Squarespace Photo Gallery Plugiun

Create your Photo Gallery plugin
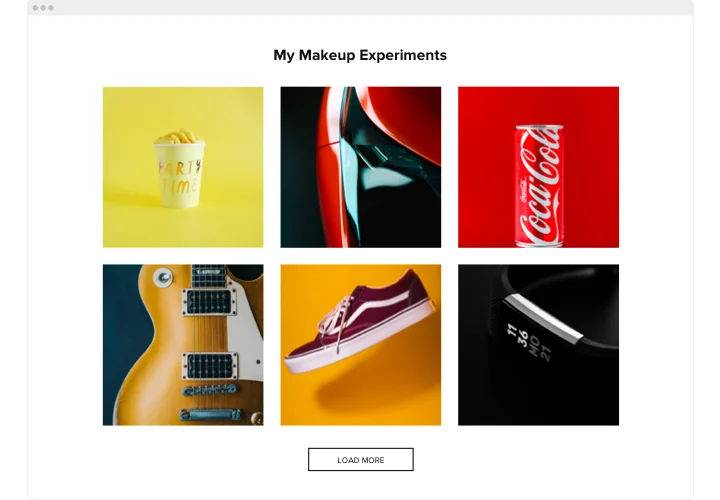
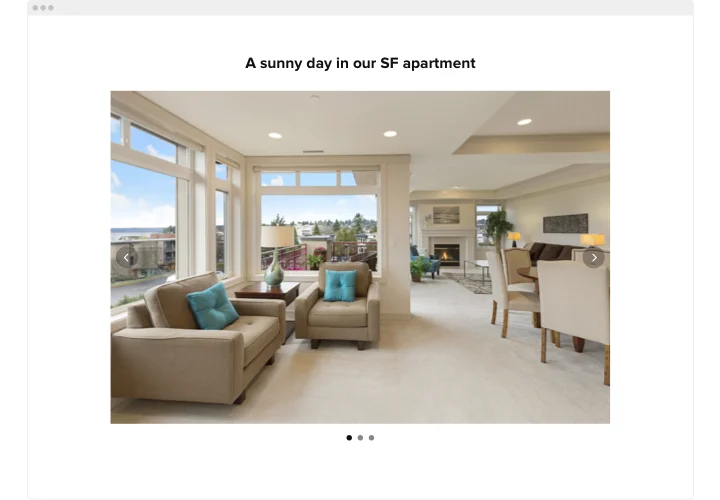
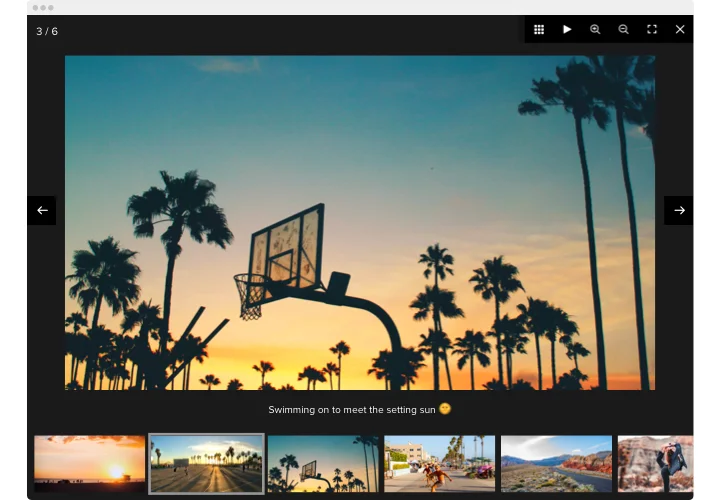
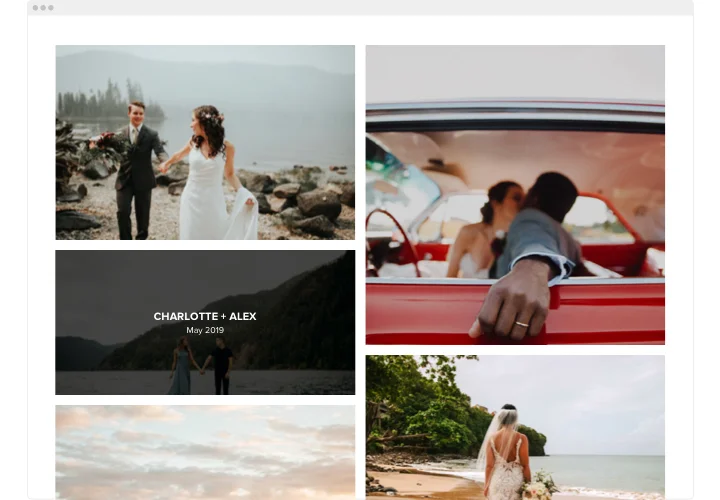
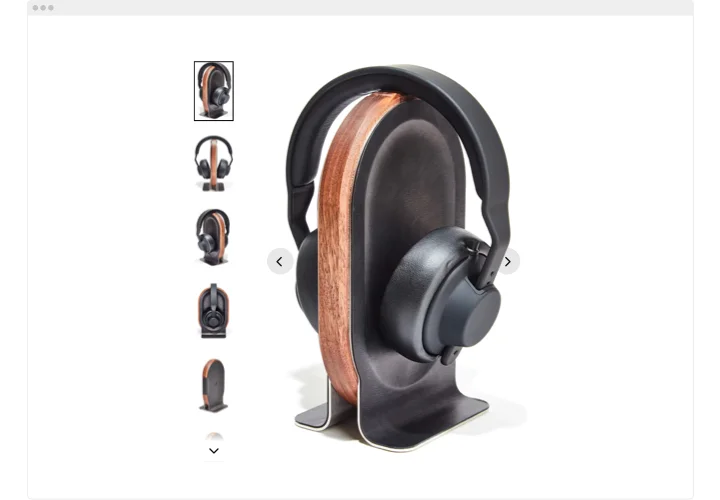
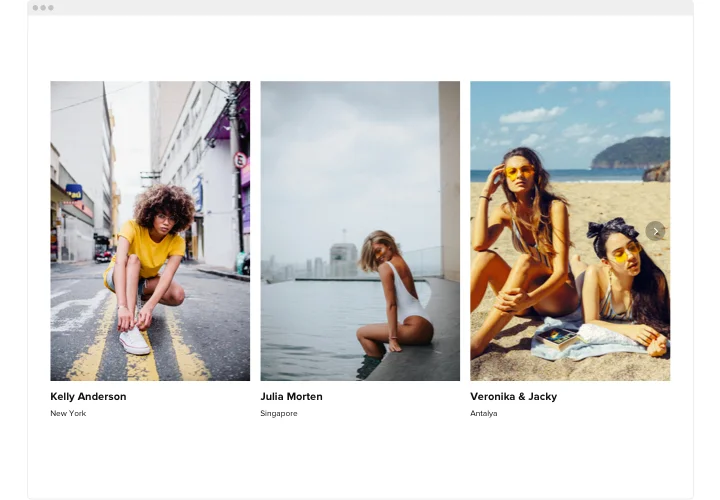
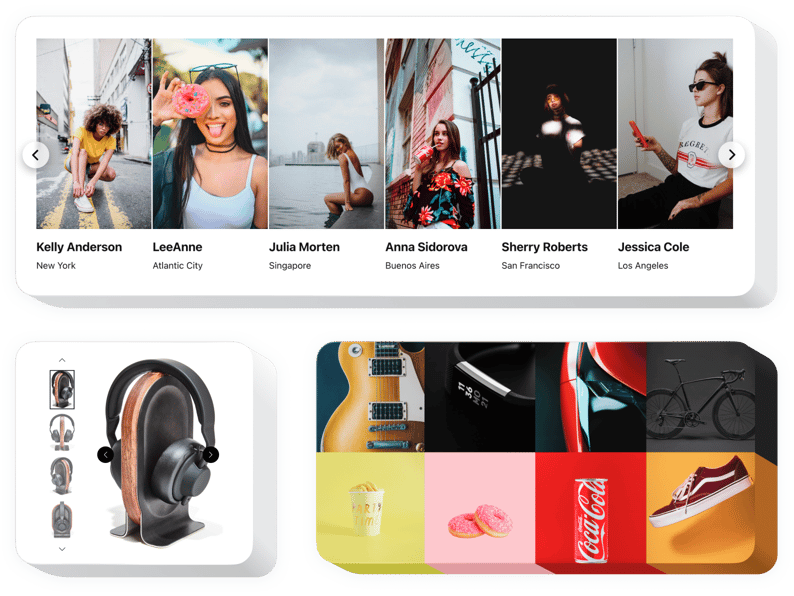
Screenshots
Why People Love Elfsight
Your photos deserve more than just sitting in a folder – they should grab attention and keep visitors exploring your Squarespace website. The Elfsight Photo Gallery plugin helps you do exactly that. Whether you’re sharing travel memories, product collections, or creative work, the gallery is easy to set up and makes everything look polished.
No need to touch code, no tricky design hurdles. Just a couple of clicks and you’ll have an image gallery Squarespace visitors will love scrolling through.
Did you know?
Content with relevant visuals gets 94% more views than content without them.
Start using the Elfsight Image Gallery for free today and give visitors a reason to stick around longer while your photos do the heavy lifting for you.
Key Features of the Squarespace Photo Gallery
The widget is built to make your photos shine without extra hassle. Here’s why creators and business owners enjoy using it:
- Multiple layouts: Choose from grid, masonry, or slider to fit the look and feel of your page.
- Albums for organization: Build an image gallery Squarespace visitors can explore by categories or projects.
- Interactive display: Add hover effects, lightbox viewing, and captions to make browsing enjoyable.
- Mobile friendly: A gallery that’s responsive by default, no adjustments needed.
- Customizable design: Change fonts, colors, and spacing to match your brand perfectly.
- Fast embedding: Just paste the snippet once – no heavy coding or theme edits required.
See all features in action in the live editor – no signup needed
How to Add the Photo Gallery to Squarespace
Embedding your Image Gallery takes just a few steps. Here’s how:
- Choose a layout: Open the Elfsight editor and pick your design.
- Personalize: Upload your images, adjust colors, and add captions.
- Copy the code: Click “Add to website for free” and copy the snippet.
- Insert in Squarespace: Paste the code into a Code Block where you want the gallery to appear.
Need more details? Visit our Help Center or check the blog for step-by-step guides on how to add a Photo Gallery to any website for free. You can also add your ideas in the Wishlist or track the latest updates in the Changelog.