Виджет портфолио Webflow

Создайте виджет своего портфолио
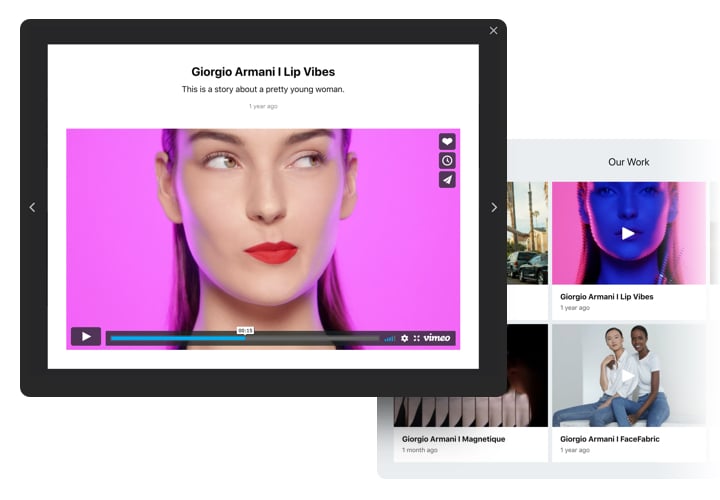
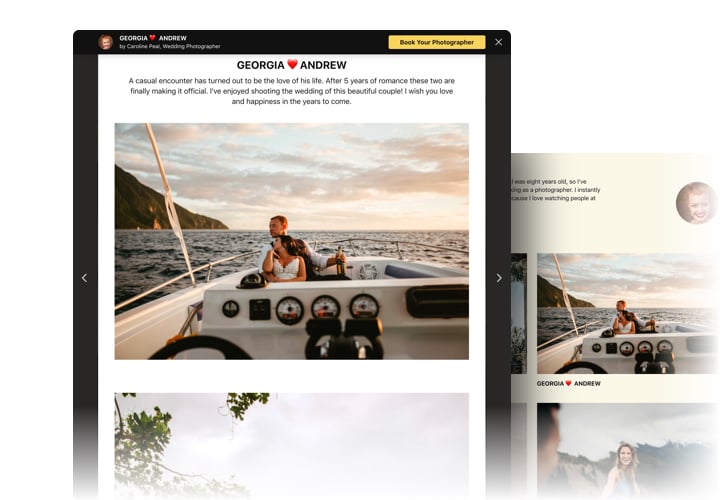
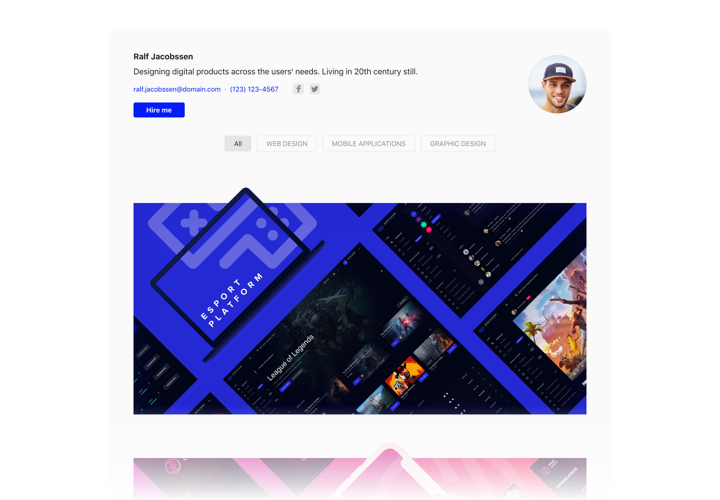
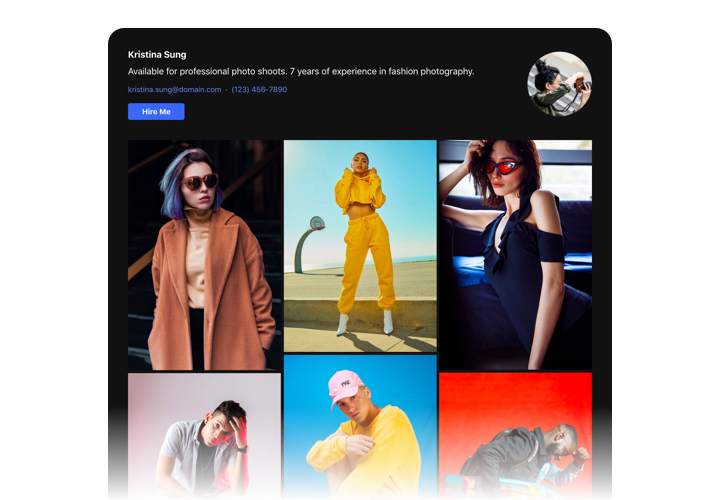
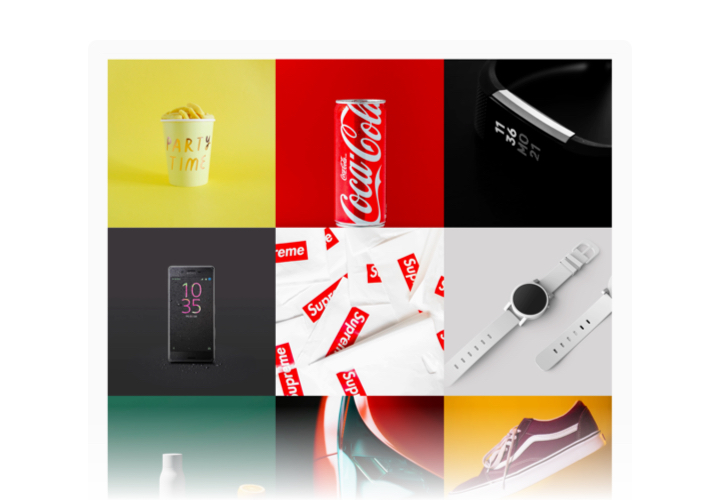
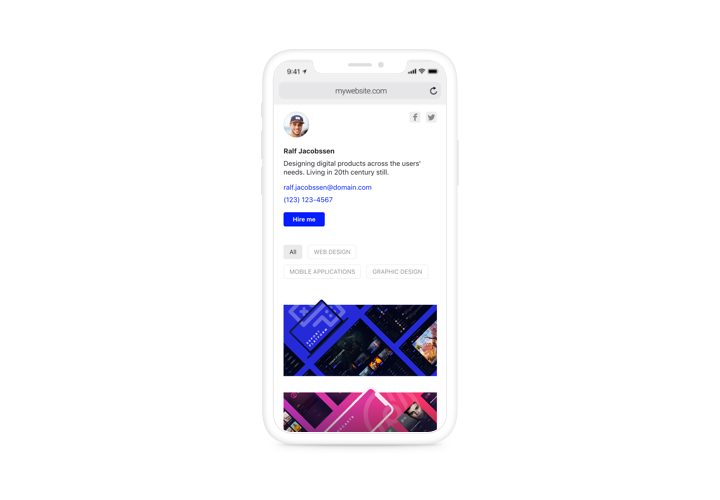
Screenshots
Встроить портфолио в Webflow с помощью виджета Elfsight
Инструмент Elfsight Portfolio предназначен для всех, кому необходимо встроить свои проекты в сайт и увеличить количество новых клиентов. С помощью нашего инструмента вы можете показывать подборки картинок, видео, эскизов и других материалов. Каждый файл проекта может иметь полный текст и дату. Вы можете связать проекты с веб-сайтами и установить категории проектов. Пользователи сайта увидят ваше портфолио, войдут в проект и подробно его изучат прямо на вашем сайте. В шапке указано ваше полное имя, фотография и контактные данные, по которым с вами можно связаться. Активная кнопка приведет людей на страницу оформления заказа и поможет поднять уровень продаж.
Где добавить портфолио
Может работать на любой странице сайта веб-сайте или на всех веб-страницах. Ваши привлекательные материалы привлекут максимальное внимание на главной странице сайта и позволят визуализировать ваши предложения на страницах портфолио.
Какую пользу мне принесет виджет?
A Красивое адаптивное портфолио с вашими проектами раскроет вашей аудитории все ваши выдающиеся навыки и креативность. Это заставит их захотеть заказать ваши услуги, а вы увидите новых клиентов. Кроме того, благодаря простым способам связи с вами вы можете увеличить количество потенциальных клиентов.
Как мне встроить портфолио на мой веб-сайт Webflow?
Это займет всего лишь минута времени, чтобы виджет заработал. Этот процесс очень быстрый, бесплатный и не требует кодирования.
Вы можете интегрировать виджет на свой сайт прямо через наш сервис. Просто посмотрите краткое описание ниже на этой странице.
Основные функции виджета «Портфолио»
Чтобы получить лучшее представление о портфолио Webflow, вы можете изучить список наиболее выдающихся функций. Они делают плагин максимально полезным для вашего магазина:
- Добавьте несколько проектов и добавьте заголовки;
- Создайте категории и разделите проекты по ним;
- Выберите какую информацию отображать во всплывающем окне и при наведении;
- Добавьте тексты и назначьте даты для всех файлов в проекте;
- Активная кнопка в шапке и во всплывающем окне приведет пользователей на любой сайт.
Как создать портфолио на своем веб-сайте Webflow
Описанные ниже действия — единственное, что вам нужно сделать для активации виджета.
- Создайте свое персонализированное адаптивное портфолио
В нашем бесплатном конфигураторе создайте виджет с индивидуальным дизайном и функциями. - Получите индивидуальный код для установки виджета
После того, как вы настроили свой виджет, вы получите установочный код из всплывающего окна в Elfsight Apps. Скопируйте код для дальнейшего использования. - Добавьте виджет на свой сайт Webflow
Выберите область, в которой нужно разместить виджет, и вставьте туда скопированный код. Примените изменения. - Настройка завершена
Войдите на страницу, чтобы просмотреть свое портфолио.
Все еще не можете определиться? Или испытываете проблемы? Просто направьте запрос в нашу службу поддержки клиентов. Специалисты решат любой вопрос.