HTML Pricing Table widget

Create your Pricing Table widget
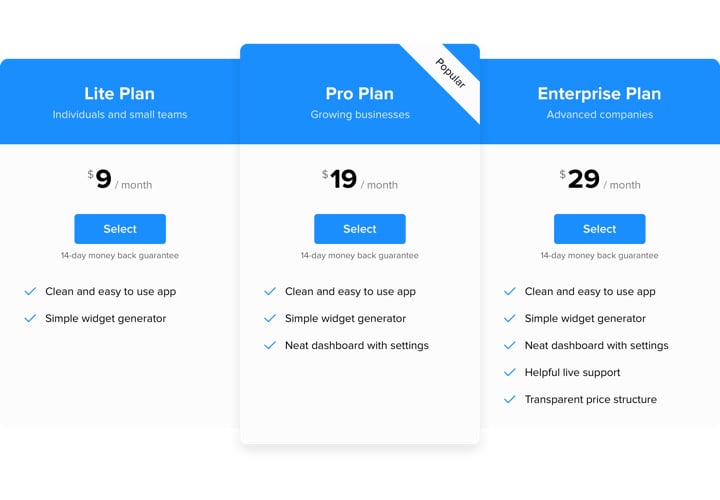
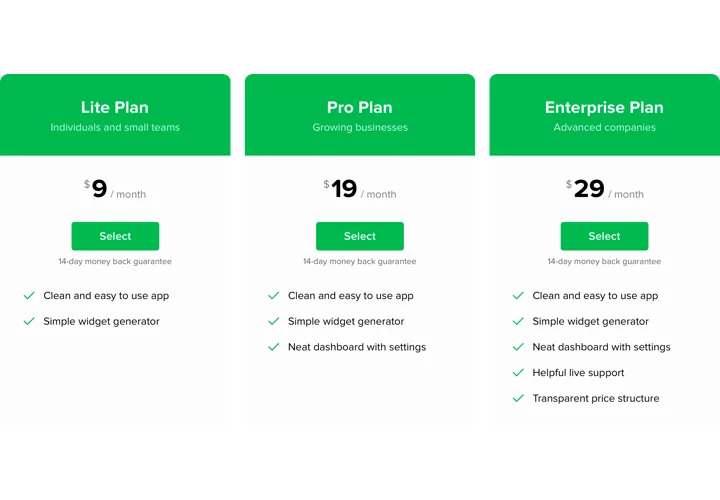
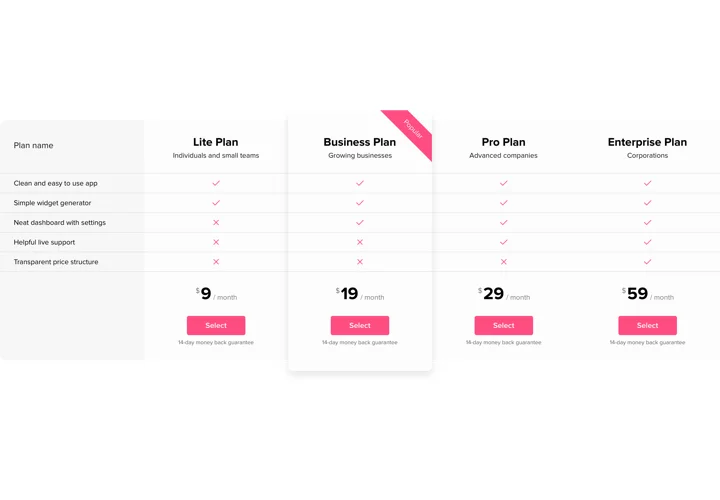
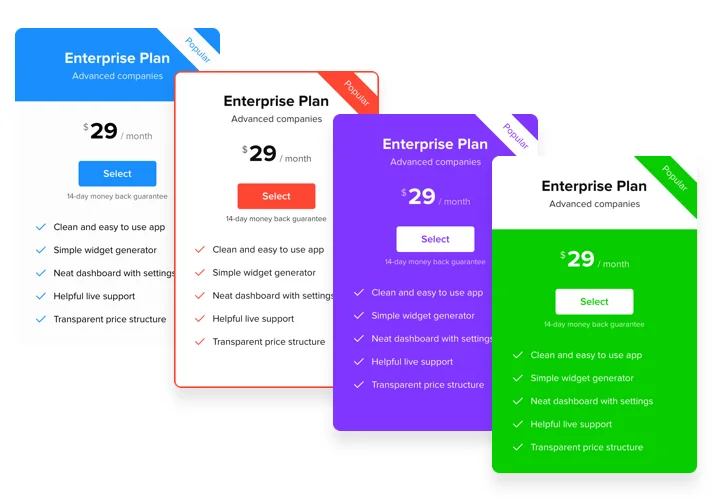
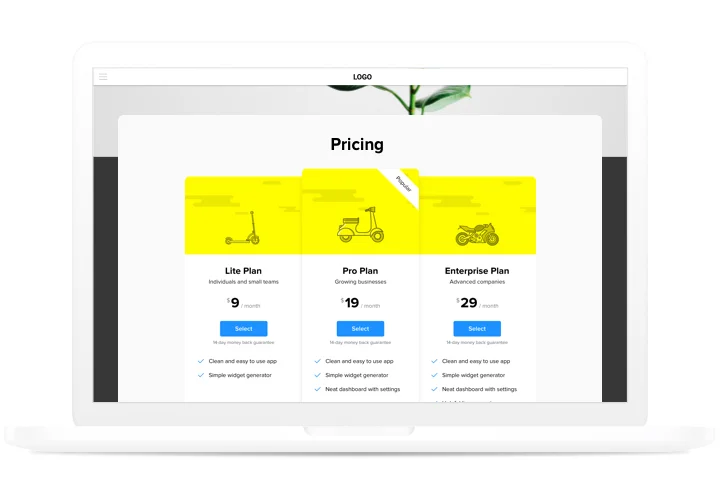
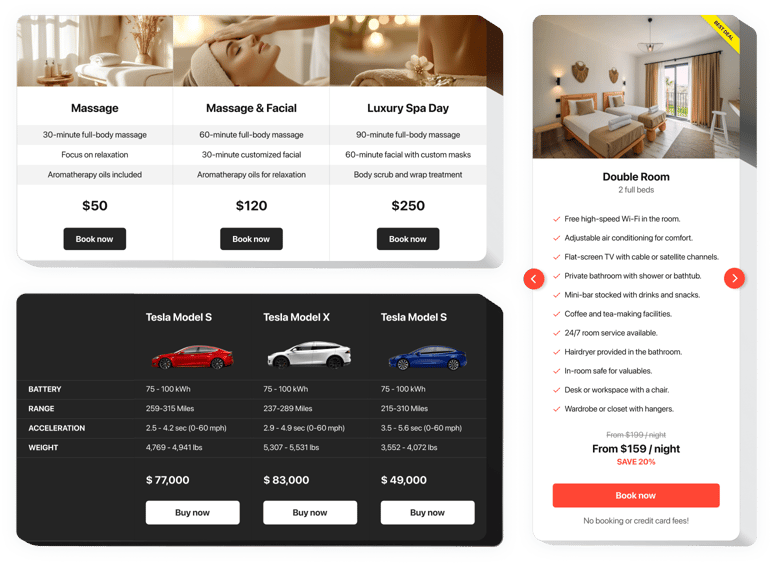
Screenshots
Why People Love Elfsight
Pricing isn’t just numbers – it’s often the deciding factor when someone chooses whether to click “buy” or keep browsing. The Elfsight Pricing Table widget helps you present plans in a way that’s simple to understand, visually attractive, and easy to compare.
Setup is straightforward, even if you’re not technical. Think of it as arranging building blocks – you drag, tweak, and suddenly your plans are neatly lined up, ready to impress. Whether you’re offering software subscriptions, gym memberships, or catering packages, this widget makes it simple to put your pricing front and center.
Did you know?
A study by Baymard Institute found that 48% of users abandon their cart because extra costs weren’t clear upfront.
Show transparent pricing on your HTML website with Elfsight and reduce drop-offs.
Key Features of the HTML Pricing Table
Here’s why businesses love using this widget:
- Flexible layouts: Choose between columns, grids, or cards – whatever makes your offers easiest to compare.
- Highlight key plans: Draw attention to your most popular or best-value option with a special badge or color.
- Custom design: Adjust fonts, colors, and spacing so the table blends seamlessly into your website.
- Interactive details: Add descriptions, features, and call-to-action buttons so visitors have everything they need to decide.
- Mobile-ready: Tables resize automatically, so your plans are just as clear on phones as they are on desktops.
- Quick to install: No coding required – if you can paste a snippet, you can publish your table.
Try full functionality in our live editor today – no account needed.
How to Add the Pricing Table to HTML
Embedding a Pricing Table on your HTML website is straightforward. Here’s a step-by-step guide:
- Select a Template: Open the Elfsight editor and pick a template that meets your needs.
- Personalize the Widget: Add your plans, adjust styling, and preview.
- Generate the Code: Click “Add to website” and copy the code.
- Embed on Your Website: Paste the snippet into your HTML where you want the table to appear, then save.
Need more help? Visit our Help Center for step-bystep guides. Share your ideas in the Wishlist, and also follow new updates in the Changelog.