Webflow Portfolio Widget

Create your Portfolio widget
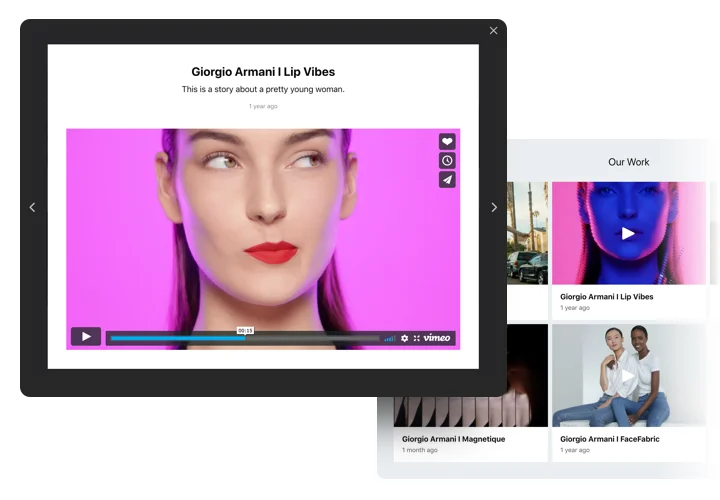
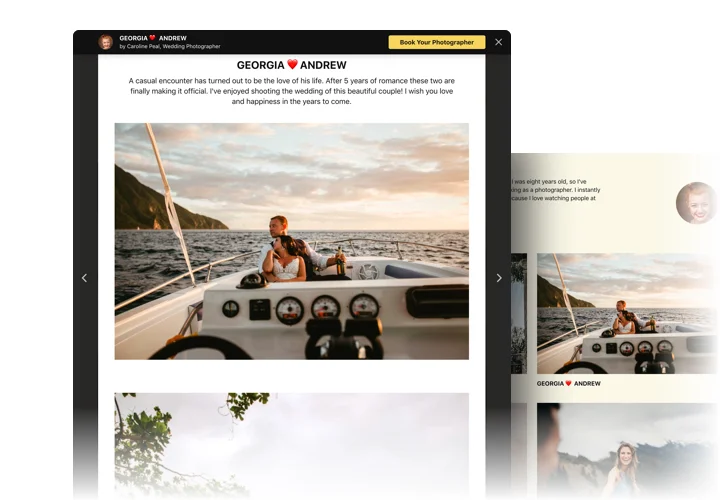
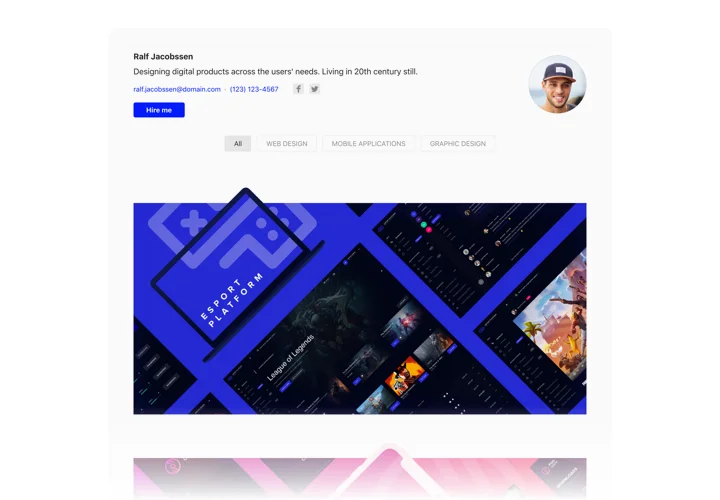
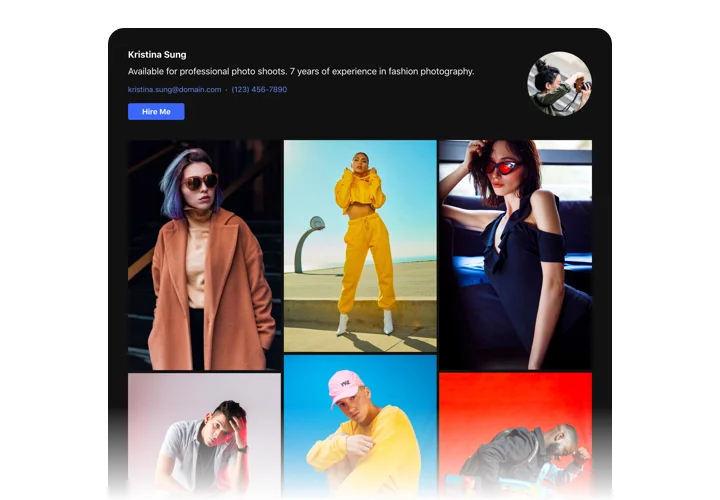
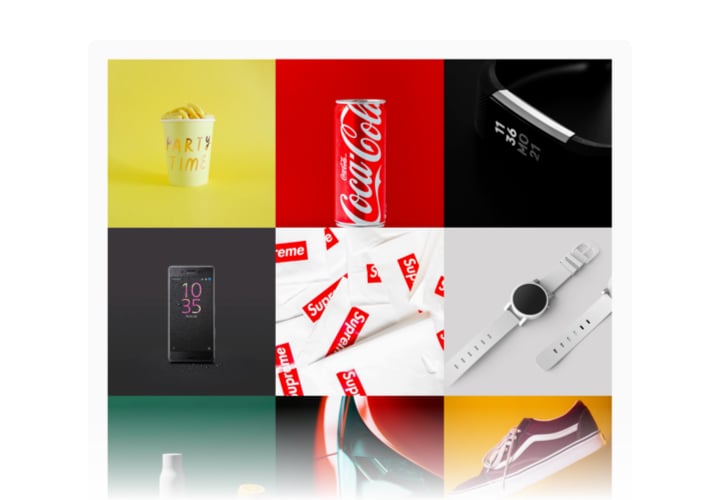
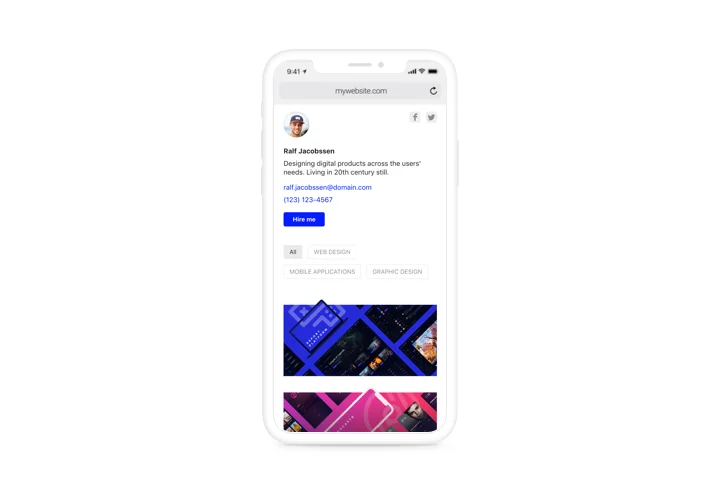
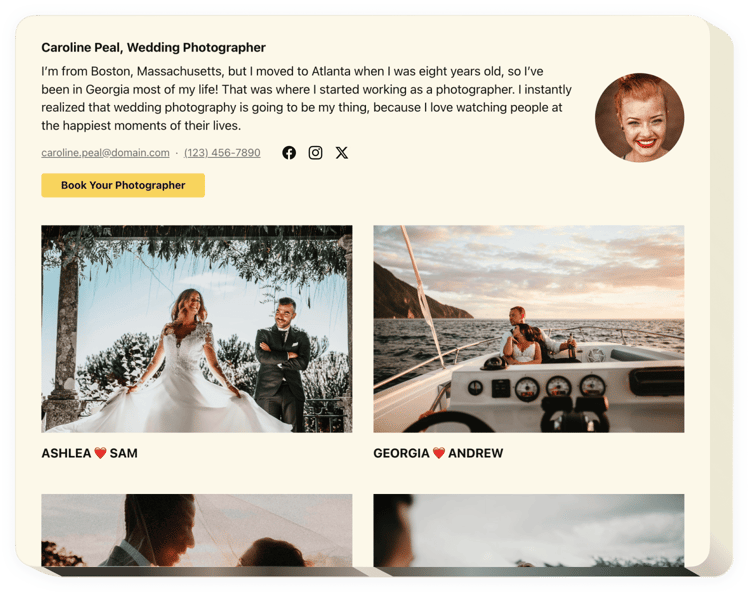
Screenshots
Why People Love Elfsight
Your projects deserve to be more than hidden links or flat images – they deserve to be showcased. The Elfsight Portfolio widget helps you create a clean, modern display of your work that feels natural inside your website and easy for visitors to explore.
It’s simple to set up and works even if you’re not technical. It’s like turning your Webflow project into a polished gallery wall – one that’s always up to date and ready to impress clients or customers.
Did you know?
According to Adobe, nearly 6 in 10 people are more likely to stay engaged on a website that presents content beautifully.
Start today with Elfsight’s Portfolio for free and let your work speak for itself.
Key Features of the Webflow Portfolio Widget
Elfsight is designed to make organizing and displaying your projects straightforward and stylish.
- Multiple layouts: Choose grid, list, or masonry to find the perfect way to show your work.
- Filters and categories: Let visitors filter by category so they can quickly find what interests them most.
- Rich project details: Add images, text descriptions, links, and even videos to give full context.
- Custom styling: Adjust fonts, colors, and sizes so the Portfolio blends naturally with your Webflow design.
- Responsive by default: Whether on desktop, tablet, or phone, your widget always looks sharp.
- Easy updates: Add or edit projects in minutes, keeping your showcase fresh without extra effort.
How to Add the Portfolio to Webflow
Embedding your portfolio is quick and feels a lot like copy–paste, just follow these steps:
- Select your template: Open the Elfsight editor and choose a template.
- Customize the widget: Add your projects, pick a layout, and adjust the look.
- Generate the code: Click “Add to website for free” and copy the automatically generated code.
- Embed on your website: In Webflow, add an Embed block to your page and paste the code inside.
Need help? You can always check our Help Center and read blog tutorials on how to embed a Portfolio on your website on how to embed a Portfolio on your website. Share your ideas in the Wishlist and keep up with updates in the Changelog.