website. This template helps increase your followers and expand your brand’s social media reach.

Example 3: Follow on Facebook Button
With the “Follow on Facebook” template, you can connect with your website visitors on the world’s largest social media platform. This template showcases the CTA message and encourages visitors to like and follow your page, enabling you to create a loyal community and keep them engaged with your brand.

Example 4: Follow on Pinterest Button
The “Follow on Pinterest” template is a great fit for businesses focused on visual storytelling and inspiration. It features a recognizable Pinterest font and invites website visitors to explore your boards and follow your brand. This template helps drive traffic to your account and increase brand visibility.

Example 5: Email Us Button
The “Email Us” template simplifies the process of contacting your business. It has a minimalistic button design and encourages visitors to click to compose an email directly from your website page. This template enhances user experience by providing a quick and convenient way to reach out with inquiries or requests.

Example 6: Follow on TikTok Button
As TikTok continues to gain popularity, businesses can leverage the “Follow on TikTok” button template to tap into this vibrant social media platform. Featuring a branding identity element—a bright pink color—this template invites visitors to follow your TikTok account, allowing you to share engaging video content and connect with a younger, highly engaged audience.

Example 7: Chat via WhatsApp Button
With the “Chat via WhatsApp” button template, you can offer real-time customer support and conversation. This template includes the green color scheme and CTA copy to encourage website visitors to initiate a chat using the WhatsApp messaging app. This template fosters direct communication to provide personalized assistance for your potential customers.

Example 8: Follow on Twitter Button
The “Follow on Twitter” template can help you boost your Twitter presence. It prompts visitors to follow your Twitter account via a direct CTA message. It helps expand the following, create brand awareness, and foster engagement through tweets and conversations.

Example 9: Chat via Skype Button
The “Chat via Skype” button template is an excellent option for businesses that prefer text or video chats. It features the CTA text that invites website users to initiate a chat or call via Skype. It not only allows direct communication and personalized interaction but also enhances the customer experience and builds trust.

Example 10: Call Us Button
The “Call Us” template simplifies the process of contacting your business via phone. It showcases a phone icon and encourages visitors to call your business directly from your website. It provides a convenient and immediate means of communication, allowing potential customers to seek clarification or gather information efficiently.

With the HTML code-free Button plugin, you can create visually striking call-to-action buttons that engage and guide your website visitors toward specific actions. From e-commerce to social media engagement, communication, and more, each template offers a unique opportunity to connect, convert, and enhance the user experience. Choose the one that aligns with your objectives!
Explore 35+ Button Templates
Best Practices for Having Call-to-Action Button on Websites
To optimize the CTA button’s effectiveness, it’s worth exploring the best practices implemented by successful businesses. Here are six things you can add to your bucket list to maximize the impact:
1. Place Buttons Above the Fold
Most businesses position their call-to-action buttons above the fold on their website pages. Placing buttons where they’re immediately visible, without requiring visitors to scroll, increases the likelihood of engagement and conversions.
Examples include:
- Placing a “Sign Up“, “Follow“, or “Subscribe” button prominently at the top of a web page encourages users to register or follow.
- Positioning a “Shop Now” button within the visible area on an eCommerce website makes it easy for users to purchase.
- Displaying a “Learn More” or “Get Started” button at the top of a landing page invites users to explore further or initiate a desired action
2. Use Clear and Action-Oriented Copy for Your Button
Craft concise and action-oriented text for your call-to-action buttons. Clear and compelling copy prompts users to take action and generates a sense of urgency.
Examples include:
- “Buy Now”
- “Follow Now”
- “Download Your Free Guide“
- “Get Started Today”
- “Sign Up for Exclusive Access”
As you can see, the text focuses on the desired action in each example. It avoids vague or ambiguous language, helping users understand what they can expect when they click.
3. Leverage Color Psychology for the Button
Color psychology is a powerful tool in button design. Use colors that align with your brand and evoke the desired emotions.
Examples:
- Red is often associated with urgency, excitement, and passion.
- Green is commonly associated with growth, renewal, and safety. It can be effective for CTA buttons related to positive actions such as “Start Now” or “Go Green.” It is also frequently used for eco-friendly or sustainable initiatives.
- Blue is associated with trust, reliability, and tranquility. It is a widely used color for CTA buttons such as “Sign Up for Free” or “Try it Risk-Free.”
- Orange is often associated with enthusiasm, energy, and creativity. It can be used for CTA buttons that emphasize excitement, like “Get Inspired” or “Unlock Your Potential.”
- Yellow is associated with optimism, happiness, and attention-grabbing. It can be effective for CTA buttons that want to draw immediate attention, such as “Limited Time Offer” or “Claim Your Discount.”
4. Use Whitespace to Brighten Up Your Button
Whitespace, or negative space, helps draw attention to your call-to-action button. You can create visual emphasis and guide visitors’ focus toward the needed action.
5. Keep the Button Design Simple
Simplicity is key when it comes to call-to-action button design. Avoid overwhelming website users with complex designs or excessive text. Stick to a minimalistic approach that prioritizes clarity and ease of use.
Here are some pieces of advice:
- Minimalist Style. Avoid excessive graphics, gradients, or decorative elements that can distract users. A simple, flat design with clear and easy-to-read text is often effective.
- Consistent Branding. Align the design of the CTA button with the website page. Use colors, fonts, and visual elements that are consistent with your brand identity. It creates a cohesive and recognizable design that reinforces your brand message.
- Clear Typography. Choose clear and legible typography for the CTA button text. Use an easily readable font size, and ensure sufficient contrast between the text and the background.
- Adequate Button Size. Make the CTA button in an appropriate size that is easily clickable on various devices without having to put lots of effort. A button that is too small may be challenging to tap on mobile devices, while an excessively large button can disrupt the visual balance of the design. Strive for a size that is both visually prominent and user-friendly.
6. Minimize Distractions and Bring Attention to the Button
Eliminate distractions around your call-to-action buttons to maintain users’ focus. Minimize surrounding visual elements that may divert attention away from the button, and ensure that the button’s purpose is immediately clear to visitors.
Remember, each business is unique, so adapt these best practices to align with your brand, audience, and goals.
Benefits of Button Widget on Website Page
Adding a Call-to-Action button to your website page can have a significant impact on your business. But what kind of exactly, right? Well, here are ten benefits of using the HTML code-free Button plugin on your website:
| Improved User Engagement | The Button widget encourages user engagement by providing a visually appealing element that prompts website users to take specific actions. Create a clear path that grabs attention and makes people want to interact with your website. |
| Increased Conversion Rates | By strategically placing well-designed CTAs, you can significantly enhance your website’s conversion rates. The Button widget empowers you to create compelling CTAs that guide visitors towards desired actions: make a purchase, sign up for a newsletter, or follow you on the social media platform. These clear directions eliminate confusion and prompt users to take the next step. |
| Simplified User Experience | The HTML code-free Button widget simplifies the user experience by allowing visitors to navigate your website page seamlessly. Adding buttons directs them to specific sections, products, or services, which reduces the effort needed to find what they’re looking for. It enhances user satisfaction and encourages repeat visits. |
| Versatile Call-to-Action Options | The Button plugin offers a variety of custom call-to-action options to cater to your specific goals. Whether you want visitors to “Shop Now,” “Learn More,” “Contact Us,” “Book Now,” or “Subscribe,” it provides customizable templates and choices to align with your desired action. |
| Enhanced Visual Appeal | Visual elements play a crucial role in capturing visitors’ attention. With the Button widget from Elfsight, you can take advantage of customizable designs, colors, fonts, and hover effects to create visually captivating CTAs. These visually appealing buttons not only draw attention but also enhance the overall aesthetic of your website. |
| Responsive and Mobile-Friendly | The Button plugin is designed to be mobile-friendly, ensuring that the buttons adapt seamlessly to different screen sizes and devices. This ensures that your CTAs are accessible and user-friendly across all platforms. |
| Easy Customization | Elfsight’s user-friendly interface allows for easy customization of the Button widget. You can effortlessly adjust the button’s size, colors, fonts, and other design elements to match your website’s branding and overall aesthetic. This level of customization helps create a cohesive visual experience that aligns with your brand identity. |
| Seamless Integration | Adding the Button widget to your website page is a seamless process with Elfsight. Simply sign up for a free account, customize your button, generate the embed code, and add it to your website’s HTML editor. The button will instantly integrate into your website, regardless of the platform you’re using, be it WordPress, Shopify, Wix, or others. |
| Improved Brand Awareness | Using a CTA button that is consistent with your website’s branding improves brand recognition and awareness. It can help you build trust with visitors and establish your business as a reliable source of information or products. |
| Free Plan Available | The HTML code-free Button plugin is available for free without any limitations for features or customization. It means you can add it to your website without any financial investment straight away. |
Harness the power of visually captivating and strategically placed CTAs to boost engagement, improve conversion rates, simplify user experience, and drive meaningful actions that go beyond aesthetics. With Elfsight’s customizable and user-friendly Button widget, you have all the tools to create compelling CTAs and achieve your website’s goals.
FAQ about using CTA Buttons
Is the Button plugin free?
Yes, you can add the Button plugin to your website page for free without any limitations on features or customization using the Free plan subscription. But to unlock advanced perks—consider upgrading to a premium plan: Basic, Pro, Premium, or Enterprise.
Do I need to know how to code to add the Button widget to my website page?
No, you do not need to know how to HTML code to add the Button widget to your website page. Elfsight provides a user-friendly interface that allows you to easily customize the button’s design, generate the embed code, and add it to your website page.
The process is simple and can be accomplished by copying the code and pasting it into the desired location on your website. Whether you are using WordPress, Shopify, Wix, or another platform—you can seamlessly integrate the Button plugin without any skills.
Can I customize the appearance of the Button widget?
Yes, the HTML code-free Button plugin offers extensive customization options. You can customize the label, style, icon, size, color, font, and position to align with your website’s branding and aesthetic. Create visually appealing buttons that resonate with your target audience!
Is the Button widget mobile-responsive?
Yes, the Button widget is designed to be fully responsive, meaning it adapts seamlessly to different screen sizes and devices. Whether your visitors are accessing your website on desktops, tablets, or mobile devices—the widget will display and function properly, ensuring a consistent user experience across platforms.
Can I use the Button widget for different call-to-actions?
Yes, absolutely! The Button plugin offers various templates and customization options to cater to different occasions. You can customize the button to reflect your specific call-to-action needs: want visitors to shop, subscribe, contact you, perform any other desired action, etc.
Conclusion: Get Your Own Button on Website
Adding a call-to-action button to your website page can drive conversions and guide visitors toward specific actions. With the plugin and its customizable features, embedding a visually appealing and effective CTA button is simple and free. By following best practices and guides, you can optimize the impact, enhance the user experience, and ultimately achieve your business goals.
For more information about the embed process of the Button plugin and comprehensive tutorials, use these sources for a reference:
Get started today and see the benefits for yourself!